Leitfaden für die richtige Bildsprache im Webdesign: Das Auge klickt mit
Bilder sind wichtige Instrumente, um Kunden von Produkten und Angeboten zu überzeugen. Onlineshops haben das schon lange erkannt: Wenn die Kunden die Artikel nicht wie im stationären Handel begutachten können, springen Produktfotos in die Bresche und bauen das Vertrauen auf, die richtige Kaufentscheidung zu treffen.
Mit Bildern informieren
Shop-Betreiber und Hersteller sollten bei der Wahl ihrer Fotos die User-Experience im Blick behalten und sich in die Köpfe der Kunden hineinversetzen: Welche Informationen benötigt jemand, um sich für ein Produkt zu entscheiden?

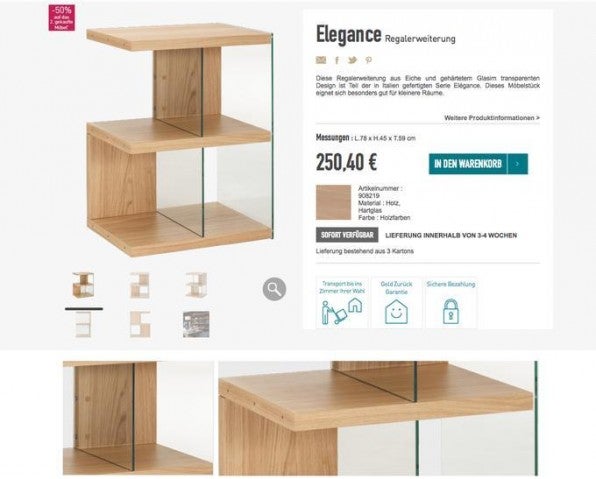
Produktfotos sind nicht in allen Kategorien gleich wichtig, wie Usability-Experte Jakob Nielsen in einer Studie mit verschiedenen Shops belegen konnte [1]. So achteten Online-Kunden beim Kauf von Bücherregalen zum Beispiel sehr stark auf die Fotos, bei dem Erwerb von Fernsehgeräten jedoch kaum. Denn während bei Möbeln vor allem Fragen wie „Passt das Regal zu meinen restlichen Möbeln? Gefällt es mir?“ eine Rolle spielen, kommt es bei Elektrogeräten stärker auf textliche Informationen an, etwa die technischen Daten.
Der Möbel-Shop habitat setzt diese Erkenntnis in die Tat um und arbeitet mit einer stark reduzierten Gestaltung, damit die Bilder besser wirken können. Zu jedem Produkt gibt es mehrere Ansichten, Fotos wesentlicher Details, Nahaufnahmen der Holzmaserung sowie Bilder, wie das Möbelstück in einer Wohnung aussehen könnte. Auf diese Weise können sich die Kunden ein plastisches Bild davon machen, ob das Produkt ihren Geschmack trifft.
Emotionen schaffen
In Anlehnung an die Erkenntnisse des Psychologen Abraham Maslow lassen sich die Bedürfnisse von Nutzern in einer Pyramide darstellen. Basisbedürfnisse wie Sicherheit, Erreichbarkeit, Usability und Geschwindigkeit werden von vielen Websites bereits erfüllt – und damit die drei unteren Stufen der Pyramide. Daher spielt die Emotionalität (Freude und Spaß) eine wichtige Rolle. Wer seinen Besuchern durch ein emotionales Webdesign ein freudiges Erlebnis schenkt, hat gute Chancen, dass diese seine Website weiterempfehlen oder mit seiner Marke interagieren (Selbstverwirklichung).

