TypeScript: Microsoft’s neue JavaScript Erweiterung

TypeScript – Was ist das?
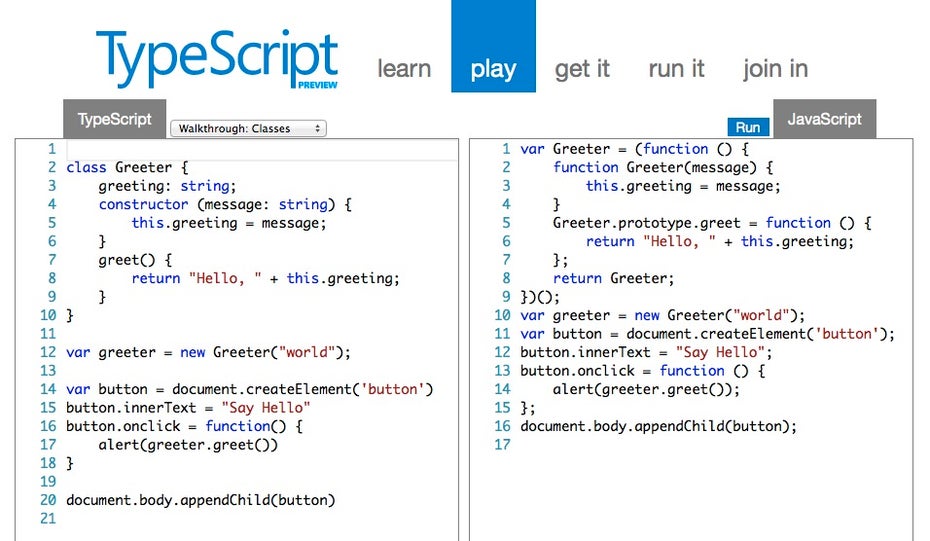
TypeScript kann als eine Erweiterung von JavaScript gesehen werden, die nützliche Bausteine bei der Entwicklung von großen Applikationen zur Verfügung stellen soll. Sämtlicher JavaScript-Code soll weiterhin in TypeScript weiterverwendet werden können, während TypeScript-Code vom Compiler in, für den Browser ausführbares, JavaScript umgewandelt wird. So soll der Umstieg auf die neue Sprache vereinfacht werden.
Typisierung
Der größte Unterschied zwischen JavaScript und TypeScript liegt in der Typisierung von Variablen. So können bei Bedarf feste Typen wie number, string etc. für die Variablen festgelegt und so Fehler schon beim Kompilieren und nicht erst beim Ausführen des Scripts erkannt werden. Legt man keine Typen fest, verhält sich TypeScript wie JavaScript und lässt sämtliche Daten für die jeweilige Variable zu.
Objektorientierte Programmierung
Das statische Typsystem bildet die Basis für eine weitere Erweiterung von JavaScript: objektorientierte Programmierung. So unterstützt TypeScript die Deklaration von Klassen und Vererbung. Durch die Nutzung von Namespaces ist in TypeScript eine bessere Trennung und Verwaltung einzelner Module realisierbar.
TypeScript ist als Open Source (OWFa 1.0) auf Codeplex, via Node.js und als Visual Studio Plugin verfügbar. Eine Standardisierung von TypeScript bei der European Computer Manufacturers Association ist derzeit ebenfalls im Gespräch.
TypeScript – Brauche ich das?
Auf den ersten Blick stellt TypeScript eine angenehme Erweiterung dar. Die Frage ist aber: Brauche ich das wirklich bzw. habe ich diese Features jemals vermisst? Viele Entwickler verzichten bewusst auf ein festes Typensystem und genießen die Freiheiten, die eine fehlende Typisierung mit sich bringt. Da JavaScript öfter als prozedurale und nicht als objektorientierte Programmiersprache eingesetzt wird, ist der tatsächliche Nutzen von Klassenvererbung ebenfalls eher zweifelhaft. Dadurch, dass der TypeScript-Code zu JavaScript-Code kompiliert wird, könnte sich das Debuggen einer solchen Anwendung ebenfalls als schwierig erweisen.
Insgesamt geht TypeScript weniger die Probleme von JavaScript an, sondern versucht die Web-Entwicklung einem Softwareentwickler, der von Haus aus mit C oder ähnlichen Programmiersprachen arbeitet, zu erleichtern. Viel interessanter wäre eine vereinfachte Schreibweise des JavaScript-Codes, um so das gesamte Script für die Entwicklungszeit kompakt zu halten. Auch ein einfacheres Handling von Variablen und Daten wäre interessant. Hier würde CoffeeScript eine Alternative zum TypeScript bieten.
Wer einen Blick auf TypeScript werfen will, kann das auf der TypeScript Webseite tun.
Der Autor
 Ilja Zaglov ist selbstständiger Kommunikations- & Mediendesigner. Er unterstützt kleine und mittelständische Unternehmen bei der Erstellung von Online- und Offline-Medien. Neben Web-Gestaltung gehören Motion-Graphics und 3D-Inhalte zu seinen Spezialgebieten.
Ilja Zaglov ist selbstständiger Kommunikations- & Mediendesigner. Er unterstützt kleine und mittelständische Unternehmen bei der Erstellung von Online- und Offline-Medien. Neben Web-Gestaltung gehören Motion-Graphics und 3D-Inhalte zu seinen Spezialgebieten.







Ich glaube, dass das schon Sinn macht, bei großen Projekten, z.B. CMSsen.
TYPO3 Neos setzt soweit ich weiß auch objektorientierte Javascript libs ein.
da gebe ich dem sven recht, vorallem die Browser ich frage mich nur wann da endlich M$ aufgibt diese weiter zu entwickeln… es macht schon kein spass mehr für deren Browse zu coden… !