Responsive Images in TYPO3: So könnt ihr ab Version 6.2 LTS die Standard-Lösung anpassen und erweitern

Responsive Images in TYPO3.
Üblicherweise enthalten responsive Webdesigns dynamisch berechnete Bilder, so genannte Adaptive Images. Alternativ lassen sich auch mehrere Bilder in unterschiedlichen Auflösungen in den HTML-Quellcode einbinden. Man spricht dann von Responsive Images. Um eine solche Lösung in den TYPO3-CMS-Core zu integrieren, hat sich seit den TYPO3 Developer Days 2013 ein Team aus Designern, Frontend-, PHP- und TypoScript-Entwicklern zusammen getan. Ab der Version 6.2 LTS steht deren Lösung nun zur Verfügung und wirkt sich automatisch auf alle per Backend eingebundenen Bilder aus.
HTML-Lösungen
Derzeit aktuelle HTML-Lösungen binden die verschiedenen Bildgrößen im HTML als Ressource ein. Meist kommt dabei zusätzlicher JavaScript-Code zum Einsatz, um das DOM-Objekt der Seite entsprechend des Breakpoints zu modifizieren oder um einen Fallback für ältere Browser zu erstellen. Die drei gängigsten und am weitesten verbreiteten Lösungen sind dabei:
Picture Tag
<picture alt="responsive image"> <source xsrc="large.jpg" media="(min-width:1600px), (min-resolution: 136dpi) and (min-width:800px)"> <source xsrc="medium.jpg" media="(min-width:800px), (min-resolution: 136dpi) and (min-width:400px)"> <source xsrc="small.jpg"> <!-- fallback --> <img xsrc="small.jpg" alt="responsive image"> </picture>
Listing 1
Srcset Attribute
<img alt="responsive image" xsrc="small.jpg" srcset="large.jpg 1600w, large.jpg 800w 1.95x, medium.jpg 800w, medium.jpg 400w 1.95x">
Listing 2
Data Attribute
<img alt="responsive image" xsrc="small.jpg" data-large="large.jpg“ data-large-1.95x="large.jpg“ data-medium="medium.jpg“ data-medium-1.95x="large.jpg“>
Listing 3
TYPO3-Lösungen
In TYPO3 sind in der System-Extension „css_styled_content“ bereits diese drei Lösungen vorbereitet. Ein Integrator muss nur noch eine passende JavaScript-Bibliothek auswählen und implementieren, dann stehen Responsive Images im Frontend zur Verfügung. Welche Responsive-Images-Lösung zum Einsatz kommen soll, lässt sich über die Konstante „styles.content.imgtext.layoutKey“ auswählen. Mögliche Werte sind dabei:
| Werte der Konstante styles.content.imgtext.layoutKey | |
| Default | Rendering ohne Responsive Images |
| srcset | Rendering als Srcset Attribute |
| picture | Rendering als Picture Tag |
| data | Rendering als Data Attribute |
Nachdem die Konstante gesetzt ist, erstellt TYPO3 für jedes eingebundene Bild zwei verschiedene Auflösungen: zwei Bilder mit 600 Pixel Breite, eins für normale Displays und eins für ein Retina-Display. Hier ein Beispiel für srcset:
srcset Image Resource
<img xsrc="fileadmin/_processed_/csm_heimwerker-what-i-really-do_f500fdb67f.jpg" srcset="fileadmin/_processed_/csm_heimwerker-what-i-really-do_f500fdb67f.jpg 600w,fileadmin/ResponsiveImages/heimwerker-what-i-really-do.jpg 600w 2x" alt="">
Listing 4
Konfiguration in TYPO3
Um Responsive Images in TYPO3 zu integrieren, muss der Entwickler die mitgelieferte Konfiguration für die jeweilige Webseite anpassen – das heißt, er benötigt eigene Breakpoints. Dieser Artikel zeigt dies am Beispiel „Data“. Eine mögliche Integration via JavaScript gibt es online. Die offizielle TypoScript-Dokumentation beschreibt die einzelnen möglichen Parameter sehr gut. Bei „css_styled_content“ sind die Werte unter „tt_content.image.20.1“ abgelegt, wo man sie modifizieren kann.
Individuelle Breakpoints definiert der Entwickler als dataKeys unterhalb von „sourceCollection“. Das Beispiel „Data“ benötigt außer den Bildern keine weiteren Informationen im HTML-Code und so ist die Grundkonfiguration kurz: Das Beispiel enthält drei Breakpoints im HTML – small, smallLandscape und big. Dieser Code steht dabei vor jedem weiteren TypoScript-Code und kopiert oder modifiziert gegebenenfalls der Anweisung „css_styled_content“.
Die Beispiel-Konfiguration „Data“
tt_content.image.20.1.sourceCollection >
tt_content.image.20.1.sourceCollection {
big {
maxW = 600
dataKey = big
}
small {
maxW = 200
dataKey = small
}
smallLandscape {
maxW = 400
dataKey = smallLandscape
}
}
Listing 5
Das Ergebnis zeigt drei verschiedene URLs mit unterschiedlich großen Bilddaten. TYPO3 skaliert die Bilder automatisch.
Drei URLs mit unterschiedlich großen Bilddaten
<img xsrc="fileadmin/_processed_/csm_heimwerker-what-i-really-do_f500fdb67f.jpg" data-big="fileadmin/_processed_/csm_heimwerker-what-i-really-do_f500fdb67f.jpg" data-small="fileadmin/_processed_/csm_heimwerker-what-i-really-do_f4aebfef54.jpg" data-smallLandscape="fileadmin/_processed_/csm_heimwerker-what-i-really-do_295ffecc84.jpg" alt="">
Listing 6
Ergänzung oder Anpassung
Damit TYPO3 auch künftige Responsive-Images-Implementierungen umsetzen kann, können diese via TypoScript eingerichtet bzw. modifiziert werden. Die Grundkonfigurationen sind dabei in „tt_content.image.20.1.layout“ abgelegt. Für das Beispiel „srcset“ sieht dies dann folgendermaßen aus:
Die Grundkonfiguration
Layout.srcset {
element = <img xsrc="###SRC###" srcset="###SOURCECOLLECTION###"###PARAMS######ALTPARAMS######SELFCLOSINGTAGSLASH###>
source = |*|###SRC### ###SRCSETCANDIDATE###,|*|###SRC### ###SRCSETCANDIDATE###
}
Listing 7
Im Code sind die verschiedenen Marker für die Attribute im HTML-Code zu erkennen. Um die Konfiguration zu modifizieren, muss der Programmierer einfach den HTML-Code anpassen. Er kann auch eigene Attribute ergänzen, muss sie dann aber sowohl im HTML-Code definieren als auch in den Datakeys. Wer ein eigenes Layout hinzufügt, kann auch weitere, neue HTML-Codes integrieren. Eine Alternativ-Lösung für Figure ist somit ganz einfach:
Eine modifizierte Konfiguration
tt_content.image.20.1.layout.figure {
element = <figure ###SOURCECOLLECTION### ###PARAMS######ALTPARAMS###><noscript><img xsrc="###SRC###"###PARAMS######ALTPARAMS###></noscript></figure>
source = data-###DATAKEY###="###SRC###"
source.noTrimWrap = ; ;;
source.noTrimWrap.splitChar = ;
}
tt_content.image.20.1.layoutKey = figure
Listing 8
Ein Hook mitsamt Interface ermöglicht in TYPO3 darüber hinaus auch zusätzliche Erweiterungen oder die Implementierung eines Adaptive Images Servers. Mit ihm ist komplett eigener PHP-Code möglich: \TYPO3\CMS\Frontend\ContentObject\ContentObjectGetSingleHookInterface.
Responsive Bilder für Redakteure
Ein responsiver Web-Auftritt definiert die Bildgrößen durch das Layout und die Breakpoints. Es empfiehlt sich daher, jegliche Funktionen im TYPO3-Backend zu deaktivieren, die eine Veränderung der Bildgröße zulassen – wie etwa Breite und Höhe. Redakteure sollten – gerade bei Web-Auftritten mit einem Breakpoint für Retina-Displays – außerdem immer auch ein hochauflösendes Bild bereitstellen. Damit ein Redakteur seine Arbeit auch in den verschiedenen Breakpoints betrachten kann, wählt er im Modul „Anzeigen“ den entsprechenden Viewport aus. Die jeweiligen Konfigurationen kann man via „PageTS“ hinterlegen und anpassen. Eine solche Anzeige ersetzt natürlich nicht den Test auf einem echten Device bei der Entwicklung. Er ist aber für einen Redakteur eine gute Hilfe.

