
Grundlagen: Was sich auf fast jeder guten Homepage findet
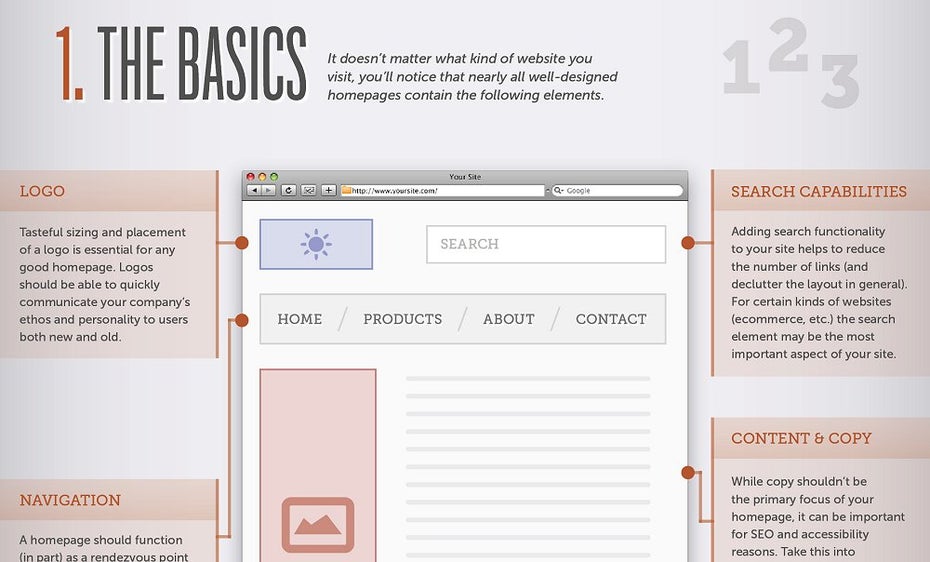
Die Homepage ist für viele Besucher der erste Kontakt zu einer Seite und auch Besucher, die über einen direkten Link auf eine bestimmte Seite gelangt sind, werden zu einem gewissen Prozentsatz die Eingangsseite besuchen. Es gibt mittlerweile bestimmte Seitenelemente, die sich auf beinahe jeder Homepage finden. Zunächst gehört natürlich das Logo der Seite dazu – idealerweise vermittelt das dem Betrachter, wofür die Firma eigentlich steht. Auch eine Suchfunktion ist bei den meisten Seiten heutzutage Standard, im E-Commerce-Bereich ist die Suche vermutlich sogar das wichtigste Seitenelement. Auch eine Navigationshilfe gehört logischerweise in diese Kategorie. Besucher sollten schnell und einfach an ihr Ziel gelangen, ohne unnötige Umwege in Kauf nehmen zu müssen. Zu guter Letzt kommt natürlich auch der eigentliche Inhalt ins Spiel.
Die Ziele: Was sollen Besucher auf der Seite eigentlich machen?
Ein Blick auf die Homepage sollte idealerweise genügen, um zu wissen, worum es auf der Webseite eigentlich geht. Ein Online-Shop zeigt beliebte oder aktuell vergünstigte Produkte, während eine News-Seite beispielsweise die aktuellsten oder beliebtesten Artikel anzeigt. Immerhin bleibt anzunehmen, dass die Besucher genau deswegen auf der Seite sind. Nutzer sollten schnell an ihr Ziel gelangen können und auch die Ziele des eigenen Unternehmens sollten dem Besucher näher gebracht werden. KISSmetrics geht sogar so weit, dass man Elemente der Homepage, die nicht in diese Kategorie passen, unter Umständen entfernen sollte.
Der Zweck: Besuchern verdeutlichen was man selbst eigentlich macht
Eine gute Geschäfts-Homepage sollte durch ihren Aufbau leicht vermitteln, was die Firma macht. Als Beispiel werden Bilder aber auch Details wie ein Einkaufswagen bei Shopping-Seiten genannt. Genutzte Bilder sollten danach ausgewählt werden, schnell und klar erkennbar den eigentlichen Zweck der Firma zu vermitteln. Auch die Texte der Navigationsleiste können dabei helfen. Diese sollten so kurz aber auch so informativ wie möglich sein. Außerdem sollten Seitennutzer nicht erst scrollen müssen, um den Zweck der Seite zu verstehen. Daher sollten alle relevanten Informationen auf dem oberen Teil der Homepage bereits zu finden sein.
Ein Klick auf den unten stehenden Ausschnitt öffnet die vollständige Infografik.

Weiterführende Links
- Infografik: Die Anatomie einer effektiven Homepage – Björn Tantau
- The Anatomy of an Effective Homepage – KISSmetrics


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
> „Zu guter Letzt kommt natürlich auch der eigentliche Inhalt ins Spiel.“
Ah ja. Kann mir jemand erklären, welchen Nutzen für den Betrachter das Logo hat? Die „Logos“ der meisten – auch großen – Firmen geben überhaupt nicht wieder, wofür die Firma steht. Und aus eigener Erfahrung im Betrieb zahlreicher auch klickstarker Webseiten kann ich sagen, dass die Seiteninterne Suche weit weniger genutzt wird als hier beschrieben. Die meisten Nutzer suchen mit Google ua. und landen per deep-link auf der gewünschten Seite.
Repeat after me: „Content is king.“ Für den Betrachter sowieso, für die SEOs auch. Usability ist Mittel zum Zweck, alles andere kommt danach. Web-Publishing sollte aus Sicht des Autors mehr Dienstleistung als Selbstdarstellung sein.
@datenimperator
Nutzen des Logos für den Betrachter? Er weiß z.B. dadurch wo und bei wem er sich befindet und ich denke das ist ein wichtiger Nutzen.