Prototyping in geil: Ist Marvel ein Must-Have für Designer?

Marvel. (Foto: Marvel)
Angetestet: Marvel

Marvel vespricht einfaches Prototyping. (Foto: Marvel)
Marvel ist sowohl für iOS, als auch für Android und als Web-App verfügbar. Man kann sich sehr bequem via Dropbox-Account anmelden, was gerade für die Zusammenarbeit mit anderen Sinn macht, da die Ressourcen und Prototypen über Dropbox synchronisiert werden können. Da wir die kostenfreie Version der App getestet haben, konnten wir nur die Single-User-Features nutzen.
Die Pro-Version umfasst ein Abomodell, das für den Einzelnutzer acht bis zehn Euro pro Monat kostet. Das Abo gibt es in drei verschiedenen Größen: Einzelnutzer-, Team- und Firmenlizenz. Die Features der Pro-Version betreffen vor allem das Arbeiten im Team, das Entfernen des „Marvel“-Brandings aus den Prototypen und (ein wirklich nettes Feature) die Erstellung von Android-Builds (die Erstellung einer App aus dem Prototypen).
Marvel: Die Mobile-App
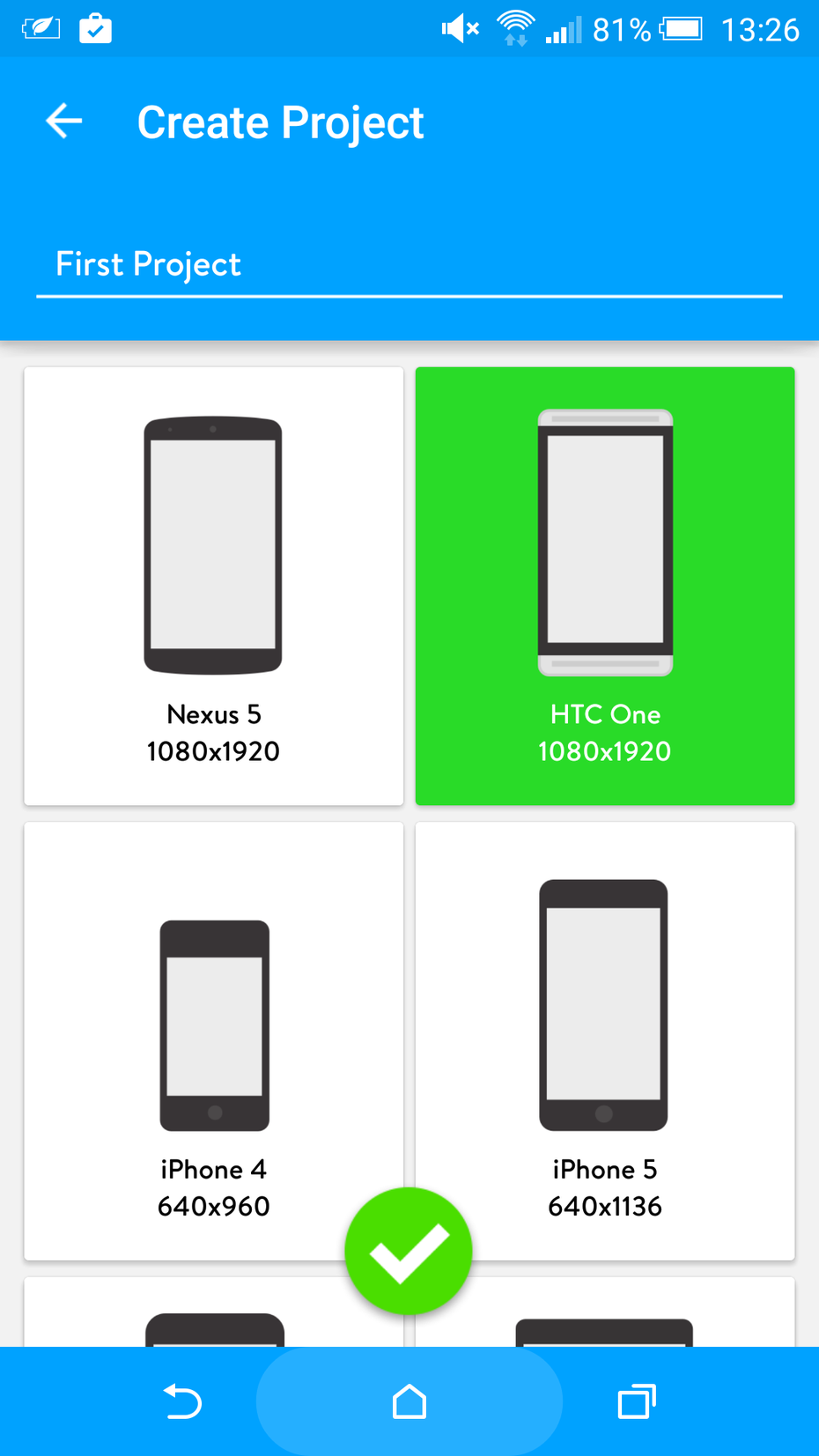
Legen wir also los: Die Android-App ist schnell auf unserem Smartphone (HTC One M9) und Tablet (Samsung Galaxy Note 8.0) installiert. Und das erste Projekt will begonnen werden. Bevor man loslegen kann, irgendwelche Bilder und Skizzen miteinander zu verknüpfen, entscheidet man sich für einen Projektnamen und legt fest, für welches Gerät das Projekt sein soll. Allerdings kann man auf dem Smartphone und auf dem Tablet nur Prototypen erstellen, die in Abmessung und Auflösung dem eigenen Gerät entsprechen, also keinen Prototypen für eine Desktop-Website oder ähnliches – dazu später mehr bei der Web-App.
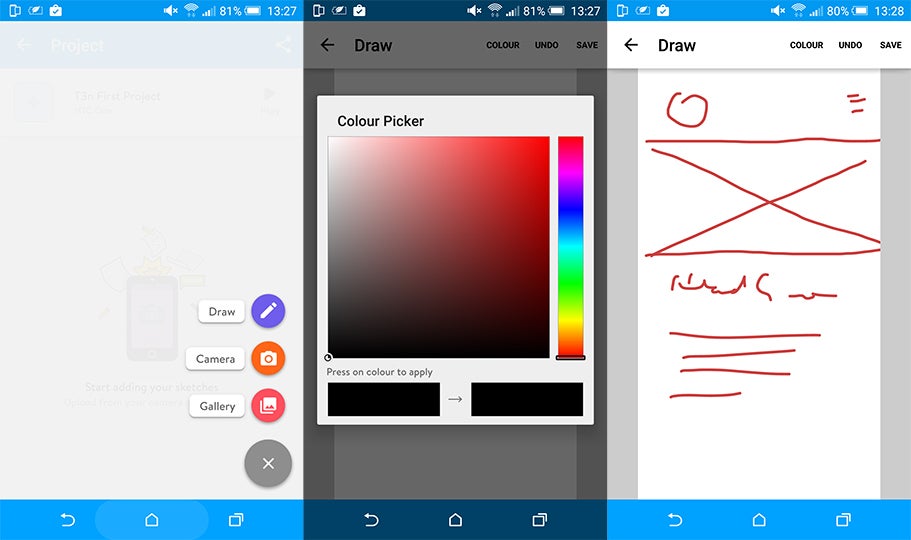
Nach diesen Grundeinstellungen geht es dann endlich los: Um eine neue Skizze beziehungsweise Seite hinzuzufügen, kann man zwischen Freihandskizze, Kameraaufnahme oder einem Bild aus der Handy- oder Tablet-eigenen Galerie oder eben aus der (verbundenen) Dropbox wählen.
