Eye Candy im Webdesign: Weniger ist manchmal mehr

In der vergangenen Dekade haben wir viele Designtrends kommen und gehen sehen. Unterstützt durch neue technische Möglichkeiten wie erweiterte Farbdarstellung oder mehr Breitband-Anschlüsse, konnten Webdesigner mehr und mehr grafische Elemente in Websites unterbringen. Wir hatten den „Web 2.0“-Look, der mit seinen knalligen Farben, Verläufen und glänzenden Buttons das Web unsicher machte, den Grunge-Look mit seinen großflächigen Hintergrund-Texturen aus Mauerwerk, Rost und Metall, ergänzt durch Flecken und Spritzer, sowie die verschiedensten grafischen Stile wie vektorbasierte, handgezeichnete oder aquarell-artige Illustrationen, Texturen aller Art nach Vorbilden der realen Welt. In den letzten Jahren kam die typografische Vielfalt in Form von Webfonts hinzu sowie abgewandelte Formen vorheriger Stile, wie subtilere und pixelartige Texturen oder gemäßigtere Formen von Verläufen und glänzenden Buttons nach Vorbild des Apple-Designs.
Es scheint, als seien unsere grafischen Spielräume allesamt erkundet. Was kommt nun als nächste Herausforderung auf Designer zu, wie können sie ihre Designs weiter ausreizen und verbessern?
Designer müssen mehr Designentscheidungen hinterfragen, vor allem was den Einsatz bestimmter Stile und Texturen angeht und mehr ins Detail gehen, zum Beispiel bei der Typografie. Darüber hinaus gibt es spannende Ansätze, wie man seine Layouts harmonischer abstimmen kann sowie die große Herausforderung des Responsive Webdesign (siehe auch Artikel ab Seite 152 und 176). Außerdem gilt es, weiterhin Kreativität aus technischen Weiterentwicklungen zu ziehen, wie zum Beispiel dem „Parallax-Scrolling“.
Viel Freiheit – viel Verantwortung
Neben all den kreativen und hochwertigen Webdesigns der letzten Jahre kam ein bestimmter Stil oft nur deshalb zum Einsatz, weil es gerade angesagt und einfach plötzlich möglich war, und nicht, weil Inhalt oder Zielsetzung der Website dies erforderten. Heute sind die technischen Möglichkeiten dank CSS3, Webfonts und hochwertigen Browsern so weit, dass Designer nie da gewesenen Einfluss und viele Einscheidungsmöglichkeiten haben, wodurch aber auch eine Gefahr des Missbrauchs gegeben ist. Die gewonnene Freiheit birgt eben auch Probleme. Immer noch verwenden Designer verschiedene Trends und Techniken einfach, ohne den Sinn zu hinterfragen, zum Beispiel runde Ecken, Schlagschatten oder Texturen im Überfluss.
Diese und andere Unzulänglichkeiten passieren, weil zu wenig nach dem „Warum?“ gefragt wird. Warum ist es sinnvoll, hier einen Schatten zu verwenden? Was bezweckt die verwendete Textur? Stellt sie eine Bereicherung dar? Braucht der Button einen Glanzeffekt? Es geht dabei nicht darum, diese Dinge generell in Frage zu stellen, nur ist es wichtig, sie an der richtigen Stelle zu verwenden. Die folgenden Beispiele verdeutlichen das sehr anschaulich.
