Formular-Plugins für WordPress: 8 Lösungen kurz vorgestellt

WordPress. (Bild: 360b / Shutterstock.com)
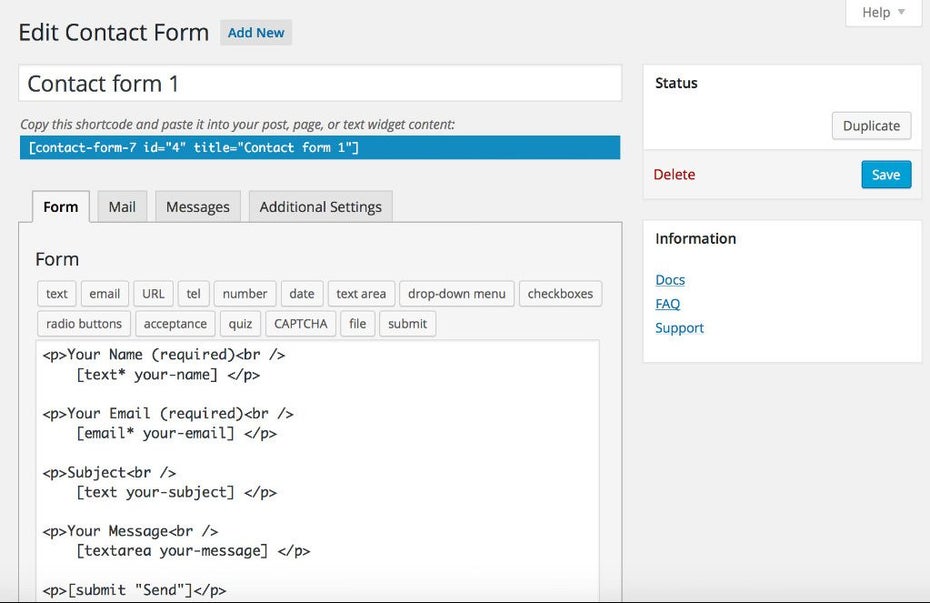
Contact Form 7

Sehr beliebt, aber nicht die bedienfreundlichste Lösung: Das WordPress-Formular-Plugin „Contact Form 7“. (Screenshot: WordPress.org)
Das vermutlich bekannteste und am häufigsten genannte Formular-Plugin für WordPress dürfte Contact Form 7 mit seinen über eine Million aktiven Installationen sein. Ihr könnt verschiedene Formulare erstellen und alle gängigen Formularfeld-Typen verwenden. Als CAPTCHA kommt standardmäßig reCaptcha von Google zum Einsatz, es können aber auch andere Lösungen wie etwa ein Quiz genutzt werden.
Neben dem Formular kann die E-Mail angepasst werden, die verschickt wird, sowie die Meldungen, die bei erfolgreichem Senden oder bei Fehlern im Frontend angezeigt werden. Das Plugin bietet allerdings keinen Drag-&-Drop-Editor, Anpassungen müssen direkt im Text-Editor gemacht werden.
