Webdesign, das (sich) bewegt: Diese Webseiten zeigen, wie man bezaubert

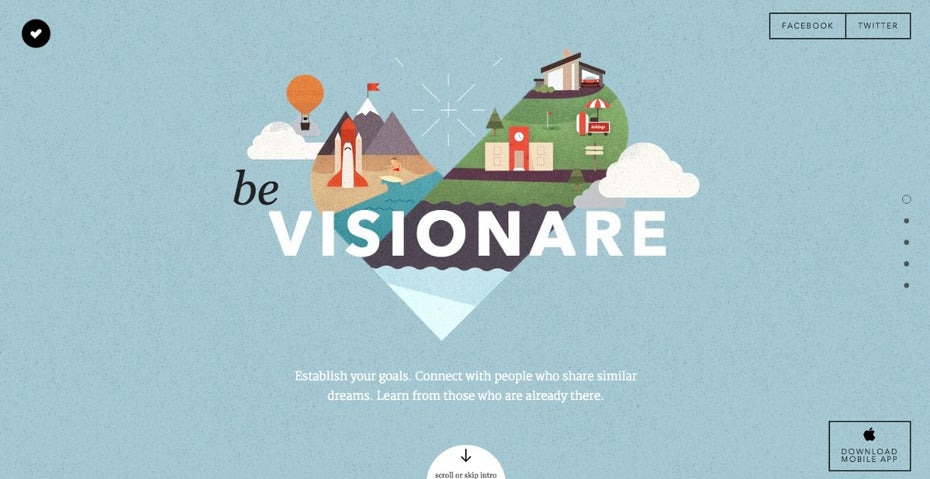
(Screenshot: bevisionar.com)
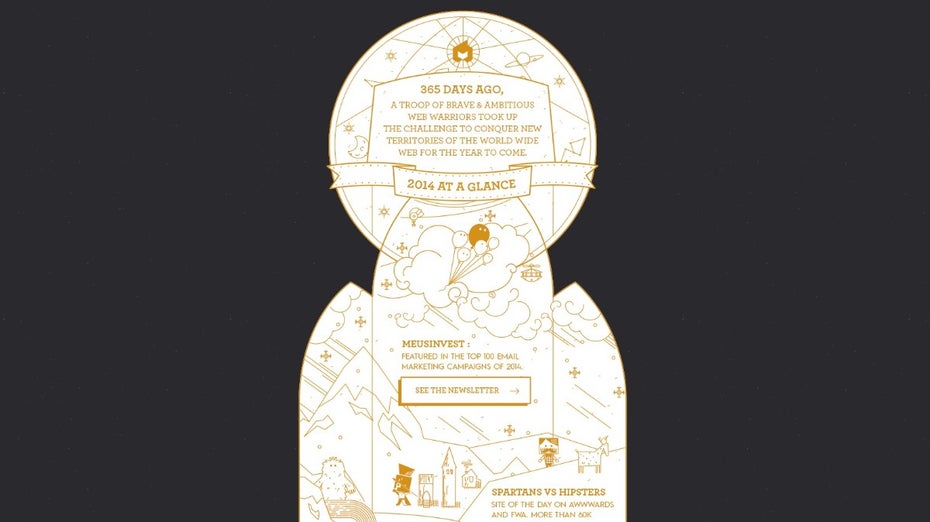
1.) Animiertes Newsletter-Design

(Screenshot: epic.net)
Dieses spannende Webdesign ist zwar keine Webseite, aber es passt trotzdem in die Liste. Die Kreativ-Agentur Epic hat ein Newsletter-Design zum Verlieben. Viele kleine Animationen illustrieren den Newsletter mit dem Jahresrückblick auf 2014.
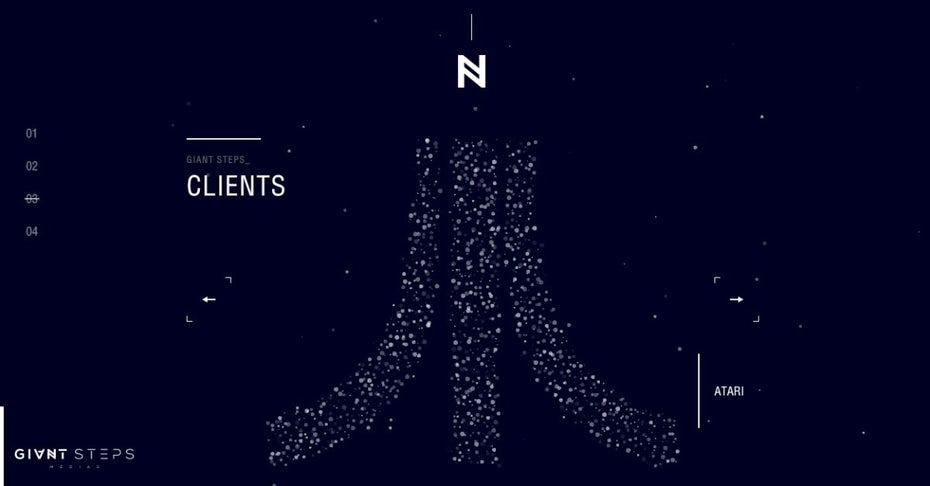
2.) Spielerisches Webdesign

