HTML-Prototyping: So konzipiert man Websites mit System

Die Idee, Nutzer früh in den Entwicklungsprozess mit einzubeziehen, ist nicht neu. Wie wichtig dieser Ansatz bei der Entwicklung ist, zeigen die entstehenden Kosten durch Unproduktivität von Arbeitern aufgrund von Usability-Fehlern in Anwendungen. Eine nachträgliche Ausbesserung gestaltet sich in der Regel wesentlich kostspieliger als die Entwicklung von iterativen Prototypen und deren Erprobung in Nutzertests.
Die Umsetzungsgenauigkeit von Prototypen kann man je nach Projektanforderung und -stand in verschiedenen Abstufungen von Low Fidelity (geringe Umsetzungsgenauigkeit) bis hin zu High-Fidelity (hohe Umsetzungsgenauigkeit) unterteilen. Zusätzlich bietet sich eine Unterteilung in visuelle, inhaltliche und funktionelle Umsetzungsgenauigkeit an.
Visuelle Umsetzungsgenauigkeit
In den Anfängen der Konzeptionsphase können Designer beispielsweise Papierprototypen einsetzen. Das Team zeichnet einfach die ersten Entwürfe von Webseiten auf ein Blatt Papier. Elemente mit verschiedenen Zuständen auf einer Seite kann das Team als separates Element aus Papier anlegen und dann je nach Zustand über den eigentlichen Zustand legen. Diese Art von Prototypen bezeichnet man als low-fidelity.
Als nächste visuelle Abstufung gelten digitale Drahtgittermodelle (Wireframes) in verschiedenen Abstufungen: von Wireframes mit verwackelten Strichen, die einen gezeichneten Stil imitieren sollen, um die Abstraktheit von Wireframes zu unterstützen, bis hin zu Niehaus Wireframes, bei denen Elemente durch verschiedene Graustufen schon eine Gewichtung erhalten [1].
Die höchste visuelle Umsetzungsgenauigkeiten erreicht das fertige Screendesign. Das heißt: der Prototyp hat eine fertige Oberflächengestaltung. Die Usability-Expertin Dr. Deborah J. Mayhew empfiehlt, dass bei dieser Art der visuellen Umsetzung auch ein gewisser Grad an Funktionalität vorhanden sein sollte. Der Nutzer sollte zum Beispiel Eingaben tätigen, Informationen anschauen, Selektionen vornehmen und navigieren können. Dabei muss der Prototyp funktional nicht komplett sein und Daten aus einer fertigen Datenbank beziehen oder Nutzereingaben verarbeiten.

Inhaltliche Umsetzungsgenauigkeit
Auch den Inhalt kann man in verschiedenen Varianten in Prototypen bereitstellen. Ist noch überhaupt kein Inhalt vorhanden, greift man zunächst auf Blindtext zurück. Auch Bilder und andere Medien können Konzepter zunächst durch Platzhalter ersetzen, bevor der finale Inhalt vorliegt.
Man sollte jedoch schnell auf inhaltlich sinnvolle Texte und Bilder zurückgreifen, da man erst so auch überprüfen kann, ob für den realen Einsatz genügend Raum zur Verfügung steht. Für Nutzertests eignen sich Blindtexte und Platzhalter weniger, da der Nutzer den inhaltlichen Zusammenhang nicht herstellen kann.
Weitere Informationen zur funktionalen Umsetzung findet ihr auf der zweiten Seite des Artikels.