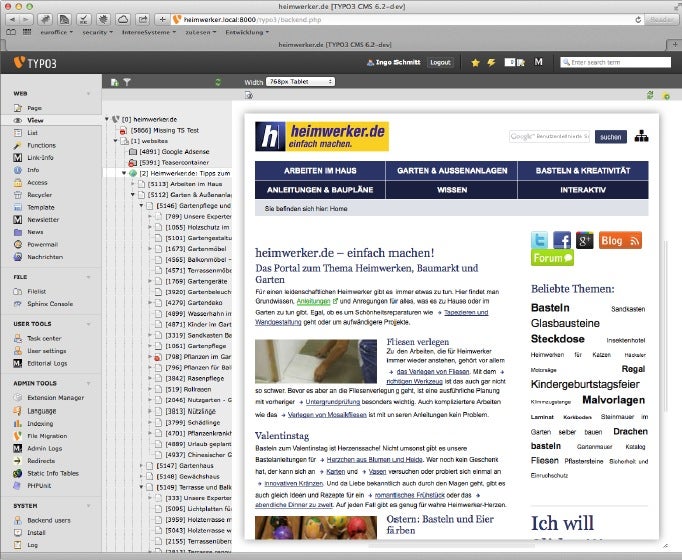
Die TYPO3-Beispiel-Installation eines responsiven Layouts via JavaScript.
Backport
Wer noch nicht auf TYPO3 6.2 updaten möchte, kann die Extension „responsiveimagesbackport“ nutzen, um die genannte Funktionalität bereits in TYPO3 4.5 zu verwenden. Nach der Installation muss man nur noch das statische TypoScript hinzufügen, und schon lassen sich die Anpassungen für Responsive Images vornehmen. Auch eine Erweiterung und Ergänzung der Regeln ist mittels TypoScript einfach möglich. Die Preview-Funktionalität können Entwickler über die Extension „responsive_preview“ nachrüsten, die in TYPO3 Forge zur Verfügung steht.
Fazit
Die nächste TYPO3-CMS-Version 6.2 LTS macht die Umsetzung responsiver Images und die Anpassung auf die HTML-Integration einfach. Dabei kann das CMS aber nur dafür sorgen, dass sich die HTML-Codes einfacher erzeugen lassen. JavaScript, CSS und HTML muss jeder Web-Entwickler weiterhin für jeden Anwendungsfall selbst entwickeln.

 Ingo Schmitt (
Ingo Schmitt (
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Danach habe ich gesucht. Danke!
Ein riesen Mehrwert für responsive Projekte. Endlich eine TYPO3 Version, die es als Bordmittel anbietet. Spitzen Anleitung, danke :)