Eingesetze Stile richtig verwenden
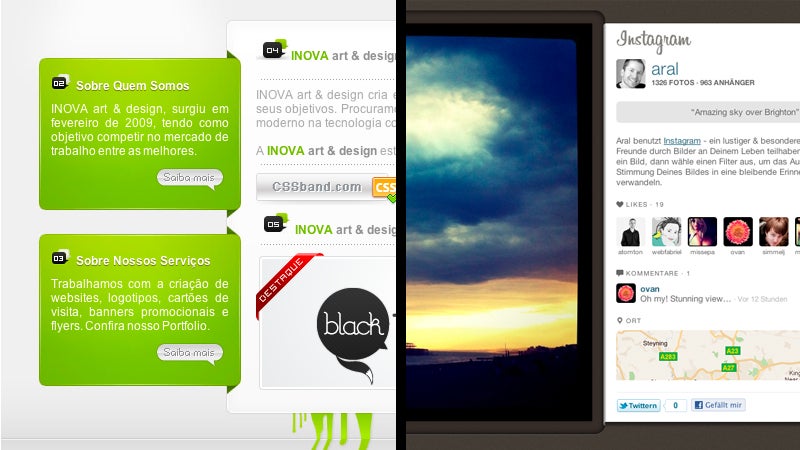
Elliot Jay Stocks zeigt in seinem Vortrag „With Great Power Comes Great Responsibility“ einige Beispiele für den guten und falschen Umgang mit aktuellen Designstilen auf und macht deutlich, dass man nicht alles einsetzen sollte, nur weil es möglich oder verfügbar ist. [1] Ein Beispiel aus der Kategorie Tiefenwirkung und Realitätsbezug im Webdesign aus Elliots Vortrag:

Die grünen Boxen klappen rechts hinter den Hintergrund, was so nicht möglich ist, da der weiße Inhaltsbereich eigentlich oberhalb des Hintergrunds steht. Außerdem stimmt die Perspektive nicht. Das ist zwar keine große Sache, wird aber durch den falschen Einsatz zum überflüssigen – und im schlimmsten Fall störenden – Beiwerk. Instagr.am (rechts) macht es dagegen richtig, wodurch ein stimmiger Eindruck entsteht.
Designer setzen oft und gerne Texturen ein, was auch an folgendem Kommentar zu einem texturlosen Design auf Dribbble deutlich wird: „Maybe it’s just too common these days but I can’t help but feel this needs a really subtle texture to it“.
Der Kommentator stellt sich nicht die Frage, ob eine glatte, „saubere“ texturlose Oberfläche vielleicht besser zum Thema passt und erläutert auch nicht, warum eine Textur sinnvoll wäre. Diesen Eindruck hat man bei einigen anderen texturierten Websites auch. Oft ist es so, dass viel Arbeit in detailreiche und umfangreiche Texturen fließt und der Designer anschließend das wichtigste, die Gestaltung des eigentlichen Inhalts, nur stiefmütterlich behandelt. Ein wichtiges Ziel der Gestaltung ist es, den Inhalt schnell und leicht erfassbar zu machen. Wenn eine Textur das behindert, ist sie fehl am Platz.
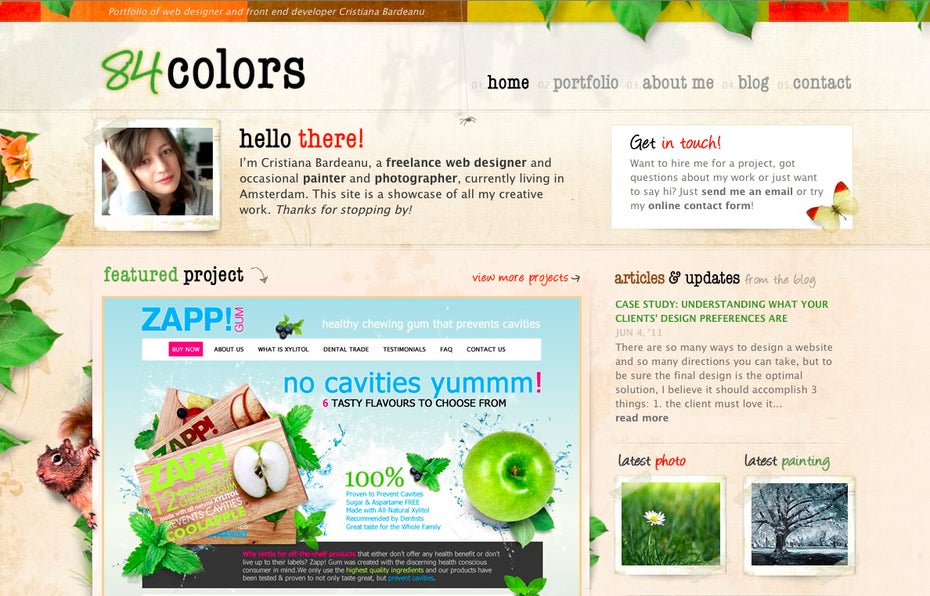
Ein Beispiel hierfür ist die Website von Justdot Media Services. [2] Die Textur ist so detailreich und dominant, dass sie es Besuchern erschwert, den Inhalt zu erfassen. Die kleine Schrift und der geringe Zeilenabstand tun ihr Übriges. Ähnlich verhält es sich bei 84colors. [3] Die Texturen, Klebefilmstreifen, Farben, animierte Blätter und Eichhörnchen, drei verschiedene Schriften in mindestens vier Farben lassen fast vergessen, dass auf der Seite ja eine Webdesign-Referenz präsentiert wird. Diese gewinnt den Kampf um Aufmerksamkeit nur über die Größe, es fehlt einfach an Kontrast und sinnvoller Hierarchisierung der Inhalte.

