Designpatterns für Tablets: So wird es was mit der schicken Tablet-App

Wie wichtig die Optimierung von Apps und Websites (und allem, was sich dazwischen bewegt) ist, konnte man in den vergangenen 18 Monaten besonders gut am Beispiel der Android-Tablets sehen. Seit etwa anderthalb Jahren stehen entsprechende Geräte im Handel. Dennoch sah sich Google erst kürzlich gezwungen, aktualisierte Guidelines für die Gestaltung und Optimierung von Apps für Tablets zu veröffentlichen. Damit reagierte der Konzern auf negative Publikationen über zu wenige, zu schlecht bedienbare und allgemein unerfreuliche Tablet-Apps.
„Context is King“
Bereits bei der Betrachtung des Nutzungskontexts eines Tablets ergeben sich erste Unterschiede zu Smartphones. Tablets sind weniger mobil als Smartphones, was nicht zuletzt an der vergleichsweise schlechteren Handhabbarkeit liegt. Gleichzeitig eignen sich Tablets aber sehr gut für die Nutzung über einen längeren Zeitraum. Damit ist längst nicht nur die Nutzung auf der Couch mit hauptsächlichem Konsum von Inhalten gemeint, sondern die Erstellung von Inhalten und die Arbeit mit dem Tablet in einem professionellen Kontext.
Diesem Umstand muss der Designer bei der Gestaltung einer App Rechnung tragen. Muss man den „Ease of Use“ beim Smartphone vor allem aufgrund der kurzen, häufig unterbrochenen Nutzungsdauer maximieren, kommt auf Tablets auch die Dauer der Nutzung als kritischer Faktor hinzu. Der Slogan „Context is King“ gilt wie bei Smartphones also auch hier. Allein aus diesem Grund empfiehlt sich ein nutzer- beziehungsweise nutzungszentrierter Designansatz.
Typographie
Ein zentraler Punkt, den Designer bei der Gestaltung von Tablet-Apps und optimierten Websites berücksichtigen müssen, ist die Typographie. Um die Augen der Nutzer nicht über Gebühr anzustrengen, muss man gerade bei längeren Texten und (textlastigen) Websites auf eine hinreichende Textgröße achten. Ein Oberflächenelement zur Anpassung der Schriftgröße der App beziehungsweise Website – ein Feature, dass leider immer noch nicht besonders weit verbreitet ist – ist in diesem Zusammenhang ein probates Mittel. Neben einem Layout, das sich „responsiv“ verhält, lohnt es sich auch, über „responsive“ Typografie nachzudenken: das heißt die Anpassung der Schriftgröße, des Zeilenabstands und der Wahl einer Schrift je nach Displayauflösung.

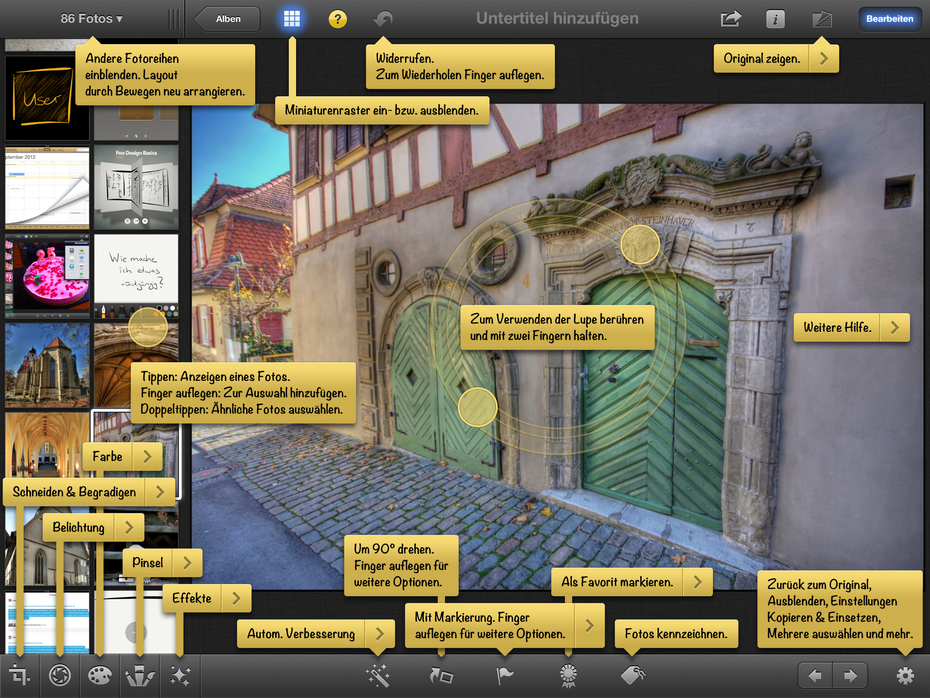
Vorbildliche Nutzerführung. Die iPhoto-App klärt den Nutzer über alle vorhandenen Gesten und die Funktionen der Oberflächenelemente zur Steuerung der Bildbearbeitung auf.