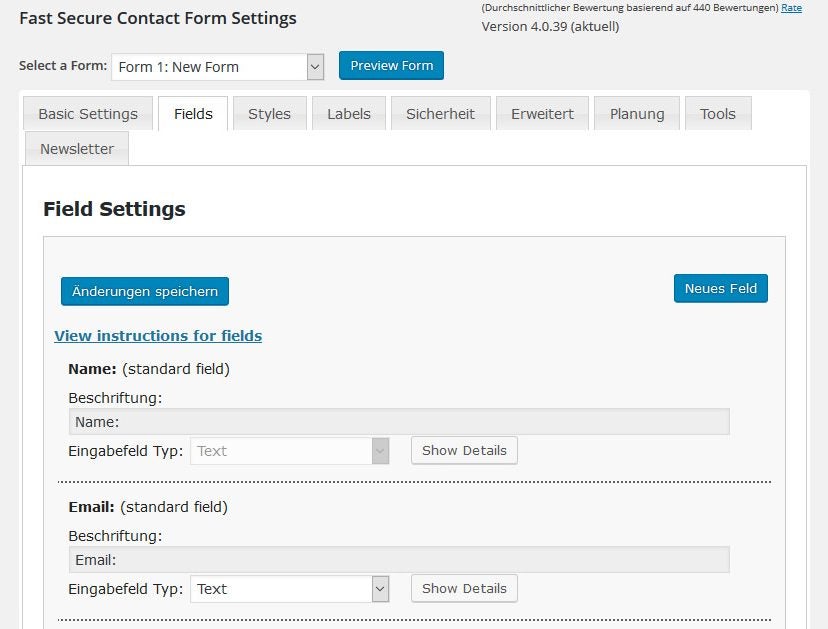
Fast Secure Contact Form

Ansicht der Formular-Erstellung im Fast-Secure-Contact-Form-Plugin. (Screenshot: eigene Installation)
Das Plugin Fast Secure Contact Form bietet ähnliche Funktionen wie Contact Form 7. Die Einstellungsmöglichkeiten sind aber um einiges umfangreicher, damit allerdings auch etwas unübersichtlicher. Für jedes Formular können einige Style-Angaben direkt angepasst werden. Auch dieses Plugin kann das Formular durch ein CAPTCHA vor Spam schützen und unterstützt eine Vielzahl verschiedener Formularfeld-Typen.
Die Handhabung der Formularerstellung basiert nicht auf einem großen Text-Feld, sondern auf einzelnen Einträgen, wobei jeder ein Feld darstellt. Diese Einträge können einfach per Drag & Drop umsortiert werden. Nette Option: Über URL-Parameter kann ein Formular im Frontend mit bestimmten Werten vorausgefüllt werden.
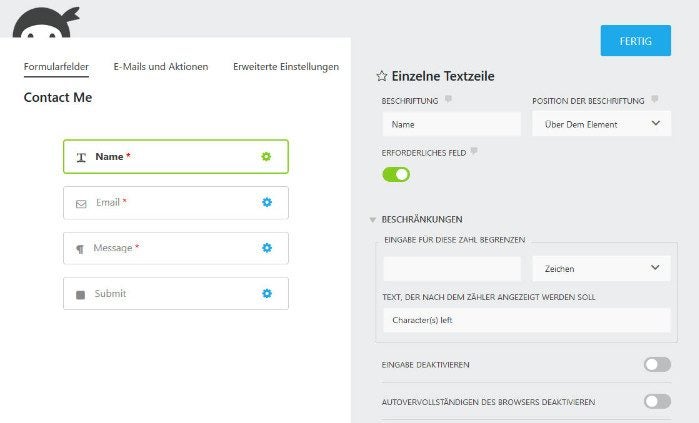
Ninja Forms

Formulare für WordPress umsetzen mit dem Ninja-Forms-Plugin. (Screenshot: eigene Installation)
Vom User-Interface ist Ninja Forms einfacher und bedienungsfreundlicher als die beiden schon vorgestellten Lösungen. Die Erstellung der Formulare geschieht in einem übersichtlichen Interface, wie oben im Screenshot zu sehen. Ihr könnt Felder einfach per Drag & Drop umsortieren, und bei einem Klick auf ein Feld oder das Zahnrad am rechten Rand klappt eine Sidebar mit weitere Einstellungen aus.
Neben der Möglichkeit, eine Mail mit dem Formularinhalt an verschiedene E-Mail-Adressen zu schicken – gegebenenfalls auch unterschiedliche Felder an unterschiedliche Adressen – können die Daten auch im Backend eingesehen werden. Neben der kostenlosen Version gibt es noch kostenpflichtige Pläne, die unter anderem Erweiterungen enthalten. So können damit beispielsweise Feldbedingungen oder mehrseitige Formulare umgesetzt werden. Auch Formulare für das Schreiben von Beiträgen, Seiten oder Custom-Post-Types aus dem Frontend sind mit einer Erweiterung möglich.