(Screenshot: Giant Steps Media)
Die Webseite der Media Agentur Giant Step Media punktet mit einem reduzierten Design und einer kleinen Spielerei. Mit dem Mauszeiger lassen sich kleine Lichtpunkte verwirbeln. Mit den Punkten sind zum Beispiel auf der Startseite das Firmenlogo und auf der „Clients“-Seite die Kundenlogos animiert.
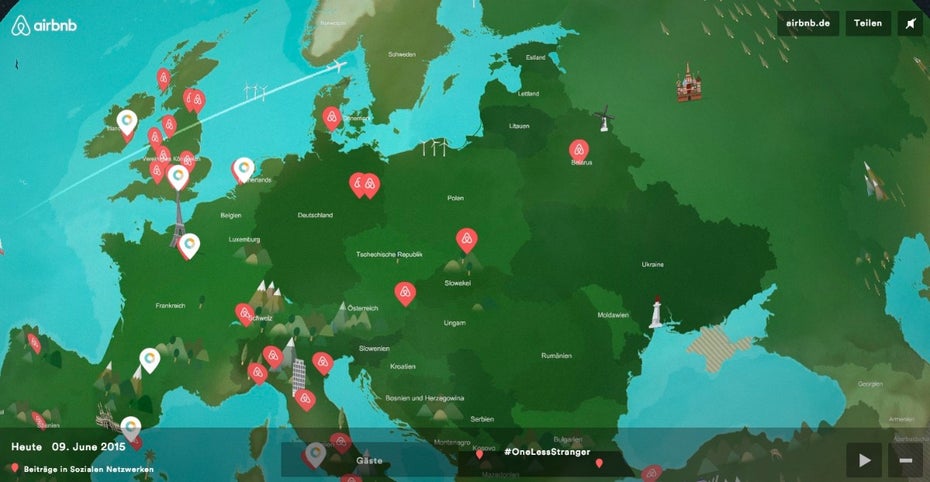
3.) Interaktiver Globus

(Screenshot: Airbnb)

(Screenshot: Airbnb)
In einem hübschen Intro stellt Airbnb sich vor, bevor man zur interaktiven Weltkugel gelangt, die viele kleine Geschichten und raffinierte und liebevoll designte Details enthält.
4.) Eigene Handschrift

(Screenshot: bevisionar.com)
Das Team von Visionare hat das Rad zwar nicht neu erfunden, dafür überzeugt ihre Website mit einer ganz eigenen Handschrift. Die animierten Illustrationen haben einfach Charme.
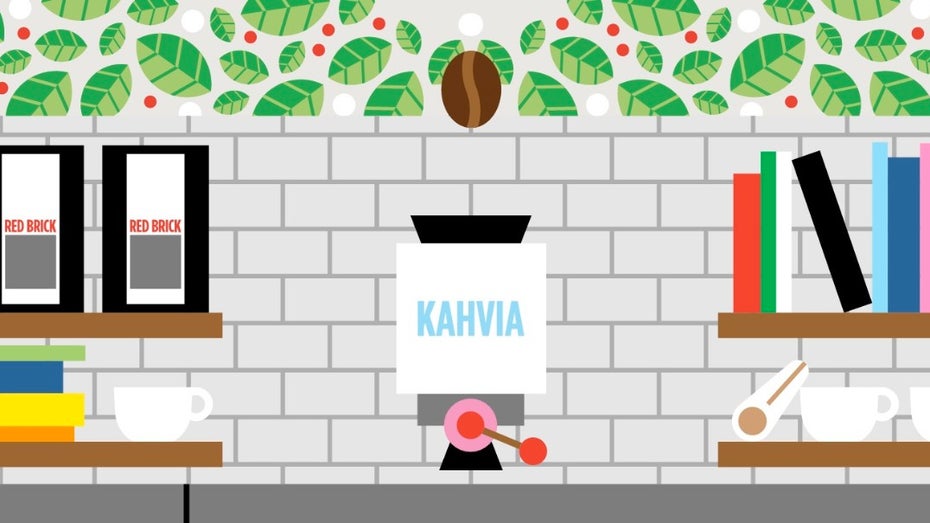
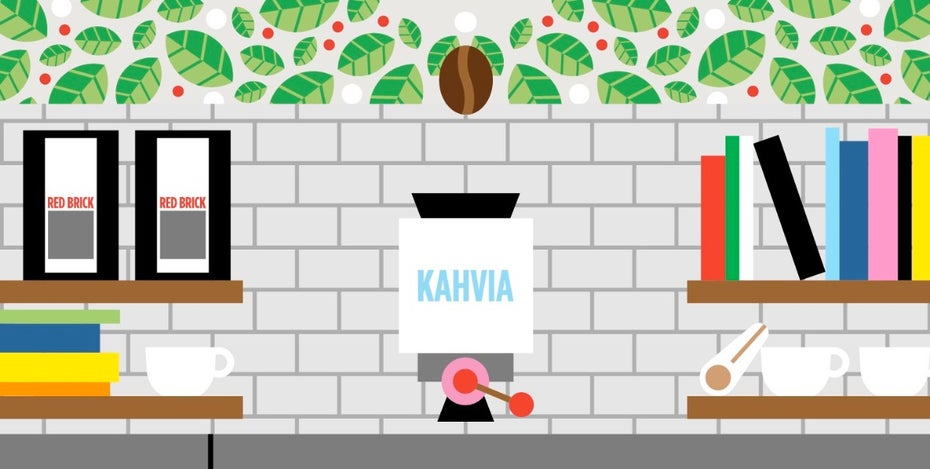
5.) Scrollytelling

