Wiedererkennungswert hoch 10 aber: Funktioniert das Hamburger-Menü auch auf dem Desktop?

(Foto: Shutterstock)
Das Hamburger-Menü: Ein Symbol mit hohem Wiedererkennungswert
Ich weiß, während du das hier liest, denkst du sicher: „Genau das habe ich gebraucht, noch eine Meinung über die Verwendung des Hamburger-Menüs“. Apple sagt: „Ich fände es besser, wenn du es lässt“. Der Leitfaden zu Googles Material-Design sagt: „Na klar, aber designe es auf diese Weise …“. Jacob Nielsen sagt: „Versuch es statt dessen mit Pizza“. Und so weiter und so weiter …
Aber warte mal, hier geht es um was anderes, versprochen! In diesem Artikel liegt der Fokus auf der Beantwortung einer ganz bestimmten Frage, die dir interessante Denkanstöße für die Gestaltung deiner Seite geben könnte. Mithilfe einer Eye-Tracking-Software und der Unterstützung von 25 Teilnehmern haben wir einen Test gemacht, um die Antwort auf die folgende Frage zu finden: Ändert sich das Verhalten, wenn Nutzer auf einer Desktop-Website das Hamburger-Menü vorfinden – im Gegensatz zu einem herkömmlichen Menü?
Um ehrlich zu sein waren wir von den Ergebnissen überrascht.
Das Hamburger-Menü-Icon ist in neueren Versionen von mobilen und responsiven Apps wie Facebook, Snapchat oder allen Google-Apps immer häufiger zu sehen. Es enthält meist „den Rest“ aller anderen Menü-Punkte und versteckt die Optionen, die weniger wichtig sind, um die verfügbare Bildschirmfläche zu maximieren.
Aber wir stellen auch fest, dass es mehr und mehr den Weg auf Desktop-Websites findet. Googles neue E-Mail-Helper-Website, Inbox, die aufstrebende Suchmaschine DuckDuckGo und der Website-Design- und Hosting-Service Squarespace verwenden auf ihren Seiten alle das Hamburger-Menü. Google geht in seinem Leitfaden zum Material-Design sogar so weit, einen permanenten Navigations-Slider für Desktop-Websites zu empfehlen. Wie auch immer du dazu stehst, wie und ob es zum Einsatz kommen sollte, es lässt sich nicht bestreiten, dass es im User-Interface-Design zu einem Symbol mit hohem Wiedererkennungswert geworden ist.
Seit das mobile Surfen das Surfen auf dem Desktop in vielen Bereichen überholt hat, ist es logisch, dass mobile Konventionen auf den Desktop überschwappen – aber ist das auch gut? Erschwert das nicht die Auffindbarkeit? Verändert es das Nutzerverhalten? Und wenn ja: zum Besseren oder zum Schlechteren?
„Ich habe das Symbol vor vielen Jahren als ‚Container‘ für kontextbezogene Menüpunkte entworfen. Es sollte dem Kontextmenü ähneln, das wir anzeigen, wenn wir mit der rechten Maustaste auf ein Objekt klicken, es sollte richtungsweisend sein, einfach, von der Funktionsweise einprägsam – und den Look der nach dem Klick angezeigten Menü-Liste nachahmen.“ Norm Cox, Erfinder des Hamburger-Menüs
Was wir getan haben
Unter Verwendung einer Eye-Tracking-Software haben wir 25 Leuten eine Reihe von Aufgaben gestellt, um Daten zu sammeln. Wir haben Google Inbox als Testseite genutzt, aber zwei verschiedene Versionen erstellt, die nach dem Zufallsprinzip angezeigt wurden. Version 1 war exakt die Inbox, wie sie zur Zeit – mit Hamburger-Menü – online ist, Version 2 war eine andere, von uns geschaffene Variante mit einem horizontalen Menü mit den gleichen Hauptmenü-Punkten, die auch im Hamburger-Menü versteckt waren. Die Aufgaben, die die Nutzer erledigen sollten, waren:
- Öffne eine Nachricht
- Erstelle eine neue Nachricht
- Öffne die Einstellungen (um das Layout anzupassen)
- Suche und öffne einen Nachrichten-Thread (der in der geöffneten Ansicht nicht zu sehen ist)
Die Sitzung dauerte jeweils ungefähr zehn Minuten, dann wurden den Teilnehmern ein paar Fragen gestellt, um ihre Reaktion auf das einzufangen, was sie gesehen hatten – und ihre Meinung dazu, was der richtige Einsatz und Zweck des Hamburger-Menüs ist.