Funktionale Umsetzungsgenauigkeit
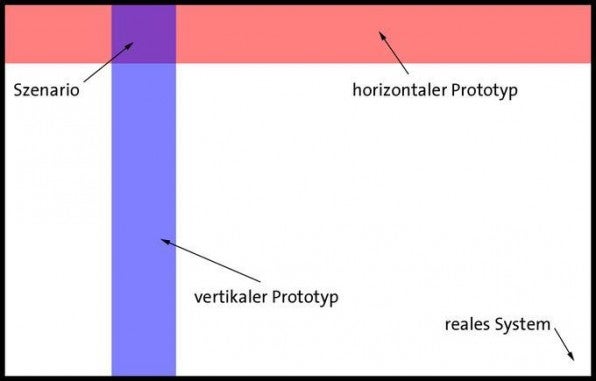
Bei der funktionalen Umsetzung unterscheidet man zwei Dimensionen. Die horizontale Dimension beschreibt die Berücksichtigung verschiedener Features und die vertikale Dimension beschreibt die Funktionalität der Features. Stehen in einem Prototyp also viele Features zur Verfügung, die allerdings nicht mit einer Funktion hinterlegt sind, spricht man von einem horizontalen Prototypen. Alle Bedienelemente eines Interfaces können also angewählt werden, sind allerdings nicht mit einer wirklichen Funktion hinterlegt und liefern somit keine realen Ergebnisse. Man spricht von einer Simulation, bei der man keine reale Arbeit erledigen kann. Horizontale Prototypen eignen sich dazu, das komplette System und die logische Abfolge zu testen, obwohl die Bedienung nicht wirklich real ist.
Bei einem vertikalen Prototypen hingegen stehen noch relativ wenig Features zur Verfügung, die allerdings schon eine wirkliche Funktion bieten und reale Ergebnisse liefern. Hier kann man die zur Verfügung gestellten Features demnach schon unter realen Bedingungen testen. Da noch nicht alle Features zur Verfügung stehen, kann man die Vollständigkeit des Interfaces nicht überprüfen.
Der kleinste gemeinsame Nenner dieser beiden Prototypen ist das Szenario. Bei einem Szenario simuliert man das Interface, wobei der Proband sich an einen vorgegebenen Weg halten muss. Der Vorteil von Szenarios ergibt sich daraus, dass sie relativ schnell und günstig zu produzieren sind. Nachteilig gestaltet sich, dass der Probant nur einen bestimmten Weg beschreiten kann und das Szenario damit nicht einer realen Situation standhält.
Wie genau darf es sein?
Die Auswahl der Umsetzungsgenauigkeit sollte man nicht einfach aus dem Bauch heraus treffen. Stattdessen sollten Designer und Entwickler die Anforderungen des Projekts analysieren und einordnen. Auf Basis der Anforderungen kann man entscheiden, welche Detailtiefe ausreichende Erkenntnisse liefert, um den finanziellen Aufwand zu rechtfertigen. Besonders die neuen Prototyping-Tools verleiten dazu, alle Elemente dynamisch umzusetzen. Man sollte dennoch hinterfragen, welche Erkenntnisse sich daraus ergeben können. Gerade bei stark verschachtelten Elementen vergrößert sich der Aufwand durch die Nutzung von Prototyping-Tools.

Grundlegende Fragestellungen bei der Auswahl der richtigen Umsetzungsgenauigkeit zielen darauf ab, wie komplex die Inhaltsstruktur ist und wie neuartig die Konzepte sind. Gerade im Web gibt es schon viele Erkenntnisse im Bereich der Usability und viele Bedienelemente sind von Nutzern schon gelernt. Greift man vorwiegend auf gelernte Bedienelemente zurück und ist die Navigation nicht zu komplex, kann man den Detailgrad des Prototyps durchaus geringer wählen und einfach grundlegend prüfen, ob die Elemente richtig interpretiert werden. Bei komplexeren Projekten sollte man einen höheren Detailgrad einsetzen, beziehungsweise sich iterativ an einen höheren Detailgrad heranarbeiten.
Einen Überblick über passende Tools wie Axure, Balsamiq und Fireworks findet ihr auf der dritten Seite dieses Artikels.
Tools im Überblick
Vor einigen Jahren waren für Informationsarchitekten Tools wie Microsoft Visio und Omnigraffle quasi der Standard, um Wireframes zu erstellen – und das, obwohl sie für ganz andere Anwendungsszenarien entwickelt wurden. Mittlerweile sind spezielle Tools für Wireframing und Prototyping-Bedürfnisse auf dem Markt und haben sich weitestgehend etabliert. Aber auch Visio und Omnigraffle haben sich weiterentwickelt, um weiterhin für Konzeptionsprojekte interessant zu bleiben. Die Liste der Tools wächst stetig. Einen guten Überblick bietet die Übersichtstabelle von Dan Harrelson, der schon viele Tools erfasst hat [2].