Die Textur sorgt für ein unruhiges Erscheinungsbild. Stellt man den Hintergrund auf Schwarz (rechter Bereich), ist das Erfassen der Inhalte schon wesentlich angenehmer.

Texturen, Farben und Schriftstile buhlen um Aufmerksamkeit und lenken vom Inhalt ab.
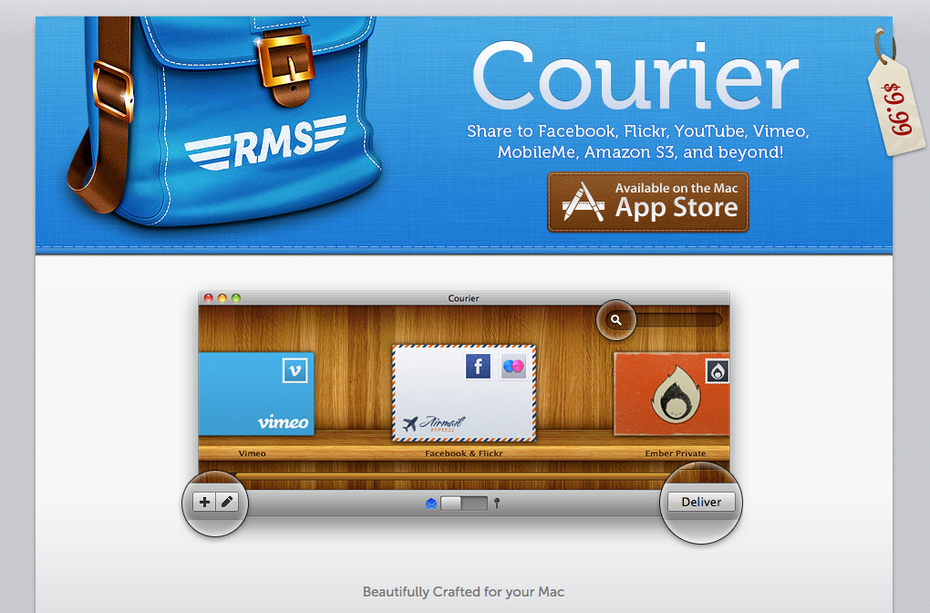
Wie man es besser machen kann, zeigt Realmac auf seiner Courier-Seite. [4] Hier werden Texturen sinnvoll und beschränkt eingesetzt. Durch die Textur setzt sich der Header stärker vom Hintergrund ab, es entsteht ein größerer Kontrast. Außerdem passen die Texturen selbst (Textil, Leder, Nähte) gut zum Programm-Icon, sind also nicht willkürlich gewählt.

Die Courier-Seite von Realmac gibt ein positives Beispiel für den Einsatz von Texturen.
Was hier am Beispiel von Texturen erläutert wurde, trifft auch auf alle anderen Stile zu. Es geht immer um die Frage, ob die Verwendung zweckmäßig und passend ist. Aufdringlichkeit ist meistens fehl am Platz. Die pfiffigen Details sind wichtiger als oberflächliche Schönheit. Texturen sollten als Anreicherung und nicht als zwingendes Gestaltungselement fungieren.