Was wir rausgefunden haben
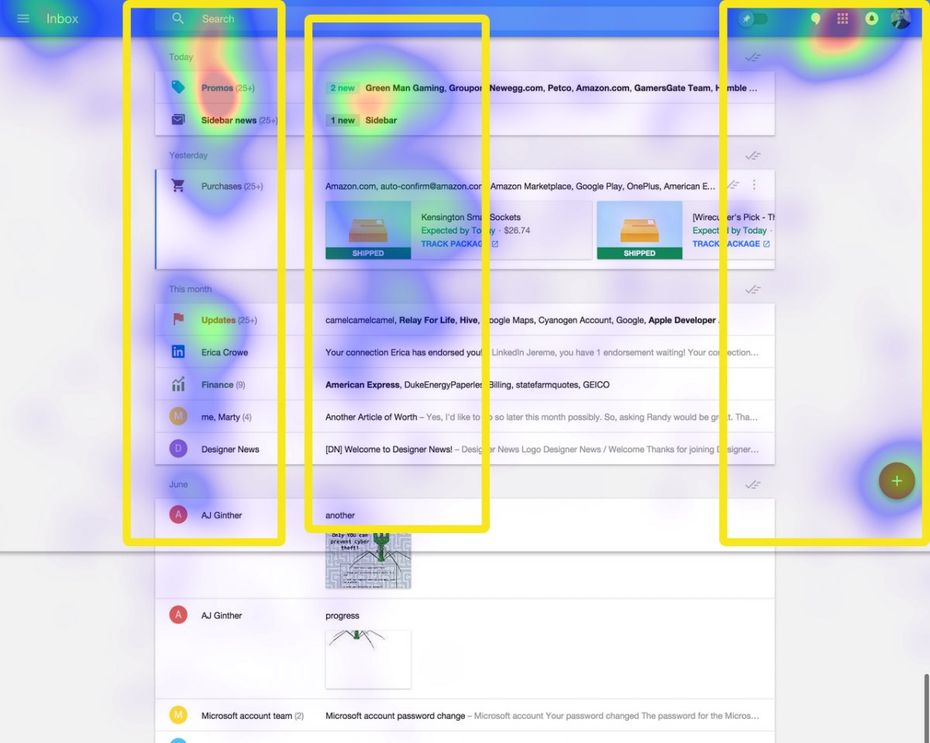
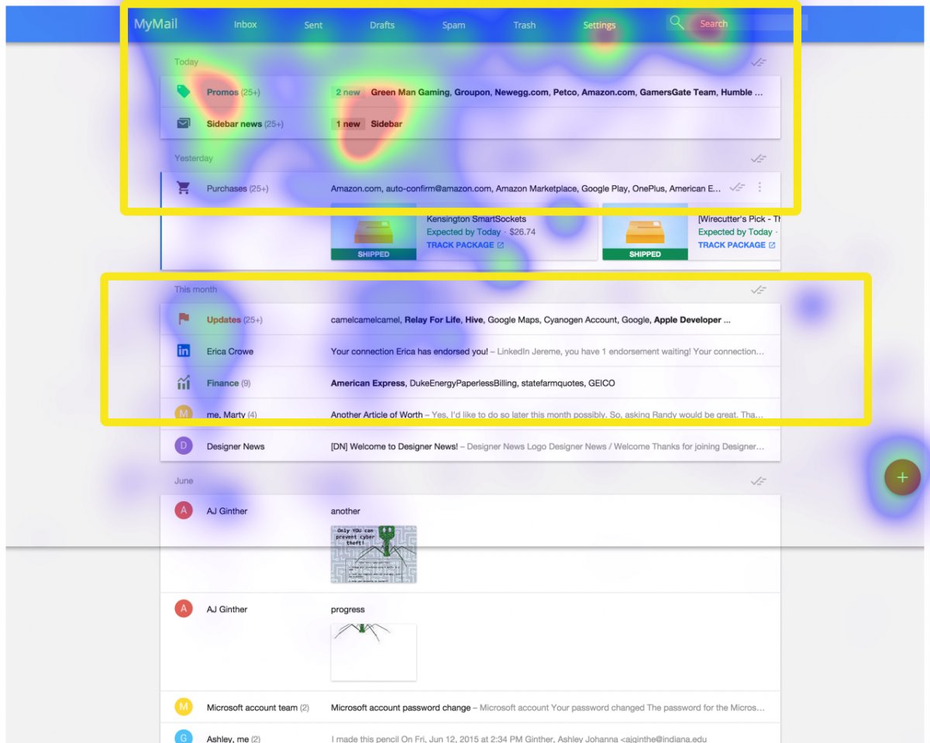
 Wenn wir Leute darum baten, Menü-spezifische Optionen zu finden, waren sie schneller, wenn eine horizontale Navigationsleiste zum Einsatz kam. Auf den gezeigten Bildern kannst du eindeutige Bereiche erkennen, die um die Navigations-Leiste herum liegen. Die statische Navigationsleisten-Ansicht schien die direkteste und zugänglichste zu sein (unter den gezeigten Menü-Optionen), sagten die meisten Leute. Manche Leute sagten, dass der Inhalt des Hamburger-Menü besser sei, weil sie einfach nicht glaubten, dass die statische Navigationsleiste zur Benutzeroberfläche passe.
Wenn wir Leute darum baten, Menü-spezifische Optionen zu finden, waren sie schneller, wenn eine horizontale Navigationsleiste zum Einsatz kam. Auf den gezeigten Bildern kannst