Kostenlose PSD-Vorlagen: 15 Button-Templates für deine Projekte
(Grafik: Shutterstock)
Egal, ob als Verweis zu Social-Media-Anwendungen, zum Starten einer Suchanfrage oder Absenden eines Kommentars – kaum eine Website, kaum ein Blog, Webshop oder Content-Management-System kommt ohne Buttons aus. Das ist mitunter ganz gut so.
HTML5 und CSS3 bieten heute von Haus aus schon diverse Möglichkeiten, mit Rundungen, Schatten, Transparenzen und anderen Spielereien gelungene Schaltflächen zu gestalten. Mit Anwendungen wie Photoshop sind der Kreativität keine Grenzen gesetzt und für grau-triste, uninspirierte Buttons gibt es eigentlich keine Entschuldigung mehr.
Ausgewählte Button-Designs im PSD-Format
Wir haben uns für euch nach sehenswerten Beispielen auf die Suche gemacht und tragen euch hier eine kleine, aber feine Auswahl von Buttons vor. Die gezeigten Vorlagen liegen alle im PSD-Format vor, sodass sie direkt übernommen oder bearbeitet werden oder auch als Inspiration dienen können.
Links zu den Websites, auf denen die PSD-Dateien zum Download bereitstehen, befinden sich in den Bildunterschriften sowie in den Beschreibungen in der Bildergalerie. Die ausgewählten PSD-Files sind allesamt sorgsam gegliedert und akkurat beschriftet, was die Wiederverwendung und das Editieren vereinfacht.
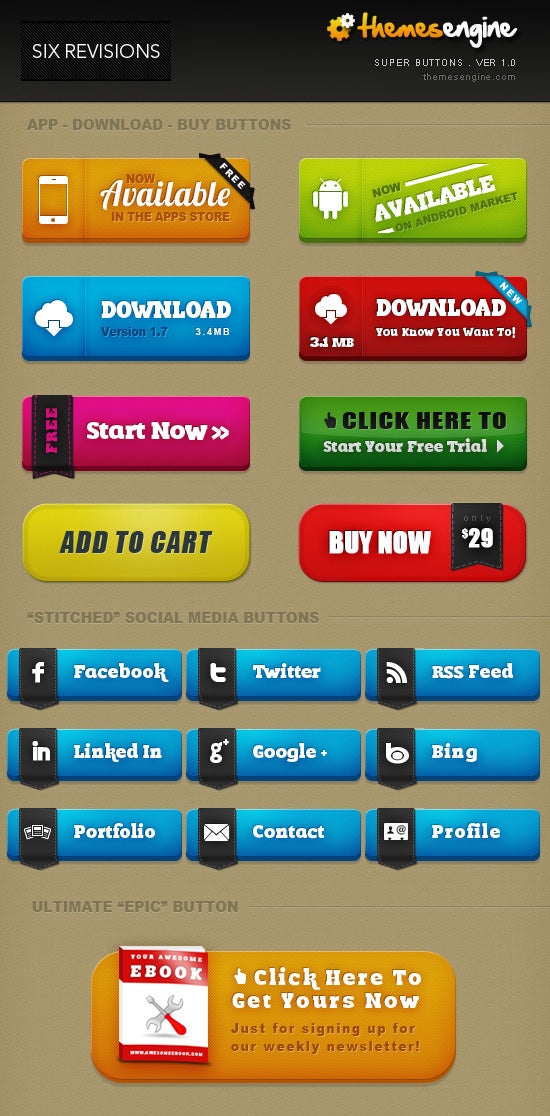
E-Commerce-Button-Set

Set aus Social Media und Download-Buttons sowie Call-to-Action Slogans: http://sixrevisions.com.
Diese Zusammenstellung von Buttons aus dem E-Commerce-Kontext besticht durch harmonische Farbverläufe, Schattierungen, Beleuchtungseffekte und kraftvolle Farben. Das Set beinhaltet neben den hier im Bild dargestellten Buttons noch als Handschriften animierte Call-to-Action Slogans, die sich mit den Buttons kombinieren lassen.
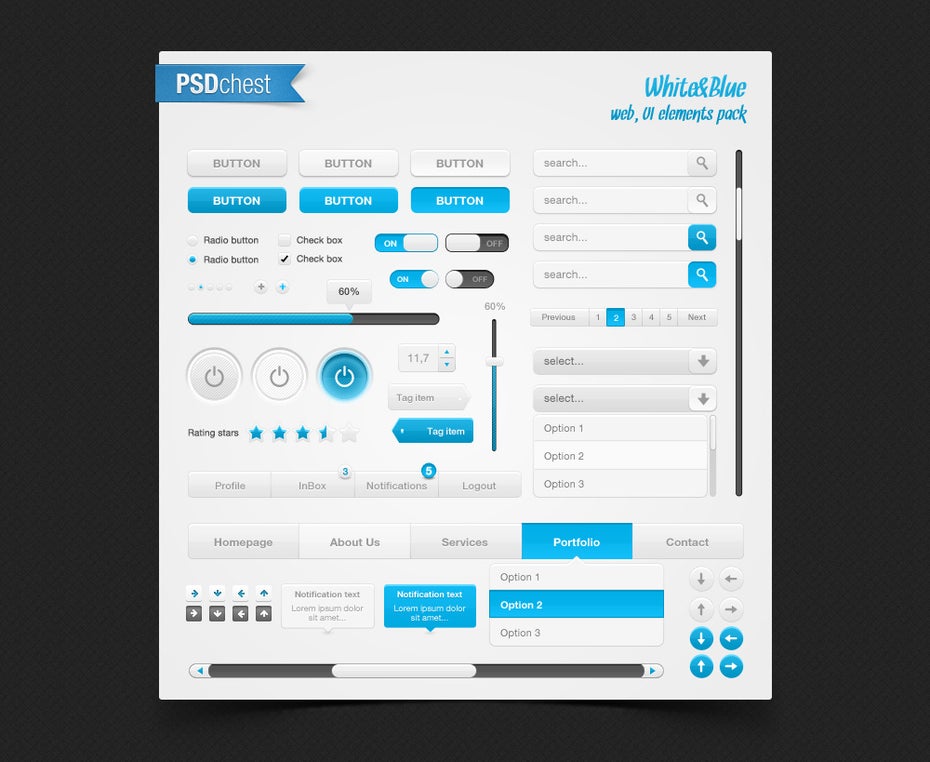
UI-Komplettpaket White&Blue