Typografische Details
Web Design ist 95 Prozent Typografie, sagte Oliver Reichenstein bereits 2006. [5] Aufgrund der unzulänglichen Schriftunterstützung bis vor gut drei Jahren fand allerdings die typografische Ausfertigung nicht unbedingt die größte Beachtung. Seit der Einführung von Webfonts hat sich das geändert. Die Vorteile von Webfonts liegen auf der Hand. Sie tragen zu mehr Individualität bei und helfen, bestimmte Themen besser zu kommunizieren. Außerdem kann man durch gute Schriftmischung das Schriftbild interessanter gestalten, Spannungen oder Harmonien erzeugen.
Dank zahlreicher Webfont-Anbieter können Designer kostengünstig aus einem großen Topf mit Schriften auswählen (siehe t3n 22, Artikel „Wie Webfonts für mehr Typo-Auswahl beim Webdesign sorgen“). Außerdem funktioniert die Einbindung der Schriften recht schnell und unkompliziert. Allerdings muss man auch hierbei ein paar Dinge beachten. Nicht alle Schriften funktionieren gleich gut auf allen Betriebssystemen und Browsern. Hier hilft nur ausgiebiges Testen. Gerade das immer noch recht weit verbreitete Windows XP macht Schwierigkeiten. Die verwendeten Schriften sollten außerdem über eine gewisse Mindestgröße verfügen. Unterhalb von 14 Pixeln sind die charakteristischen Merkmale einer Schrift oft nicht mehr zu erkennen. Auch Abstände sind wichtig: Weißraum, Zeilenabstand sowie die Abstände zwischen Paragraphen, Überschriften, Bildern und Text.
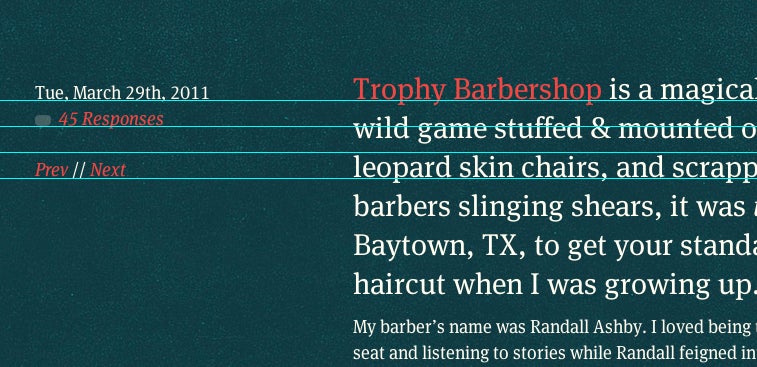
Trent Waltons Blog ist ein gutes Beispiel für gelungen Typografie (siehe Screenshot auf der nächsten Seite). [6] Die gewählte Schrift Meta Serif ist hochwertig und harmoniert gut mit der individuellen Logoschrift. Er verwendet großzügige Weißräume, was das Lesen angenehm macht. Auch verzichtet er auf unnötige Spielereien, die nur vom Lesen ablenken würden. Ein schönes Detail ist die Beachtung des Grundlinienrasters und die Verwendung des sogenannten inkrementellen Zeilenabstands. Das bedeutet, dass sich unterschiedliche Schriftgrößen bestimmte Zeilen des Grundlinienrasters teilen. Dadurch entsteht ein ausgewogener vertikaler Rhythmus. Mehr zu diesem Thema liefert ein guter Artikel von Mark Boulton. [7]
Ein interessanter Essay von Iain Lamb bietet mehr zum Thema Größenverhältnisse und vertikalem Rhythmus (abgeleitet aus der Musik) in der Typografie, kombiniert mit einem Tool zum Testen. [8]

Inkrementeller Zeilenabstand: Die Schriftgrößen und Zeilenabstände in Rand- und Hauptspalte sind auf das Grundlinienraster abgestimmt.