Bilder sind dabei eines der wichtigsten Instrumente. Sie sprechen unmittelbar unser Unbewusstes an und erzeugen eine emotionale Verbundenheit mit der Marke. Blickaufzeichnungsstudien zeigen, dass unser Auge emotionale Bilder – im Vergleich zu neutralen Aufnahmen – als erstes fixiert. Darüber hinaus machen solche Bilder uns auf einen Blick klar, um wen oder was es geht.
Ein gutes Beispiel dafür ist der Website-Service Jimdo. Er nutzt eine emotionale Bildsprache und zeigt entspannte Menschen, die Spaß bei der Arbeit haben. Die Botschaft ist klar: Mit unserem Baukasten kommt jeder schnell ins Netz und dank unserer App geht das auch unterwegs. Oft zeigt Jimdo dabei Menschen, die etwas anderes tun, als sich am Rechner oder Tablet mit ihrer Website zu beschäftigen. Das hinterlässt bei Kunden den Eindruck, dass ihnen Jimdo Zeit für andere Dinge schafft.
Die Bildsprache macht auch klar, an wen sich der Service vorrangig richtet: Junge und kreative Selbstständige, die sich ihren Traum vom eigenen Business verwirklichen wollen. Die Besucher der relevanten Zielgruppe fühlen sich dadurch zu Hause: „Ich bin so, wie die Menschen auf diesen Fotos.“

Besonders Bilder von Menschen eignen sich gut, um Emotionen zu wecken. Unsere Fähigkeit zu Empathie bewirkt, dass wir uns gut in andere hineinversetzen und die dargestellten Emotionen nachvollziehen können. Oft motivieren menschliche Bilder daher eher zu gewünschten Interaktionen als einfache Icons, wie A/B-Tests auf Landingpages belegen [2].
Aufmerksamkeit steuern
Eine weitere wichtige Aufgabe von Bildern ist es, die Aufmerksamkeit der Nutzer zu steuern. Gute Bilder lenken nicht vom Call-To-Action und wichtigen Branding-Elementen ab, sondern unterstützen die Aussage der Marke. Designer greifen dazu auf ein ganzes Arsenal von Gestaltungsmitteln zurück: Größe und Positionierung, Kontrastarten, Weißraum und zunehmend auch Animationen.
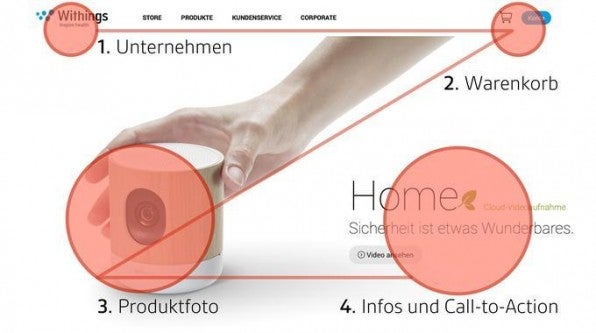
Wer sich an die Erkenntnisse der Rezeptions- und Usability-Forschung hält, kann die Aufmerksamkeit seiner Besucher effektiv auf die wichtigen Elemente seiner Website leiten. Ein gutes Beispiel dafür liefert der Smart-Home-Hersteller Withings auf der Produktseite seines Gadgets Home. Die Gestaltung greift das Z-Muster [3] auf.
Wichtige Elemente wie Logo, Warenkorb, Produkt und Features mit Call-to-Action-Button liegen dabei auf den Eckpunkten der Gestaltung, um sie besonders hervorzuheben. Weißraum unterstützt das Layout und lässt die zentralen Elemente herausstechen. Scrollt der Nutzer weiter, zeigt die Website im Stile eines One-Pagers alle zentralen Eigenschaften des Gerätes mit stimmungsvollen Aufnahmen, Animationen und Videos.

Vorsicht ist bei inhaltlich überflüssigen Bilder geboten:
Eyetracking-Studien zeigten zwar, das Nutzer solche Aufnahmen selten
bewusst wahrnehmen – sie sind jedoch auch nicht unbedenklich, wie
das Team von Jakob Nielsen herausfand [4] :
Bei jedem Design-Element müssen die Nutzer entscheiden, ob es für ihre
Zwecke relevant ist. Überflüssige Bilder erhöhen daher die kognitive
Last und beeinträchtigen die User-Experience.
Testen hilft
Einfache Regeln, die immer funktionieren, gibt es jedoch wenige. So lässt sich zwar ein gewisser Zusammenhang zwischen der Aufmerksamkeit von Nutzern und der Darstellung von Gesichtern herstellen, es ist jedoch nicht so, dass wir automatisch und in allen Fällen auf Gesichter schauen.
Eyetracking kann daher wichtige Erkenntnisse liefern, wie der Stockfoto-Anbieter Shutterstock in einem Blogpost zeigt [5]. Designer benötigen einiges an Erfahrung, um mit dem aufmerksamkeitssteuernden Mittel Bild gekonnt umzugehen.
Wichtig ist daher, seine gestalterischen Annahmen immer wieder zu hinterfragen. Ein einfacher Test, welche Elemente eines Designs besonders auffällig sind: Einen Screenshot machen und die Schärfe in der Bildverarbeitungssoftware reduzieren. Die auffälligsten Elemente treten so deutlich hervor. Wer es genauer wissen möchte, sollte jedoch auf Studien mit richtigen Nutzern oder spezialisierte Dienstleister wie EyeQuant [6] setzen.