Das Skizzieren auf dem Smartphone gestaltet sich als extrem schwierig, da keinerlei Zoom oder Navigationstools zur Verfügung stehen. Man hat zwar die Möglichkeit, über „Undo-Steps“ seine Ausrutscher ungeschehen zu machen, aber mehr als unbeholfene Linien, Ellipsen und Rechtecke sind kaum zu schaffen. An dieser Stelle ist ein entsprechender Eingabestift, wie es ihn für das Galaxy Note gibt, ideal. Auf dem Tablet hingegen lässt es sich sehr angenehm skizzieren – dank Stift und größerem Screen.
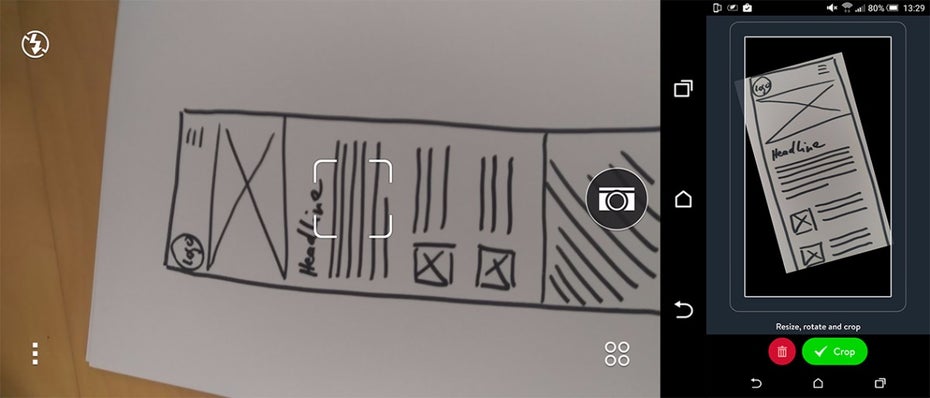
Nachdem das mit dem Scribbeln auf dem Smartphone eher schlecht als recht funktioniert hat, mussten dann doch wieder Papier und Stift her. Nach der Aufnahme (oder der Auswahl aus Galerie oder Dropbox) kann man das entsprechende Bild ziemlich komfortabel drehen, skalieren und positionieren. Schade jedoch, dass der Rest des Bilds abgeschnitten wird – das heißt, man kann keine scrollbaren Seiten erstellen.
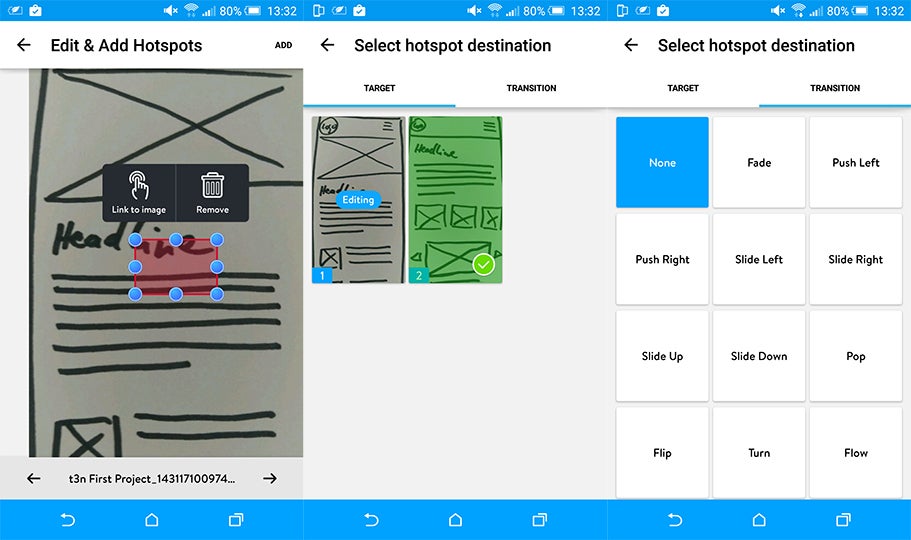
Nachdem man seine Skizzen hinterlegt hat, geht es daran, sie sinnvoll miteinander zu verbinden. Man wählt die entsprechende Seite aus und fügt einen rechteckigen, sogenannten „Hotspot“ hinzu. Diesen kann man relativ frei positionieren und mit Hilfe der Eckpunkte skalieren – Rotation oder anderen Formen (Ellipsen) sind nicht möglich.
