Individuelle WordPress-Seiten ohne eine Zeile Code: Das kann Layers

Mit Layers lassen sich WordPress-Seiten erstellen. (Screenshot: Layers)
Layers: Von der Installation bis zur leeren Layout-Vorlage in wenigen Minuten

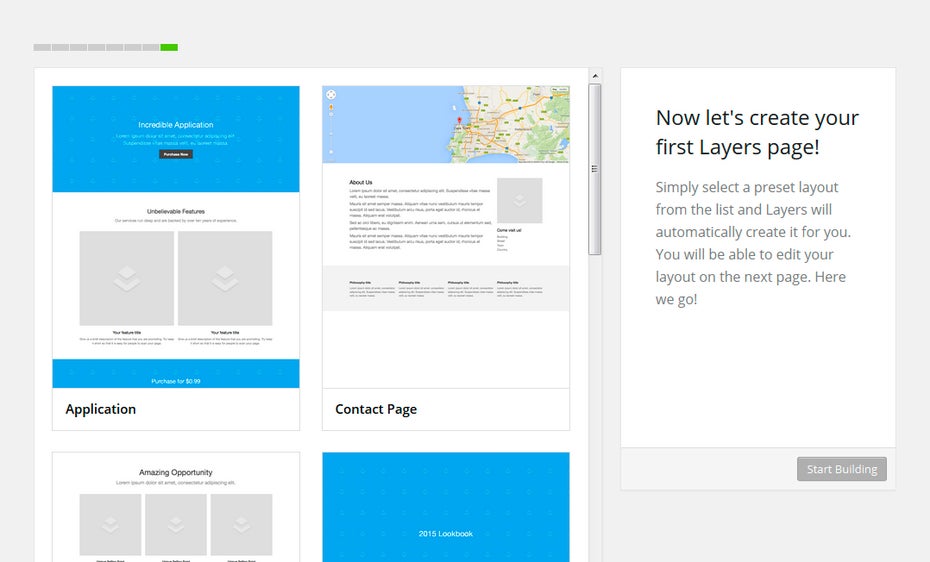
Am Ende der Layers-Einführung wird das Layout für die erste Seite gewählt. (Screenshot: eigene WordPress-Installation)
Nicht jeder WordPress-Nutzer besitzt die notwendigen Kenntnisse, um ein Theme selbst zu erstellen oder anzupassen. Mit Layers lassen sich auch ohne Programmierkenntnisse Seiten-Layouts erstellen, die individuell aussehen. Der Start mit Layers ist denkbar einfach. Ihr ladet euch einfach den ZIP-Ordner runter und installiert Layers im WordPress-Backend wie ein ganz normales Theme (über „Design“ > „Themes“ und dann oben auf „Installieren“). Anschließend werdet ihr auf die Willkommens-Seite von Layers weitergeleitet. Hier könnt ihr jetzt Stück für Stück eure Site einrichten.
Ganz am Ende des Vorgangs geht es an die Erstellung der ersten Seite – hier könnt ihr aus vorgefertigten Layouts wie „Application“ oder „Contact Page“ auswählen oder aber eine leere Seite erstellen (was im Test ausgewählt wurde). Nach der Auswahl werdet ihr zum Customizer weitergeleitet.