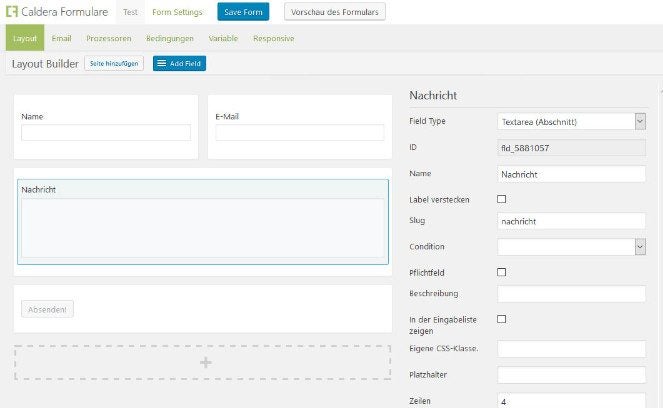
Caldera Forms

Caldera Forms ermöglicht auch die Anordnung von Elementen in mehreren Spalten. (Screenshot: eigene Installation)
Das Caldera-Forms-Plugin bietet die Möglichkeit, Formularelemente in mehrere Spalten aufzuteilen. Darüber hinaus unterstützt es mehrseitige Formulare und Bedingungen. Wie bei den meisten vorgestellten Plugins kommt auch Caldera Forms mit einem Drag-&-Drop-Interface daher, bei dem für jedes Element neben dem Namen weitere Einstellungen vorgenommen werden können – wie etwa besagte Bedingungen, ein Platzhalter, eigene CSS-Klassen und mehr.
Zusätzlich zu der umfangreichen kostenlosen Version gibt es einige kostenpflichtige Erweiterungen wie beispielsweise Paypal-Integration und Slack-Benachrichtigungen, wenn ein Formular ausgefüllt wurde.
Torro Forms

Torro Forms ist mit APIs zur einfachen Erweiterung ausgestattet. (Screenshot: eigene Installation)
Auch Torro Forms unterstützt mehrseitige Formulare und bietet neben den gängigen Feldern die Möglichkeit, ein Datei-Upload-Feld einzubinden. Für ein Formular können beliebig viele E-Mail-Benachrichtigungen eingerichtet werden, und der Nutzer kann wahlweise auf eine Seite der WordPress-Installation, eine Erfolgsnachricht oder eine beliebige URL weitergeleitet werden. Die Daten der Formulare werden im Backend angezeigt. Eingaben bei Feldern, die mehrere Auswahlmöglichkeiten geben, werden auch grafisch dargestellt. Mit der Option „Textfeld“ kann ein Feld eingebaut werden, in dem beispielsweise eine Zwischenüberschrift oder ähnliches eingebunden wird.
