Wireframe bis Prototype: Die besten 9 Tools für dein nächstes Webprojekt im Vergleich

(Screenshot: Youtube/What is Adobe XD)
Es gibt zwei Arten von Wireframes: statische und dynamische. Ein statisches Wireframe beinhaltet nur ein grundlegendes Raster, in dem Inhalt und Design noch keine Rolle spielen. Ein dynamisches Wireframe geht schon fast ins Prototyping über: Die Ideen sind weiter ausgereift und lassen sich interaktiv oder mit Animationen umsetzen. Wir haben euch die acht – unserer Meinung nach – besten Tools rausgesucht.
Wenn du mehr über die Vorgehensweise und die Unterschiede zwischen Wireframe und Prototyping wissen willst, solltest du diesen Artikel nicht verpassen oder in unserem Magazin Nr. 32 nachblättern.
1. Protopie
Protopie ist ein Tool für Mac und Windows, um High-Fidelity-Prototypen zu erstellen. Dabei beschränkt sich das Tool auf Prototypen für mobile Anwendungen. Protopie basiert auf den drei Grundeigenschaften einer Interaktion: einem Objekt, Auslöser und einer Antwort. Das Interface orientiert sich an den gängigen Design-Tools, sodass jedem der Einstieg gelingt.
Das Ziel von Protopie ist es, High-Fidelity-Prototypen zu erstellen, ohne dafür Code-Kenntnisse zu benötigen. Darüber hinaus unterstützt Protopie Sensoren in Smart-Devices. Das bedeutet, dass integrierte Sensoren berücksichtigt werden müssen, damit sich Prototypen bei der Implementierung auf einem Smart-Device als echte Lösung erweisen. Die von Protopie unterstützten Sensoren sind Tilt, Sound, Compass, 3D-Touch und Proximity.
Protopie bietet eine 10-tägige Testversion an. Danach kostet die Lizenz einmalig 99 US-Dollar und beinhaltet für ein Jahr kostenlose Updates. Studenten können jedoch nach Vorlage ihrer ID einen 50-prozentigen Rabatt anfordern.
2. Proto.io
Proto.io ist ein webbasiertes Tool. Die Einrichtung geht schnell und erfordert keinen IT-Support, jedoch ist die Nutzung nur online möglich und nicht ganz so reibungslos wie bei nativer Software. Proto.io unterstützt zwar prinzipiell auch andere Prototypen, ist aber eigentlich sehr stark auf mobile ausgelegt. So gibt es viele Bibliotheken mit vorgefertigten Elementen für iOS, Android und Windows Phone.
Ein weiterer Clou ist der direkte Import aus Photoshop und Sketch. Alle Ebenen bleiben dabei erhalten, der Nutzer kann dadurch mit Proto.io ein vorhandenes Design sehr schnell interaktiv gestalten. Interessierte können Proto.io 15 Tage lang kostenlos testen, danach starten die Preise bei 24 US-Dollar pro Monat für Freelancer und steigen mit der Anzahl der Nutzer und aktiven Projekte.
3. Framer
Die quelloffene Software Framer steht bei Designern hoch im Kurs. Framer zerlegt vollautomatisch Ordnergruppen in Photoshop-Dateien in sogenannte „Views“ und macht sie als Grafiken in einem HTML-Dokument verfügbar. Zudem vereint sie die Flexibilität von Code mit der Einfachheit eines visuellen Editors, indem alle einmal im Editor angelegten Elemente automatisch in passenden Code übertragen werden.
Framer ist mit einer Nutzungspauschale von monatlich mindestens 15 US-Dollar zwar nicht gerade günstig, dafür gibt es aber im Netz zahlreiche Tutorials, die den Einstieg erleichtern.
4. Adobe XD
Adobe XD CC ist ein Produkt aus der Adobe-Reihe und lässt sich für bereits registrierte Benutzer einfach aus der Creative Cloud laden. Adobe XD kann für einfache Wireframes oder auch für komplexe Prototypen verwendet werden. Durch intuitive Tools werden Routineaufgaben vereinfacht. Dazu gehören unter anderem die flexible Zeichenfläche und das zeitsparende Wiederholungsraster. Änderungen am Design werden automatisch im Prototyp übernommen. Ebenfalls lässt sich der Prototyp in Echtzeit auf iOS- und Android-Geräten überprüfen. Die Ergebnisse können schnell und unkompliziert für andere Teams freigegeben werden.
Wer keinen Bedarf an einer gesamtem CC-Lizenz hat, kann Adobe XD auch einzeln im Creative-Cloud-Abo für 11,89 Euro pro Monat abonnieren.
5. UX Pin

