- Meine Stadt braucht das auch!
- Platz ist in der kleinsten Hütte
- Welche Testgeräte?
- Tools für den ODL-Betrieb: Edge Inspect, Weinre, JSbin
- Adobe Edge Inspect
- Weinre
- JSbin
- Fazit: Multi-Device-Testing ein Muss
- Interview mit LabUp-Machern: „63 Open Device Labs bereits gegründet“
- Wie hilft LabUp! Gründern und Betreibern von ODLs?
- Sind ODLs weltweit verbreitet?
- Welche Möglichkeiten gibt es, an Testgeräte zu kommen?
- iOS und Android oder doch Bada und Symbian? Nach welchen Kriterien wählst du Testgeräte aus?
- Welche Software kannst Du für das Testen und Debuggen auf mobilen Geräten empfehlen?
Open Device Labs: Testlabore für das mobile Web

Firefox OS, Ubuntu mobile OS, Tizen – das sind nur drei der neuen mobilen Betriebssysteme, die 2013 erscheinen werden. Hinzu kommt die Vielzahl mehr oder weniger etablierter Kandidaten wie Symbian, Windows Phone, Android oder iOS. Zusätzlich gibt es für jedes System Geräte mit unterschiedlichen Auflösungen, Gerätefunktionen und Prozessorleistungen. Vor diesem Hintergrund hilft es auch wenig, Websites nur in Emulatoren und Simulatoren testen zu wollen. Der Umstand, dass bei diesen Simulatoren beispielsweise Touch- durch Maussteuerung simuliert wird, zeigt, dass die Nutzung von Emulatoren kaum Tests an realen Geräten ersetzen kann.
Entwickler sollten Emulatoren deshalb nur als Ergänzung zum nativen Testen einsetzen. Für sie ist es ein Muss, auf möglichst vielen projektspezifisch relevanten Systemen und Geräten zu testen – wer das nicht tut, hat einen wichtigen Teil seiner Arbeit nicht gemacht. Es wird jedoch schnell klar, wie schwer es für Entwickler ist, auf möglichst vielen Geräten zu testen. Es ist nicht nur sehr kostspielig, sich persönlich jedes neue Gerät zu kaufen, sondern zudem auch zeitaufwändig, diese zu pflegen.
Dies dachte sich wohl auch Jeremy Keith, als er im Frühjahr 2012 auf seiner Website schrieb, dass jeder willkommen sei, sein Büro zu besuchen, um die dort verfügbaren Testgeräte zu nutzen. Das Angebot wurde von Beginn an positiv angenommen, und die dankbaren Nutzer stellten dem Lab im Gegenzug eigene Geräte zur Nutzung durch Andere bereit. Die Idee des „Open Device Lab“ (ODL) war geboren.
Meine Stadt braucht das auch!
Wer jedoch gleich ein eigenes ODL gründen will, sollte zuerst auf der entsprechenden ODL-Liste [1] nachschauen, die alle bisher verfügbaren Labs zusammenfasst. Womöglich kam ja schon jemand vorher auf die Idee, ein ODL in der Nähe aufzubauen – und wartet auf Besucher. Außerdem ist Hilfe bei Aufbau und Wartung meist gerne willkommen.
Ist die eigene Stadt noch nicht vertreten, sollte man sich zuerst Gedanken über den Standort machen. Er sollte für alle frei zugänglich sein, zentral liegen und genug Platz für die Testgeräte bereithalten. Co-Working-Spaces und Bürogemeinschaften bieten sich hierzu bestens an. Eine andere Möglichkeit ist es, bei Agenturen nachzufragen. Oft unterhalten diese schon ein eigenes Device Lab und manche sind bereit, die Geräte und den Platz auch anderen Entwicklern frei zur Verfügung zu stellen. So kommen Entwickler an Testgeräte und die Agentur bekommt im Gegenzug Know-how oder den ein oder anderen interessanten Freelancer oder Bewerber ins Haus.
Platz ist in der kleinsten Hütte
Ist die Entscheidung über den Standort gefallen, gilt es, Testgeräte zu beschaffen. In Deutschland gibt es mehr ungenutzte alte Handys als Einwohner. Viele voll funktionsfähige Geräte stauben in Schränken und Schubladen vor sich hin und warten nur darauf, endlich wiederverwendet zu werden. Deshalb sollten ODL-Gründer als erstes Freunde und Bekannte ansprechen. Ein Aufruf über soziale Netzwerke und etwas Mundpropaganda helfen meist sehr schnell, um eine solide Basis an Testgeräten zu erhalten.

