Markdown: Simple Markup-Sprache für sauberes HTML und mehr


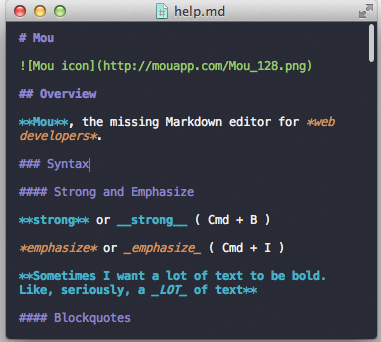
Markdown-Editor für Mac: Mou
Flexibler Plaintext leicht zu lesen und zu schreiben
Markdown ist eine vereinfachte Auszeichnungssprache von John Gruber und Aaron Swartz unter BSD-Lizenz, die ähnlich einer Wiki-Syntax leicht zu lesen und zu schreiben ist. Vor allem im Web wird Markdown oft verwendet von z.B. Content Management Systemen wie Drupal oder in Blogs wie Posterous, WordPress und Tumblr. Auch GitHub nutzt einen Markdown-Dialekt.
Ein Ziel von Markdown ist, dass schon der Quellcode überall ohne weitere Tools als Plaintext leicht lesbar ist. Daher verwendet Markdown für die Auszeichnung seiner Elemente vor allem Auszeichnungsarten, die aus Plaintext und E-Mails bekannt sind. Auch andere ähnliche leichte Auszeichnungssprachen wie reStructuredText oder Textile hatten Einfluss auf die Markdown-Syntax.
Wer schon mal versucht hat, mit Word HTML-Seiten zu exportieren, weiß sicher einen weiteren großen Vorteil von Markdown zu schätzen: Aus Markdown ist es leicht möglich, sehr sauberes HTML ohne überflüssig verschachtelte und ungeschlossene HTML-Tags zu generieren. Über Markdown-Erweiterungen wie MultiMarkdown sind auch andere Ausgabeformate wie PDF oder LaTex möglich. PHP Markdown Extra erweitert den Umfang von Markdown noch um zusätzliche Inline-HTML-Elemente.
Hier die Vorteile von Markdown auf einen Blick:
- Einfache Syntax für Formatierung und beschleunigter Workflow über Plaintext.
- Schnelle Formatierung ohne Overhead wie z.B. bei manuell gecodetem oder in WYSIWYG-Editoren erstelltem HTML.
- Sauberes und schnell erzeugtes HTML.
- Portable Cross-Plattform Dokumente mit kleiner Dateigröße, die in jedem Texteditor angezeigt und editiert werden können.
- Flexible Ausgabeformate über HTML, Webposts, Richtext in E-Mails oder Textverarbeitungsprogrammen sowie Konvertierung in weitere proprietäre Formate wie PDF.
Tools für Markdown
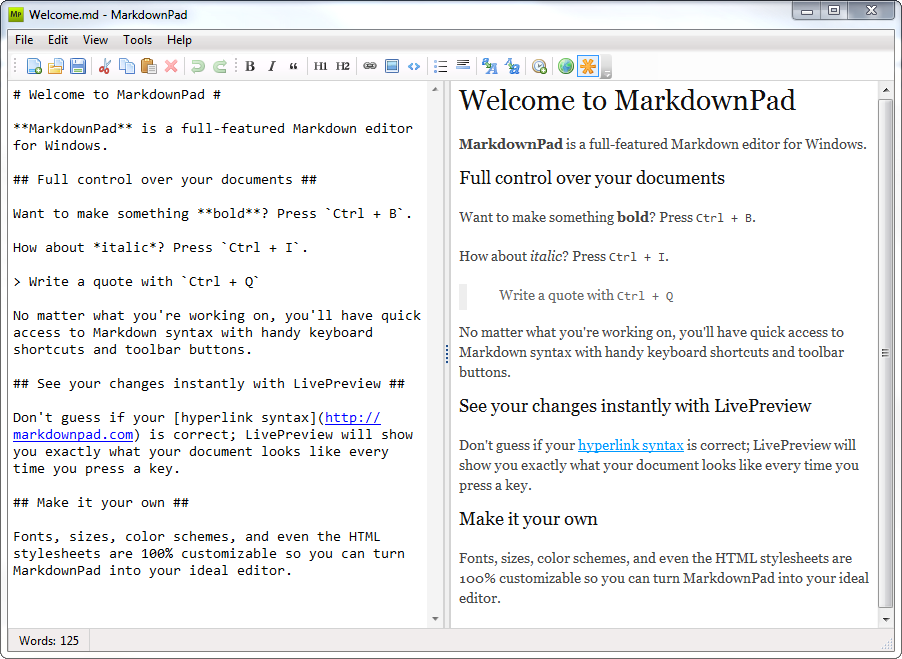
Markdown ist eine generische Syntax für Plaintext und es bedarf eigentlich keines besonderen Tools für Markdown-Texte. Jeder normale Texteditor kann für Markdown-Syntax verwendet werden. Wenn man Markdown gern einfach in HTML konvertieren möchte, bietet sich die Referenzimplementierung als Perl-Skript an, die den Plaintext in HTML konvertiert. Außerdem gibt es einige extra Markdown-Texteditoren wie z.B. MarkdownPad für Windows oder Mou für Mac. Weitere Implementierungen sind in allen möglichen Programmiersprachen verfügbar wie z.B. WMD in JavaScript, PHP Markdown oder BlueCloth in Ruby.