Die Ansicht kann man allerdings, wie man es auf dem Smartphone gewöhnt ist, durch Pinchen vergrößen und verkleinern, sodass man auch relativ kleine Bereiche markieren kann. Hat man einen Bereich definiert, wählt man aus, auf welche der anderen Skizzen verlinkt werden und welcher Übergang (Fade, Scroll, Flop, Pop …) verwendet werden soll.
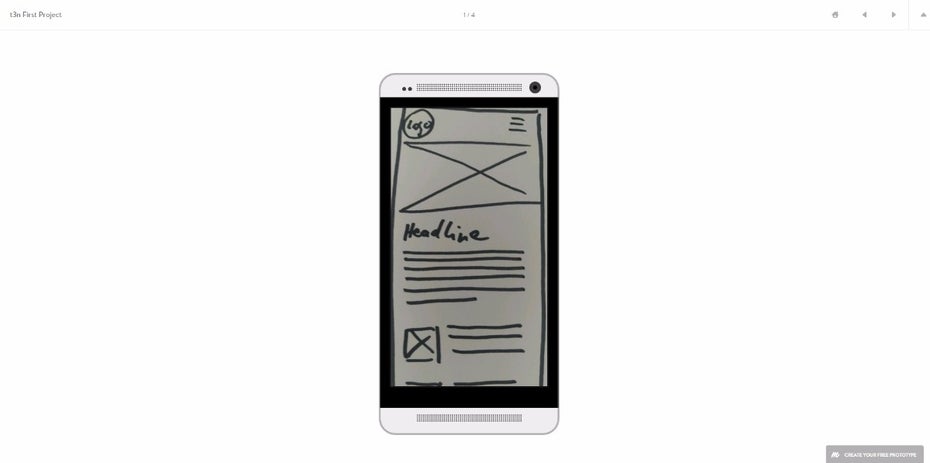
So arbeitet man sich durch die einzelnen Screens seines Prototypen, den man sich dann am Ende direkt auf dem Gerät anschauen oder über diverse Kanäle (E-Mail, Whatsapp …) teilen kann. Wirklich gut an den Prototypen ist, dass sie online gehostet werden und man sie sich ohne App oder Plugin anschauen kann, weil es simple HTML-Dateien sind.
Fazit zur Mobile-App
Die Marvel-Mobile-App ist ein großartiges Tool, um schnell relativ lineare, wenig komplexe Abläufe in Form eines Prototypen abzubilden und gegebenenfalls im Team abzustimmen – also eine ideale Brainstorming-Basis oder um eine Idee schnell und einfach zu visualisieren. Tiefgreifendere „Microinteraktionen“ und Bedienkonzepte, die über ein einfaches Klicken und Tappen hinausgehen, sind mit der Mobile-App nicht abbildbar. Ein großes Manko ist, dass man die Seiten nur so groß erstellen kan, wie der Screen des Gerätes ist.
Marvel: Die Web-App
Die Web-App ist sehr umfangreich und bietet Funktionalitäten, die man in der Mobile-App vergebens sucht, wie zum Beispiel das globale Management der Teams und Teammitglieder. Auch in der Erstellung der Prototypen ist die Web-App um wesentliche Funktionen erweitert.
Erstellt man einen Prototypen in der Web-App, ist die Auswahl der möglichen Formate erstaunlich groß und reicht von diversen Mobiltelefonen über Tablets und Desktop-Formate bis hin zur Apple-Watch – wirklich beeindruckend. Anders als bei der Mobile-App, bei der man das beim Erstellen des Prototyps auswählen muss, ist diese Funktion hier leider etwas versteckt und nicht in den Workflow integriert. Schade ist, dass man den Prototypen nicht um mehrere Geräte erweitern kann, um zum Beispiel Responsiveness abzubilden. Dafür muss man entsprechend viele Prototypen anlegen – für jede Auflösung einen.