User Interface Komplettpaket in blau und grau: http://www.psdchest.com.
Das farblich in modernem Blau-Grau gehaltene Set an UI-Elementen beinhaltet neben klassischen Buttons noch diverse weitere Elemente wie Lautstärkeregler, Checkboxen oder Toggle-Buttons. Somit bietet diese Zusammenstellung für jeden Anwendungsfall eine sorgfältig gearbeitete Lösung, die sich auch als Komplettpaket verwenden lässt.
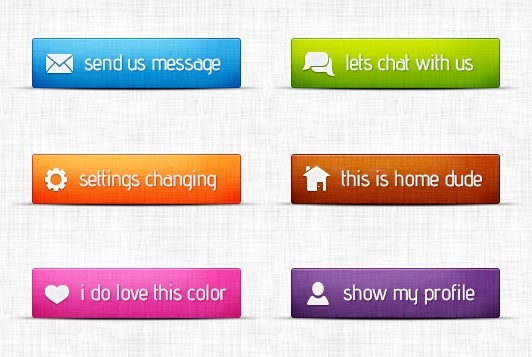
Farbenfrohe Buttons für unterschiedliche Anwendungen

Sechs kostenlose PSD-Vorlagen für Buttons für verschiedene Zwecke: http://tempees.com.
Dieses kleine, aber feine Set beinhaltet nur sechs Buttons, die dafür aber umso gelungener gestaltet sind. Die Darstellung der Icons ist sehr präzise und und die gewählten Symbole aussagekräftig. Die Schattierungen der Schaltflächen hinterlassen ebenso wie die Beleuchtungseffekte einen sehr hochklassigen Eindruck.
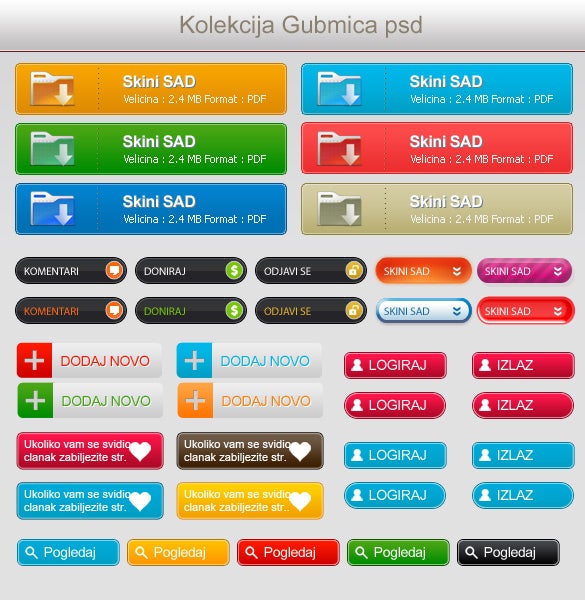
Sticker-Button-Set

Verschiedenste Buttons im zweidimensionalen Sticker-Stil: http://xoo.me.
Ohne den Einsatz von Schlagschatten wirken die Buttons zweidimensional wie Sticker. Die Gestaltung der Icons ist teils sehr minimalistisch, bei den Buttons, die zum Dateidownload anregen, wiederum sehr präzise und detailliert.
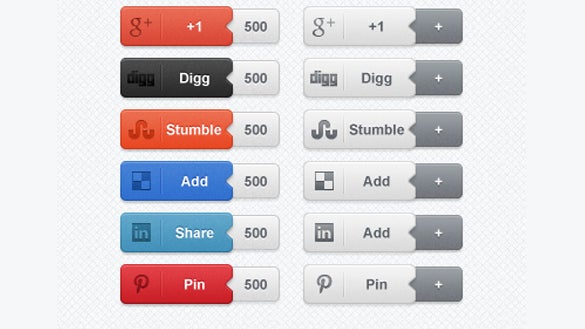
Toggle-Buttons für soziale Netzwerke

Toggle-Buttons für neun Social Media Sites: http://xoo.me.
Die hier dargestellte Sammlung besteht aus 18 Toggle-Buttons von neun verschiedenen Social-Media-Sites. Zu jedem Button wird jeweils der aktivierte und der deaktivierte Status dargestellt. Die Icons sind präzise gestaltet und erwecken durch die Schattierungen die Illusion von Dreidimensionalität.




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Willkommen in den 90ern !
Das dachte ich mir auch. Das Design der vorgestellten Elemente ist altbacken und obsolet.
Spätestens seit den CSS3-Möglichkeiten sind grafische Buttons generell überflüssig.
Wird schon seinen Grund haben, warum die kostenlos sind.
Lieber graue bzw. einfarbige Buttons als diese hier.