Auf forbetter.coffee wird erklärt, wie man den perfekten Kaffee zubereitet. Durch Scrollen bewegt man eine Kaffeebohne durch den Prozess der Kaffeezubereitung. Die Seite schafft es dadurch trotz spärlichen Inhalts ein tolles Nutzererlebnis zu schaffen.
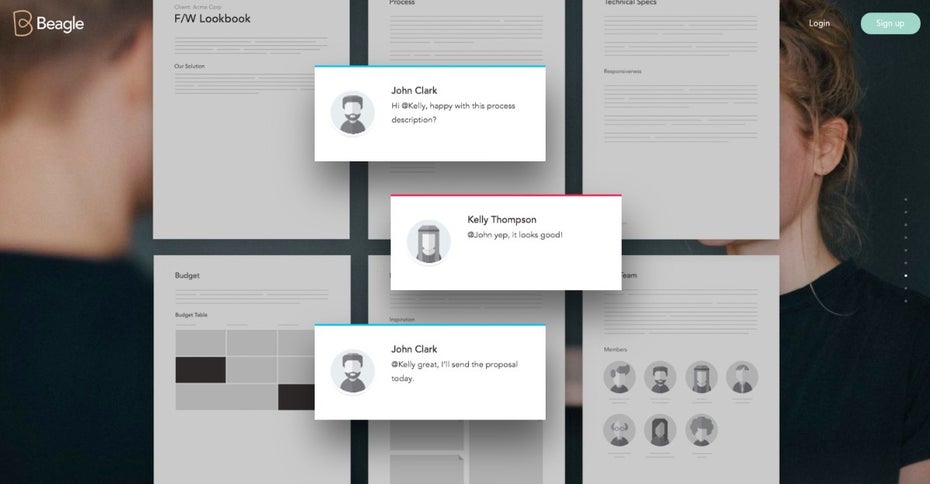
6.) Dynamische Tool-Vorstellung

(Screenshot: getbeagle.co)
Die Website von Beagle stellt ein Tool vor, mit dem man seine „Proposal“-Unterlagen strukturieren und einheitlich designen kann. Sehr flüssige Animationen führen einen durch die Funktionen des Tools.
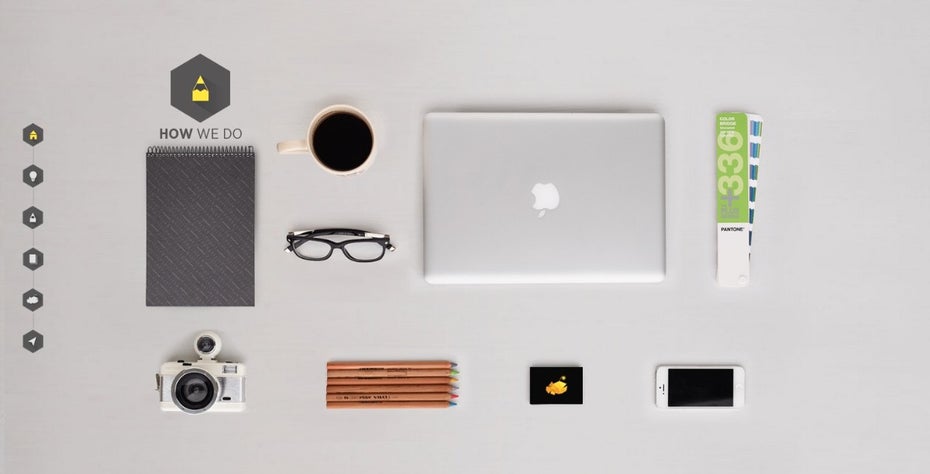
7.) Unser Schreibtisch, das sind wir