Im Gegensatz zu Smartphones, auf denen dem Landscape-Modus (Querformat) weniger Bedeutung zukommt, sind Hoch- und Querformat auf Tablets bei der Nutzung aufgrund des erweiterten Kontext von nahezu gleicher Bedeutung. Hier stellt sich die Frage, wie man mit der größeren Fläche umgehen soll. Schaut man sich die Umsetzung heutiger Tablet-Apps und Tablet-optimierter Websites an, kann man Grundprinzipien für die Gestaltung einer gut bedienbaren und hübschen Tablet-App/-Website ableiten.
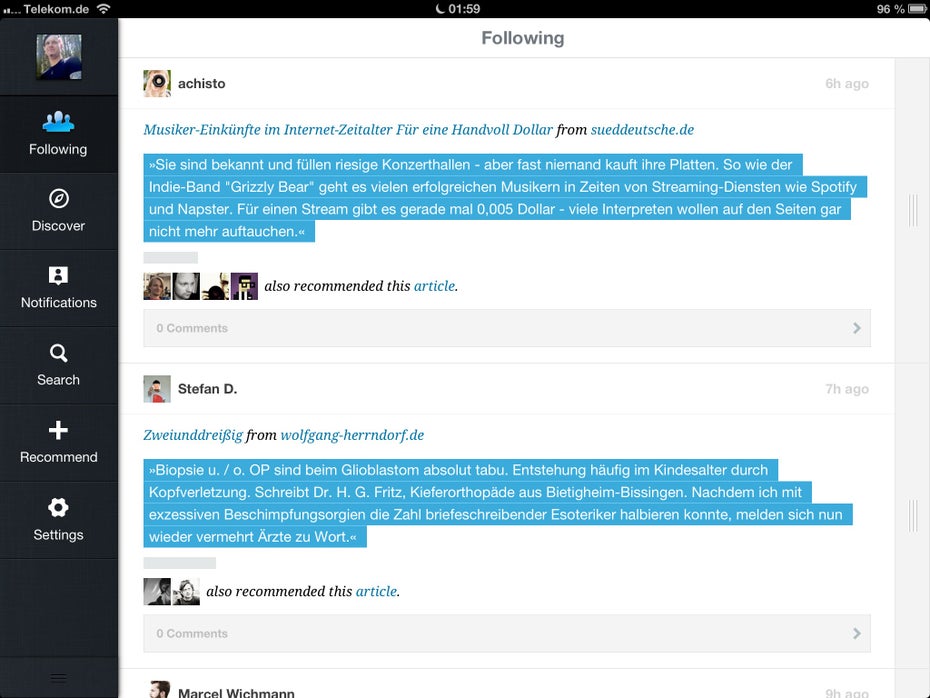
Je größer ein Oberflächenelement und je näher es dem Ausgangspunkt des Nutzers auf dem Bildschirm ist, desto einfacher ist es zu erreichen. Leider gilt dies für Touchscreens nur bedingt. Da Tablets am Displayrand gehalten werden, müssen die wesentlichen Bedienelemente in von den Daumen leicht erreichbaren Regionen liegen. Besonders auf Websites finden sich die Navigationsleisten auch auf Tablets aber immer noch oben. Eine Möglichkeit wären hier seitliche Navigationselemente. Dies gilt natürlich besonders im Querformat. Im Hochformat reicht der Platz nicht aus, um auf beiden Seiten Bedienelemente anzubringen. Jedoch sollte man darüber nachdenken, zumindest an einer Seite – idealerweise anpassbar für Linkshänder – einen Bereich für Navigations- oder Bedienelemente vorzusehen. Hier sind Apps insofern im Vorteil, da die UI-Guidelines für Tablet-Oberflächen geeignete Layouts beschreiben. Entsprechende Oberflächenelemente ermöglichen zudem out-of-the-box eine seitliche Navigation. Beispiele hierfür sind Apps wie Tweetbot oder die Quote.fm-App.

