Website-Traffic von Mobilgeräten messen und auswerten: Mobile Erfolgsmessung
Die aktuellen Smartphones liefern so viel Rechenleistung wie mancher Laptop – und auch die mobilen Browser müssen sich vor ihren Desktop-Kollegen nicht mehr verstecken. Mangels Tastatur und Maus ist die Eingabe von Daten jedoch aufwändiger, die Displaygröße spielt ebenfalls eine Rolle, JavaScript funktioniert nicht immer und Flash häufig noch gar nicht.
Mit einer eigenen mobilen Website kann man diese Probleme beheben oder zumindest verringern. Der dafür erforderliche Aufwand hängt vom Aufbau der Seite ab. Im günstigsten Fall kann man mit einigen CSS-Anpassungen schon viel bewirken – im „schlimmsten“ Fall ist eine komplette Parallelseite nötig. Unabhängig vom Aufwand lauten die entscheidenden Fragen: „Wie wichtig ist mir, dass meine Zielgruppe die Website auch mobil mit Smartphones aufrufen kann?“ und „Wie viele Leute surfen heute bereits mit dem Mobiltelefon auf meiner Seite?“
Die aktuellen Smartphones können vieles so wie ihre „großen“ Kollegen vom Schreibtisch. Dazu gehört auch, JavaScript-Tracking-Codes von Webanalyse-Tools aufzurufen. Setzt man ein Webanalyse-Tool wie Google Analytics ein, hat man die Daten dieser Besucher ohne zusätzlichen Aufwand bereits in den Reports – man muss sie nur auswerten.
Mit dem Tracken der mobilen Besucher kann man also einen Anhaltspunkt
bekommen, wie viele Nutzer bereits heute erfolgreich mobil auf das
Angebot zugreifen. Anhand dieser ersten Analyse kann man eine Entscheidung darüber treffen, ob sich eine mobile Version der Website lohnt.
Mobile Reports
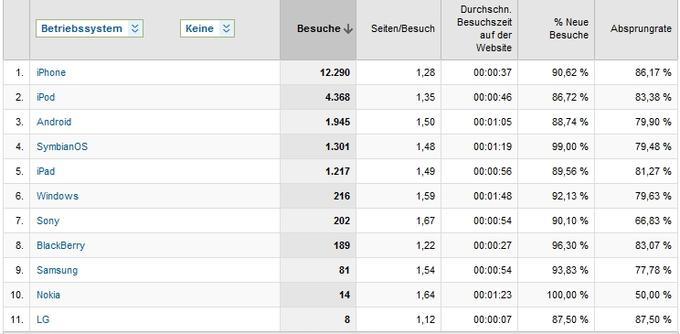
Google Analytics bietet verschiedene Möglichkeiten, um mobile Besucher zu analysieren. Im Menü „Besucher“ findet sich der Eintrag „Mobil“. Dort erhält man eine Übersicht über die Nutzung der Website durch mobile Surfer, die beispielsweise wie folgt aussieht:

Die Boardmittel von Google Analytics können Website-Betreibern bereits wichtige Anhaltspunkte bezüglich möglicher Probleme von mobilen Surfern geben.
Google Analytics bietet hier sowohl eine Gesamtzahl der Besucher als auch prozentuale Werte. So erhält der Website-Betreiber Auskunft darüber, wie viele Besucher bereits heute mit einem mobilen Endgerät auf die Website kommen. Da sich gerade im Bereich des mobilen Surfens in den letzten zwölf Monaten viel getan hat, sollte man nicht nur eine Gesamtzahl für einen längeren Zeitraum betrachten, sondern den prozentualen Anteil der Besucher in den einzelnen Monaten vergleichen.
Die „Seiten pro Besuch“ können einen ersten Hinweis auf Probleme bei der Nutzung geben. Google Analytics stellt den entsprechenden Wert im Vergleich zum Website-Durchschnitt dar. Ist er niedriger, haben die mobilen Besucher weniger Seiten aufgerufen. Ist dabei die Besuchszeit ähnlich lang wie der Durchschnitt, haben die mobilen User entweder länger auf die Inhalte gewartet (Problem mit der Seitengröße) oder haben länger gebraucht, um weitere Seiten anzusurfen (Navigation, Link-Größe etc.).
Neue Besucher und Absprungraten sollte man mit Vorsicht genießen. Um Besucher zu zuordnen und wiedererkennen zu können, verwenden Webtrackingsysteme Cookies. Bei mobilen Geräten ist diese Technik aber nicht immer zuverlässig.
Eine Tabelle im Report zeigt die Geräte, mit denen Besucher auf die Website zugegriffen haben. Neben iPhone, iPod und iPad erkennt Google Analytics Handys mit Android, BlackBerry, Windows, Nokia/Symbian und einige weitere.