Gestaltungsansätze aus der Typografie herleiten
Jenseits solcher Details lässt sich über die Typografie auch ein Bezug zum Layout weiterer grafischen Elemente einer Website herleiten. Wer eine bestimmte Schrift gewählt hat, kann basierend auf Form, Stil und Ausdruck einer Schrift beispielsweise entsprechend passende Grafiken oder Buttons erstellen. Wie das geht, erklärt Dan Mall auf 24ways.org. [9]
Tim Brown geht noch einen Schritt weiter und erstellt modulare Skalen auf Basis der Schrift, um so sein Layout in einem harmonischen Verhältnis zur Schrift zu erstellen. Seine Inspiration bezieht er dabei von den Anfängen des Buchdrucks, als Buchgestalter ebenso versuchten, bestmögliche Designs für dieses damals ebenso neue Medium zu erstellen, auf Basis ausgewogener Verhältnisse. Ein interessantes Video von seinem Build-Vortrag gibt es bei Vimeo [10] sowie einen ausführlicheren Artikel auf alistapart.com. [11]
Auch Mark Boulton bewegt sich in ähnlicher Richtung und versucht, die zu Grunde liegenden Gestaltungsgrundlagen für das Buchdesign auf das Web zu übertragen. [12] Der große Unterschied zwischen Buch und Web besteht darin, dass in der Buchgestaltung die Seite eine Konstante ist, von der aus sich alle anderen Größen und Dimensionen ableiten. Im Web gibt es aber die Seite gar nicht, zwischen 300px und 2560px sind alle möglichen Displaygrößen vertreten und wir scrollen wenn der Platz ausgeht, weshalb eine Gestaltung von außen nach innen wie beim Buch nicht funktionieren kann. Stattdessen schlägt er vor, vom Inhalt ausgehend ein Grid aufzubauen und sich dabei an irgendeine festgelegte Bedingung zu knüpfen, zum Beispiel eine Bildgröße (oder eben Schriftgröße). Dieser Ansatz klingt sehr interessant, zumal er sich gut mit dem sogenannten Responsive Design kombinieren lässt. Zusammenfassend sieht man also, dass gute Webtypografie weit mehr ausmacht, als nur die Auswahl der richtigen Schriften.
Responsive Webdesign
Ethan Marcotte ist der Namensgeber des übersetzt lautenden „reaktionsfähigen Webdesigns“ (kurz RWD) und hat diesen neuen Trend mit einem Artikel bei alistapart.com angestoßen. [13] Dank der neuen CSS3 Media Queries ist es wesentlich leichter möglich, gestalterisch zum Beispiel auf verschiedene Viewportbreiten oder Ausgabegeräte einzugehen und somit optimierte Layouts für eben diese anzubieten, was Ethan sehr anschaulich im genannten Artikel erklärt.