Navigationselemente an der Seite des Screens – wie hier bei Quote.fm – erleichtern dem Nutzer auf Tablets die Bedienung.
Ist weniger mehr?
Einige Tablet-Layouts profitieren vom „Mehr“ an Raum. Doch zu viel Inhalt, zu viele Bilder und im Allgemeinen zu viele Oberflächenelemente können User auch überfordern. Websites verführen Designer besonders, klingt es doch zunächst so, als müsste man auf Tablets kaum Anpassungen durchführen. Doch neben der Wurstfingerregel spricht auch das eventuell verschenkte Potenzial dagegen.
Wie von Smartphones bekannt, kann man beispielsweise die Oberfläche stark reduzieren, um ein Hauptelement herauszustellen. Dabei kann es sich um Inhalte wie Videos oder Text handeln, aber auch um bestimmte Teile eines UI wie die Auswahl eines bestimmten Werkzeugs, etwa in iPhoto. Andererseits kann der Designer das Landscape-Format sogar als Erweiterung – bis hin zur Nutzung als vollwertiger zweiter Screen für die App – verwenden. Ein Mittelweg besteht darin, Teile des UI im Hochformat direkt zugänglich zu machen und diese Teile im Querformat nur über Menüs zur Verfügung zu stellen, um anderen Teilen der App mehr Platz einzuräumen.
Vom Web schon lange bekannt, haben fließende Layouts auch auf Tablets Einzug gehalten. So erhielt Android mit Version 4.0 das GridLayout. Fließende Layouts führen auf Tablets dazu, dass der Nutzer unter Umständen lange nach unten scrollen muss, um bestimmte Elemente zu sehen. Da Nutzer das, was sie nicht so gut sehen können, auch gerne vergessen, muss der Designer sich der Tücken dieses Layouts bewusst sein.

Fitts’s law besagt, dass ein Bedienelement umso einfacher erreichbar ist, desto größer es ist und desto näher es dem Ausgangspunkt des Nutzers auf dem Bildschirm ist. Bei Tablets befindet sich die sinnvollste Position an den Rändern, an denen der Anwender das Gerät hält.
Die Wurstfingerregel gilt immer noch!
Neben Layout und Typographie ist die Bedienung einer App oder Website auf einem Tablet der dritte wichtige Bereich, den es bei der Gestaltung für Tablets zu berücksichtigen gilt.
Apple behauptet in seinen Human Interface Guidelines, dass ein berührbares Oberflächenelement mindestens 44 mal 44 Pixel groß sein muss. (In iOS wird in auflösungsunabhängigen Pixeln gestaltet.) Diese Pixelgröße entspricht auf einem 10-Zoll-Tablet ziemlich genau einem Quadratzentimeter. Diese Größe hat sich in Benutzbarkeitsstudien als ideale Größe für Touch-Elemente herausgestellt. Auch wenn sich die Oberfläche von Smartphone zu Tablet vervielfacht hat (wenn man von einigen 5.x-Zoll großen Riesensmartphones absieht), muss man wie auf einem Smartphone auch beim Design für Tablets auf eine ausreichende Größe der Bedienelemente achten.
Gesten
Touchscreens sind NUIs, also natürliche Bedienoberflächen, auf denen man direkt mit den einzelnen Elementen der Oberfläche interagieren kann („direct manipulation pattern“). Zusätzlich verstehen Touchscreens Gesten mit bis zu vier Fingern, sodass Designer eine Vielzahl an neuen Bedienkonzepten umsetzen können. Im Gegensatz zu Smartphones, auf denen selbst Gesten mit zwei Fingern schon aus Platzgründen schwierig werden können, bieten Tablets reichlich Platz für Mehrfingergesten.
