Schreiben im Browser: 5 Online-Texteditoren ohne Ablenkung und Installation

Gerade bei Webworkern, Entwicklern und Digital Natives sind Texteditoren hoch im Kurs. Und dabei reden wir nicht von komplexen Editoren zum Programmieren, oder ressourcenfressenden Office-Anwendungen, sondern von simplen und kleinen Texteditoren, die ständig geöffnet sind und in den meisten Fällen als digitale Notizzettel oder Schreibblock dienen. Anwendungen, bei denen der reine Text im Vordergrund steht, und nicht die Optik oder das Layout.
Heutzutage lassen sich solche simplen Anwendungen wunderbar ins Internet verlagern und mithilfe von HTML5, CSS3 und Konsorten im Browser ausführen. So entfällt die nervige Installation, die Anwendungen werden absolut plattform-unabhängig und lassen sich von jedem Endgerät verwenden. Inzwischen gibt es eine ganze Handvoll solcher Editoren. Wir stellen euch an dieser Stelle die beliebtesten Produkte vor.
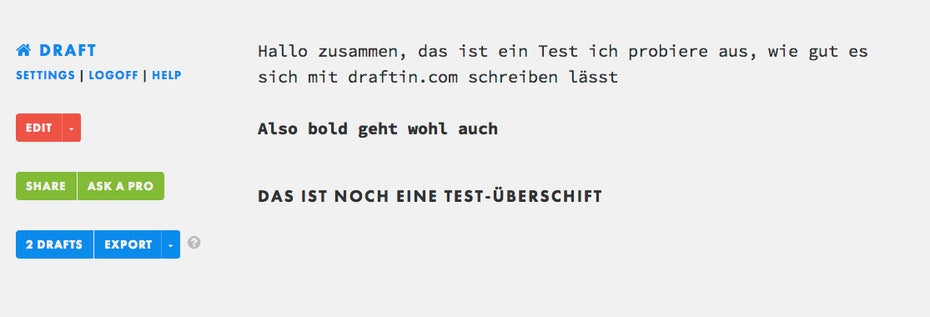
Draft

Der Online-Editor Draft verfügt über viele Export-Möglichkeiten und eine sehr übersichtliche Oberfläche.
Wie alle hier vorgestellten Tools ist Draft sehr einfach aufgebaut. Der Texteditor benötigt zwingend eine kostenfreie Registrierung. Wie alle anderen hier vorgestellten Tools ist er sehr minimalistisch gestaltet. Die Bearbeitungsansicht bietet keinerlei Formatierungen an. Draft kann allerdings mit der Markdown-Sprache umgehen. Damit können durch sehr einfache Maßnahmen HTML-Formatierungen erzeugt werden. Zum Beispiel reicht es aus, eine Zeichenfolge in „**“ zu setzen, um damit einen strong-Tag, also eine Fettschreibung zu erzeugen. Im „View“-Modus werden die so erzeugten Formatierungen sichtbar. Dokumente können auch zum kollaborativen Arbeiten freigegeben werden, allerdings müssen hierfür alle Teilnehmer über einen Draft-Account verfügen. Der Texteditor verfügt außerdem über besonders viele Export-Optionen und kann zum Beispiel direkt in Google Drive oder Dropbox speichern.
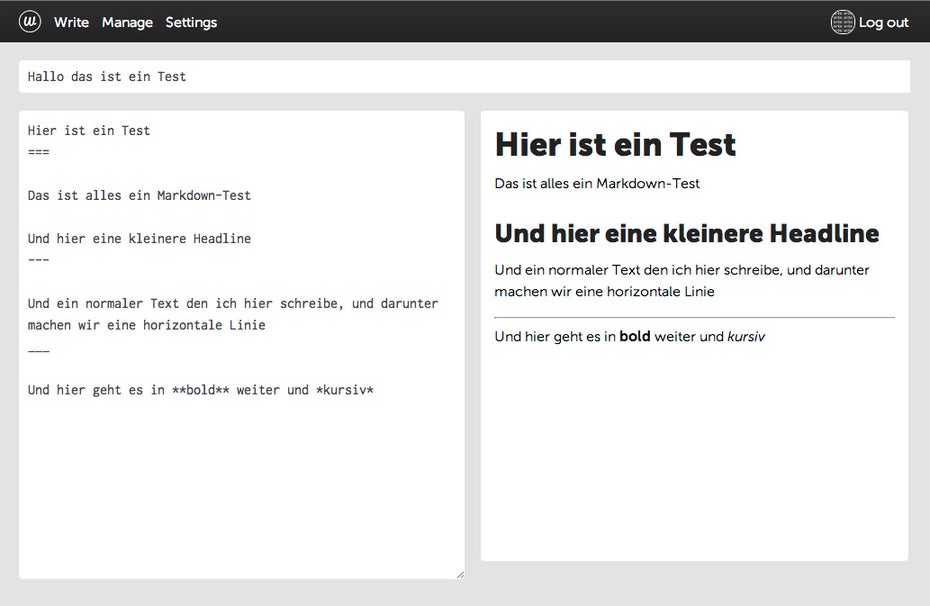
Write.app