Das Plugin ist auf Erweiterung ausgelegt, sodass über die Elements-API beispielsweise eigene Felder erstellt werden können.
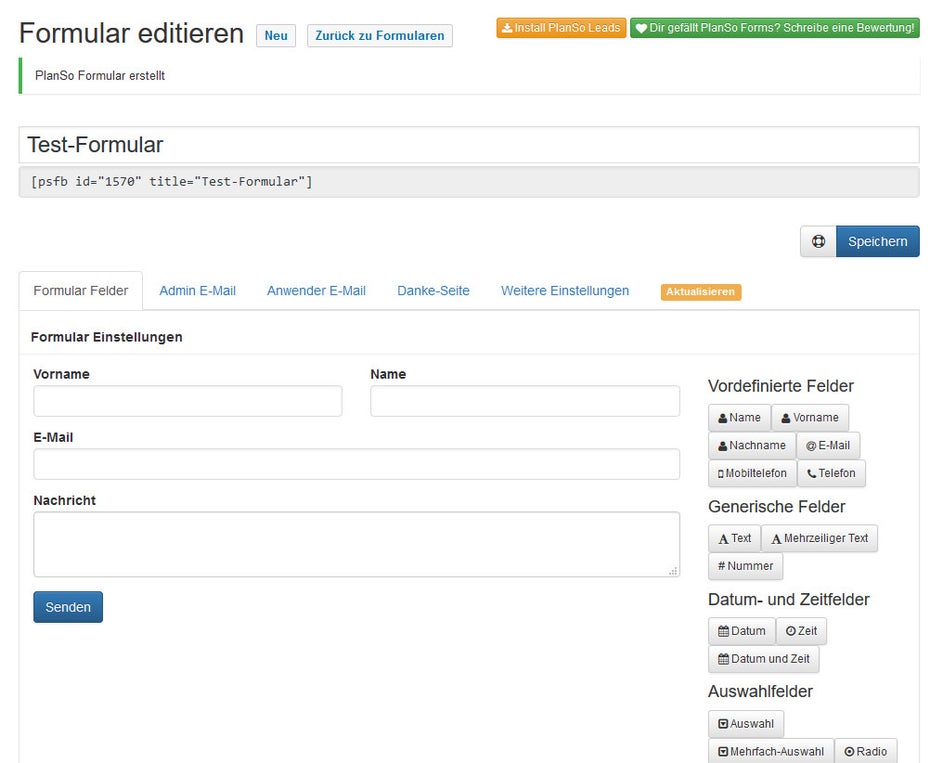
Planso Forms

Planso Forms bietet unter anderem auch ein Feld für den Upload mehrere Dateien an. (Screenshot: eigene Installation)
Das Plugin Planso Forms bringt wieder die Möglichkeit mit, Formularelemente in mehreren Spalten darzustellen. Neben den gängigen Feldern gibt es wie bei Torro Forms die Möglichkeit, normalen Text einzufügen. Neben einer Möglichkeit für einfachen Datei-Upload bringt es auch ein Feld für mehrere Dateien mit. Als E-Mails können eine Admin-E-Mail und eine E-Mail für den Sender eingerichtet werden. Der Nutzer kann nach Absenden an eine beliebige URL weitergeleitet werden. Wenn die Option aktiviert wird, lassen sich Felder auch via $_GET– und/oder $_POST-Daten vorbefüllen.
Mit den verschiedenen Pro-Plänen kann ab 29 US-Dollar die Funktion erweitert werden, beispielsweise durch Paypal-Integration, Feldbedingungen, E-Mail-Tracking und umfangreiche Möglichkeiten zum individuellen Styling des Formulars.
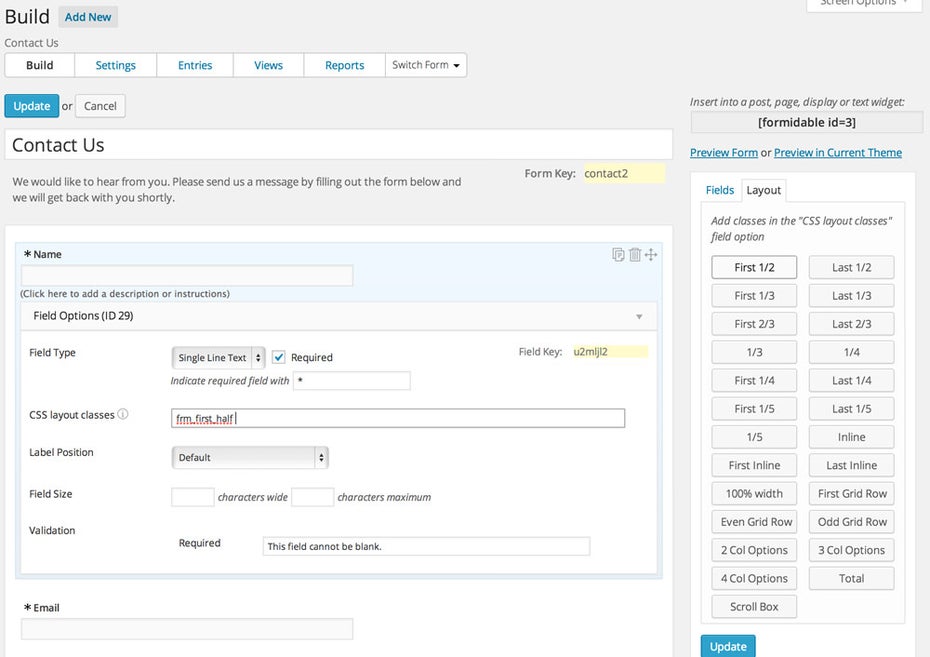
Formidable Forms

Die Bearbeitungsansicht von Formidable Forms. (Screenshot: WordPress.org)
Formidable Forms unterstützt in der kostenfreien Variante die wichtigsten Formularfelder, die in einer Drag-&-Drop-Ansicht eingefügt und angepasst werden können. Mehrseitige Formulare sowie Felder, die nur in bestimmten Situationen angezeigt werden, sind nur in der Pro-Version verfügbar – genauso wie alternative Formular-Aktionen wie das Erstellen von Beiträgen.