Marken persönlich machen
Bilder eignen sich überdies hervorragend, um Produkten und Services im Web Persönlichkeit zu geben. Im Trend liegen riesige Hero-Images: Große, banner-artige Bilder auf wichtigen Landingpages, die sich oft über den gesamten Bildschirm erstrecken. Vor allem Vertreter der Generation Y haben
eine Vorliebe für Websites mit großen Hauptbildern und wenigen
Textelementen, wie Studien zeigen [7].
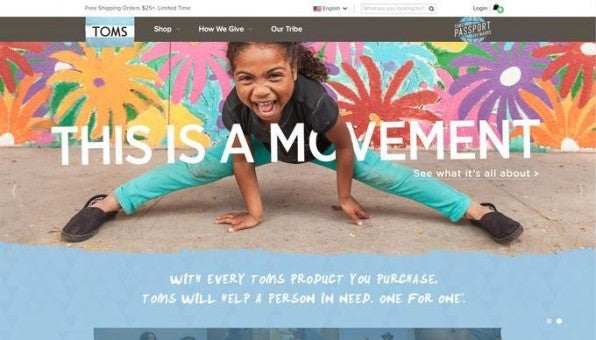
Wie man diese prominenten Aufnahmen perfekt nutzen kann, sieht man bei dem amerikanischen Schuh-, Taschen- und Accessoire-Hersteller Toms. Die dynamische Aufnahme des jungen Mädchens hat beispielsweise gleich mehrere Funktionen: Sie schafft Freude und eine positive Stimmung. Durch das interessante Spiel von Wort und Bild erzeugt sie Aufmerksamkeit für das, was Toms von anderen Herstellern unterscheidet: Er spendet einen Schuh für jeden verkauften Schuh. Und natürlich zeigt das Bild auch die Produkte selbst.

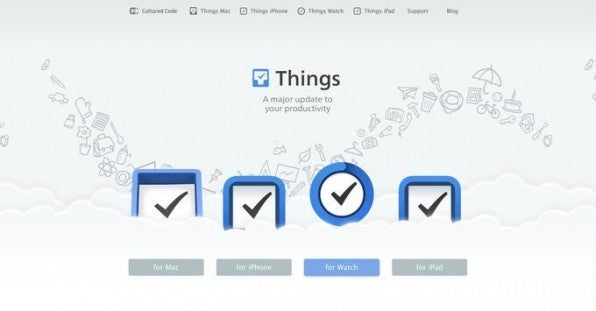
Hero-Images müssen allerdings nicht zwangsläufig Fotografien sein. Cultured Code, der Hersteller der To-Do-Apps „Things“, setzt Icons prominent auf die Startseite. Besucher erfahren so auf einen Blick wesentliche Funktionen der App: Welche Geräte sie unterstützt, dass sie Inhalte via Cloud synchronisiert und es sich um eine To-Do-App handelt.
Neue Sehgewohnheiten entstehen
Das Web verändert nicht nur, zu welchen Zwecken wir Bilder einsetzen, sondern auch unsere Sehgewohnheiten. 380 Milliarden Fotos veröffentlichten Nutzer 2012 [8], alleine auf Snapchat landen jeden Tag rund 700 Millionen Aufnahmen – und die haben ihre eigene Ästhetik: Gegenlicht, ungewohnte Bildausschnitte und Schnappschuss-Optik mit großer Authentizität.
Marken wie der Fitness-Tracker Jawbone greifen diesen Trend auf und orientieren sich auch in ihrer Bildsprache am Lifestyle der digitalen Zeit. Eine stilisierte Hochglanzbildsprache passt nicht mehr zu einer Generation, für die Status-Updates wichtiger sind als Statussymbole.
Der Trend zum digitalen Lifestyle zeigt sich auch bei den Anbietern von Apps. Kunden wählen diese nicht mehr nach rein funktionellen Gesichtspunkten aus, sondern auch aufgrund der emotionalen Ansprache. App-Anbieter zeigen daher immer öfter die Bedienung ihrer Anwendungen in prominenten Produktfotos – oder – wie Apple es vormacht – erstellen ganze Werbespots, in denen die Interaktionen mit dem Gerät die Hauptrolle spielen. User-Experience wird so zum Verkaufsargument. Es zeigt ein digitales Produkt so, wie es das Leben des Konsumenten bereichern wird.