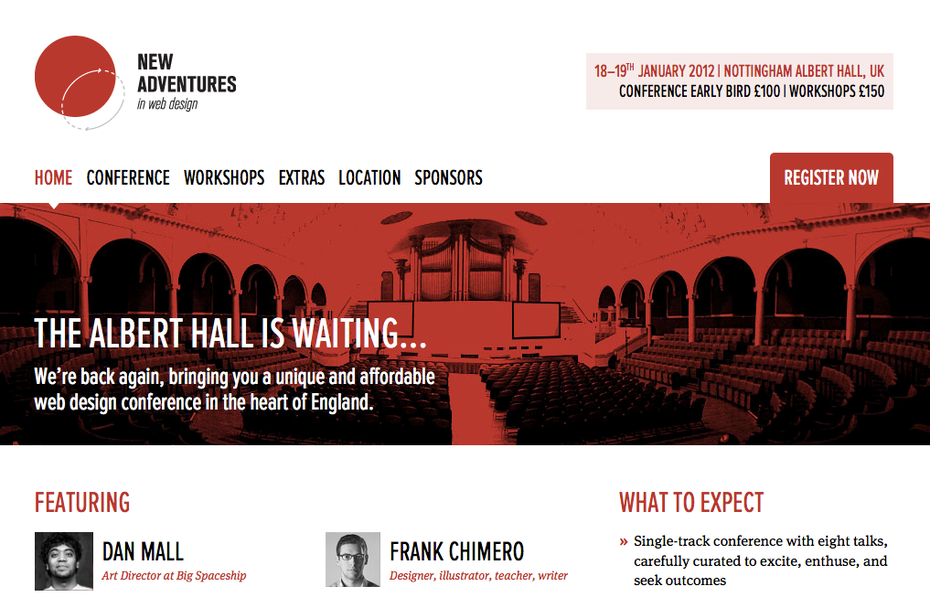
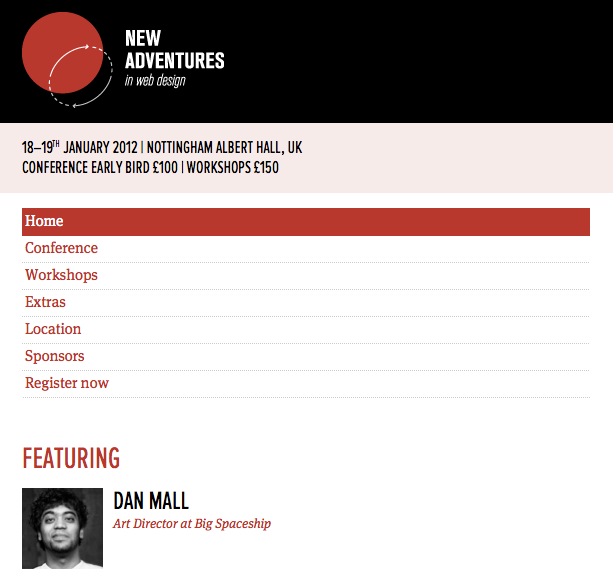
Die Website der New-Adventures-Konferenz glänzt mit einem aufgeräumten und reduzierten Design.

Die Website der New-Adventures Konferenz ist auch ein Paradebeispiel für Responsive Webdesign. Verkleinert der Nutzer das Browserfenster, ändern sich Layout und Navigation.
Der Prozess, eine Website für verschiedene Ausgabegeräte zu erstellen, wirkt sich auch erheblich auf die Gestaltung aus. Eine Website, die grafiküberladen, unübersichtlich und auf pixelgenaue Darstellung ausgerichtet ist, kann man schlechter für eine mobile Version aufbereiten als eine Website, die von vornherein eine gewisse Flexibilität im Layout berücksichtigt. Der Designer muss jedes Element stärker als zuvor auf seine Daseinsberechtigung prüfen und gegebenenfalls entferen. Ein Beispiel dafür liefert die Website der New-Adventures-Konferenz [14], die in diesem Jahr noch aufgeräumter und reduzierter daher kommt als im letzten [15], wodurch sie gleichzeitig auch flexibler für verschiedene Displaygrößen wird.
Mobile first
Luke Wroblewski schlägt sogar vor, direkt mit der mobilen Variante einer Website zu beginnen, um sich so direkt von Anfang an auf die wesentlichen Dinge zu konzentrieren. Der Gedanke ist nicht verkehrt, da die Zugriffe mobiler Geräte rasant steigen und laut verschiedener Statistiken im Jahr 2013 die der Desktop-Rechner überholt haben dürften. [16] Außerdem gibt es Nutzer, die die mobile Version bevorzugen, wie es zum Beispiel bei Facebook der Fall ist. Dadurch kann man seine Reichweite erhöhen und mehr Leute ansprechen.
Der Start mit der mobilen Version erfordert direkt von Anfang an volle Konzentration auf die wichtigsten Elemente. Auch hier liegt wieder ein entscheidender Fokus auf dem Inhalt. Man geht nach der Bedeutung der Informationen vor und nicht nach dem zur Verfügung stehenden Platz einer Desktop-Website. Dazu muss man seine Kunden und deren Vorlieben ganz genau kennen, denn ein Smartphone-Display bietet nicht viel Platz, um viele Funktionen gleichzeitig darzustellen.
