So beschleunigst du WordPress-Plugins mit AJAX

Normalerweise wird eine Webseite neu geladen, wenn ein Besucher etwas anklickt. Das heißt der Server muss die komplette Seitenstruktur generieren und an den Client verschicken. Das ist soweit vollkommen in Ordnung, steht aber bei nur kleinen Veränderungen auf der Webseite in keinem Verhältnis zur damit verbundenen Ladezeit.

Foto: Bull3t, flickr.com. Lizenz: CC BY-SA 2.0
Man kann die Reaktionszeit von Webseiten deutlich verbessern, indem man auf AJAX-Requests zurückgreift. Durch den Einsatz von AJAX muss die Webseite nicht bei jeder Interaktion neu geladen werden und wirkt so deutlich performanter. WordPress bietet ebenfalls AJAX-Unterstützung, sodass man sehr einfach Plugins mit AJAX-Funktionen für das Content Management System erstellen kann.
Wir werden hier ein einfaches Plugin zum Laden von weiteren Themen innerhalb eines Posts erstellen.
Dateistruktur
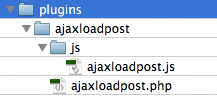
Beginnen wir nun also mit der Plugin-Erstellung. Zunächst benötigen wir einen neuen Ordner im Plugin-Verzeichnis der WordPress-Installation (wp-content/plugins). Wir nennen ihn „ajaxloadpost“ und erstellen direkt eine PHP-Datei mit den folgenden Inhalten:
<?php
/*
Plugin Name: AJAX Load Post
Description: Dieses Plugin wird seperate Posts innerhalb eines anderen Posts laden
Author: Euer Name
Version: 1
*/
?>Das Plugin sollte nun im Administrationsbereich von WordPress zur Aktivierung bereitstehen. Sobald das Plugin aktiviert wird, fügen wir den folgenden Code in die Datei ajaxloadpost.php ein.
define('AJAXLOADPOSTURL', WP_PLUGIN_URL."/".dirname( plugin_basename( __FILE__ ) ) );
function ajaxloadpost_enqueuescripts() {
wp_enqueue_script('ajaxloadpost', AJAXLOADPOSTURL.'/js/ajaxloadpost.js', array('jquery'));
wp_localize_script( 'ajaxloadpost', 'ajaxloadpostajax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
}
add_action('wp_enqueue_scripts', ajaxloadpost_enqueuescripts);
Hier wird zunächst die Konstante „AJAXPOSTURL“ definiert, in der die URL zum Plugin-Ordner gespeichert wird. Diese URL werden wir benötigen, um auf unser Plugin verweisen zu können. Im Anschluss fügen wir die Funktion „ajaxloadpost_enqueuescripts“ zur Funktion „wp_enque_scripts“ von WordPress hinzu, um das zum Skript gehörende JavaScript mit in WordPress zu laden.
Die Funktion „wp_enque_scripts“ wird unsere JavaScript-Datei nach jQuery einfügen, sodass wir auf alle Funktionen von jQuery zurückgreifen können.
 Mit „wp_localize_script“ stellen wir uns die Variable „ajaxhandler“ zur Verfügung, die den Pfad zur Datei admin-ajax.php enthält, sodass die spätere JavaScript-Funktion weiß, an welche Datei die Anfragen gestellt werden sollen.
Mit „wp_localize_script“ stellen wir uns die Variable „ajaxhandler“ zur Verfügung, die den Pfad zur Datei admin-ajax.php enthält, sodass die spätere JavaScript-Funktion weiß, an welche Datei die Anfragen gestellt werden sollen.
Nun fehlt nur noch die JavaScript-Datei in unserem Plugin Ordner. Wir hinterlegen sie, wie in ajaxloadposts.php definiert im Ordner „/js/ajaxloadposts.js“, sodass die links stehende Ordnerstruktur entsteht.
Handler-Funktion für AJAX-Requests in WordPress
Bevor wir Anfragen an WordPress schicken, benötigen wir eine Funktion, die auf die Anfragen reagieren kann. Diese definieren wir in ajaxloadpost.php wie folgt:
function ajaxloadpost_ajaxhandler() {
if ( !wp_verify_nonce( $_POST['nonce'], "ajaxloadpost_nonce")) {
exit("Wrong nonce");
}
$result = '';
$content_post = get_post($_POST['postid']);
$result = strip_shortcodes($content_post->post_content);
die($result);