Für den Start reicht es, einen geeigneten Platz, WLAN, ausreichend Steckdosen und USB-Kabel bereitzustellen. Nimmt die Zahl der Testgeräte zu, sollte ODL-Betreiber einiges mehr beachten. Zum Beispiel geben viele WLAN-Router an, auf bis zu 50 Geräte ausgelegt zu sein; die Realität sieht leider etwas anders aus. Da der Einsatz von professionellen Access Points teuer ist, empfiehlt sich meist ein Zusammenschluss von mehreren Routern, die aber nicht jeder administrieren kann. Sicher ist nur: Für sinnvolles Debugging und weiterführende Tests wie etwa eine Bandbreitensimulation möchte man alle Devices in einem Netzwerk haben.
Um das eigene Webprojekt auch mit begrenzter Internetgeschwindigkeit testen zu können, sollte man zudem darüber nachdenken, SIM-Karten bereitzustellen. Dies ist für alte Handys teils sogar nötig. Dann nämlich, wenn die Geräte über kein WLAN verfügen. Außerdem ist das Verhalten eines echten Funkmasts mit dessen Betreiber- und Netz-spezifischen Eigenheiten ein wichtiges Testszenario.
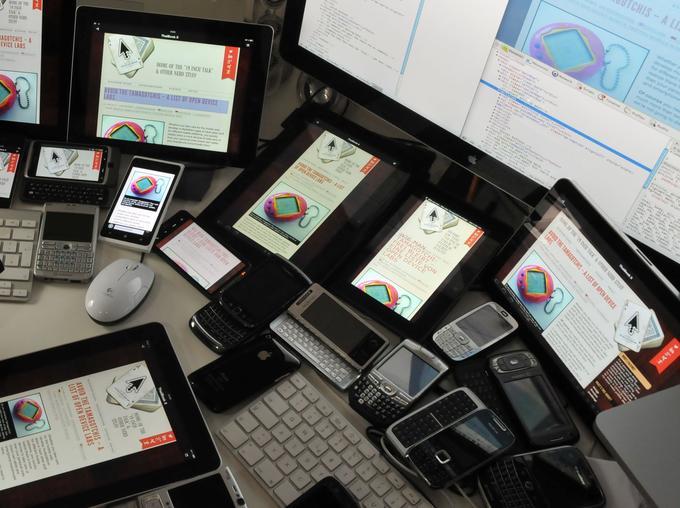
Hat man erst einmal eine stattliche Anzahl an Testgeräten angesammelt, wird es mitunter sehr unübersichtlich, wenn alle Geräte auf dem Schreibtisch liegen. Hier sorgen so genannte Multi-Device-Halterungen für Abhilfe, die sich etwa nach der Anleitung von Viljami Salminen, dem Betreiber des ODLs in Helsinki, selber bauen lassen [2].
Welche Testgeräte?
Bei der Zusammenstellung des Geräteparks sollten sich Betreiber nicht primär auf die neuesten und teuersten Geräte fokussieren, sondern eher darauf achten, möglichst viele verschiedene und eben weniger gängige Gerätetypen bereitzustellen. Die üblichen Android- oder iOS-Geräte sind so verbreitet, dass man für den Zugriff darauf sicher kein ODL gründen muss. Es sind also vorranging ältere Handys, Feature- und Smartphones mit schwacher Hardware sowie die nicht ganz so beliebten Vertreter der nicht ganz so beliebten Betriebssysteme, die ein ODL interessant machen.
Da Browser und App-Marktplätze mittlerweile auch Einzug in Autos und Haushaltsgeräte halten, kann es auch nicht schaden, einen Smart-TV oder eine Spielekonsole in das Open Device Lab zu integrieren. Zudem sind möglichst verschiedene Auflösungen wichtig – von 240×320 bis weit über 1024×800. Durch die immer häufigere Verwendung von hochauflösenden Bildschirmen ist das Vorhandensein von mindestens einem Gerät mit HiDPI-Display von großem Vorteil.
Bei allen Geräten sollten zudem alle für die Plattform verfügbaren Browser vorinstalliert sein, um ohne großen Installationsaufwand schnell eine Website auf verschiedenen Browser-Engines testen zu können. Eine Einkaufsliste für ein Minimal-Set an Testgeräten könnte wie folgt aussehen:
- iOS 5/iPad 2, iPhone 3G
- iOS 6/iPad 3, iPhone 5
- Android 2.1/HTC desire
- Android 2.2/Samsung Galaxy S
- Android 2.3/Amazon Kindle Fire (Silk browser)
- Android 3.1/Sony Tablet S
- Android 4/Asus Nexus 4, 7
- Blackberry OS 5/Curve 8900
- Blackberry OS 6/Bold 9700
- Windows Phone 8/HTC 8X
- Windows Phone 7.5/Nokia Lumia 800
- Symbian S60/Nokia N95