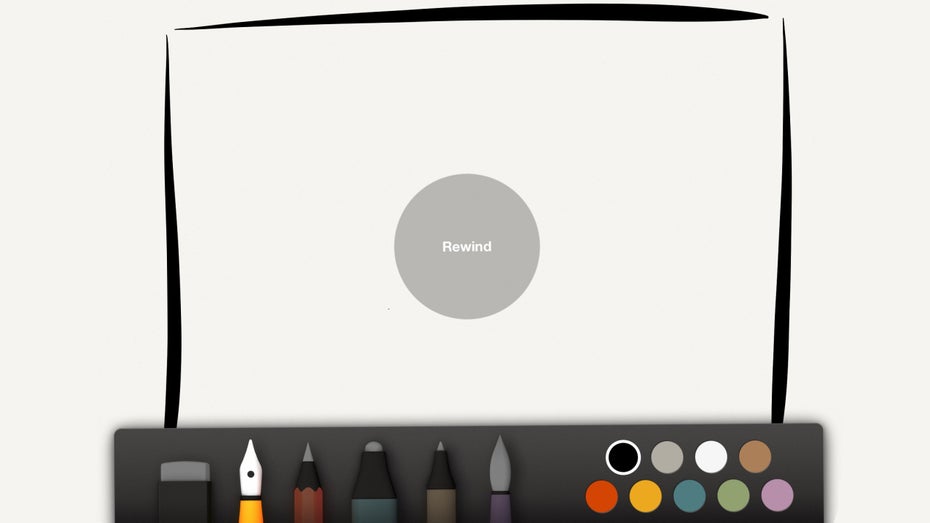
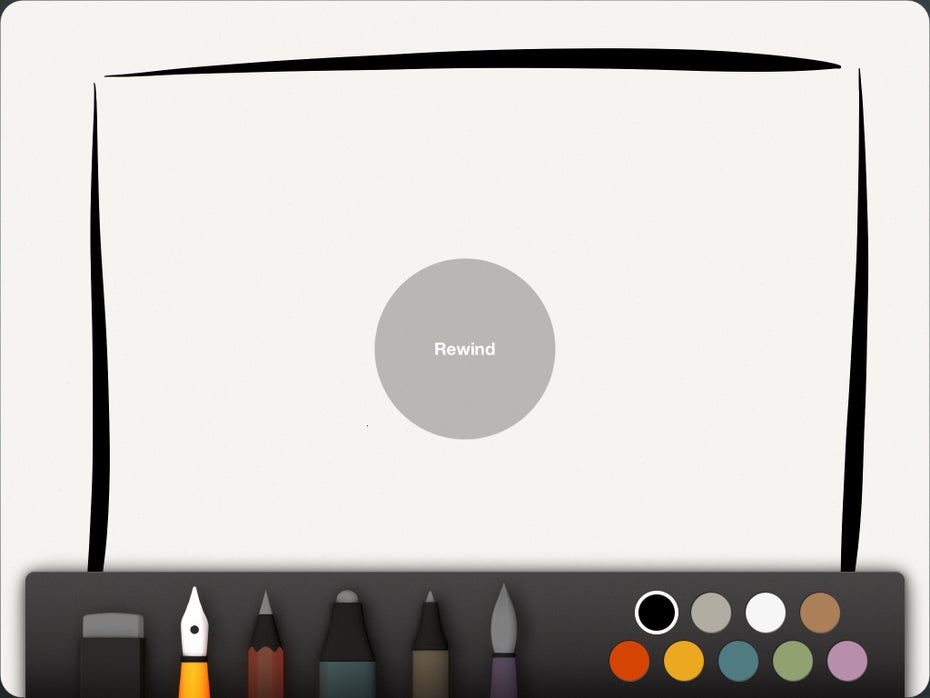
Gesten ähneln in der Zugänglichkeit Tastaturkürzeln aus dem Computerzeitalter: Da es kaum optische Hinweise auf sie gibt und ihre Erklärung meist in Untermenüs und Hilfetexten verborgen ist, finden Anwender sie oftmals gar nicht. Dabei bieten Gesten neben dem hohen Spaßfaktor auch eine gute Möglichkeit, ein reduziertes UI zu realisieren und dennoch zum Teil komplexe Funktionen ohne ein Menü oder ein Oberflächenelement umzusetzen. Ein gutes Beispiel hierfür ist die Geste, die „Paper“ (eine Zeichen-App) einsetzt: Statt einen Undo-Buttons zu klicken, muss der Nutzer mit zwei Fingern eine kreisförmige Bewegung entgegen dem Uhrzeigersinn machen.
Wer sucht der findet
Bei Gesten gilt, dass hier die Affordances stimmen müssen. Was nützt eine Geste, die der Nutzer nicht findet? Hier sind wieder Designer und Entwickler gefragt, Hinweise auf Gesten und auf die Funktion der einzelnen Bedienelemente zu geben. iPhoto von Apple verhält sich in Bezug auf die Heranführung des Nutzers an Funktionen und Gesten vorbildlich: Durch einen Klick auf das ?-Symbol, zeigt die App Beschreibungen für alle UI-Elemente an.
