
So werden die neuen HTML5-Elemente eingesetzt
Mit dem DETAILS-Element wird ein beliebiger Inhalt, der auf- und zuklappbar sein sein soll, umschlossen. Dieser Inhalt wird standardmäßig nicht dargestellt. Darin enthalten sein muss ein SUMMARY-Element, welches immer sichtbar dargestellt wird:
<details> <summary>Überschrift</summary> <p>Hier steht der Text, der auf- und zugeklappt werden soll.</p> </details>
Es können natürlich auch Bilder, Tabellen, Listen etc. eingebunden werden. Dargestellt wird der Inhalt des SUMMARY-Elementes mit einem nach rechts gerichtetem Pfeil. Mit einem Klick auf das Element wird der komplette Inhalt des DETAILS-Elementes angezeigt und der Pfeil zeigt nach unten.

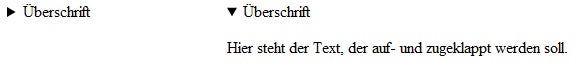
HTML5: Aufklappbox mit DETAILS und SUMMARY (links: zugeklappt, rechts: aufgeklappt)
Es spielt übrigens keine Rolle, ob das SUMMARY-Element an oberste Stelle innerhalb des DETAILS-Elementes steht. Es wird immer an oberster Stelle dargestellt.
Mit dem optionalen Attribut „open“ lässt sich ein DETAILS-Element auch geöffnet darstellen. Gerade bei mehreren Aufklappboxen untereinander wird oftmals die erste Box geöffnet dargestellt:
<details open="open"> <summary>Überschrift 1</summary> <p>Hier steht der Text, der auf- und zugeklappt werden soll.</p> </details> <details> <summary>Überschrift 2</summary> <p>Hier steht der Text, der auf- und zugeklappt werden soll.</p> </details>
Verschachtelte Aufklappboxen
Das DETAILS-Element lässt sich auch beliebig ineinander verschachteln. So lassen sich auch komplexe Inhalte übersichtlich darstellen. Mit entsprechenden Styles lassen sich die verschachtelten Elemente einrücken:
<details open="open"> <summary>Überschrift</summary> <p>Hier steht der Text, der auf- und zugeklappt werden soll.</p> <details style="margin-left:10px"> <summary>Überschrift</summary> <p>Hier steht der Text, der auf- und zugeklappt werden soll.</p> </details> <p>Hier steht mehr Text.</p> </details>
CSS-Angaben für das SUMMARY-Element
Über Stylesheets lassen sich die beiden HTML5-Elemente wie gewohnt anpassen. Mit der Eigenschaft „details-marker“ beziehungsweise „-webkit-details-marker“ (derzeit funktioniert nur die Vender-Variante) lässt sich der Pfeil ausschalten. Per CSS lassen sich auch alternative Zeichen darstellen. Im folgenden Beispiel wird der Pfeil durch ein Pluszeichen (bei nicht sichtbaren Inhalt) und durch ein Minuszeichen (bei sichtbaren Inhalt ersetzt:
summary::-webkit-details-marker {
display: none
}
summary:after {
content: "+";
float: left;
margin-right: 5px;
}
details[open] summary:after {
content: "-";
}
Aufgrund mangelnder Browserunterstützung sollte derzeit die Funktionalität über ein JavaScript-Fallback abgesichert werden. Browser, die die beiden HTML5-Elemente noch nicht unterstützen, zeigen die beiden neuen Elemente als normale Blockelemente an.
Wie geht ihr mit neuen HTML5-Elementen um, die derzeit noch mit einer geringen Browserunterstützung auskommen müssen?
Weiterführende Links zum Thema HTML5:
- Responsive Webdesign mit HTML5 und CSS3 – Grundlagen – t3n News
- So geht’s: Drag & Drop mit HTML5 – t3n News

Wenn dieses Element vom Browser nicht verstanden wird, wird dann dennoch der Inhalt innerhalb der Box angezeigt oder bleibt dieser Verborgen?
@Tipo: Der Inhalt wird dargestellt. Der Browser interpretiert die beiden Elemente als einfaches Blockelement wie zum Beispiel das DIV-Element.
@Denis; Danke, steht ja auch im Text, ich schien das aber irgendwie überlesen zu haben.
Hhmm, wie sieht die Fallback JavaScript Lösung aus? Reicht es, eines der bekannten Frameworks und Sanitizer zu nutzen?
„@Tipo: Der Inhalt wird dargestellt. Der Browser interpretiert die beiden Elemente als einfaches Blockelement wie zum Beispiel das DIV-Element.“
ich dachte immer man muss die auf block setzen, weil sie als inline interpretiert werden?!
Hallo,
ist heute eure Rechtschreibprüfung ausgefallen? :-/
„nur die Überschriftren“
Mit besten Grüßen
Marius
Lv99.de
Dieses Verhalten ist auch ausschließlich mit CSS3 Transition zu erreichen und das ganz unabhängig des Einsatzes von HTML5.