Für wenige Geräte reicht ein Tisch, bei mehreren Devices sollte es eine praktikablere Lösung sein.
Diese Liste ersetzt jedoch keinesfalls das individuelle Festlegen einer projektspezifischen Testfarm; sie gibt einen Überblick darüber, welche Geräte in Mitteleuropa zur Zeit besonders stark verbreitet sind. Darüber hinaus wird sich diese Aufstellung recht schnell ändern, da immer wieder neue Betriebssysteme auf den Markt drängen und im Gegenzug einige ältere fast völlig von der Bildfläche der Verkäufe und Neuaktivierungen – nicht jedoch unbedingt gleich aus den Taschen der Nutzer – verschwinden. Bei der Einrichtung eines ODLs ist, grob gesagt, jedes internetfähige Gerät sehr willkommen, sei es auch noch so veraltet. Denn irgendjemand sucht fast immer ein altes Gerät für obskure Tests.
Tools für den ODL-Betrieb: Edge Inspect, Weinre, JSbin
Wer meint, wie in der Webentwicklung eine virtuelle Maschine für Tests mit dem Internet Explorer zu starten, sei ein langwieriger und nervenaufreibender Prozess, hat mit Sicherheit noch kein Bugfixing unter Symbian betrieben. Und das Testen auf den modernsten mobilen Betriebssystemen geht leider ebenfalls immer noch nicht leicht von der Hand. Einige mobile Browser bringen zwar mittlerweile Möglichkeiten zur Ferninspektion von CSS, HTML und JavaScript einer Webseite mit – will man jedoch auf mehreren Geräten gleichzeitig testen und debuggen, werden auch diese Browser-spezifischen Tools sehr schnell sehr umständlich. Einige (jüngere) Werkzeuge versuchen hier, Abhilfe zu schaffen (eine Liste weiterer Programme findet sich bei Mobile Web Resources [3]).
Adobe Edge Inspect
Synchrones Browsen von Websites, die Möglichkeit, Screenshots zu erstellen, und das parallele Testen auf verschiedenen Betriebssystemen – im Zusammenhang mit der verfügbaren Chrome-Extension als Steuerzentrale für Browsing und Remote Inspection ist Edge Inspect unter Entwicklern sehr beliebt [4].
Weinre
Weinre [5] ist ein Remote-Debugger für WebKit-Browser, womit neben iOS und Android auch auf Blackberry und WebOS getestet werden kann. Am einfachsten geht die Einbindung dieses Services über die von PhoneGap [6] zur Verfügung gestellte Seite. Es kann jedoch auch manuell lokal eingerichtet werden.
JSbin
Dieses von Remy Sharp entwickelte Onlinetool [7] ermöglicht es, Code-Schnipsel zu erstellen und diese durch eine erzeugte URL synchron auf sehr vielen unterschiedlichen Browsern und Betriebssystemen zu testen.
Fazit: Multi-Device-Testing ein Muss
Aufgrund der mannigfaltigen Landschaft mobiler Endgeräte in der heutigen Zeit gilt Multi-Device-Testing für moderne Webprojekte mittlerweile als Pflicht für professionelle Webentwickler. Open Device Labs sind eine spannende Möglichkeit, die eigenen Projekte mit wenig Aufwand umfangreichen Testläufen zu unterziehen. Zudem sind sie auch Treffpunkte für Entwickler, sich auszutauschen und gegenseitig zu inspirieren.
Interview mit LabUp-Machern: „63 Open Device Labs bereits gegründet“
LapUp! ist eine Non-Profit-Organisation, die die Gründung und Weiterentwicklung von Open Device Labs weltweit unterstützt. Wir sprachen mit Projektgründer Andre Jay Meissner und Unterstützer Sven Wolfermann über den Hintergrund und Einsatzmöglichkeiten von ODLs.