Anhand der Werte für Seiten pro Besuch und der durchschnittlichen Besuchszeit im Vergleich miteinander, kann der Betreiber erkennen, ob die Website Probleme auf bestimmten Systemen oder Geräten verursacht.
Segmente
Nach diesem ersten Einstieg kann man beginnen, die Nutzung der mobilen Besucher ein wenig detaillierter zu analysieren. Google Analytics bietet dafür ein vordefiniertes Segment an, das man auf alle vorhandenen Reports anwenden kann.
Zuerst filtert man mit dem Segment den Report „Beliebteste Webseiten“, der anzeigt, welche Seiten Mobilnutzer am häufigsten aufgerufen haben. Die Verteilung der meistgenutzten Seiten kann sich durchaus von der Verteilung bei Desktop-Browsern unterscheiden, was sowohl technische als auch inhaltliche Gründe haben kann. So können beispielsweise Formulare oder Flash die Besucher an der weiteren Nutzung hindern. Die Zahl von Aufrufen tieferer Seiten sowie die Verweildauer und Abbruchquote geben Hinweise auf derartige Probleme: Wird etwa nur die Startseite aufgerufen, kann man annehmen, dass die Besucher Schwierigkeiten hatten, tiefer in das Angebot vorzudringen.
Unter den Zugriffsquellen sind Keywords und Verweise interessant, da Suchmaschinen auch im mobilen Umfeld wichtig sind. Google, Yahoo und Bing bieten spezielle mobile Versionen ihrer Dienste an und betreiben auch zum Teil einen eigenen Index für mobile Inhalte. Eine Auflistung im Webindex ist also noch keine Garantie dafür, dass die eigene Website auch automatisch in einer mobilen Suche gefunden werden kann.
Internetfähige Handys
Surfen mit mobilen Endgeräten ist keine Erfindung von Apple. Es gibt schon länger Browser für Handys oder auch PDAs, allerdings unterstützen diese älteren Modelle CSS und JavaScript nur eingeschränkt. Daher erfasst ein normaler Tracking-Code Zugriffe von diesen Geräten nicht verlässlich oder nur unvollständig.
Eine mögliche Lösung besteht darin, den Zählaufruf nicht von JavaScript abhängig zu machen, sondern den Aufruf in einer Grafik einzubauen. Rein technisch funktionieren heute (fast) alle Auswertungssysteme so, dass der Browser eine 1 mal 1 Pixel große Grafik lädt, an der alle weiteren Daten wie Referrer, Betriebssystem, Bildschirmauflösung und so weiter als Parameter hängen. Ein JavaScript trägt dabei alle nötigen Informationen zusammen und ruft die Grafik auf. Grundsätzlich kann man die Grafik aber auch direkt ansprechen. Man muss dann nur für eine Möglichkeit sorgen, die nötigen Parameter anders zusammenzutragen.
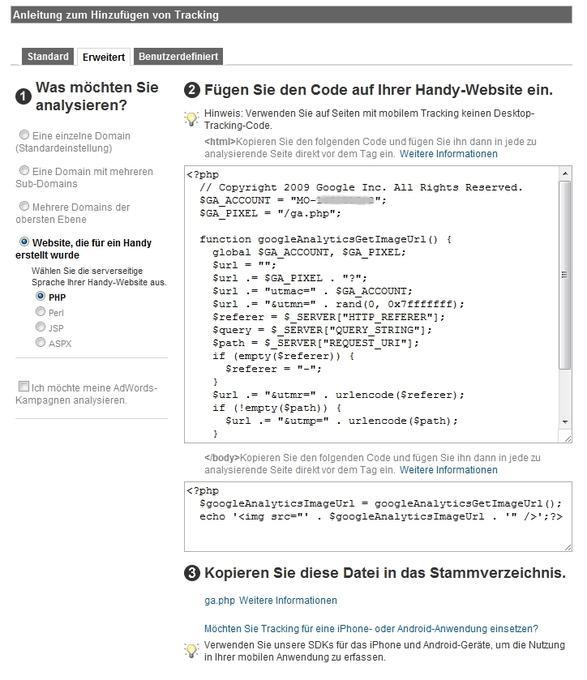
Die meisten Werte kann man auch serverseitig mit PHP, Perl, ASP oder JSP ermitteln. Google bietet für diese vier Sprachen vorgefertigte Codes an. Man findet die nötigen Codes in „Einstellungen“ beim Tracking-Code. Standardmäßig zeigt Google den asynchronen JavaScript-Code an. Klickt man auf den Reiter „Erweitert“ und dann in der linken Spalte auf „Website, die für ein Handy erstellt wurde“, kann man die gewünschte Programmiersprache auswählen.
Die Einbindung erfolgt in drei Schritten (hier am Beispiel PHP):
- Zu Beginn der PHP-Seite fügt man einen Code ein, der die Analytics-Kontonummer setzt und die Daten für URL, Query String und Referrer ermittelt.
- Vor dem schließenden </body>-Tag wird mit einem zweiten Code der IMG-Aufruf eingebunden.
- Die Datei ga.php kopiert man auf den Server. Sie wird im IMG-Aufruf unter 2. als Adresse genutzt und übermittelt den Aufruf und die Parameterdaten an die Google-Server.
Der PHP-Code gibt auf den Seiten ein img-Tag mit den entsprechenden Parametern aus. Es genügt, dass das Gerät Grafiken lädt, JavaScript muss es nun nicht mehr unbedingt unterstützen.