Nach Erstellung eines Formulars kann bei Bedarf der HTML-Code individuell angepasst werden und die Einträge sind über das Backend einsehbar. Für das Plugin gibt es einige Add-Ons, zum Beispiel für die Integration von Paypal oder Mailchimp.
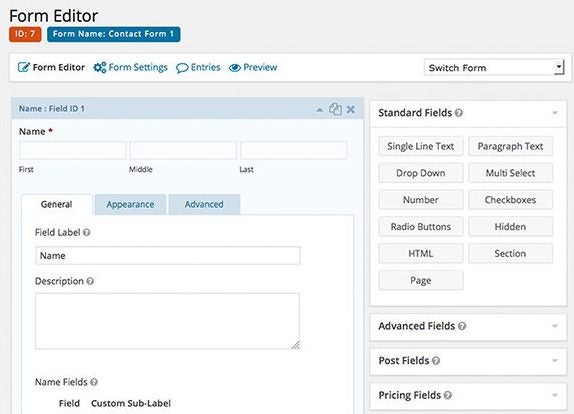
Gravity Forms

Sehr umfangreich ist Gravity Forms. (Screenshot: gravityforms.com)
Bei Gravity Forms handelt es sich um ein reines Premium-Plugin, dessen Preis bei 39 US-Dollar für ein Jahr mit Updates und Support für eine Installation anfängt. Das Plugin liefert einen Drag-&-Drop-Editor für das Zusammensetzen des Formulars, für jedes eingefügte Feld werden erweiterte Einstellungsmöglichkeiten bereitgestellt. Formulare können bei Bedarf für einen bestimmten Zeitraum sichtbar gemacht werden, zudem kann ein Formular für das Anlegen von Beiträgen erstellt werden.
Ein Formular kann außerdem auf mehrere Seiten aufgeteilt werden, und neben Bedingungen für einzelne Felder können auch Bedingungen für ganze Formular-Seiten eingestellt werden. Auch Bestell-Formulare sind möglich, im Developer-Plan gibt es außerdem eine passende Integration von Paypal. Alle Einträge werden in der WordPress-Datenbank gespeichert. In den teureren Paketen gibt es noch Add-Ons wie etwa eine Mailchimp-Integration, im Developer-Plan eine Dropbox-Integration und mehr.
Welche Lösungen nutzt ihr, um Formulare in WordPress umzusetzen?
Letztes Update des Artikels: 2. Oktober 2016.

Habe früher GravityForms benutzt. Es hat mich immer gestört dass man nur eingeschränkt die html Ausgabe beeinflussen kann. Außerdem ist es mit dem abomodell ein ziemlicher Nepp. Selbst updates lassen Sie sich kosten. Frech. Dann bin ich auf formidable gestoßen und es ist in jeder Hinsicht überlegen! Nutze es seit zwei Jahren und zahle gerne dafür!
Bin totaler Fan von Gravity Forms. Mega umfangreich, nützliche Addons. Muss auch nicht teuer sein, nur so als Tipp: wp-abo.de ;)
Hallo Namensvetter.
Nutzt du (Nehme mir das Du mal raus) diesen Anbieter?
Ich kenne da einige aus dem Ausland, welche mir da aber etwas „Zwielichtig“ sind und deren Plugins zwar günstig oder im Abo sind, aber keine Freischaltung haben und so auch keine Möglichkeit zum Updaten.