Ein Seiten-Layout mit Layers erstellen

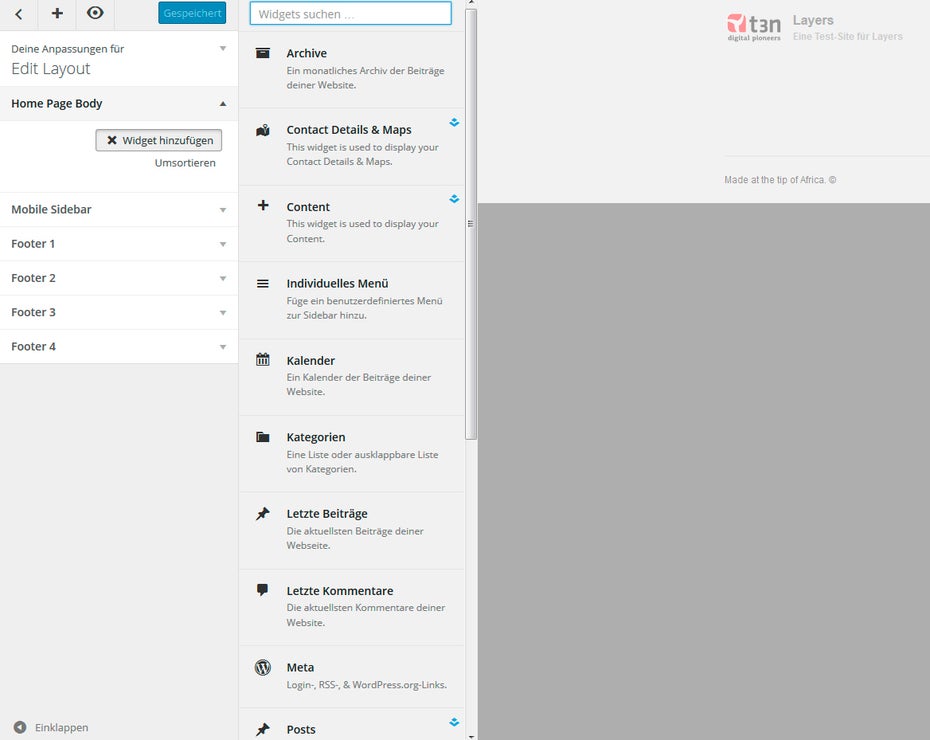
Layers bringt einige nützliche Widgets mit. (Screenshot: eigene WordPress-Installation)
Jetzt könnt ihr anfangen, ein Layout zusammenzustellen. In der Sidebar des Customizers findet ihr die Punkte „Edit Layout“, „Site Settings“, „Header“, „Footer“, das bekannte „Statische Startseite“ und „CSS“. Schauen wir uns zuerst den Punkt „Edit Layout“ an. Hier könnt ihr über den Unterpunkt „Home Page Body“ Inhalt und Layout eurer Seite anpassen.
Das Prinzip von Layers ist dabei folgendes: Über Widgets fügt ihr Inhalte in die Seite ein, wobei ein Widget immer eine Zeile in der Seite ist (zwei Widgets nebeneinander funktionieren also nicht, ohne den Code anzufassen). Neben den Standard-Widgets von WordPress stehen noch vier Layers-Widgets zur Verfügung. Mit ihnen könnt ihr Inhalte einfügen und gegebenenfalls auch im Raster anzeigen, Kontakt-Details sowie eine Karte integrieren, eure letzten Posts inklusive Abstract anzeigen und einen Slider einbauen.

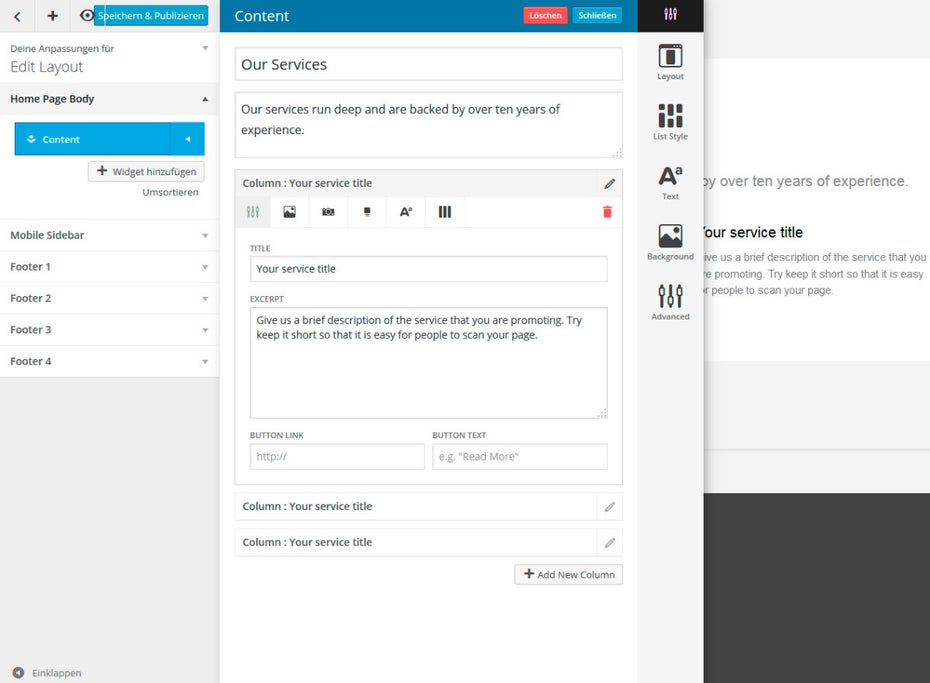
Umfangreiche Einstellungsmöglichkeiten in der Detailansicht der Widgets. (Screenshot: eigene WordPress-Installation)
Um ein Widget hinzuzufügen, klickt ihr einfach wie gewohnt auf „Widget hinzufügen“ und bekommt die Widgets angezeigt. Durch Anklicken wird ein Widget hinzugefügt und es öffnen sich automatisch die Detail-Einstellungen. Hier