Fokus auf das Wesentliche
Weiterhin müssen Designer die angebotenen Services und Informationen schnell zugänglich und verständlich präsentieren. Es gilt, klare Aussagen zu formulieren sowie Ladezeiten und somit zum Beispiel die Anzahl an Bildern gering zu gehalten. Auf diese Weise macht man jedem unnötigen Schnickschnack sofort den Garaus. Die hier getroffenen Entscheidungen wirken sich natürlich auch positiv auf die anschließend zu gestaltende Desktop-Variante aus, denn grundsätzlich ändert sich ja an der Bedeutung bestimmter Kernfunktionen und Informationen nichts. Die Kernfunktionen kann der Designer aber in der Desktopvariante großzügiger auslegen. Als Resultat entsteht so eine schlankere Website, als wenn man von vornherein den zur Verfügung stehenden Platz ohne intensive Überlegungen ausgefüllt hätte.

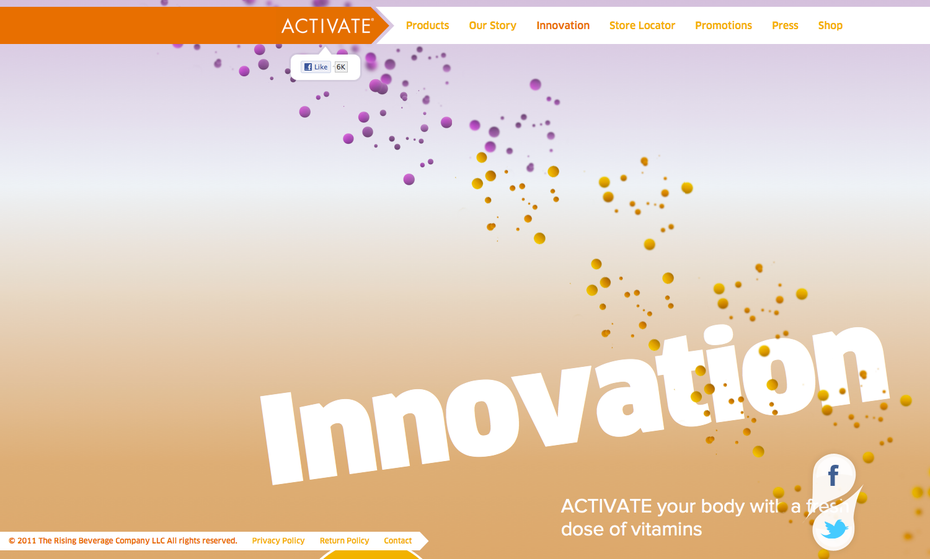
Die Website von Activate implementiert Parallax-Scrolling, das der Seite einen Tiefen-Effekt spendiert.
Kreativ mit raffinierter Technik
Zum Schluss sollte die eingangs erwähnten Scrolling-Effekte nicht unerwähnt bleiben. Mit diesen bewegt man Elemente durch Scrollen auf der Website mittels JavaScript. Beim Parallax-Scrolling wird unterschiedlich schnell gescrollt, was in einem Tiefen-Effekt resultiert, wie das Beispiel von Nike [17] oder auch die Site von Activate [18] sehr schön zeigt.