Arbeitet man bei der Erstellung des Prototypen am Computer und will eine Skizze hinzufügen, kann man nur von der verbundenen Dropbox oder vom Computer selbst ein Bild hochladen. Eine Möglichkeit, mit der Maus, einem Stift oder via Touchscreen eine Skizze zu erstellen, gibt es nicht – das muss vorher in Photoshop oder einem Grafikprogramm der Wahl erledigt werden.
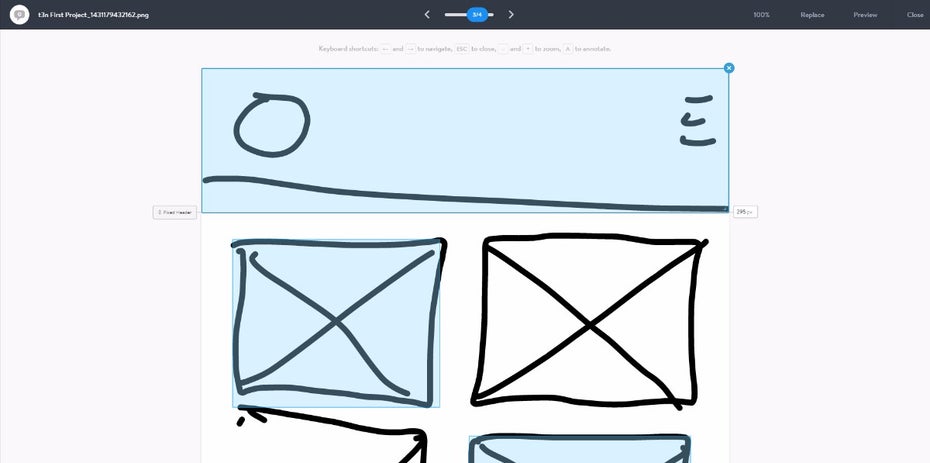
Der Bearbeitungsmodus sieht – verglichen mit der Mobile-App – ganz anders aus und bietet wesentlich mehr Möglichkeiten. Anders als auf dem Smartphone kann man hier beliebig große Bilddaten verwenden und einen „Fixed-Header-“ und „Fixed-Footer“-Bereich festlegen, der dann beim Scrollen einer langen Seite stehen bleibt – wieso gibt es dieses Feature nicht auch in der Mobile-App? Im Bearbeitungsmodus kann man das aktuelle Bild sogar direkt ersetzen, so erspart man sich lästiges Neuverknüpfen und Definieren der Hotspots. Allerdings kann man die aktuelle Skizze nur durch Inhalte aus der Dropbox ersetzen.

Bearbeitung des fixen Headerbereichs. (Screenshot: t3n)
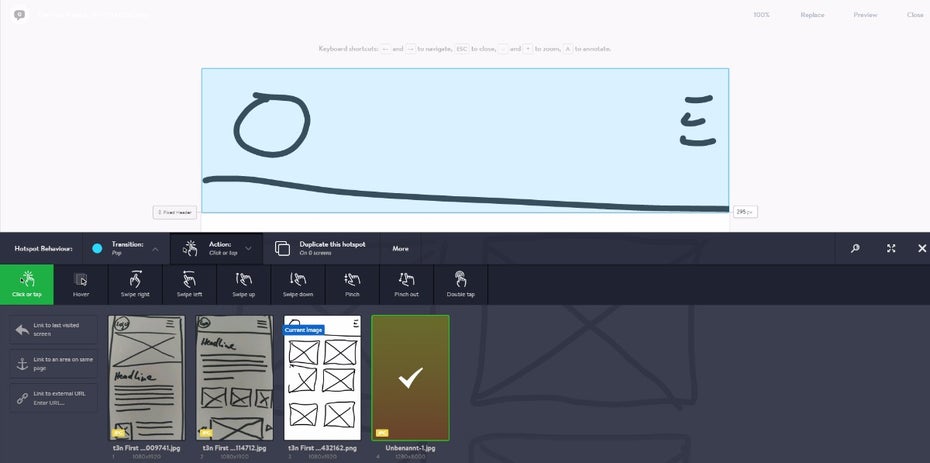
Die Interaktionsmöglichkeiten, die man einem Hotspot in der Web-App zuweisen kann, sind wesentlich umfangreicher als in der Mobile-App: Klicken, Hover, Swipen, Pinchen und Doppelklick – ansonsten funktioniert alles genauso wie bei der Mobile-App. Man verlinkt die Hotspots mit den anderen Seiten des Prototypen und wählt eine Transition aus (die sind immerhin identisch mit denen der Mobile-App). Sehr praktisch ist die Preview-Funktion, die den Prototypen im Browser öffnet.

