User-Experience: So misst und verstehst du das Verhalten deiner Nutzer

Artikelbild (zugeschnitten): mollystevens / Flickr Lizenz: CC BY-SA 2.0
Die Performance digitaler Medien lässt sich traditionell mit technischen Metriken wie Page Impressions, Verweildauer oder Conversion Rates kontrollieren. Sie können zwar das Verhalten der User auf dem Angebot abbilden – aber nicht dessen plattformübergreifendes Verhalten sowie dessen Verhalten außerhalb des Mediums vorhersagen. Die gute oder schlechte UX beeinflusst aber nicht nur die unmittelbare Nutzung des Mediums. Sie wirkt sich auch auf die Markenwahrnehmung und das Empfehlungsverhalten aus. Es lohnt sich also, diese Größe dem Kanon der Key Performance Indikatoren (KPI) hinzuzufügen und regelmäßig zu erheben. Um Ursachen und Wirkungen zu verstehen, sollte man hierbei ein UX-Wirkmodell zugrunde legen.
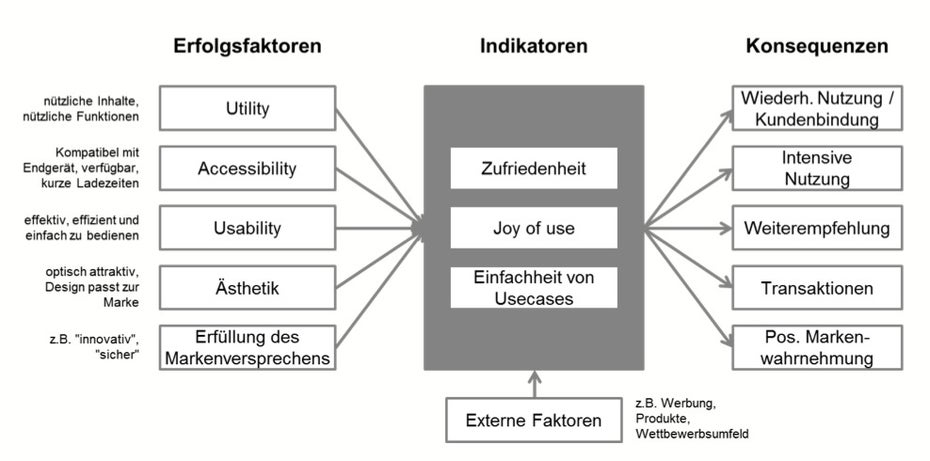
In diesem Wirkmodell lässt sich das Konstrukt der UX mit einer Reihe von Indikatoren gut eingrenzen. An erster Stelle steht die Zufriedenheit der User mit dem Angebot, die sich gut skaliert abfragen lässt. Daneben ist die sogenannte Joy of Use ein wichtiger Anhaltspunkt für eine positive Erfahrung – wobei weniger Spaß im Sinne von Unterhaltung (fun), als Freude (joy) bei der Nutzung gemeint ist. Sie entsteht dann, wenn der Nutzer mit Hilfe des Mediums seine Nutzungsziele einfach und angenehm erreichen kann, wenn durch ein nahtloses Wechselspiel von Bedienung und System-Feedback ein flüssiger Dialog entsteht, und wenn sich Informationen auf innovative, kluge Weise präsentieren. Die größte Freude bereiten Nutzern Erfolgserlebnisse.

Das User-Experience-Wirkmodell von Facit Digital: Um UX zu messen, muss zunächst geklärt werden, welche Faktoren die User-Experience beeinflussen
Daher ist ein Interaktionsdesign, das den Anwender effektiv und effizient durch die Usecases führt, noch immer die beste Voraussetzung für nachhaltigen Joy of Use. Ein weiterer Indikator ist die subjektive Einfachheit relevanter Usecases. Auch sie lässt sich sehr gut per Befragung messen, indem Teilnehmer vorgegebene Usecases bewerten.
UX-Erfolgsfaktoren im Überblick: Usability, Utility und Co.
Eine gute UX hängt von einer Reihe von Eigenschaften des User-Interfaces ab. Für diese KPIs des UI ist wiederum die subjektive Wahrnehmung durch die Nutzer ausschlaggebend.
