- Einfaches Bloggen mit Evernote: Postach.io macht's möglich
- Grafiken in HTML-Vektorgrafiken umwandeln mit WebCode
- Farbkompositionen von Websites auf einen Blick
- Flexisel – Slider-Effekt zur Anzeige von Referenzen, Projekten & Co.
- Profil-Bilder für Social Networks zentral erstellen
- Responsive Inspector zeigt Reaktionsfähigkeit von Websites an
- Mit Draft ablenkungsfrei schreiben
- Anchor CMS: schlank und kompakt
- Flat-UI-Kit zur Website-Gestaltung
- Fargo – Mehr Ordnung in den Notizen
- MacBook standortbasiert anpassen
- Sharing-Extension für Chrome
Tools für Webworker
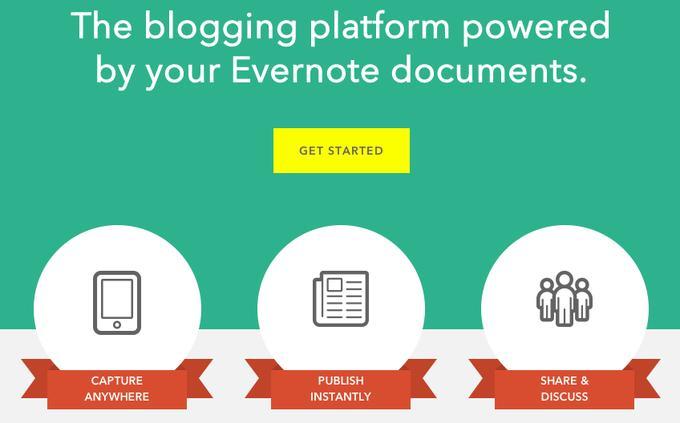
Einfaches Bloggen mit Evernote: Postach.io macht’s möglich

Mit Postach.io [1] ist es möglich, mittels Evernote zu bloggen. Nach der Autorisierung über einen Evernote-Account erhält der Nutzer eine Subdomain von Postach.io. Auf dem dortigen, anpassbaren Blog erscheinen dann die Inhalte. Durch das Anlegen von Notizen in einem Evernote-Notizbuch erstellt der Anwender mithilfe von Tags Artikel und Seiten, die automatisch von Postach.io aggregiert und auf dem Blog des Nutzers dargestellt werden.
Grafiken in HTML-Vektorgrafiken umwandeln mit WebCode

Durch die verlustfreie Skalierungsmöglichkeit sind Vektorgrafiken im Alltag sehr praktisch. Auch im Web setzen sie sich langsam durch, das Einbinden und Generieren ist allerdings noch kompliziert. Vereinfachen will das WebCode [2]. Das Tool generiert aus bestehenden Grafiken den Code zum Einbinden in eine Webseite. Dabei hat der Benutzer die Wahl, ob die Ausgabe als JavaScript-Canvas-Element, HTML/CSS oder SVG-Grafik erfolgt. Im Gegensatz zu anderen Tools für diesen Einsatzzweck ist WebCode mit rund 45 Euro relativ günstig.
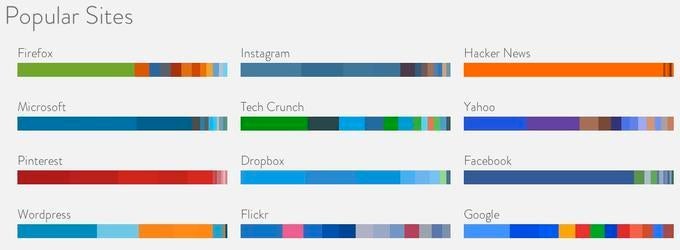
Farbkompositionen von Websites auf einen Blick