könnt ihr dann beispielsweise beim Content-Widget Spalten löschen oder hinzufügen, einstellen, wie viele Spalten ein Content-Bereich einnehmen soll und so weiter. Dieselbe Arbeitsweise gilt für die anderen Theme-Bereiche (In die mobile Sidebar muss auch das Menü eingefügt werden, da dieses sonst im mobilen Layout nicht angezeigt wird).
Weitere Einstellungsmöglichkeiten
Über den Punkt „Site Settings“ könnt ihr Menüs den verschiedenen Theme-Positionen zuweisen, das Logo sowie Titel und Untertitel anpassen, bestimmen, welche Sidebar auf welchem Seitentyp angezeigt werden soll und verschiedene Schriftarten für den body-Text, Überschriften und Buttons auswählen (zurückgegriffen wird hier auf Googles Web-Fonts).
Unter dem Punkt „Header“ könnt ihr sein Layout anpassen, einstellen, ob der Header sticky sein soll und eigenes JavaScript einfügen. Ähnliches gilt für den Bereich „Footer“. Wenn ihr mit einer Seite zufrieden seid, könnt ihr sie über die Schaltfläche „Speichern & Publizieren“ veröffentlichen. Wollt ihr eine neue Seite erstellen, geht ihr einfach über „Layers“ > „Add New Page“.
Layers bringt außerdem noch einige Seiten-Templates mit – unter anderem eine Blog-Ansicht. Über die weiteren Möglichkeiten von Layers könnt ihr euch in der Dokumentation informieren.

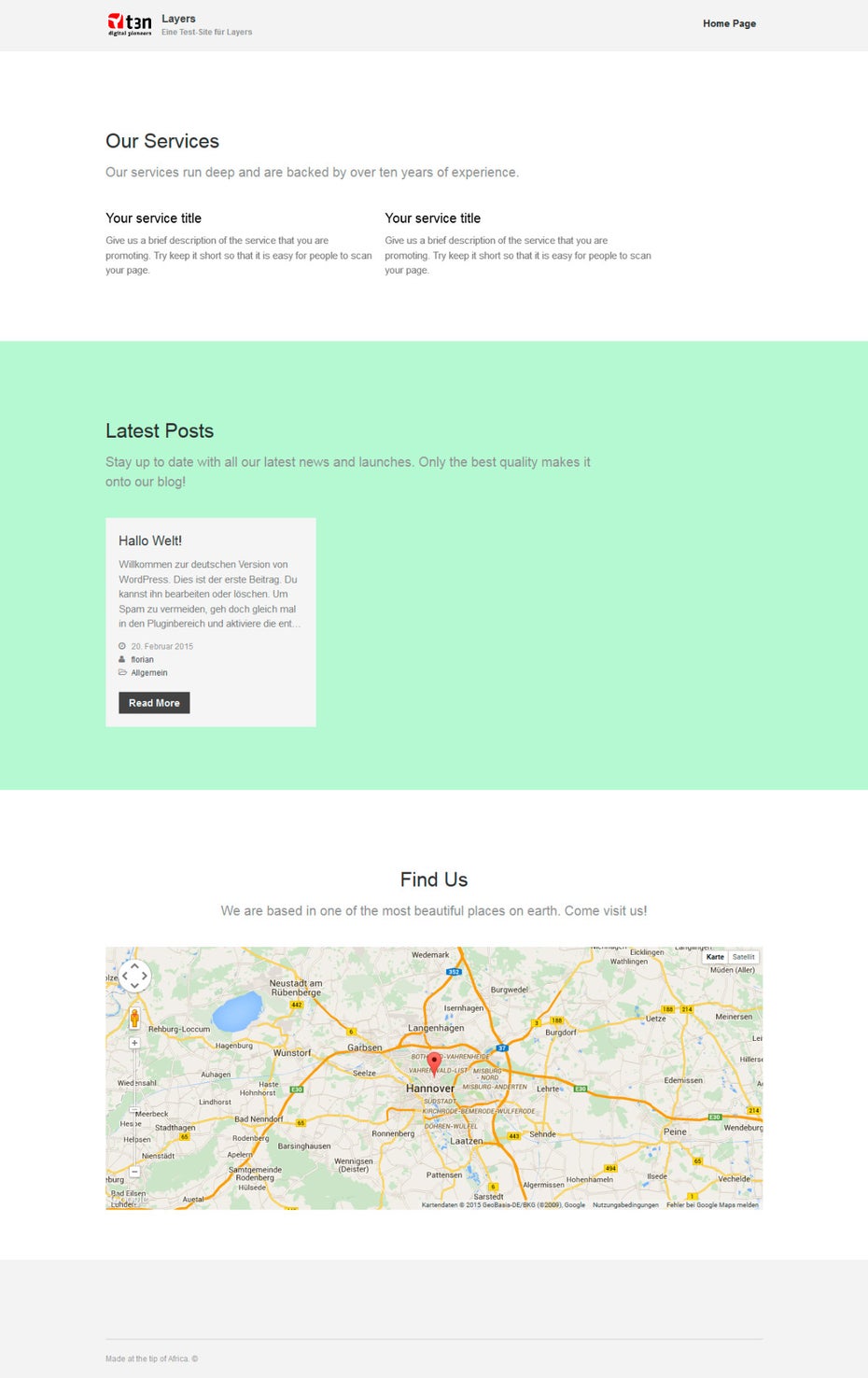
Ein erstes Ergebnis mit Layers. (Screenshot: eigene WordPress-Installation)
Ein Fazit