(Screenshot: labelideas.co)
Die Agenturseite von Label Ideas & Co. zeigt einen Schreibtisch hinter dessen Objekten die verschiedenen Informationshäppchen versteckt sind. Besonders gut hat uns die Teamvorstellung gefallen. Einfach mal ganz nach unten scrollen!
8.) Produkt-Inszenierung

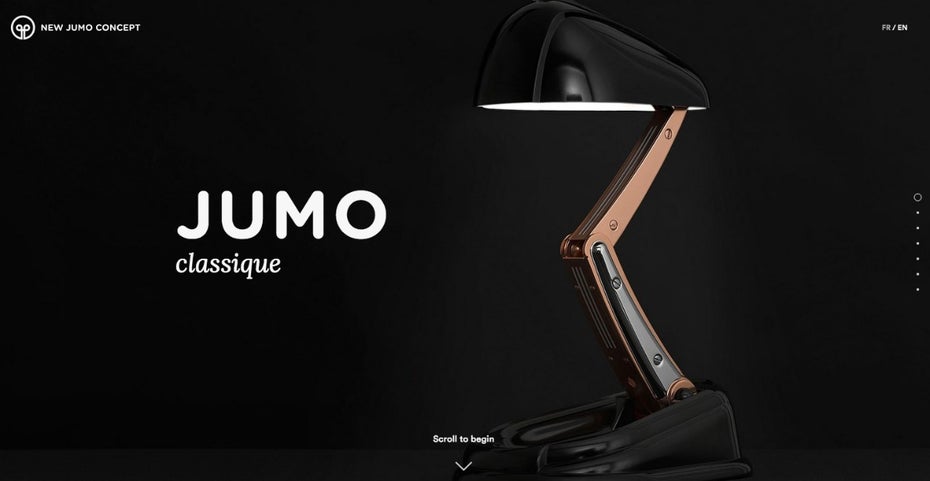
(Screenshot: newjumoconcept.com)
Die Produktseite von New Jumo Concept startet mit einer Animation des zu bewerbenden Produkts: Eine Schreibtischlampe, die vollständig zusammengeklappt werden kann. Scrollt man runter, klappt sie sich langsam auf. Eine schöne Methode das Produkt in Szene zu setzen und ein schönes Nutzererlebnis zu schaffen.
9.) Animierte Startseite

(Screenshot: followbubble.com)
Statt eines Sliders auf der Startseite, arbeitet Bubble mit einem Umklappeffekt. Simple, aber dennoch wirkungsstark, da gefühlt jede zweite Seite mittlerweile den klassischen Slider auf der Startseite hat.
10.) Interaktive, multimediale Themenwelt

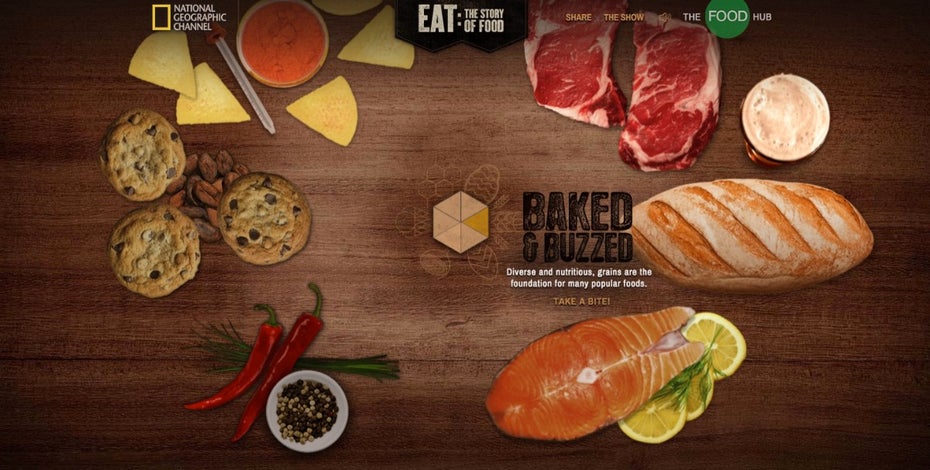
Die Food-Themenwelt von National Geographic macht vor, wie sich eine Informationsseite in eine spannende Erlebniswelt verwandeln kann. Überall gibt es was zu entdecken und zu erfahren. Dabei bringt das stöbern richtig Spaß. Detailreiche Animationen unterstützen das.
Du brauchst mehr Inspiration für deine Webseite? Dann schau dir auch unsere Reihe Teil 3.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
„…trotz sperrlichen Inhalts“???
-> spärlich! :)
Verbessert. Dank dir.