Axure
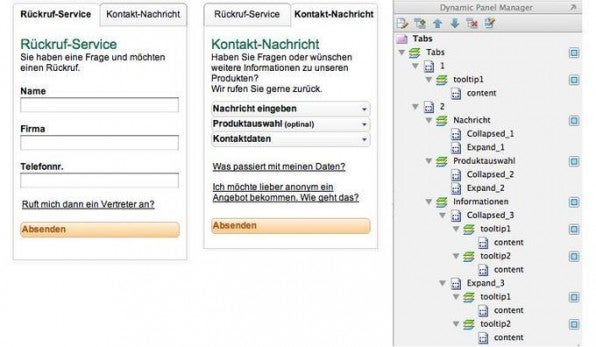
Axure ist ein Vorreiter im Bereich der Tools mit Spezialisierung auf Prototyping. Das Tool glänzt mit einer intuitiven Nutzerführung. Mit Axure können Anwender schnell Wireframes in verschiedenen Stilen (vom gescribbelten Look bis geradlinig) erstellen und dynamisieren.
Axure ist eines der wenigen Prototyping-Tools, die weit über die reine Verlinkung von einzelnen Elementen für die Erstellung eines Klickpfades hinaus gehen. Es kann Funktionalitäten wie Drag&Drop, Mouse-Over, Mouse-Click und vieles mehr abbilden. Programmierkenntnisse sind nicht nötig. Die vorgefertigten Bedienelemente kann man mit weiteren Widget-Libraries beliebig erweitern. Die neueste Erweiterung von Axure ist AxShare, eine Plattform um Axure-Prototypen online zu hosten, zu teilen und im Team diskutieren zu können. Ein wichtiger Schritt, um mit Online-Tools wie Balsamiq oder Mockingbird mithalten zu können, die ebenfalls Collaboration-Möglichkeiten anbieten.
Balsamiq
Balsamiq steht stellvertretend für viele Online-Tools, die wie Unkraut aus dem Boden sprießen. Das Tool basiert auf der Air-Plattform und ist daher plattformübergreifend und sogar als Webversion verfügbar. Bei Balsamiq stehen allerdings eher grobe Wireframes im Vordergrund, die mit verwackelten Strichen stark gezeichnet aussehen. Die Möglichkeit, dynamische Elemente zu erstellen, wird nicht unterstützt. Lediglich einzelne Seiten kann der Nutzer miteinander verlinken, wobei er hierfür einzelne Dateien erstellen muss, die er dann untereinander verlinken kann. Bei größeren Projekten ist dies eher mühselig. Andere Tools wie Mockflow oder Mockingbird eignen sich da schon eher, wenn man einen wirklichen Klickpfad, bestehend aus mehreren verlinkten Seiten, erstellen will. Mockflow unterstützt dabei auch die Anzeige auf mobilen Geräten wie iPhone, iPad und Android-Smartphones. Da man die Tools online im Browser nutzen kann, sind sie einerseits plattformübergreifend und bieten andererseits die Möglichkeit, über verschiedene Accounts gemeinsam an einem Projekt zu arbeiten.
Fireworks
Fireworks ist generell ein Tool, das gut in den Web-Worklfow passt. In der neusten Version kann der Anwender Objekten sogar CSS-Eigenschaften zuweisen und diese exportieren. In Fireworks besteht die Möglichkeit, in einer Datei mehrere Seiten und Seitenzustände unterzubringen. Einzelne Objekte lassen sich verlinken, um so einen Klickpfad anzulegen. Eine höhere Dynamisierung ist aktuell noch nicht möglich. Vom visuellen Detailgrad kann man in Fireworks schnell sowohl Wireframes als auch high-fidelity-Designs ausarbeiten.
HTML
Letztlich kann man Prototypen auch direkt in HTML umsetzen. Hierbei stellt sich die Frage, wie viel Zeit man investieren kann und ob der Code wiederverwendet werden soll. Will man einzelne, ausgefallene Elemente schnell testen, kann es sinnvoll sein, die Seite als Bild einzubinden und die gefragten Elemente nur umzusetzen und zu testen. Greift man hingegen auf standardisierte Elemente zurück, kann die Programmierung schon genauer sein, damit man den Code für die spätere Entwicklung übernehmen kann.