Festlegen der Interaktion. (Screenshot: t3n)
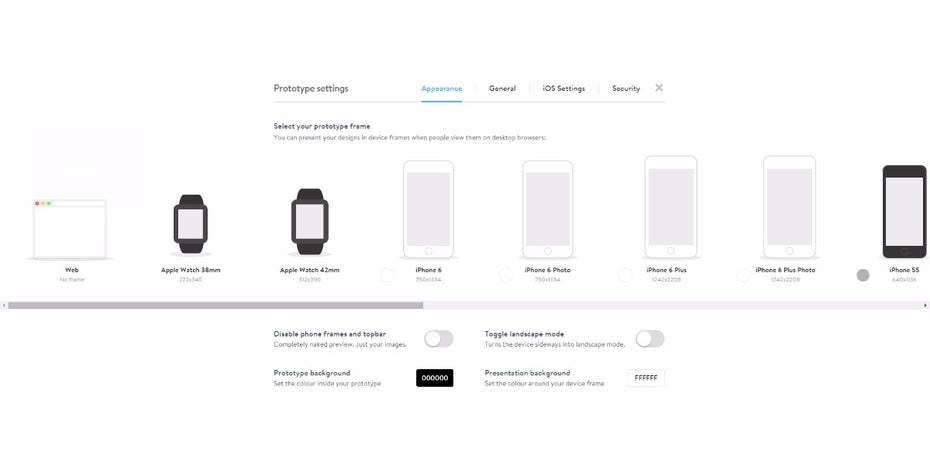
Schaut man sich dann den fertigen Prototypen im Browser an, wird ein entsprechender Geräterahmen (bei einigen Geräten kann man die Farbe in den Einstellungen anpassen) um das Projekt angezeigt, sodass der Prototyp in seinem korrekten Umfeld angezeigt wird. Dieses Verhalten lässt sich auch nur in der Web-App aktivieren oder deaktivieren.

Finaler Prototyp (Screenshot: t3n)
Fazit zur Web-App
Auch die Web-App hat, was die Interaktionsmöglichkeiten angeht, noch einige Lücken. So kann man Hotspots nur eine Interaktion zuweisen, was gerade beim Swipen nicht ideal ist. Interaktionen wie „Ziehen“ oder sogar „Drag & Drop“ sind nicht möglich. Allerdings ist Marvel auch ein Werkzeug, das in einer sehr frühen Phase eines Projekts zum Einsatz kommt, wo es eher um das große Ganze geht, als um detaillierte Funktionalität und Interaktion.
Alles in allem ist Marvel deshalb ein gutes und schnelles Werkzeug, um mal eben etwas festzuhalten und zu testen – um also eine Diskussionsgrundlage zu erarbeiten, die dann mit anderen, mächtigeren Wireframing- und Prototyping-Programmen wie Axure verfeinert werden kann. Ob einem das ein Zehn-Euro-Abo wert ist, muss jeder für sich selbst entscheiden.







Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team