Adobe Brackets: Cooler Code-Editor auf Basis von Web-Technologien

Brackets: Von Webentwickler für Webentwickler
Man kennt den Namen Adobe eher von Grafikprogrammen, aber heute zeigen wir euch Adobes Vorstellungen eines Code-Editors: Brackets. Der Editor basiert komplett auf Web-Technologien – also auf HTML, CSS und JavaScript. Somit ist das Open-Source-Tool, das zur Erstellung und Bearbeitung von Web-Projekten gedacht ist, auch mit denselben Technologien erweiterbar.
Adobe setzt bei der Entwicklung von Brackets auf die agile Methode Scrum. Zumindest impliziert das die Bezeichnung „Sprint“, derzeit steht der Vierunddreißigste zum Download zur Verfügung. Mehr zum Thema Scrum findet ihr übrigens in unserem Einsteiger-Artikel: „Was ist eigentlich Scrum?“
Warum Brackets?
Mit Brackets soll das Editieren von Code besonders leicht von der Hand gehen. Hierfür bietet Brackets verschiedene Ansätze: Live-Ansicht, eine schnelle Bearbeitung von CSS- und JavaScript-Dateien durch Inline-Frames sowie weitere kleine Hilfstools, die zu einem unkomplizierten Workflow beitragen.
Live-Vorschau

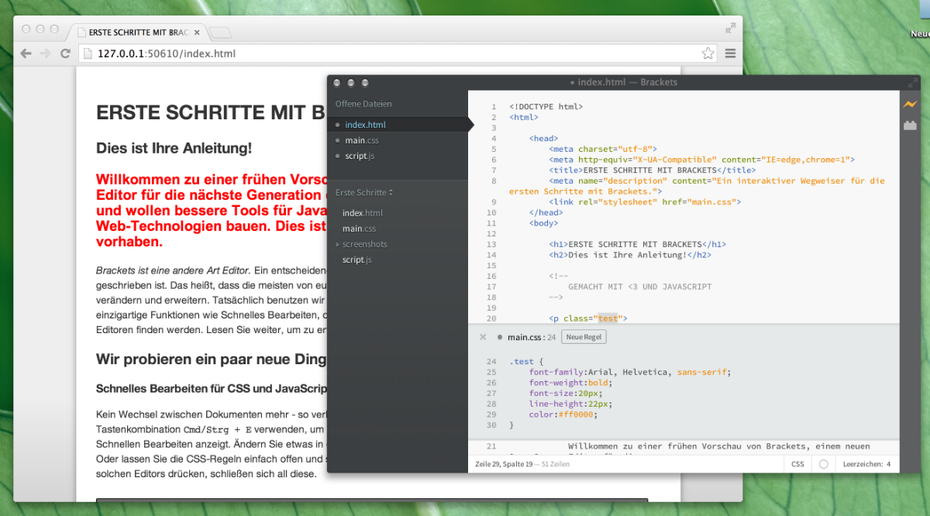
Adobe Brackets Live Editor. (Screenshot: t3n)
Eine von Brackets spannendsten Funktionen ist die Möglichkeit alle Änderungen live im Browser zu sehen. Während man mit anderen Editoren und ohne entsprechende Zusatz-Tools, Änderungen am Projekt vornimmt, speichert und danach die Seite im Browser erneut und manuell laden muss, ist die Arbeit mit Brackets deutlich einfacher. Während des Schreibens im Quellcode werden Änderungen direkt an den Browser „gepusht“. Brackets öffnet dafür eine Live-Verbindung zu deinem lokalen Browser und sendet HTML- und CSS-Updates, noch während du tippst.
Derzeit unterstützt Brackets die Live-Vorschau nur für HTML- und CSS-Dateien. Änderungen an JavaScript-Dateien werden erst beim Speicher-Vorgang übernommen, aber wenigstens wird der Browser automatisch neu geladen. Laut Hersteller wird bereits an einer Unterstützung von JavaScript-Dateien gearbeitet. Die Live-Vorschau ist derzeit nur in Google Chrome verfügbar, aber auch hier ist eine weitere Unterstützung von anderen Browsern geplant.