Write.app zeigt gleichzeitig eine Vorschau auf das fertige Dokument an, welches mittels Markdown im Online-Editor formatiert werden kann.
Auch Write.app benötigt eine Registrierung, und bietet anschließend einen ähnlichen Funktionsumfang wie Draft.Der größte Unterschied liegt in der unterschiedlichen Ansicht. Write.App bietet parallel zwei gleich große Fenster in der Standardansicht. Im linken Fenster wird gearbeitet, auch hier kann Markdown verwendet werden. Im rechten Fenster wird zeitgleich das fertige Ergebnis als HTML-Ausgabe angezeigt. Ein Export der Daten ist in der kostenlosen Version nicht möglich.
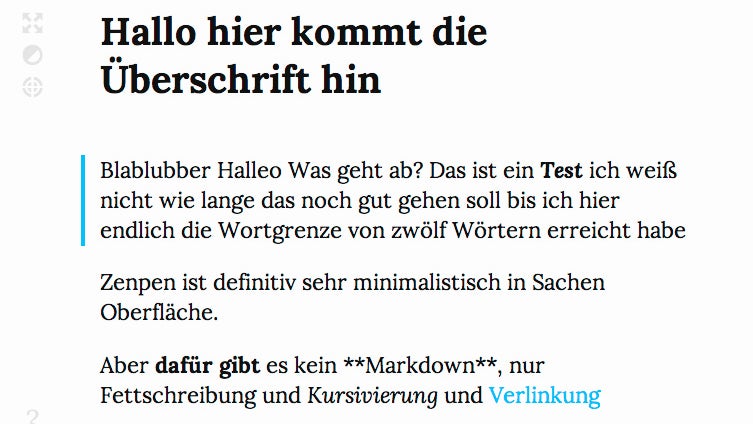
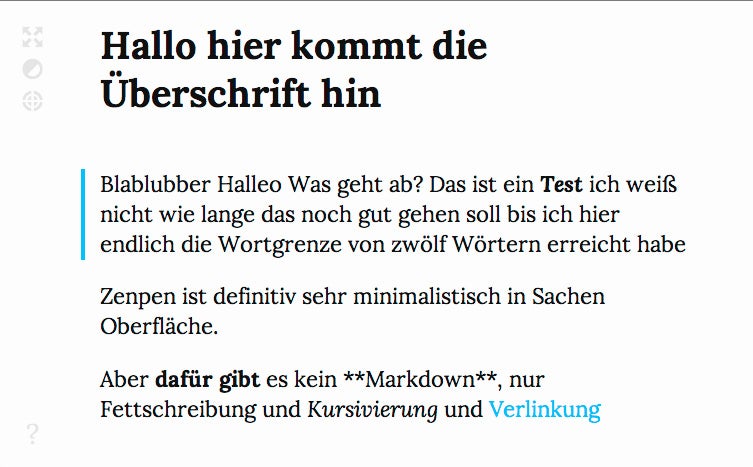
ZenPen

ZenPen beschränkt sich auf das Wesentliche. Außer Vollbild-Modus, einer invertierten Ansicht und einem Wörterzähler gibt es keinerlei Schnickschnack.
ZenPen hat tatsächlich buddhistische Züge, so minimalistisch wie sich die Oberfläche präsentiert. Hier gibt es neben einem Vollbildmodus und einer farblich invertierten Ansicht nur noch einen Wörterzähler. ZenPen unterstützt kein Markdown, kann jedoch Fett- und Kursivschreibung, Verlinkungen und Zitate erstellen. Außerdem speichert ZenPen die aktuellen Texte. Schließt man aus versehen den Browser, dann ist der angefangene Text auch beim nächsten Aufruf noch vorhanden.
Writer

Writer ist eine „Online Schreibmaschine“ ohne jegliche Formatierungsmöglichkeiten.
Writer bezeichnet sich selbst als „Internet Typewriter“ und das beschreibt die Anwendung sehr gut. Writer verfügt nämlich über keinerlei Formatierungen, eben wie eine klassische Schreibmaschine. Dafür lassen sich die Farben der Oberfläche beliebig anpassen. Nach einer Registrierung kann Writer Dateien auch online speichern und beim nächsten Aufruf wieder hervorzaubern. Die App gibt es auch als Chrome Extension bzw. Verknüpfung für eure „Neue Tab“-Seite.
Do it yourself: Chrome-Hack
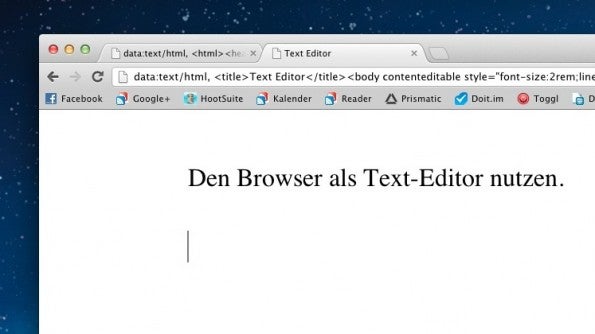
Wem die vorgestellten Dienste noch nicht zusagen, für den haben wir noch eine letzte Alternative. Googles Chrome-Browser lässt sich mittels einer einzige Textzeile zum Texteditor verwandeln. Die entsprechende Zeile muss nur in die Omnibox eingegeben werden und kann somit auch als Lesezeichen abgelegt werden. Lediglich eine Speicher-Funktion lässt sich damit nicht ohne Weiteres realisieren. Alle Infos zu dem Hack findet ihr im entsprechenden Beitrag.

Selbst ist der Nerd: Mit einer einzigen Code-Zeile wird Googles Chrome-Browser zum einfachen Editor.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Chrome-Hack als Titel ist sehr unpassend … geht ja auch in mehreren Browsern… typisch Google hype