Der Nachteil von HTML liegt im erhöhten Aufwand gegenüber Tools wie Axure. Darüber hinaus muss der Awender natürlich mit HTML umgehen können. Ajax-Bibliotheken wie jQuery und Gridsysteme wie Wirefy [3] erleichtern das Erstellen von HTML-Prototypen ungemein, da viele Bibliotheken zur Erweiterung ein schnelles Umsetzen von Funktionalitäten erlauben.
Der Vorteil von richtigen HTML-Prototypen erweist sich im Detail bei Nutzertests. Hierzu eine kleine Anekdote aus dem Alltag des Autors. In einem Nutzertest wurde ein Layout getestet, in dem ein Mega- Dropdown integriert war. Beim Öffnen des Menüs fing der Proband direkt an zu mäkeln, dass er diese Menüs nicht mag, da sie hakelig zu bedienen sind. Während er diese Aussage traf, probierte er das Menü weiter aus. Kaum hatte er seine Aussage vollendet, revidierte er diese dann auch wieder und meinte nur, dass dieses Menü sich allerdings sehr gut bedienen lässt. Wieso kam es zu diesem Sinneswandel?
Bei Mega-Dropdowns spielt das Timing eine wichtige Rolle. Bei Mouse-Over sollte das Menü nicht sofort eingeblendet werden, sondern eine leichte Verzögerung aufweisen. Dies vermeidet beispielsweise die ungewollte Auswahl eines Menüpunkts, wenn man von einem Menüpunkt in das Untermenü fährt und dabei über einen anderen Menüpunkt streift („diagonal Problem“) [4]. Per HTML und jQuery konnte diese Verzögerung direkt in den Prototypen integriert werden, wodurch das Menü sich gut bedienbar präsentierte. Mit Prototyping-Tools wie Axure hätte man durchaus die reine Funktionalität eines Mega-Dropdowns simulieren können, jedoch nicht die für den Nutzer wichtige Verzögerung.
Fazit
Prototypen eignen sich gut, um schon im frühen Design- und Entwicklungsprozess Erkenntnisse über die Gebrauchstauglichkeit zu erhalten. Bei dem Umfang und Detailgrad des Prototypen sollte man die Projektanforderung und -komplexität immer im Auge behalten, um einerseits genügend Erkenntnisse zu erlangen, andererseits aber auch nicht unnötig viel Zeit zu investieren. Auch bei der Entscheidung für ein Tool muss schon klar sein, wie detailliert der Prototyp umgesetzt werden soll.
Ebenfalls interessant:
 Manuel Ressel ist Conversion Designer bei der Web Arts AG und Autor bei
Manuel Ressel ist Conversion Designer bei der Web Arts AG und Autor bei 
Ein weiteres, weder in dem Artikel noch in der Liste erwähntes, Tool ist „HotGloo“ eines deutschen Entwicklerteams aus Hamburg. Ich arbeite damit bereits seit ein paar Monaten für die Konzeption eines Portals und bin damit sehr zufrieden. Bereits in der kostenlosen Variante bietet das Tool umfangreiche Features!
Wenn ich mich richtig erinnere, bin ich auch über t3n darauf gestoßen, weshalb es mich noch ein wenig mehr wundert, dass es in diesem Artikel nicht erwähnt wurde.
HTML-Prototypen haben den großen Vorteil, dass Haptik und Renderingqualität (z.B. der Schriften) der des Browsers entsprechen. Um den Aufwand für die Erstellung von HTML-Prototypen zu reduzieren, bietet sich die Nutzung von CSS-Frameworks an, um mit vorgefertigten Layout- und UI-Modulen arbeiten zu können.
Ich empfehle daher, einen Blick auf das Projekt „Thinkin‘ Tags“ (http://www.thinkintags.com) zu werfen.
Nebst Wirefy sollte vielleicht noch Foundation (http://foundation.zurb.com/) erwähnt werden.
Wirefy scheint weitestgehend eine Adaption Foundations zu sein und bietet dabei weniger Features.
Bei den Wireframing-Tools könnte man noch Moqups (https://moqups.com/) eingliedern. Simpel, solide und for free.