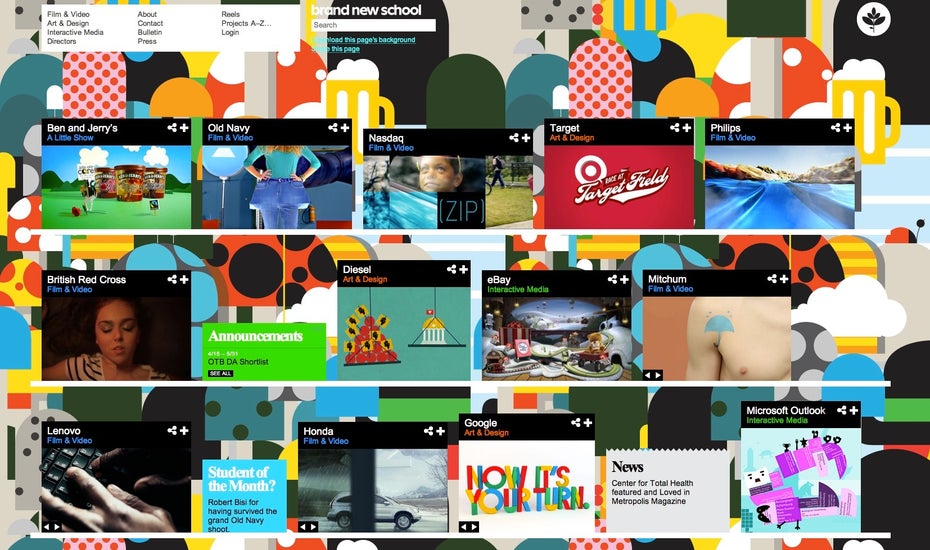
Infinite Scrolling: 33 tolle unendlich scrollende Websites [Bildergalerie]
Paginierung bietet sich in der Regel für Websites an, die maximal über 100 bis 200 Einträge verfügen. Bietet eine Website allerdings einige Tausend Einträge, macht eine Paginierung der Inhalte nur noch wenig Sinn, denn wer besucht schon Seite 734 von insgesamt 4621 Seiten?

Infinite Scrolling bietet sich besonders für Websites an, die mehrere tausend Artikel, Bilder, Produkte und Einträge haben.
Infinite Scrolling als Service
Man kann durchaus darüber streiten, ob es überhaupt sinnvoll ist, seine Besucher mit hunderten oder tausenden Einträgen zu überfordern, oder ob man als Website-Betreiber nicht lieber vorfiltern sollte, damit der Anwender leichter findet, wonach er eigentlich sucht. Für alle Fälle, in denen man davon ausgehen muss, dass der Besucher nicht genau weiß, wonach er sucht, sollte man als Seitenbetreiber dennoch eine angemessene Sortierung wählen und dann Infinite Scrolling statt einer Paginierung einsetzen.
Unendlich scrollende Websites finden sich in zweierlei Ausprägung. Entweder lädt die Website automatisch weitere Ergebnisse nach, sobald der Anwender herunter scrollt, oder es findet sich ein Button, um weitere Ergebnisse anzeigen zu lassen. Auch wenn paginierte Websites mit vielen Inhalten nicht sonderlich nutzerfreundlich sind, sollte man auch beim Einsatz von Infinite Scrolling einige Aspekte beachten.

Beim Einsatz von Infinite Scrolling gilt es, einige Besonderheiten im Vergleich zur Paginierung zu beachten.
Nutzerrelevante Aspekte von Infinite Scrolling
Ein großer Nachteil unendlich scrollender Websites ergibt sich daraus, dass der Scroll-Balken seiner Bestimmung beraubt wird. Schließlich besteht die Aufgabe des Balkens darin, dem Nutzer zu zeigen, wie viel Inhalt er noch nicht gesichtet hat. Aus diesem Grund muss man dem Anwender ein alternatives Feedback diesbezüglich geben. Viele Websites, die Infinite Scrolling einsetzen, nutzen auch weiterhin den Scrollbalken als bekanntes Element. Allerdings springt dieser sobald die Site neue Inhalte nachgeladen hat wieder ein Stück nach Oben und ist somit eigentlich überflüssig. Eine bessere Lösung wäre zum Beispiel eine Prozentangabe, die Auskunft über die bisher gesichteten und geladenen Inhalte gibt.
In jedem Fall sollte die Website den Besucher informieren, dass dynamisch neue Inhalte geladen werden, damit der Anwender nicht den Eindruck bekommt, sein Browser hätte sich aufgehängt. Beim Erstellen einer Website mit Infinite Scrolling muss man auch bedenken, dass der Anwender nicht mehr ohne weiteres Header und Footer der Site erreichen kann, Aus diesem Grund sind statische Header und Footer eine absolute Notwendigkeit, sofern man Inhalte automatisch lädt und keinen Weitere-Inhalte-Laden-Button einsetzt. Zudem sollten Webentwickler eine Funktion implementieren, die sich die letzte Position des Nutzers merkt, für den Fall, dass der Besucher den Back-Button des Browsers klickt.
Suchmaschinen und Deep Links nicht vergessen
Suchmaschinen sind keine Fans von Infinite Scrolling. Aus diesem Grund müssen Website-Betreiber alternativ eine paginierte Version ihrer Site für Suchmaschinen bereithalten, oder eine Sitemap pflegen. Auch das Thema Deep Linking sollte man bei unendlich scrollenden Websites nicht vernachlässigen. Selbst ohne herkömmliche Webseiten sollte es dem Besucher möglich sein, einzelne Inhalte zu verlinken.
![Infinite Scrolling: 33 tolle unendlich scrollende Websites [Bildergalerie] Infinite Scrolling: 33 tolle unendlich scrollende Websites [Bildergalerie]](https://images.t3n.de/news/wp-content/uploads/2012/05/infinite-scrolling-feat.jpg?class=hero)


Wo sind denn die Links zu den
Seiten?
Wenn die Beispiele verlinkt wären, dann wäre der Artikel vielleicht brauchbar. Ich habe immer gedacht dass ihr euch mit so Internetzeugs auskennt…………
Infinite Pages was designed for displaying large pieces of HTML data in more manageable chunks.
When the reader reaches the end of the page, the script loads more content.
It implements an ‘infinite scroll’ mechanism to load data, so the reader doesn’t have to load enourmous amounts of text / images onto the page all at once. This ensures a more comfortable reading experience for the user.
Infinite Pages works by ‘paginating’ your data, and then feeding that data to the user ‘on demand’. This technique is known as ‘lazy loading’, and is becoming more and more common on the internet. An example of infinite scrolling is Google Images, where content is loaded as requested by the user.
The script also works with images. That is to say, if your data has an<IMG HTML tag inside it, it will be loaded onto that page as requested.
Infinite Pages is easy to setup on your site, and is also very customizeable. The possibilities you can achieve with this script are nearly ‘infinite’ in themselves.
Try testing out the script for yourself at:
http://codecanyon.net/item/infinite-pages/117040
allso dies website is einfach nur a scheißdreck i suach nach unendliche websiten und der scheiß kimmt.
des kos echt ned sa