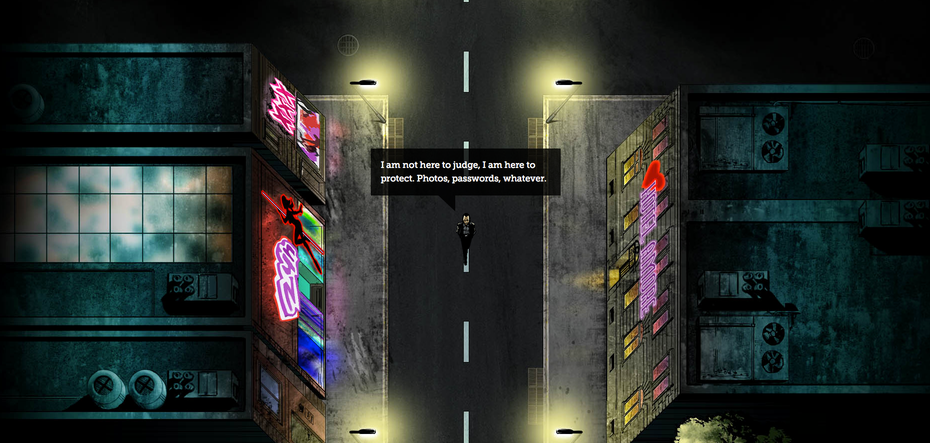
Die Website zu der iOS-App Ben the Bodyguard erzählt eine Geschichte, die der Anwender durch Scrollen vorantreibt.
Andere sehr gute Ideen in Verbindung mit Scrollen liefern die Websites Ben the Bodygard [19] sowie Nizoapp. [20] Im ersten Fall wird mittels scrollen eine Geschichte erzählt, die der User durch das Scrollen aktiv vorantreibt, was ihn stärker einbindet als ein passives Video. Im Fall von Nizoapp tritt ein überraschender Effekt beim Scrollen ein, der verschiedene Elemente einer App oder eines Geräts einschweben lässt. Auch hier steuert der User aktiv das Geschehen. Die einzelnen Teile geben Hinweise auf die Funktionen der App, die ohne viele Worte zu verlieren sicher nachhaltig in Erinnerung bleibt. Wichtig beim Einsatz solcher Effekte ist, dass sie eine Begleiterscheinung und nicht Bedingung für die Erfassung der Inhalte sind. Auch hier gilt, dass der Inhalt nach wie vor im Vordergrund stehen sollte. Auch Responsive Webdesign ist mit diesem Ansatz möglich, wie man schön bei Ben the Bodyguard auf dem iPhone sieht.
Fazit
Unterschiedlichste Designrichtungen und Trends gehören zum täglich Brot des gestalterischen Schaffens. Es gilt allerdings bei aller Vielfalt, diese verschiedenen Styles und Trends maßgeblich einzusetzen, weil die aktuelle Gestaltungsaufgabe das erfordert und nicht, weil es gerade technisch möglich und angesagt ist. Designer haben heute alle Möglichkeiten, Farben, Bilder, Typografie, Gestaltungsraster im Web zu nutzen. Es wird darauf ankommen, diese Mittel bestmöglich für die entsprechenden Inhalte und Bedürfnisse des Kunden einzusetzen, damit sich eine schlüssige und überzeugende Gestaltung ergibt. Das Internet hat sich zu einem führenden Medium der heutigen Gesellschaft entwickelt und ist somit auch wichtig für den Erfolg eines jeden Unternehmens. Neben allen Social-Marketing-Aktionen wird es wichtig sein, das Vertrauen des User zu gewinnen und ihn von den eigenen Qualitäten zu überzeugen. Gutes Design ist beim Erreichen dieses Ziels ein entscheidender Baustein.
(Vorschaubild: terren in Virginia / flickr.com, Lizenz: CC-BY)

 Christoph Zillgens ist Mediengestalter für Digital- und Printmedien und seit Anfang 2009 selbstständig (zillgensdesign.de). Hauptsächlich gestaltet er Websites und nutzt bei der Umsetzung gerne moderne Technologien wie CSS3, HTML5 oder Webfonts. Er bloggt auf christophzillgens.com
Christoph Zillgens ist Mediengestalter für Digital- und Printmedien und seit Anfang 2009 selbstständig (zillgensdesign.de). Hauptsächlich gestaltet er Websites und nutzt bei der Umsetzung gerne moderne Technologien wie CSS3, HTML5 oder Webfonts. Er bloggt auf christophzillgens.com

Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Schöner Artikel, weniger ist definitiv mehr. User sollten sich auf den Inhalt einer Seite konzentrieren und nicht auf das Design. Natürlich kommt es auch immer auf die Seite an. Kreative Agenturen sollten sich an ihrer Seite durchaus austoben!