Andre Jay Meissner (Twitter) hat neben seinem Developer Relations Job bei Adobe die Initiative „LabUp!“ [8] zur Förderung von Open Device Labs ins Leben gerufen. Er pflegt ein globales Verzeichnis und hilft ODLs bei Gründung, Betrieb und Weiterentwicklung.
Wie hilft LabUp! Gründern und Betreibern von ODLs?
Andre Jay Meissner (AJM): Wir sehen uns vor allem als Informationsdrehscheibe. Wir sammeln Infos und geben diese weiter, helfen beim Netzwerken zwischen ODL-Managern, arbeiten an zentralen Lösungen der Promotion und machen Lobbyarbeit. Kürzlich ist auch unsere neue Website [9] online gegangen.
Sind ODLs weltweit verbreitet?
AJM: Als ich im Juli 2012 zum ersten Mal von der Idee der ODLs hörte, gab es acht weltweit. Und keines davon außerhalb Europas. Im September kam das erste in Nordamerika dazu. Heute gibt es 63 ODLs auf fünf Kontinenten. Davon sind 44 bereits etabliert und stellen gemeinsam über 650 Devices zur Verfügung. Weitere 19 ODLs sind in der Gründungsphase, und ich höre regelmäßig von neuen Vorhaben.
Welche Möglichkeiten gibt es, an Testgeräte zu kommen?
AJM: Hersteller anschreiben, kann und sollte man versuchen. Leider blicken nicht alle Anbieter in gleichem Maße über ihren Tellerrand und verkennen den Nutzen einer flächendeckenden Qualitätssicherung. Bei einigen Herstellern gibt es zum Glück gut funktionierende Developer Relations Teams und Programme zum Device Seeding. Aber selbst dort kommen schnell Zweifel an der Seriosität von ODL-Betreibern auf – was beim materiellen Wert der Geräte ja teilweise verständlich ist. Unsere Initiative versucht, hier zu helfen, indem wir ODLs eine Lobby geben, ODL-Betreibern die Anliegen der Hersteller verständlich machen und die Anfragen von ODLs gebündelt an die Hersteller richten.

Sven Wolfermann (Twitter) ist ist freier Webentwickler mit Schwerpunkt Frontend-Entwicklung und sehr aktiv in Sachen Multi-Device-Testing von Websites.
iOS und Android oder doch Bada und Symbian? Nach welchen Kriterien wählst du Testgeräte aus?
Sven Wolfermann (SW): Grundsätzlich nach der Zielgruppe und der primären Nutzungsregion der Website. Selbst in Europa gibt es diesbezüglich sehr deutliche Unterschiede: In Großbritannien zum Beispiel ist Blackberry noch wesentlich stärker vertreten als in Deutschland, Bada hingegen ist in Frankreich recht stark, weit mehr als zum Beispiel Windows Phone. In anderen Regionen finden sich viele günstigere Smartphones mit Symbian OS. Und natürlich sind unterschiedliche Bildschirmgrößen und Pixeldichten zum Testen von Responsive Webdesigns interessant.
Welche Software kannst Du für das Testen und Debuggen auf mobilen Geräten empfehlen?
SW: Adobes Edge Inspect ist eine echte Erleichterung beim Entwickeln. Eine Website auf alle verbundenen Geräte zu spiegeln, ist echt praktisch. Wenn der Entwickler Fehler in der Darstellung erkennt, kann er mit dem eingebauten Debugger den Fehlern auf die Spur gehen. Auch Screenshots von den Geräten lassen sich damit machen und automatisch auf den Rechner ziehen.

 Michael Scharnagl arbeitet als selbstständiger Frontend Entwickler in Berlin. Er hat sich vor allem auf die Umsetzung von Responsive Design spezialisiert und legt großen Wert auf Webstandards. Desweiteren betreibt er das Open Device Lab Berlin, ist Mitgründer der Usergroup „
Michael Scharnagl arbeitet als selbstständiger Frontend Entwickler in Berlin. Er hat sich vor allem auf die Umsetzung von Responsive Design spezialisiert und legt großen Wert auf Webstandards. Desweiteren betreibt er das Open Device Lab Berlin, ist Mitgründer der Usergroup „

Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Gestern habe ich eine Webseite für ein dampfbetriebenes Mobilgerät mit Linux Obscure Edition angepasst. Das ganze Layout war kaputt, und es war einzig allein meine Schuld. Warum schreibt ich auch Code der den Webstandards folgt wenn doch jeder weiß das man soviele Browserhacks wie möglich unter Verwendung von mindestens 10 verschiedenen Javascript Libraries einbinden muss damit die Webseite dann auch professionell ist.
brb teste gerade eine Webseite auf einem Backstein
Am besten machen wir das ganze Internet rückwärtskompatibel bis Rauchzeichen.
Ich finde die Idee sehr gut. Gerade wenn ich eine Anwendung auf verschiedenen Tabletgrößen testen möchte, lässt sich das nur von der Optik her simulieren. Die Usability kann nur direkt am jeweiligen Device getestet werden.
Nur schade das es kein Open Device Lab in BW gibt…
Wo bleiben die Betreiber von Teststudios und Use Labs, die könnten so etwas doch auf aufbauen, pflegen und anbieten, dann im Paket mit Nutzertestings. Oder gibt das schon ?