Beim Webdesign spielen Farben eine sehr große Rolle. Auch Inspirationen von anderen Websites helfen dabei. Wer eine anschauliche Übersicht von verwendeten Farben auf einer Website sucht, sollte sich Web Colour Data [3] ansehen. Nach der Eingabe einer URL erstellt das Tool eine Übersicht der verwendeten Farben der entsprechenden Site. Ebenso erhält man Vorschläge von Sites, die ähnliche Farbschemata verwenden. Designer haben mit Web Colour Data ein nützliches Tool zur Hand, mit dem sie ansprechende Farbkompositionen erstellen können.
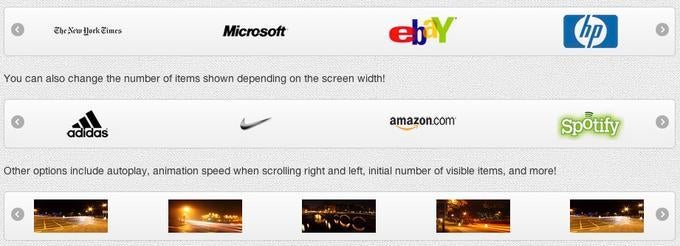
Flexisel – Slider-Effekt zur Anzeige von Referenzen, Projekten & Co.

Auf vielen Websites finden sich im Footer-Bereich Referenzen, Partner oder Ähnliches. Für genau diesen Einsatzzweck gibt es das jQuery-Plug-in Flexisel [4]. Damit kann man als Webentwickler eine Leiste erstellen, die verschiedene Elemente enthalten kann. Beispielsweise können dort Medien angezeigt werden, die über das eigene Unternehmen bereits geschrieben haben. Auf Wunsch rotiert die Leiste auch zeitgesteuert weiter, wenn kein Mausklick nötig sein soll. Das gesamte Plug-in ist responsiv, passt sich also auch an mobile Geräte wie Smartphones und Tablets an.
Profil-Bilder für Social Networks zentral erstellen

Jedes
soziale Netzwerk hat für Profil- oder Header-Bilder verschiedene Maße.
Da verliert der Nutzer schnell den Überblick, bei welchem Netzwerk ein
Bild welche Maße benötigt. Der „Social Media Image Maker“ [5] leistet Abhilfe. Lädt der Anwender das Bild auf der Website
hoch, kann er das Image noch rudimentär bearbeiten und erhält es dann in
der jeweils richtigen Größe. Das klappt sowohl mit den größten
Netzwerken wie Google+, Facebook und Twitter als auch mit anderen wie
Xing, LinkedIn und Gravatar.
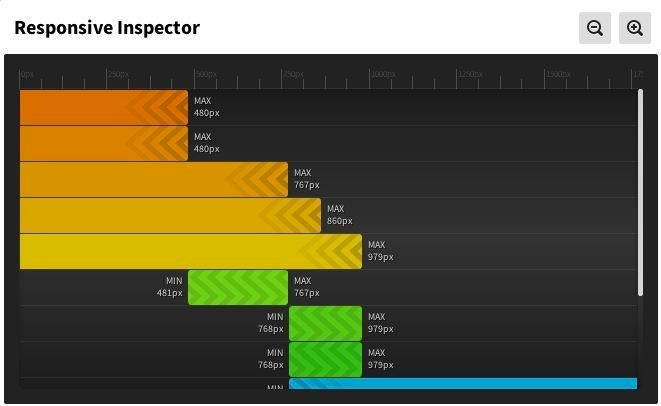
Responsive Inspector zeigt Reaktionsfähigkeit von Websites an

Die Chrome-Erweiterung Responsive Inspector [6] unterstützt Webdesigner bei der Arbeit mit responsiven Designs. Besucht der Nutzer nach der Installation des Plug-ins eine responsive Website, erhält er nach einem Klick auf das Symbolleisten-Icon des Responsive Inspector eine Übersicht der verwendeten Media Queries. Ein weiterer Klick auf einen Media Query verkleinert das Browser-Fenster auf die entsprechende Größe. Bei einem Mouseover über das Lineal am oberen Rand kann der Nutzer außerdem von jeder beliebigen Breite einen Screenshot erstellen.
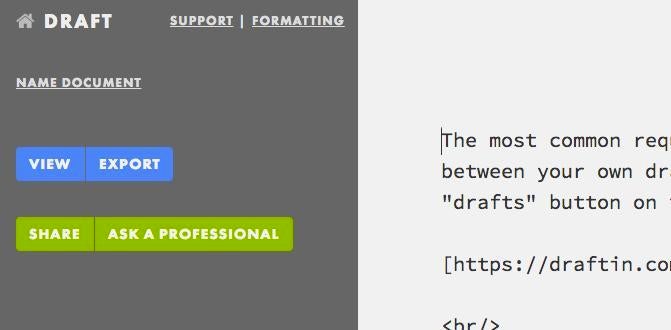
Mit Draft ablenkungsfrei schreiben