Doch die Live-Ansicht bietet noch mehr. Viele von euch werden diese Funktion aus den Browser-Tools kennen: Fährst du mit dem Mauszeiger über eine CSS-Regel, hebt Brackets alle DOM-Elemente, die diese bestimmte Klasse verwenden, hervor. Du bekommst also einen schnellen Überblick, wo welche Klassen in einem HTML-Dokument verwendet werden.
Schnelles Bearbeiten von CSS- und JavaScript-Dateien
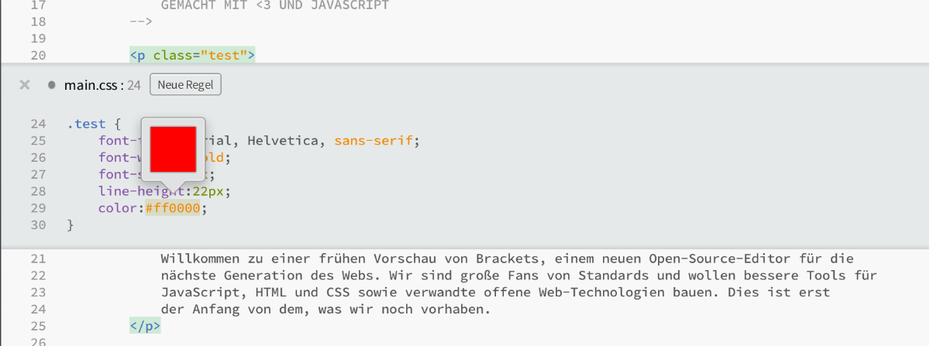
Webprojekte bestehen in der Regel aus mehreren HTML-, CSS- und JavaScript-Dateien, die miteinander verknüpft sind. Normalerweise würde man mehrere Dateien in verschiedenen Reitern des Editors geöffnet halten und hin und her springen. Brackets löst dieses Problem mit einem praktischen Inline-Editor. Die „Quick-Edit“-Funktion des Editors kann mit CMD + E bzw Strg + E innerhalb des HTML-Dokuments eingeblendet werden. Dabei werden auch alle CSS-Regeln, die auf das jeweilige Element zutreffen, automatisch und innerhalb eines „Inline-Frames“, eingeblendet und können dort gleich bearbeitet werden.

Adobe Brackets Inline Editor. (Screenshot: t3n)
Nach einer Adaption der CSS-Attribute und mit einem Druck auf die Escape-Taste findest du dich schon wieder zurück im HTML-Code. Dieser „Inline-Editor“ kann aber auch durchgehend geöffnet bleiben, die Wahl liegt beim Entwickler. Das gleiche Prinzip funktioniert derzeit auch mit JavaScript-Funktionen, Farben und Animations-Timing-Funktionen. Auch hier sind weitere Erweiterungen geplant – aber eine Verschachtelung von Inline-Editoren ist nicht möglich. Brackets unterstützt dich außerdem mit nützlichen Code-Hinweisen für CSS- und JavaScript-Dateien – bereits beim Tippen. Das steigert noch zusätzlich deine Entwicklungsgeschwindigkeit.
Erweiterbarkeit
Brackets basiert auf Web-Technologien und kann somit, theoretisch, von jedem Webworker erweitert werden. Die Community rund um Brackets ist bereits sehr aktiv und es stehen zahlreiche Erweiterungen für den Editor zur Verfügung. Das Team von Adobe bringt alle 2,5 Wochen neue Features und Erweiterungen für Brackets auf den Markt und dank Open-Source kannst du auch selbst Hand anlegen und Erweiterungen für Brackets entwickeln.
Brackets: Lohnt sich ein Wechsel?
Kann Brackets mit einer ausgewachsenen IDE oder etablierten Editoren wie Sublime Text mithalten? Nein, kann es nicht. Schließlich steht das Projekt noch am Anfang seiner Entwicklung. Dafür liefert Brackets eine sehr spannende Möglichkeit für die Arbeit rund um HTML, CSS und JavaScript. Durch die Live-Vorschau und die Quick-Edit-Funktion kommt neuer Schwung in den Arbeitsprozess und kann in einer erheblichen Zeitersparung resultieren. Die minimalistische Oberfläche unterstützt einen schnellen Entwicklungsprozess. Es sind keine Buttons, Dialoge oder komplizierte Einstellungen notwendig um mit Brackets arbeiten zu können: du codest einfach los.