du eindeutige Bereiche erkennen, die um die Navigations-Leiste herum liegen. Die statische Navigationsleisten-Ansicht schien die direkteste und zugänglichste zu sein (unter den gezeigten Menü-Optionen), sagten die meisten Leute. Manche Leute sagten, dass der Inhalt des Hamburger-Menü besser sei, weil sie einfach nicht glaubten, dass die statische Navigationsleiste zur Benutzeroberfläche passe.
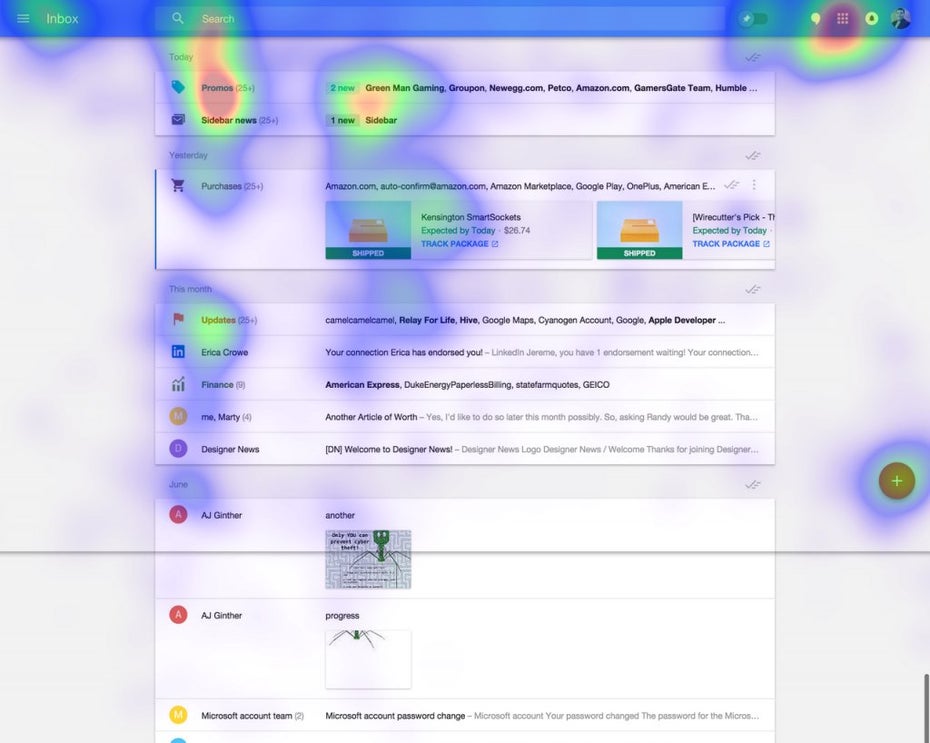
 Eine Person merkte an, dass das abgesetzte Suchfeld ihnen das Gefühl gab, statt ihrer E-Mails das ganze Web zu durchsuchen. Sie meinten auch, dass das Hamburger-Menü der Seite ein professionelleres Aussehen verleihe. Als wir uns die Ergebnisse anguckten, fanden wir etwas, was wir nie erwartet hätten, nämlich ein Muster, das es bei jedem Betrachter zu geben schien. Bei der Seite mit dem Hamburger-Menü verlief der Blick der Leute fast immer vertikal:
Eine Person merkte an, dass das abgesetzte Suchfeld ihnen das Gefühl gab, statt ihrer E-Mails das ganze Web zu durchsuchen. Sie meinten auch, dass das Hamburger-Menü der Seite ein professionelleres Aussehen verleihe. Als wir uns die Ergebnisse anguckten, fanden wir etwas, was wir nie erwartet hätten, nämlich ein Muster, das es bei jedem Betrachter zu geben schien. Bei der Seite mit dem Hamburger-Menü verlief der Blick der Leute fast immer vertikal:

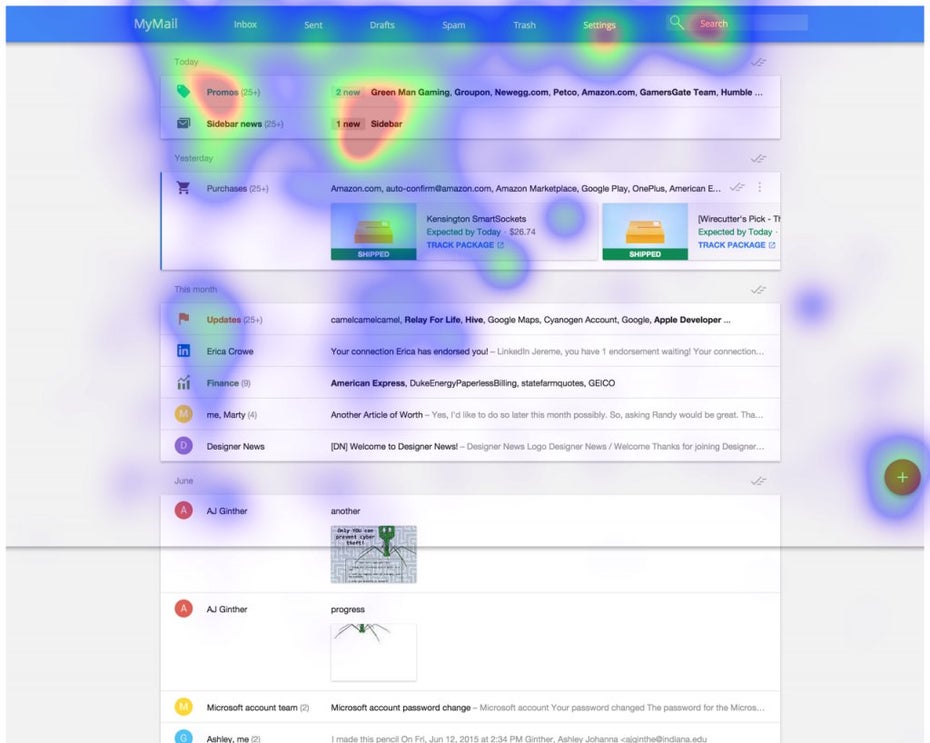
Dagegen schien die Seite mit der statischen Navigationsleiste eher einen horizontalen Blick zu fördern:

Gibt es eine Ursache für dieses Verhalten? Wir sind in diesem Punkt nicht ganz sicher, aber was wir wissen ist, dass es einen großen Unterschied in der Art und Weise gibt, wie Menschen die Inhalte auf der Seite konsumierten.