- Utility: Wie hoch ist der subjektive Nutzwert der Inhalte und Funktionen für die jeweilige Zielgruppe?
- Accessibility: Wie gut ist die Zugänglichkeit und Kompatibilität? Wie empfindet der User die Performance und Ladezeiten? Eignet sich das Angebot für sein Endgerät?
- Usability: Wie effektiv, effizient und somit zufriedenstellend kann ein User sein Ziel erreichen?
- Ästhetik: Wie sehr spricht ihn die Optik an?
- Markenversprechen: Wie gut erfüllt das Angebot das (in- oder außerhalb des Mediums gegebene) Markenversprechen und damit die Erwartungen des Users?
Der letzte Faktor stellt eine besondere Herausforderung dar. Oft setzen Nutzer das UI nämlich mit dem Produkt selbst gleich. Im
Moment der Interaktion entscheidet sich daher, ob die Claims des Produkts oder der Marke (wie Einfachheit, Innovation, Premium-Anspruch) erfüllt werden. Nutzererwartung und Produktversprechen sind also – je nach App oder Website – höchst unterschiedliche Einflussfaktoren für die UX. Neben den UI-Eigenschaften haben auch externe Größen – wie Markenkommunikation, Aktivitäten der Wettbewerber oder Produkteigenschaften – Einfluss auf Erfahrung und Zufriedenheit der User mit dem Medium.

Einladung zu einem User-Experience-Tracking über eine Onlineumfrage: Geldgeschenke sind das beste Lockmittel, um bei einer Befragung mitzumachen.
UX-Messungen planen
Für die UX-Messung gibt es zahlreiche Ansätze. Einer der effektivsten ist die Befragung der Nutzer über einen Onlinefragebogen. Wer die richtigen Fragen auf die richtige Weise stellt, kann ein effizientes, dauerhaftes UX-Tracking als Frühwarnsystem für etwaigen Handlungsbedarf nutzten. Bei der Planung einer UX-Evaluation sollten folgende Punkte beachtet werden:
- Auswahl und Zeitpunkt: Idealerweise sollte man zufällig ausgewählte User während oder direkt nach der Nutzung aktiv einladen – etwa über einen Layer. Befragt man Nutzer erst längere Zeit nach der Berührung mit dem Angebot, tritt die Wahrnehmung der Befragten hinter anderen Aspekten wie das allgemeine Markenbild zurück.
- Gewinn: Die Teilnahme an einer UX-Evaluation sollte man immer incentivieren, zum Beispiel über ein Gewinnspiel. Besonders zufriedene und unzufriedene User sind immer motiviert, ihre Meinung loszuwerden. Ein attraktiver Gewinn als Anreiz nivelliert diese Tendenz und führt zu repräsentativen Messungen. Als Gewinn eignet sich am besten Bargeld, da es auf alle den gleichen Anreiz ausübt.
- Befragungsdauer: Die Befragung sollte möglichst kurz sein, da durch Befragungsabbrecher systematische Messfehler auftreten können und sich User in der Summe belästigt fühlen. Je nach Involvement der User sollten diese nicht mehr als zwei bis zehn Minuten brauchen.
- Stichproben: Für verlässliche Messungen ist es zu empfehlen, pro Welle mindestens 200, besser bis zu 1000 Personen zu befragen. Wer unterschiedliche Nutzergruppen untersuchen möchte, sollte noch größere Stichproben nehmen.
- Vergleichswerte: Ist eine Usability von 73 von 100 Punkten gut oder schlecht? Wie bei allen Metriken braucht man für die Interpretation der gemessenen UX- und UI-Werte einen Vergleichsmaßstab. Möglich sind Vorher-Nachher-Messungen (etwa bei einem neuen Release), Vergleiche mit Benchmark-Werten, Vergleiche mit der Performance von Wettbewerbern oder eine A/B-Messung, bei der der Traffic auf zwei Website-Varianten aufgeteilt wird.
- Kontext: User mit mobilen Endgeräten sollten einen gekürzten Fragebogen mit angepasstem Layout erhalten.
