Der nächste Design-Trend: Floating-Action-Buttons und wie du sie umsetzt

(Grafik: t3n)
Der Floating-Action-Button ist ein schickes und dynamisches UI-Element, das dazu dient, die primäre Navigation zu unterstützen und die Benutzerfreundlichkeit zu verbessern. Floating-Action-Buttons leiten sich vom Material-Design ab und bringen einige Vorgaben mit sich. Der Inhalt der einzelnen Buttons ist abhängig vom Content und ermöglicht unter anderem eine schnellere Navigation.

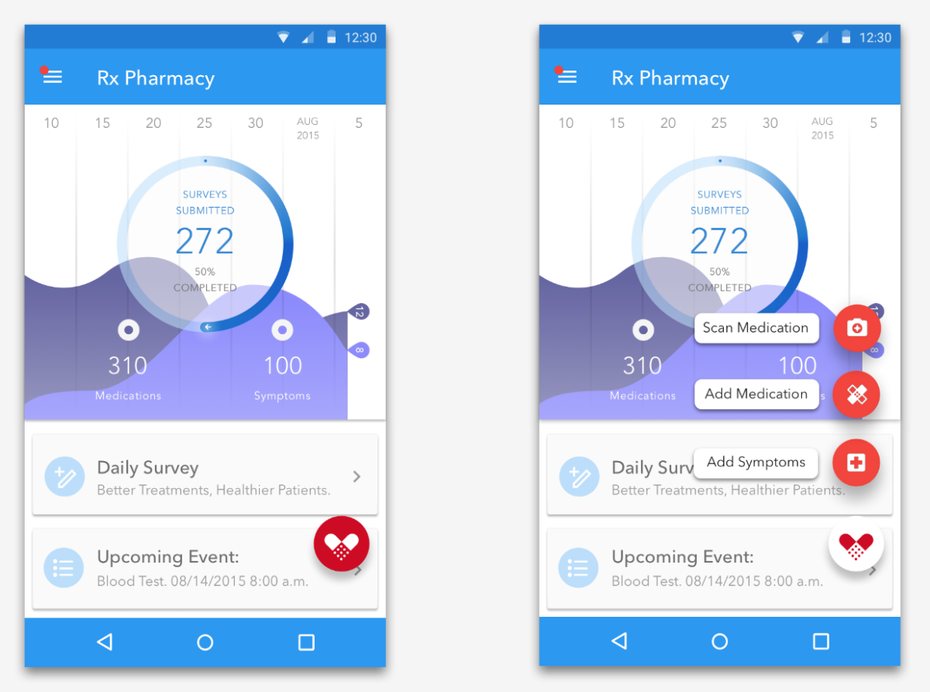
Die roten Floating-Action-Buttons heben sich gut vom umfangreichen Content ab und ziehen unauffällig die Aufmerksamkeit auf sich. (Screenshot: dribble.com, Lois Yang)
Verwendung von Floating-Action-Buttons
Vorsicht bei der Verwendung: Auf jedem Screen sollte nur ein Floating-Action-Button vorhanden sein, der eine primäre Funktion hat. Stell sicher, dass der Button auch eine positive Funktion hat – wie zum Beispiel „Teilen“, „Erstellen“ oder „Mehr erfahren“. Für weniger wichtige oder negativ besetzte Funktionen (etwas löschen beispielsweise) sollten Floating-Action-Buttons nicht genutzt werden.
Darüber hinaus sollten die Material-Design-Vorgaben eingehalten werden. Das betrifft die Form des Floating-Action-Buttons – er sollte ein Kreis sein und kein Recht- oder Viereck – die Zweidimensionalität und die Menge an Optionen beim Klick des Buttons (ein Richtwert sind mindestens drei – der Hauptbutton ist hier inbegriffen – und maximal sechs).
Floating-Action-Buttons: Die Umsetzung
Der hier abgebildete Code ist eine Vereinfachung vom französischen Entwickler Louis Grenard. Ein vollständiges Tutorial findest du auf seiner Seite. Das Gerüst besteht aus fünf Classes: einem Hauptbutton button-floating, der die Animation triggert und vier button-sub.
<div id="wrapper">
<div class="button button-floating"></div>
<div class="button button-sub" data-color="purple"></div>
<div class="button button-sub" data-color="green"></div>
<div class="button button-sub" data-color="pink"></div>
<div class="button button-sub" data-color="indigo"></div>
</div>Zuerst sollte eine aktuelle jQuery-Lib eingebunden werden. Anschließend wird die jQuery-Funktion toggleClass eingebunden, sie fügt dem Elternelement eine Class zu, über die die Sichtbarkeit der Buttons gesteuert wird.
$(document).ready(function() {
$(".button-floating").click(function() {
var $wrapper = $("#wrapper");
if (!$wrapper.hasClass("button-floating-clicked"))
{
$wrapper.attr("class", "center");
$wrapper.toggleClass("button-floating-clicked-out");
}
$wrapper.toggleClass("button-floating-clicked");
$(".button-sub").click(function() {
var color = $(this).data("color");
});
});
});Für den sanften Übergang sorgt eine CSS3-Animation. Die Bounce-in-Animation wird auf die Class button-floating gelegt.
.button-floating-clicked .button-sub {
opacity: 1;
cursor: pointer;
-webkit-animation-name: bounceIn;
animation-name: bounceIn;
}
@keyframes bounceIn {
0% {opacity: 0;transform: scale(.3);}
50% {opacity: 1;transform: scale(1.05);}
70% {transform: scale(.9);}
100% {transform: scale(1);}
}Du fragst dich jetzt, wo du Floating-Action-Buttons im Web nutzen kannst? Folgendes Video von CourseMine zeigt einige gute Anwendungsfälle.
via www.louistiti.fr


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team