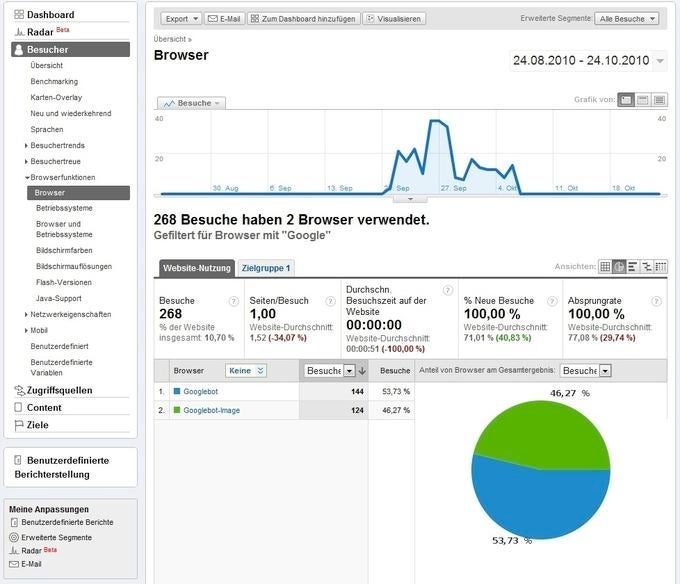
Vorsicht Nebenwirkung! Auch Bots und Spider, die Grafiken laden, tauchen in der Statistik auf. Hier beispielsweise der Googlebot.
Damit man aus Besuchen von Bots auch in Zukunft keine falschen Schlüsse
zieht, sollte man bei Verwendung des „Handy-Codes“ regelmäßig den
Browser-Report überprüfen und den Profilfilter entsprechend
aktualisieren.
Fazit
Mit dem erweiterten Tracking-Code kann man die Erfassung verbessern, bekommt aber Probleme mit der Sauberkeit der Daten. Daher empfiehlt sich das serverseitige Tracking durch PHP nicht für jeden Auftritt. Bereits mit Standard-Webtracking bekommt man einen Überblick über mobile Besucher. Auch wenn diese Zahlen nicht ganz so verlässlich sind, erhält man einen ersten Eindruck vom Nutzerverhalten und dazu, ob eine mobile Website sinnvoll ist.


 Markus Vollmert ist Head of Web Analytics bei der Kölner Online-Marketing-Agentur luna-park. Er ist von Google als Analytics-Professional zertifiziert und Mitglieder der WAA. Er bloggt regelmäßig auf econtrolling.de.
Markus Vollmert ist Head of Web Analytics bei der Kölner Online-Marketing-Agentur luna-park. Er ist von Google als Analytics-Professional zertifiziert und Mitglieder der WAA. Er bloggt regelmäßig auf econtrolling.de.

Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Wenn ich diesen Code auf meine „normale“ Seite packe, wo auch der std. Analytics-Code Verwendung findet – kann das schaden oder mir die Auswertungen versauen?
Mit dem „normalen“ JavaScript Tag erfasst du schon Computer und die meisten Smartphones. Der extra PHP Tag ist vor allem für Seiten gedacht, die auch mit Nicht-Javascriptfähigen Handys aufgerufen werden. Daher immer nur entweder den JavaScript oder den PHP Tag verwenden.