Was wir über das Hamburger-Menü denken
Noch eine interessante Sache als Anmerkung: Als wir unsere Teilnehmer fragten, wo ihnen das Hamburger-Menü am meisten auffällt, nannten sie fast immer mobile Apps. Wenn wir weiter nachfragten, sagten sie fast immer, dass es genutzt werde, um auf kleinen Geräten Bildschirmfläche hinzuzugewinnen. Warum sollte man es dann auf dem Desktop verwenden, wo Bildschirmfläche kein so wichtiger Aspekt ist?
Die Antwort hängt scheinbar vom Zweck der Software ab.
Was ist die Funktion deiner Website? Verkaufst du ein Produkt oder eine Serviceleistung? Gibst du Inhalte an ein Publikum weiter? Bietest du ein Werkzeug oder ein digitales Produkt, das für einen bestimmten Einsatz verwendet wird oder eine bestimmtes Bedürfnis erfüllt?
Wenn du ein Produkt nutzt, wirst du dich sehr wahrscheinlich mit einen klaren Ziel durch eine Seite bewegen. Nimm eine Banking-Seite. Man kommt auf die Seite, will ein paar bestimmte Aufgaben erledigen, so schnell und effizient wie möglich, wie die Salden checken, Geld überweisen, Rechnungen bezahlen und so weiter. Normalerweise stehen diese Optionen bewusst am Beginn des Designs und sind daher für die Nutzer leicht zu finden.
Oder betrachte den anderen Fall: Stell dir vor, deine Seite ist wie Squarespace dafür gemacht, ein Produkt von dir zu verkaufen. Du willst, dass Leute einen Kauf abschließen – und der beste Weg dorthin ist, dass sie eine überzeugende Story erleben, mit der sie sich identifizieren können. Gibt es einen besseren Weg dafür als mit einem überzeugenden Erlebnis und relevanten Inhalten?
Lisa Gevelber hat das perfekt ausgedrückt in ihrem „ThinkWithGoogle“-Artikel auf Micro-Moments: „Kunden wollen, was sie wollen, wenn sie es wollen. Das heißt, dass es wichtiger denn je ist, einen guten ersten Eindruck zu machen – vor allem mobil.“ Also gibt es eine Welt, in der du vielleicht willst, dass dein Content direkt und zugleich versteckt ist, sodass Nutzer lange genug auf deiner Seite bleiben, um die für sie relevanten Informationen zu finden – und am Ende das Produkt zu kaufen. Du könntest vielleicht mit dem Gedanken spielen, das Hamburger-Menü einzusetzen, um ein „organisches Entdecken“ zu unterstützen.
Das sind nur zwei Gesichtspunkte einer sehr komplexen Sicht auf das Web – und jede Situation (und ihre Nutzer) ist einzigartig. Wenn man weiterdenkt, muss man sich den Kontext bewusst machen – und wie Nutzer unsere Technologie erleben – und dann genau dafür designen.
Web-Entwicklung verändert sich in Lichtgeschwindigkeit, zusammen mit der fortwährenden Weiterentwicklung des Internets. Wir haben den Punkt überschritten, an dem wir entscheiden müssen, ob Konventionen wie das Hamburger-Menü universell sein sollten. Wir müssen mehr darüber nachdenken, warum wir bestimmte Werkzeuge und Layouts verwenden und weniger über kommende Trends. Lasst uns die Diskussion weiterführen und schauen, wohin sie uns führt.
Dieser Artikel erschien zuerst auf developertown.com. Übersetzung: Anja Braun.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team