Text-Bild-Kompositionen erschaffen
Ein Bild sagt mehr als 1.000 Worte – das ist nicht die ganze Wahrheit. Denn natürlich haben Bilder oft auch einen gehörigen Interpretationsspielraum. Oft wünscht man sich als Designer daher einen begleitenden Text – sei es als Bildunterzeile, als Call-to-Action oder für wichtige Zusatzinformationen. Nicht selten möchten Designer diese Texte auf das Bild selbst setzen – doch dabei müssen die Buchstaben leserlich bleiben.
Steht der Text einfach auf dem Bild, muss der Hintergrund relativ gleichmäßig sein und einen ausreichenden Kontrast zur Textfarbe haben [9]. Wer sich darauf nicht verlassen möchte, kann mit entsprechenden Techniken nachhelfen, etwa durch farbige Overlays oder Boxen [10].
Designer können dynamische Bilder in der Bildverarbeitung oder per CSS mit einer halb-transparenten, dunklen Farbe überlagern, um den Kontrast zu erhöhen. Zu Branding-Zwecken kann man auch eine Corporate-Colour einsetzen. Daneben kann ein Textschatten helfen, sofern dies zur Gestaltung passt.
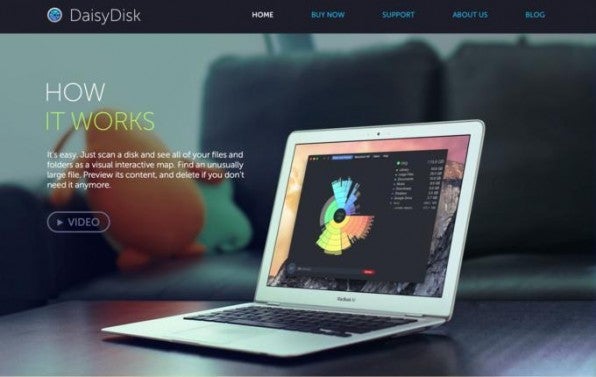
Auf der Website von DaisyDisk, einer Software zum Auffinden speicherhungriger Dateien auf der Festplatte, gibt es eine weitere Variante: Ein heller Text wird hier über einen unscharfen Hintergrund gelegt – auf diese Weise bleibt er auch auf unruhigen Flächen gut sichtbar. In diesem Beispiel ist die Unschärfe Teil des Bildes selbst, aber auch CSS hält mit Filtern eine Lösung bereit, die immer mehr Browser unterstützten.

Eine subtilere Variante ist ein leichter Verlauf hin zu einer halb-transparenten Tönung. Ein schönes Beispiel dafür liefert die Foto-Plattform 500px. Fährt ein Nutzer dort mit der Maus über eine Aufnahme, verdunkelt sich das Foto am unteren Rand und zeigt den Namen des Fotografen. Für den ungeübten Blick ist das kaum zu erkennen, die Leserlichkeit sichert das aber dennoch – sogar bei hellen Fotos.

Fazit: Umsichtig vorgehen und die UX ganzheitlich betrachten
Bilder sind im Webdesign wertvolle Gestaltungsmittel, die über den Erfolg eines Angebots – ob Shop, Plattform oder App – durchaus entscheiden können. Denn Bilder vermitteln wichtige Informationen und steuern die Aufmerksamkeit auf zentrale Aspekte. Ihre visuelle Kraft kann eine große emotionale Verbundenheit mit den Besuchern schaffen und so glaubwürdige und authentische Marken aufbauen. Grund genug, bei der Gestaltung der Bildsprache umsichtig vorzugehen und die User-Experience ganzheitlich zu betrachten.



Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team