- Sicherheit und Datenschutz: Je nach Nutzerschaft und Testgegenstand kann ein SSL-verschlüsselter Fragebogen sinnvoll sein. Hinweise zum Umgang mit den Daten, Teilnahmebedingungen sowie ein Impressum müssen den Probanden vor der Teilnahme bereitstehen, auch um rechtliche Risiken für den Betreiber auszuschließen.
- Nutzer zu Wort kommen lassen: Anders als andere Metriken erlaubt eine UX-Messung per Online-Befragung auch offene Feedbacks. Über eine ungestützte Abfrage von Verbesserungswünschen kann man oft erstaunlich tiefgehende, qualitative Einblicke gewinnen.
- Experten machen lassen: Für eine effiziente und unmissverständliche Frageformulierung und ein methodisch korrektes Setup empfiehlt sich die Konsultation von Spezialisten für quantitative UX-Forschung. Sie stellen die nötigen Messmodelle bereit, vermeiden methodischer Fallstricke (etwa durch die Randomisierung von Fragen), berechnen statistische Kennwerte und helfen Ihnen bei der Deutung der Befunde.
Wann ist Tracking der User-Experience sinnvoll?
Idealerweise sollte man die Nutzerzufriedenheit im Rahmen eines UX-Trackings kontinuierlich erheben. Dies kann entweder in Wellen (beispielsweise halbjährlich) oder über einen „homöopathischen“ Ansatz geschehen. Bei diesem lädt man dauerhaft einen so geringen Prozentsatz von Usern zur Teilnahme ein, dass die Mehrheit der Besucher die Erhebung gar nicht bemerkt.
Die Daten lassen sich dann quartalsweise aggregieren und berichten. Durch die dauerhafte Erhebung lässt sich der Faktor UX gemeinsam mit anderen Metriken in ein KPI-System integrieren und liefert fundierte Entscheidungsgrundlagen. Alternativ zum Tracking kann man auch eine klassische Vorher-Nachher-Messung durchführen, zum Beispiel als Erfolgsmessung eines Relaunches.
Eye-Tracking und Co.
Neben der Selbstauskunft der Anwender in einer Befragung gibt es noch zahlreiche weitere Messmethoden, die mehr oder weniger indirekt die Nutzungserfahrung wiedergeben: Verhaltensmaße – also durch Beobachtung gewonnene Einsichten in die UX – bilden tatsächliches Nutzerverhalten ab. Sie sind in unserem User-Experience-Modell vor allem auf der Seite der UX-Konsequenzen zu finden.
Denn die Nutzungserfahrung beeinflusst technische Maße wie die Conversion Rate und den Umsatz pro Nutzer. Die Nutzungstiefe und -breite lassen sich über die Anzahl der besuchten Seiten sowie die Verweildauer erfassen. Leider sind diese Maße hinsichtlich ihrer Aussage nicht eindeutig: Eine lange Verweildauer kann auch darauf hindeuten, dass Inhalte erst nach langer Suche gefunden und dazu viele Seiten irrtümlich aufgerufen wurden.

Messung des Blickverhaltens auf einer Website mit einem Eye-Tracker: Das Blickverhalten lässt Rückschlüsse auf die User Experience eines Nutzers zu.
Ein weiteres Verhaltensmaß ist das Blickverhalten des Users, das man im User-Experience-Labor apparativ mit einem so genannten Eye-Tracker messen kann. Das Blickverhalten lässt Rückschlüsse über die User-Experience eines Nutzers und die Usability eines User-Interfaces zu. Die Interpretation ist jedoch anspruchsvoll. So kann zum Beispiel die Dauer bis zur Entdeckung bestimmter UI-Elemente einen Hinweis auf die Effizienz der Benutzung liefern. Eye-Tracking wird heute oft standardmäßig beim Usability-Test von Apps und Websites im Labor eingesetzt.
Ein interessanter Ansatz ist die Messung von Erfolgsraten bei vorgegebenen Usecases. Sie kann auch anhand von Klick-Prototypen vor einem Launch erfolgen. Dabei stellt man einer Stichprobe von mehreren Hundert Probanden online Aufgaben, die sie auf einer Website zu lösen versuchen. Dann misst man den Anteil der erfolgreichen User sowie die Dauer bis zur Lösung. Diese Ergebnisse liefern Hinweise auf Usability-Probleme und suboptimale User-Experience.