Es lässt sich mit Layers tatsächlich ziemlich viel einstellen und individuell verändern – eine Landingpage mit den wichtigsten Informationen, den letzten Beiträgen und einer Karte ist schnell erstellt, und der Code sieht bei oberflächlicher Betrachtung auch ganz okay aus. Wer allerdings ganz genaue Vorstellungen und Wünsche hat, die über ein gewisses Schema hinausgehen, wird sich auch weiterhin selbst ein Theme erstellen (lassen) müssen.
Wer aber einfach eine Website mit WordPress und anpassungsfähigen Seitenlayouts erstellen will, keine ausgefallenen Gestaltungswünsche hat und nicht selbst ein Theme erstellen kann oder will, der sollte sich Layers mal anschauen.
Vielleicht auch interessant: Hier findet ihr eine Liste der beliebtesten Plugins für WordPress


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Die Menüs in euerem Beispiel sind „eingedeutscht“, bei mir jedoch englisch – wie kann man dies umschalten? Danke, und für den Artikel!
Hi Voxs,
welche Menüs genau meinst du? Die Namen der Widgets? Es ist einfach eine ganz normale deutsche WordPress-Installation, alles, was von dem Plugin direkt kommt, ist auf englisch.
danke für den Hinweis, Florian! Sorry, ich habe da wohl nicht genau hingeschaut. Grüße! ;-)
Kein Ding, einen guten Wochenstart wünsche ich! :)
Wirklich praktisches tool, danke !
Klingt sehr interessant, ich werde es mal genauer unter die Lupe nehmen.
Danke werde ich mal testen! :)