CSS-Filter unter der Lupe: Das können sie – und so werden sie genutzt

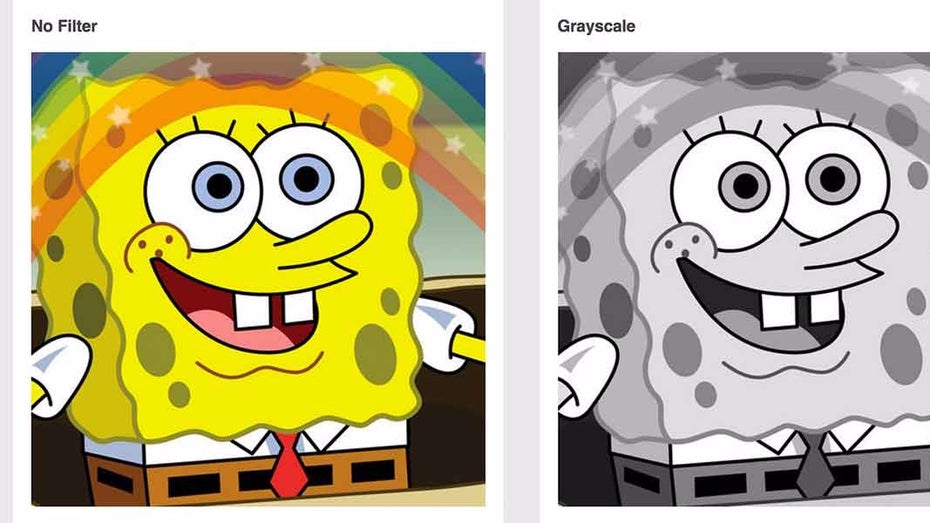
(Screenshot: bennettfeely.com/filters)
Wie oft hören wir das Sprichwort „Weniger ist mehr“, aber stimmt das auch beim Code? Die CSS3-Funktion filter ermöglicht es uns, Bilder direkt mit CSS zu bearbeiten. Das bedeutet: Bekannte Photoshop-Effekte wie blur, brightness, contrast, drop-shadow, grayscale, hue-rotate, invert, opacity, saturate und sepia sind kein Problem. Auch der Browser-Support reicht von Chrome, über Safari, bis Opera und dem Internet Explorer. Wir schauen uns die Funktion näher an.
CSS-Filter
Der wohl meistgenutzte und unkomplizierteste Filter ist der klassische CSS-Filter. Für einen einfachen Effekt, zum Beispiel, um den Kontrast zu erhöhen, brauchen wir nur eine Zeile Code auf dem Image: filter: contrast (200%);. Mit einem Wert von 0% ist das Bild komplett schwarz, 100% (1) ist der Ausgangszustand und alles über 100% veranlasst weniger Kontrast. Nicht vergessen: WebKit-basierte Browser brauchen noch das -webkit- Prefix.
.cssfilter-contrast {
-webkit-filter: contrast(200%);
background: url('img.jpg');
filter: contrast(200%);
}
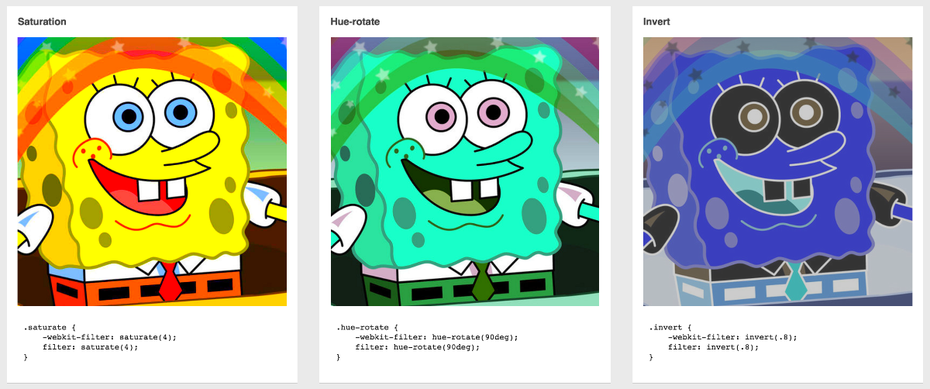
(Screenshot: bennettfeely.com/filters)
CSS-Filter: Background-Blend-Mode
Die Eigenschaft background-blend-mode beschreibt, wie sich die Hintergrundbilder eines Elementes und Hintergrundfarbe miteinander vermischen. Die Blend-Mode-Eigenschaft kann auf zwei Wegen genutzt werden: mix-blend-mode zum Mischen von Eltern- und Kindelementen, und background-blend-mode zum Mischen von Hintergründen.
Der Unterschied zwischen den CSS-Filtern und der Blend-Mode-Funktion ist, dass hier mit zwei Ebenen gearbeitet wird und diese, je nach nach Eigenschaft, gemischt werden. Folgende Eigenschaften sind möglich: normal, multiply, screen, overlay, darken, lighten, color-dodge, saturation, color, luminosity;
.blend-mode {
background-image: linear-gradient(to right, red 100%, blue 100%),
url('img.jpg');
background-blend-mode: luminosity;
}HTML5-Canvas
Mit HTML5-Canvas wird jeder einzelne Pixel angesprochen, dadurch steht die Tür zur Bildbearbeitung ganz weit offen – allerdings ist das auch der komplizierteste Weg. Dazu kommen lange Ladezeiten.
Unsere Webfarben bestehen aus drei Kanälen: Rot, Grün und Blau (RGB) – und jeder Kanal besteht aus einem Wert von 0 bis 255. 0 bedeutet: keine Farbe. 255 ist der hellste Farbton. Um jeden einzelnen Pixel anzusprechen wird der rote Kanal zu data[0], der grüne Kanal zu data[1] und blaue Kanal zu data[2]. Anschließend wird zu jedem einzelnen Kanal ein Wert addiert, um den gewünschten Effekt oder Farbe zu erzielen. Die vollständige Umsetzung findest du hier.
SVG-Filter
SVG Filter haben den besten Browser-Support. Die Implementierung erfolgt ähnlich wie bei den CSS-Filtern und die Performance läuft ebenfalls rund. Der Vorteil gegenüber CSS-Filtern sind allerdings die Komplexität und die verfügbaren Optionen. So kann man verschiedene Stile gezielt ansprechen und bearbeiten. Im Beispiel wird der feGaussianBlur-Effekt verwendet und stdDeviation 5 steht für die Abweichung des Blurs auf der X- und Y-Achse. Ist nur ein Wert gegeben, wie hier die 5, wird der Wert automatisch für beide Achsen genutzt.
<svg width="230" height="120"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<filter id="blurMe">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
</filter>
</svg>
Fazit: CSS-Filter für die Bildbearbeitung
Für einfache Bildeffekte sind CSS-Filter die beste Wahl, denn sie bedeuten den geringsten Aufwand. Wer mehr visuelle Effekte erzielen will, sollte sich SVG-Filter und Blend-Modes genauer angucken.
SVG-Filter sind besonders von Vorteil, wenn man die einzelnen Ebenen und Kanäle ansprechen will. Hier lohnt sich auch ein Blick auf die feColorMatrix.
Und welche Filter verwendest du am liebsten?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team