HTML5 & CSS3: So kombinierst du Data-Attribute und Pseudoklassen

Unser Ziel wird es sein, ein Bild mit einer Überschrift und einer Beschreibung zu versehen. Das Markup hierfür besteht aus einem Bild in einem Anchor-Element, gespickt mit einer Reihe von HTML5-Data-Attributen.
<a class="caption"
href="http://de.wikipedia.org/wiki/Hummeln"
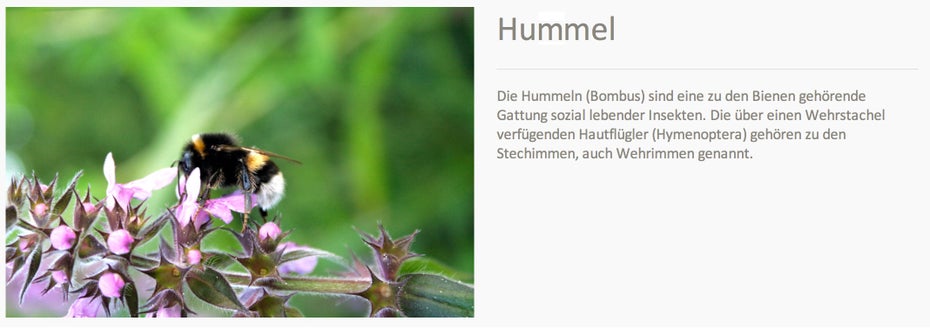
data-title="Hummel"
data-description="Die Hummeln (Bombus) sind eine zu den Bienen [...]">
<img src="hummel.jpg" alt="Foto einer Hummel">
</a>Mit data-title und data-description legen wir den Titel des Bildes und die dazugehörige Beschreibung fest. Die Werte dieser Attribute werden wir in den Pseudoelementen :before und :after verwenden können.
Wir fangen mit einer statischen Positionierung der Überschrift und Beschreibung an. Um den Titel und die Beschreibung direkt neben das Bild legen zu können, stylen wir zunächst das Anchor-Element.
.caption {
display: inline-block;
position: relative;
margin: 10px;
max-width:50%;
}
.caption img {
display:block;
max-width:100%;
}Wir sorgen dafür, dass der Anchor und das darin liegende Bild maximal 50 Prozent des Bildschirms einnehmen und bereiten das Layout so für ein responsives Webdesign vor. Den Anchor positionieren wir relativ – das ist wichtig, da wir später die Überschrift und Beschreibung absolut und so relativ zum Anchor und nicht zum Body positioniert werden.
Als nächstes holen wir uns die Überschrift und Beschriftung aus den Data-Attributen heraus. Hierfür weisen wir den Content-Attributen der Pseudo-Elemente das jeweilige HTML5-Data-Attribut zu.
.caption:before {
content: attr(data-title);
}
.caption:after {
content: attr(data-description);
}Titel und Beschreibung sollten nun ausgegeben werden. Für unser Beispiel können wir das Styling des Elements nochmal verfeinern, um sie neben dem Bild zu positionieren.
.caption::before,
.caption:after {
position: absolute;
left: 100%;
width: 90%;
margin: 0 0 0 10%;
font-weight: 300;
color: #89867e;
}
.caption:before {
content: attr(data-title);
top: 0;
height:20%;
font-size: 40px;
border-bottom: 1px solid rgba(0,0,0,0.1);
}
.caption:after {
content: attr(data-description);
top: 20%;
padding: 20px 10px 0px 0px;
font-size: 18px;
}So sollte dann das Endergebnis aussehen:

Endergebnis aus Kombination von CSS3 und HTML5.
CSS3-Pseudo-Elemente animieren
Einige Browser, wie beispielsweise Google Chrome in der aktuellen Version, unterstützen das Animieren von Pseudo-Elementen, sodass wir mit CSS-Transitions coole Effekte erzielen können.
.caption:hover::after,
.caption:hover::before{
opacity:1;
}
.caption:before,
.caption:after {
position: absolute;
left: 100%;
width: 90%;
margin: 0 0 0 10%;
font-weight: 300;
color: #89867e;
opacity:0;
transition: opacity 1000ms ease-out;
}Hierfür ergänzten wir unser Stylesheet um einen Hover-Zustand für die Pseudoelemente der Caption-Klasse und setzen die Opacity der Pseudoelemente im zuvor definierten Block auf 0. Außerdem ergänzen wir die Pseudoelemente um eine CSS-Transition für die opacity.
Als Ergebnis erhalten wir nur das Bild, das beim Mouse-Over um den Titel und die Beschriftung ergänzt wird.
Mit dieser Technik ergeben sich viele verschiedene Einsatzmöglichkeiten für die Entwicklung von Webseiten. Semantisches Markup sollte bei der Entwicklung dennoch immer bevorzugt werden. Trotzdem: Die Kombination aus HTML5-Data-Attributen und CSS3 ist ein zusätzlicher Weg, um interessante, interaktive Web-Projekte zu gestalten – und das ohne eine einzige Zeile JavaScript.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Nette Spielerei, Thema SEO bei Bildern aber verfehlt.
Schleiße ich mich an. Nette spielerei aber CSS ist mehr für layout als für content gebracht, hab die einführung des content attributes nie verstanden. Man sollte layout am besten strickt vom rest trennen. Zumal frage ich mich wo der vorteil liegt ein IMG mit einem data-* attribute auszuliefern als das direkt in ein entsprechendes div o.ä. zu schreiben. Das macht nur dynamisch und damit in verbindung mit JS wirklich sinn.
Schlechtes Beispiel! Dafür gibt es in HTML5 und , das kann genauso gestaltet werden, ist semantisch korrekt und funktioniert (mit kleinen Hilfsmitteln) sogar in älteren Browsern.
oh die Tags wurden gelöscht… ich wollte sagen
„Dafür gibt es in HTML5 figure und figcaption … „
Ist da im vierten Code-Teil streng genommen nicht ein Doppelpunkt zuviel?
.caption::before,
.caption:after {
Wie sieht es bei diesem Beispiel denn mit der Barrierefreiheit aus? Soweit ich weiß ist diese hier eher nicht gegeben.
Nur weil etwas funktioniert heißt das nicht, dass man es auch machen sollte. Und wie Sven schon geschrieben hat gibt es dafür einen besseren Weg.
wird zeit das man Kommentare liken kann @mischsch ;)
Ich habe nichts gegen solche innovativen Techniken. Allerdings sollte hier eine fachmännische Bewertung solcher Techniken nicht fehlen, insbesondere auch hinsichtlich Barrierefreiheit.
Auch viele dieser HTML5-Showcases oder „Ich kann ein Logo in CSS3 bauen“ sind ziemlich pointless, zeigen aber die Möglichkeiten gut auf.
Der letzte Satz dieses Artikels suggeriert aber eher, dass man eine solche Technik tatsächlich nutzen kann bzw. sollte. Dafür müsste euch euer interner Webkraut (David) auf den Tisch springen. ;-)
Also: für mehr Qualität im Web!
Im letzten Teil weist der Artikel darauf hin, dass eine richtige Auszeichnung für wichtige Inhalte immer zu bevorzugen ist. In einem Einsatzszenario wie im Beispiel, mag die Technik aus SEO- und Barrierefreiheitsicht eher suboptimal sein. Für etwas, wie Tooltipps ist dieser Ansatz aber durchaus zu gebrauchen. Um herauszustellen, dass die Technik auch für spannendere Einsatzzwecke nutzbar ist, wurde dieses Beispiel gewählt. Soweit sehe ich kein Problem in den Einsatz dieser Technik – sofern man nicht übertreibt.