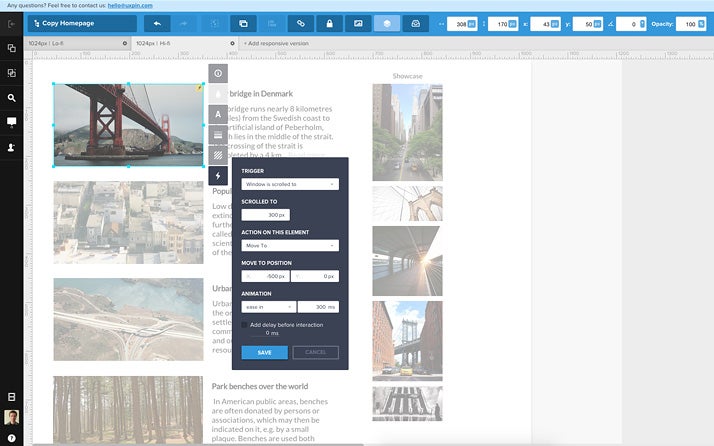
Mit wenigen Klicks vom Wireframe zum fertigen Prototypen. (Screenshot: uxpin.com)
UX Pin hat inzwischen zwei Produkte: UX Pin Prototyping und Systems. Prototyping richtet sich an kleine Teams zum Designen und Kollaborieren. In UX Pin Systems ist Prototyping bereits inkludiert. Darüber hinaus bietet es eine gesamte UX-Lösung für mittlere bis große Teams.
Zu der Auswahl von über hundert UI-Elementen kommen automatisierte Dokumentationen und Dev-Handoffs. Über die Echtzeit-Kollaboration können mehrere Teilnehmer gleichzeitig an einem Projekt arbeiten – ein eigener Account ist dazu übrigens nicht erforderlich.
UX Pin bietet eine siebentägige Testversion an. Danach starten die Preise bei 29 US-Dollar pro Monat und User für die Prototyping-Version und bei 49 US-D0llar für die Systems-Version.
6. Craft Plugin
Craft Freehand, einem weiteren Feature des Plugins, wird die Kollaboration mit Kollegen zum Kinderspiel.
7. Balsamiq

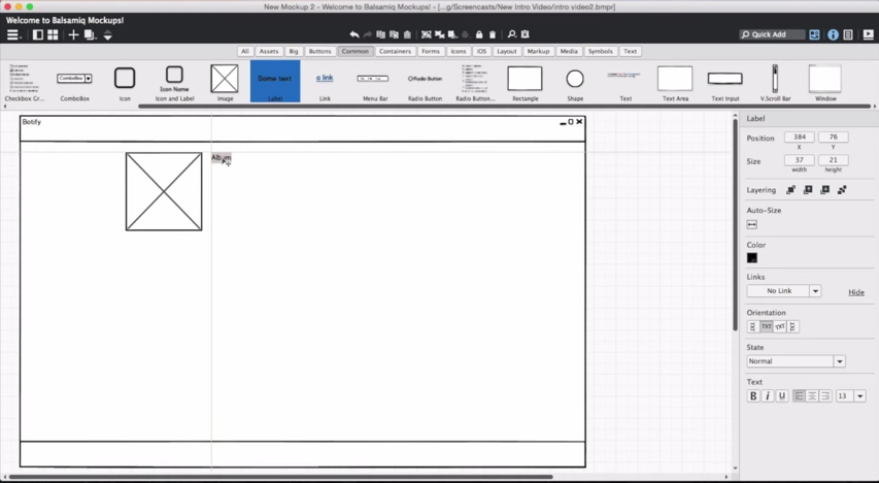
(Screenshot: balsamiq.com)
Balsamiq ist eines der bekanntesten Tools und konzentriert sich auf reines Wireframing. Vom Design ist es eher schlicht gehalten und erinnert an eine klassische Handzeichnung. Es gibt eine große Auswahl an Elementen, die einfach per Drag and Drop eingefügt werden. Leider sind keine Interaktionen möglich, es gibt aber die Möglichkeit, mehrere Tabs miteinander zu verlinken.
Die Einzelbenutzer-Lizenz geht bei 89 US-Dollar los. Der Preis der Volume-Lizenz richtet sich nach den Benutzern.
8. Axure RP
Axure kann als einfaches Wireframe-Tool oder auch als umfangreiches Prototype-Tool genutzt werden. Darüber hinaus lassen sich Flowcharts, Mockups, User-Journeys, Personas und vieles mehr erstellen. Axure verfügt über eine große Auswahl an UI-Elementen und viele weitere Features wie dynamischer Content, Animationen, Adaptive News und Mathe-Funktionen. Über die Cloud lassen sich Dateien einfach teilen.
Axure bringt einen großen Funktionsumfang mit, daher sollte genug Einarbeitungszeit eingeplant werden, sonst kann Axure schnell unübersichtlich werden. Wer Axure testen will, kann mit der 30-Tage-Testversion beginnen. Danach gibt es die Standard-Version für 29 US-Dollar im Abo-Modell oder für einmalig 495 US-Dollar.
9. Wireframe.cc