Um die Produktivität beim Schreiben zu fördern, gibt es einige praktische Tools. Eins davon ist der Online-Texteditor Draft [7]. Auf einem schlicht grauen Hintergrund befindet sich nicht mehr als die Schrift und zwei Buttons für Menüs, um das Dokument speichern oder teilen zu können. Der Schreibende kann die Markdown-Syntax nutzen und seine Änderungen durch die integrierte Versionskontrolle nachvollziehen. Auch für Teams ist Draft geeignet – für diese hat Draft einige Kollaborationsfeatures eingebaut.
Anchor CMS: schlank und kompakt

In Zeiten, in denen CMS-Systeme immer größer und umfassender werden, erfreuen sich kleinere Vertreter wie Kirby immer größerer Beliebtheit. Relativ neu dabei ist Anchor CMS [8], ein System, das sich vorrangig an Blogger richtet und ihnen auf Basis von PHP und MySQL viele Freiheiten lässt. Das kompakte System ermöglicht es Bloggern, jeden Artikel zu individualisieren. Verschiedene Hintergrundfarben sind da nur der Anfang. Bei vielen kleineren CMS-Systemen fehlt die Dokumentation – hier kann Anchor CMS auftrumpfen. Das gesamte System ist ausführlich dokumentiert und erleichtert damit sowohl Redakteuren als auch Entwicklern den Einstieg.
Flat-UI-Kit zur Website-Gestaltung

Designmodo bietet mit seinem Flat-UI-Kit [9] ein Grafik-Bundle zum Herunterladen an, in dem viele Elemente für ein
User-Interface als PSD enthalten sind. Seien es Buttons, Textfelder oder
Menüs – mit dem Flat-UI-Kit hat der Designer eine reichhaltige Auswahl.
Das Kit ist dabei im Flat-Design umgesetzt. Neben der grafischen Version gibt es auch eine, die
bereits in HTML/CSS umgesetzt ist und auf Twitters Bootstrap aufbaut.
Fargo – Mehr Ordnung in den Notizen

Viele Anwender machen sich auf unterschiedliche Weise Notizen. Während manche Personen Listen zum Abhaken anlegen, schreiben andere ganze Absätze. Bei beiden Varianten ist es nicht immer einfach, die Übersicht zu behalten. Wer mehr Ordnung in seine Notizen bekommen will, sollte sich Fargo [10] anschauen. Notizen lassen sich hier einfach in Hierarchien einsortieren. Das Tool ist sehr minimalistisch gehalten und dennoch anpassbar. So kann der Nutzer per CSS die gesamte Seite an die eigenen Bedürfnisse anpassen. Das ist für all jene praktisch, die beispielsweise auf grauem statt weißem Hintergrund schreiben möchten.
MacBook standortbasiert anpassen

Nutzen Webworker ihr Notebook sowohl für die Arbeit als auch privat, kommen sie oft in den Konflikt mit verschiedenen Einstellungen des Rechners. Mit Sidekick für den Mac [11] hat das ständige Ändern von Einstellungen ein Ende. Sidekick erkennt, wo sich der Mac gerade befindet. So hat man als Webworker zu Hause ein anders konfiguriertes Arbeitsgerät als im Büro. Dabei kann der Benutzer viele verschiedene Orte erstellen, an denen die Einstellungen geändert werden. Anpassen kann das Tool beispielsweise den Standard-SMTP-Server für E-Mails oder die geöffneten Programme.
Sharing-Extension für Chrome

Cortex [12] heißt eine Sharing-Extension für Chrome, die durch ihr User-Interface überzeugen kann. Nach der Installation kann der Anwender mit wenigen Klicks seine gewünschten sozialen Kanäle hinzufügen. Beim Halten eines Klicks auf einer Seite erscheint dann das Cortex-UI mit den vom Nutzer hinzugefügten Netzwerken. Bewegt er anschließend die Maus über ein Netzwerk, kann er die entsprechende Webseite dort teilen. Unterstützt werden unter anderem Facebook und Twitter, aber auch Dienste wie Pocket und Tumblr.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team