Es gibt nichts besseres als Quform!
Das ist so nicht richtig. Sobald das Design (CSS) geändert werden soll, wird es mühsam.
Ich kann Gravity Forms, wie Martin schon gesagt hat, nur empfehlen. Das Plugin ist bei fast allen Projekten mit dabei. Auch den Preis finde ich nicht übertrieben.
Ich nutze generell eigentlich nur noch Ether-Forms. Kostet zwar ein wenig, aber das ist es wert.
hab ich mir angesehen. Aber das hier exemplarisch schreckt mich ab:“ i cant recommend this plugin. functional, it is okay. but… there is no support. no ticketing system, no forum. no answers to the comments here. and also no answers to emaisl! i send one about two weeks ago with a bug report. after 2 days and no answer i searched by myself for a solution. found one and wrote an email again. still no reaction.“
Auch offenbar kein update in 2016…
Ich erkenne den „Test“-Gedanken nicht in den Beschreibungen der Plugins. Das einzige, was dieser Artikel macht, ist es 6 Plugin-Lösungen vorzustellen. Kein Fazit, keine Abwägung der Vor- und Nachteile oder eine Empfehlung für den entsprechenden Einsatzzweck. Über ein bisschen mehr Meinung würde ich mich als langjähriger Leser freuen ;)
Ja, das ist leider stark in Mode gekommen. Echte Tests werden immer weniger :-( Man fühlt sich nur noch veräppelt von Posts á la „Die besten 10 …“ o.ä.
Und selbst, wenn „Test“ drübersteht ist kein Test erfolgt. Enttäuschend.
Da könnte sich ja mal jemand positiv von abheben. Ist inzwischen eine echte Marktlücke.
Okay. Jetzt hat man die Überschrift des Artikels geändert. So geht es natürlich auch ;)
ja das ist echt zum K… Blablabla ohne Mehrwert
Typeform ist das bisher visuell ansprechendste Formular und lässt sich per iframe in WP einbinden http://umfragen360.de/typeform
per iframe? Finden Sie das nicht ein wenig 90er? Dann doch lieber eines der ganannten Plugins und ohne iframe.
Finde iframe auch sehr unpassend.
Kommt der Kurztest dann nächste Woche noch?
Der Visual Form Builder ist das Tool meiner Wahl, wenn es etwas Logik im Formular braucht =>gerne und oft auch in der Pro Version
Ist es da möglich das Formular in Spalten aufzubauen. Habe die Demo getestet es aber nicht hinbekommen z.B. zwei Felder nebeneinander zu platzieren. Ich habe zwar was von responsive gesehen aber praktisch konnte ich es nicht erkennen, wie das funktioniert.
Hallo ronneldmcdonald :-)
ja, das kannst Du mit CSS / Mediaqueries, für Bildschirmbreiten die Platz für Zweispalter bieten, herstellen, also nicht direkt mit dem Plugin sondern im Stylesheet. Generell sind die Formulare einspaltig in der Ausgabe.
Viele Grüße,
Marc
Näher kenne ich bis jetzt nur Ninja Forms. Wenn dort schon die Bedienerfreundlichkeit betont wird, möchte ich die anderen gar nicht sehen. Das war schlimm genug.
Für mich ist Gravity Forms wirklich der beste, und die Investierung lohnt sich wirklich!
Du Investierer du.
Leider kenne ich kein gutes Kontakt-Plugin was auch die E-mail der Kontaktanfrage verifiziert. Und will man nach deutschem Recht handeln, muss dies auch bei Kontaktformularen gelten, siehe E-Mail hinterlegen wie für Newsletter. Alles andere ist eine Grauzone und kann Probleme verursachen wegen unerlaubter Werbung.
Vielleicht habe ich auch nicht intensiv genug recherchiert und mir kann bei der Suche jemand Tipps geben?
Top 5 Contact Form Plugin for WordPress
http://blog.templatetoaster.com/best-free-contact-form-plugins-wordpress/
WordPress Plugins Buchungen https://blog.templatetoaster.com/wordpress-booking-plugins