Ich bin der Meinung, dass Brackets bereits jetzt für den Produktiveinsatz geeignet ist und zu einem schnellen Workflow beim Entwickeln von kleineren Projekten, Prototypen und Templates eingesetzt werden kann.
Am besten ist aber du probierst Brackets selbst aus. Auf der offiziellen Webseite von Brackets steht das Tool zum kostenlosen Download zur Verfügung.


Bereits vor einiger Zeit ausprobiert.
Sieht recht schick aus, m.M. nach sogar besser als Sublime-Text. Der Ansatz insgesamt sehr interessant.
Leider ist Brackets noch sehr unperformant, was einen Produktiveinsatz derzeitig ausschließt.
Auch fehlen noch div. Erweiterungen, um ihn mit dem (auch durch Plugins erweiterten) Sublime-Text messen zu können.
Werd Brackets aber auf jeden Fall weiter verfolgen.
Benutze Brackets schon seid er rausgekommen ist und verfolge jedes Update genuesslich mit. Er sieht gut aus und hat schicke Ideen. Er wurde ja primaer auf den Frontend bereich ausgelegt, entwickele aber auch Backend sachen damit.
Ich benutze Brackets täglich im Produktiveinsatz und das funktioniert, wie ich finde, hervorragend. Auch die einfache Erweiterbarkeit (z.B. Git, Markdown-Preview, …) trägt dazu natürlich ihren Teil bei.
Auch bei großen Projekten, wie etwa der Betreuung eines Magento-Shops, funktioniert Brackets prima – natürlich insbesondere für die Frontend-Entwicklung.
Also ich bin verwirrt. „Brackets“? „Adobe Edge Code“? Sieht für mich gleich aus. Nutze seit einiger Zeit Adobe Edge Code, im Rahmen meiner Adobe CC – Lizenz und bin begeistert. Inwiefern unterscheiden sich die beiden Anwendungen? Bestimmt habe ich wieder iwas überlesen bzw. nicht mitbekommen ;-)
Benutzen Brackets an der Uni, eigentlich ganz schnatz, auch wenn die Live-Vorschau noch etwas buggy ist. Insgesamt ein schöner Editor und zusammen mit Emmet richtig komfortabel. Privat werde ich aber vorerst noch bei Coda bleiben.
@Marcel: Der Unterschied ist im Grunde der, dass Edge Code ein proprietärer Editor im Rahmen der CC-Lizenzierung ist und Brackets eben Open Source. Z.B. werden Pull Requests von Community-Entwicklern auch vorrangig bearbeitet und dann die vom Adobe-Team.
„Kann Brackets mit einer ausgewachsenen IDE oder etablierten Editoren wie Sublime Text mithalten? Nein, kann es nicht.“ Sublime Text ist auch nicht kostenlos, also steht dort auch mit Sicherheit mehr Man-Power drin als in einem relativ jungen freien Projekt wie Brackets.
Ich finde es immer gut, wenn bei solchen Artikel alternativen genannt werden. Aber nur eine kostenpflichtige alternative zu nennen finde ich ungerecht.
Welche(n) IDE / Editor nutzt ihr?
Ich finde PHPStorm super. Das hat zwar einige Schwächten in der Arbeit mit der Versionskontrolle aber sonst ist das Ding ein super Tool für die tägliche Entwicklungsarbeit.
Brackets würde ich derzeit eher für Front-End Entwicklung benutzen. Besonders wenn man jetzt eher bei HTML und CSS zu Hause ist, sind die minimaoistische Oberfläche und die Quick-Features super.
Für mich gibt es seit einigen Jahren nur mehr Sublime Text.
War mal lange mit Textmate unterwegs und davor mit dem Text-Editor von Windows 95 ;)
Habe auch Lizenzen von Espresso und Coda, sind für mich aber unbrauchbar. Schade, sind die beiden doch so hübsch <3
Wenn man in Brackets Strg+E drückt, soll es möglich sein, CSS und Javascript zu bearbeiten. Bei mir kommt jedoch lediglich die Meldung, dass kein Editor für schnelles Bearbeiten gefunden wurde. Woher bekomme ich diesen Editor oder was muss ich in Brackets einstellen?