Alternativen dazu sind Beschriftungen, Einführungsvideos oder Tutorials. In jedem Fall erfahren Affordances und die Heranführung von Nutzern an Funktionen einer Website oder einer App eine zusätzliche Aufwertung auf Tablets, da der Nutzungskontext ein anderer als bei Smartphones und die Komplexität der Anwendungen und Seiten auf Tablets höher ist.

Die Undo-Funktion in Paper ist nur durch eine 2-Finger-Geste erreichbar. So simpel die Undo-Funktion von den Machern umgesetzt wurde, so intuitiv und präzise ist sie. Darüber hinaus passt diese Funktion zum generell verspielten Charakter der App.
Formfaktoren und Auflösungen
Praktisch gesehen existieren bei Tablets lediglich zwei Formfaktoren: 10 und 7 Zoll. In der Apple-Welt liegen die Dinge besonders einfach. Das iPad mini verfügt über die gleiche Auflösung wie iPad 1 und 2. Also kann hier alles beim alten bleiben? Ja und nein. Sicherlich fährt man mit einem Design, das für ein 10-Zoll-iPad entworfen wurde, auch auf dem neuen iPad mini in den meisten Fällen gut. Der Designer muss, wenn er sich vorab an die Human Interface Guidelines gehalten hat, eventuell gar keine Anpassungen durchführen.
Kommen allerdings viele eigene Views, abweichende Layouts oder Bedienkonzepte zum Einsatz, muss man unter Umständen doch testen und Anpassungen vornehmen. Immerhin führen 1024 mal 768 Pixel auf einem um 1,8 Zoll kleineren Bildschirm zu einem leicht feinerem Raster, also auch einer Verkleinerung der UI-Elemente. Wer sich aber vorab über die „Touchability“ seiner App Gedanken gemacht hat, wird dafür auch jetzt weniger nacharbeiten müssen.
Für Website-Betreiber gestaltet sich die Sache etwas schwieriger, wenn auch nur im Detail: Die Verfeinerung des Schriftbilds kann unter Umständen zu einer schwieriger lesbaren Schrift führen. Auch in diesem Fall wäre „Responsive Design/Typography“ die passende Lösung.
Bei Erscheinen dieses Hefts sind Tablets mit Windows 8, das neue 10-Zoll-Nexus-Tablet von Google und Samsung sowie eine Fülle an weiteren Android-Tablets neu auf dem Markt. Hier ist, bedingt durch die größere Heterogenität der Hardware, auf den ersten Blick mit einem höheren Aufwand bei der Gestaltung einer App zu rechnen. Allerdings bringen die beiden Plattformen schon von Haus aus Unterstützung für verschiedene Auflösungen und Formfaktoren mit. Mit physischen Pixeln wird auch hier nicht gearbeitet. Wie das Betriebssystem letzten Endes das Design auf den Bildschirm bringt, kann Entwicklern und Designern beim Gestalten egal sein.
Fazit
Design-Patterns für Websites oder Smartphones kann man bei der Gestaltung nicht einfach auf Tablets übertragen. Die besonderen Anforderungen beim Designen für Tablets lassen sich auf einen alles umfassenden Kernpunkt herunterbrechen: Das Design muss sich anpassen und flexibel – sprich: responsiv – sein. Für Apps und Websites bedeutet dies in der Praxis, dass sich Typographie und Layout noch besser an das Gerät anpassen müssen, um die variantenreichere und im Vergleich zum Smartphone veränderte Nutzung zu einer positiven Gesamterfahrung zu machen.
App-Designer haben es diesbezüglich leichter, da ihnen die Plattformen schon großteils geeignete native Oberflächenelemente bieten. Webdesigner und Entwickler haben es dagegen ungleich schwerer, besonders wenn sie sich noch nicht mit Responsive Design für ihre Websites befasst haben. Designer und Entwickler sollten die Bereiche Nutzungskontext, Typographie, Layout und Bedienung bei der Gestaltung von Tablet-Apps und Websites für Tablets unbedingt berücksichtigen, um dem Anwender die bestmögliche Nutzererfahrung zu bieten.
 Benjamin Reimold arbeit als Softwareentwickler bei den Codenauts, einer App-Schmiede in Stuttgart (
Benjamin Reimold arbeit als Softwareentwickler bei den Codenauts, einer App-Schmiede in Stuttgart (