}Die Funktion erwartet zwei Eingaben. Die Post-ID ($_POST[‚postid‘]) mit der wir später die richtigen Inhalte auslesen können und die Nonce ($_POST[’nonce‘]), die dazu dient zu überprüfen, ob die Requests berechtigterweise stattfinden.
Die Funktion überprüft, ob die Anfrage berechtigt ist, holt im Anschluss die Inhalte des abgefragten Posts und gibt sie zurück. Nun muss die Funktion nur noch bei WordPress registriert werden:
add_action( 'wp_ajax_nopriv_ajaxloadpost_ajaxhandler', 'ajaxloadpost_ajaxhandler' );
add_action( 'wp_ajax_ajaxloadpost_ajaxhandler', 'ajaxloadpost_ajaxhandler' );
JavaScript Funktion für die AJAX-Abfrage
Als nächstes schreiben wir die JavaScript-Funktion, die später die Daten via AJAX anfragen wird. In ajaxloadpost.js solltet ihr folgenden Code unterbringen:
function ajaxloadpost_loadpost(postid,nonce) {
jQuery.ajax({
type: 'POST',
url: ajaxloadpostajax.ajaxurl,
data: {
action: 'ajaxloadpost_ajaxhandler',
postid: postid,
nonce: nonce
},
success: function(data, textStatus, XMLHttpRequest) {
var loadpostresult = '#loadpostresult';
jQuery(loadpostresult).html('');
jQuery(loadpostresult).append(data);
console.log(data);
},
error: function(MLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});
}Diese Funktion sendet eine Post-ID und die Nonce an den Server. Die URL ist der Pfad zur Datei admin-ajax.php, den wir zuvor in der JavaScript-Variable „ajaxurl“ gespeichert haben. Anschließend definieren wir die Action mit der zuvor im PHP-Teil definierten Handler und schicken Post-ID und Nonce via POST an den Server.
Ist die Funktion erfolgreich, wird der div mit der id „#loadpostresult“ mit dem vom Server zurückgelieferten Inhalt gefüllt. Im Fall eines Fehlers lösen wir eine Fehlermeldung aus.
Post-Liste anzeigen
Sobald alle Funktionen stehen, müssen nur noch die Titel der Posts mit Links zum Aufruf unserer JavaScript-Funktion versehen werden.
function ajaxloadpost_show_latest_posts($number = '5'){
$results ='';
$the_query = new WP_Query( 'posts_per_page='.$number);
while ( $the_query->have_posts() ) :
$the_query->the_post();
$nonce = wp_create_nonce("ajaxloadpost_nonce");
$arguments = get_the_ID().",'".$nonce."'";
$link = ' <a onclick="ajaxloadpost_loadpost('.$arguments.');">'. get_the_title().'</a>';
$results.= '<li>' . $link . '</li>';
endwhile;
wp_reset_postdata();
$results.= '<div id="loadpostresult"></div>';
return $results;
}In der Funktion „ajaxloadpost_show_latest_posts“ werden die neuesten Beiträge abgefragt und als Linkliste mit Verweis auf unsere AJAX-Funktion ausgegeben. Zusätzlich dazu wird ein leeres div mit der id „#loadpostresult“ ausgegeben, in das später die Inhalte unseres AJAX-Requests reingeladen werden können.
Zu guter Letzt müssen wir nur noch einen Shortcode für die Verwendung in unseren Beiträgen definieren und die entsprechende Funktion hinterlegen.
function ajaxloadpost_shortcode_function( $atts ){
return ajaxloadpost_show_latest_posts();
}
add_shortcode( 'AJAXLOADPOST', 'ajaxloadpost_shortcode_function' );

Durch den oben stehenden Code wird nun im Beitrag durch das Einfügen des Shortcodes [AJAXLOADPOST] die Funktion „ajaxloadpost_shortcode_function“ aufgerufen und die Liste mit den Links ausgegeben.
Mit einem Klick auf einen der Links sollte der Inhalt des jeweiligen Posts in den aktuellen Beitrag reingeladen werden.
Zusammenfassung
Dieses Beispiel zeigt wie leicht es ist, Plugins für WordPress zu erstellen und Funktionen des Systems mit AJAX-Funktionen zu beschleunigen, sodass die Reaktionszeiten der Webseite deutlich verbessert werden.
Making your WordPress Plugins responsive by using AJAX – via Designmodo