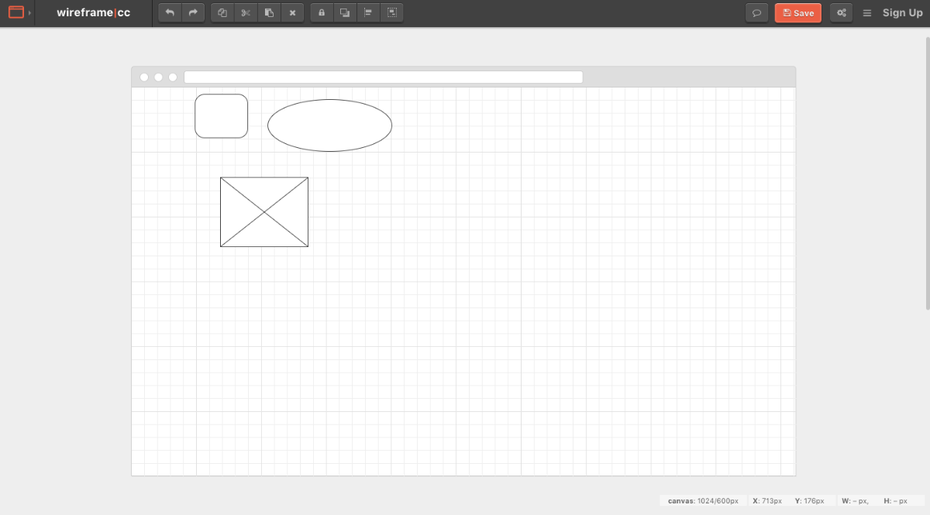
(Screenshot: wireframe.cc)
Mit der freien Version von Wireframe.cc kannst du einfache Mockups erstellen und durch Teilen des Links deine Arbeit präsentieren und kommentieren lassen. Die Premium-Version hat einiges mehr zu bieten. Interaktionen, Protokoll-Verläufe und der Export als PDF oder PNG sind nur einige Features. Auch Wireframe.cc bietet dir eine Kollaboration mit deinem ganzen Team.
Die Sieben-Tage-Testversion gibt es kostenlos. Das „Solo“-Abo-Modell startet bei 16 US-Dollar im Monat oder für einmalig 144 US-Dollar – wie der Name schon verrät, ist dieses Modell nur für einen Single-User.
Für den perfekten Workflow von Beginn an empfehlen wir Moodboards – hier der passende Artikel.

Für Studenten gibt es Axure übrigens kostenlos! Allerdings bin ich mit dem Tool nicht war geworden.
Danke für den Tipp! Schade… Aber vielleicht findest du ja ein neues unter den Tools.
Schnelle Prototypen für Webseiten https://blog.templatetoaster.com/website-prototyping-software
Ich arbeite schon seit einigen Jahren mit Axure, bestes Wireframing-Tool ever! :)