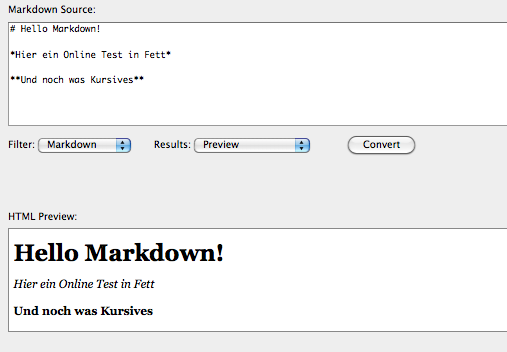
Online kann man Markdown auf der Entwicklerwebsite von John Gruber als Markdown Dingus ausprobieren.
Als Plugin für jeden Mac-Editor kann Markdown mit Multi-Markdown-Unterstützung über die Marked App für 3,99 US-Dollar installiert werden. Mit den Markdown Service Tools für Mac kann man sich Markdown Helferlein als OS X Services für alle Cocoa-basierten Anwendungen installieren. Für den Schnellzugriff auf die Markdown-Services lassen sich auch Tastaturkürzel konfigurieren.
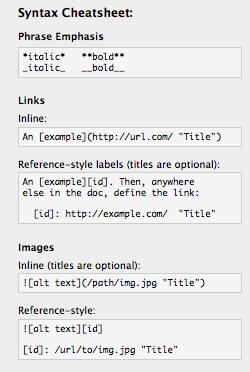
Auszeichnungsbeispiele mit Markdown
Markdown verwendet für die Textauszeichnung überwiegend Satzzeichen. Übliche Formatbefehle werden mit einem Backslash maskiert. Das Sternsymbol (Asterisk oder *) am Zeilenanfang wird z.B. als Aufzählungszeichen interpretiert. Will man wirklich ein Sternchen schreiben, schreibt man einen Backslash davor: \*. Bei Bedarf an komplexeren Auszeichnungen kann man Markdown auch beliebig mit XHTML-Elementen mischen. Hier ein paar einfache Beispiele für die Formatierung mit Markdown:
Normaler Text wird dargestellt wie eingegeben.
Eine Leerzeile erzeugt einen Absatz.
*Kursiv*, **Fett** und ***Fett kursiv***
Markiert Text als `Quelltext`
# Überschrift in Ebene 1
#### Überschrift in Ebene 4
[t3n](https://t3n.de/ "t3n")
Alternativen und Erweiterungen zu Markdown
Markdown ist zurzeit sicherlich die am meisten verbreitete vereinfachte Auszeichnungssprache im Web. Aber es gibt noch ein paar ähnliche Alternativen und Erweiterungen:
- reStructuredText: eine ähnliche vereinfachte Markup-Sprache.
- Textile: eine weitere ähnliche vereinfachte Markup-Sprache.
- Markdown Extra: erweitertes Markdown mit mehr Funktionalitäten.
- MultiMarkdown: weiteres erweitertes Markdown mit mehr Syntax-Features und Exportoptionen.
- Asciidoc: eine weitere vereinfachte Markup-Sprache die viele Dokumenttypen unterstützt.
Weiterführende Links:
- Markdown – John Gruber
- Why Markdown? A two-minute explanation – Brett Terpstra
- Markdown Primer – The Unofficial Apple Weblog (TUAW)
- Markdown Wiki – Erweiterungen und Implementierungen in verschiedenen Sprachen.
Bildnachweis für die Newsübersicht: pippoapg / flickr.com, Lizenz: CC-BY




Das kommt ja wie gerufen. Schreibe gerade an einem Projekt indem Markdown zum Einsatz kommt. Und die JS Lösung kannte ich noch gar nicht.
@Alex Das freut uns! Weitere Tipps sind auch immer gern willkommen ;)
Jetzt hab ich’s! Auf webkrauts gab es auch einen Artikel zum Thema:
Konzentriert und strukturiert Texten
@Alex Danke! Eine schöne Ergänzung! :)