User-Experience: Physiologische Messverfahren
Auch ohne Einrichtung spezieller Messsysteme lassen sich Hinweise auf die Wahrnehmung von Websites und Apps durch die User finden. Qualitative Social-Media-Analysen destillieren aus Foren und App-Stores die Rezensionen heraus, die Rückschlüsse auf allgemeine Nutzungserfahrung und KPIs wie Usability und Utility zulassen. Die Ergebnisse eignen sich zwar zur Optimierung, jedoch nur bedingt zum metrischen UX-Tracking. Um verborgenen, nicht verbalisierten Wünschen und Bedürfnissen von Nutzern auf die Spur zu kommen, setzt man zunehmend physiologische Messverfahren ein. Dabei werden etwa Hautleitfähigkeit, Sauerstoffsättigung des Bluts, Gehirnströme oder kleinste Gesichtsausdrücke gemessen, um das emotionale Geschehen eines Users während der Interaktion mit einer App oder Website einzufangen. Gemeinsam ist diesen aufwendigen Ansätzen, dass oft unklar ist, was die gemessenen Werte eigentlich aussagen und ob sie im Einzelfall Hinweise auf Nutzungshürden liefern, die man nicht auch über Beobachtung oder Befragung hätte gewinnen können. Hier ist noch Entwicklungsarbeit erforderlich, um diese Tools für die UX-Messung alltagstauglich zu machen.
Fazit
Je nach Einsatzzweck stellt die User-Experience-Forschung also viele Ansätze zur systematischen Erfassung der Nutzungserfahrung und der Performance von Frontends bereit. Die gewonnenen Werte sind die Grundlage für ein nutzerorientiertes Management digitaler Kanäle. Und sie weisen über das User-Interface hinaus. Denn eine gute User-Experience mit einem interaktiven Medium ist die Basis für Kundenbindung, Markenbildung und das zukünftige Verhalten, etwa Empfehlungen oder die Wiederkehr – und somit relevant für einen nachhaltigen Erfolg.
Artikelbild (zugeschnitten): mollystevens / Flickr Lizenz: CC BY-SA 2.0

 Michael Wörmann ist Geschäftsleiter bei
Michael Wörmann ist Geschäftsleiter bei 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Guter Artikel. Ein paar Anmerkungen:
Bei der Accessibility würde ich die Zugänglichkeit noch etwas weiter ausführen. Das endet nicht bei der Frage, ob sich die App fürs Endgerät des Users eignet. Da gehören Fragen hin wie „Wie gut stellt sich die Website oder App auf Eigenschaften der User ein, etwa auf Menschen mit Behinderungen?“. Das beinhaltet zwar AUCH die Frage nach Zugänglichkeit fürs Endgerät, beispielsweise Screenreader, an die hier aber sicher keiner denkt, aber auch Aspekte wie spezielle Einstellungsoptionen für Farbenblinde, leichte Bedienbarkeit für Menschen mit motorischen Störungen oder auch Vergrößerungsmöglichkeiten für Sehbehinderte. Ganz vergessen wird oft der Aspekt Leichte Sprache für Menschen mit Lernbehinderungen. Accessibility ist hier also unbedingt auch im klassischen Sinne der Barrierefreiheit zu denken und nicht nur im Sinne der Zugänglichkeit für den Durchschnitts-User.
Eine pauschale Empfehlung, es sei nötig, mindestens 200, besser 1000 Leute zu befragen, ist so nicht haltbar. Statistisch ist das sauberste Vorgehen zu überlegen, welche Effekte man erwartet, und anhand dessen die optimale Stichprobengröße zu berechnen.
Was mich ein wenig wundert, ist, dass A/B-Tests nicht erwähnt werden. Die sind z. B. vor einem Relaunch sinnvoll, um verschiedene Varianten systematisch gegeneinander zu testen. Aber auch im laufenden Betrieb kann das sinnvoll sein, etwa um das eigene Design gegen das eines Mitbewerbers zu testen und so Schwachpunkte zu ermitteln.