Bootstrap-Alternativen: 6 Lightweight-Frameworks für kleine Web-Projekte

Der Vorteil von Bootstrap liegt klar auf der Hand: Einmal das Framework erlernt, können schnell weitere umfangreiche Webseiten erstellt werden, ohne das Rad immer wieder neu zu erfinden. Das spart nicht nur Zeit, sondern sorgt auch für eine gleichbleibende Qualität.
Unsere Webseiten aber sollen ja nicht immer riesig und umfangreich werden. Bootstrap kann zwar auch wunderbar kleine Webseiten bedienen, stellt aber mehr Funktionen und Möglichkeiten bereit, als benötigt werden. Zeit für ein paar kleine und einfache Alternativen.
1. Skeleton

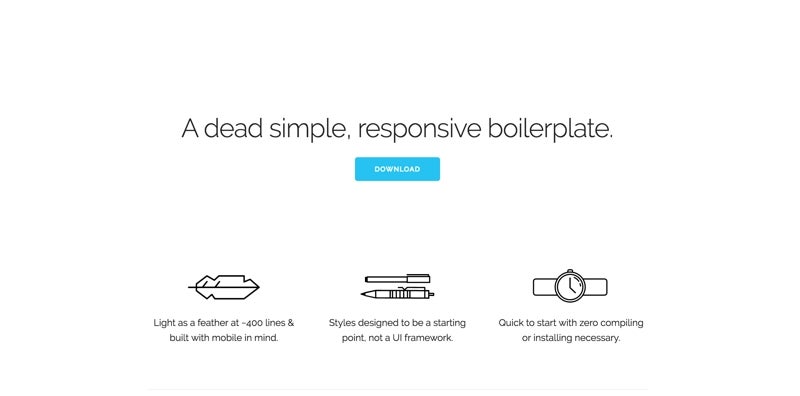
Bootstrap-Alternative: Skeleton. (Screenshot: Skeleton)
Skeleton liefert ein funktionales Grid und eine Menge hübscher HTML-Elemente mit den passenden Style. Egal ob Forms, Buttons oder Headlines – mit Skeleton sind wir gut gewappnet. Alle Schriften werden zudem in rem definiert und Media-Queries direkt mitgeliefert. Wer gerne mit Normalize arbeitet und sich noch Helper-Klassen wünscht, hat mit Skeleton das richtige Framework gefunden.
- Schickes Design
- Standard-Elemente
- Media-Queries
- Helper-Klassen
2. Spectre.css

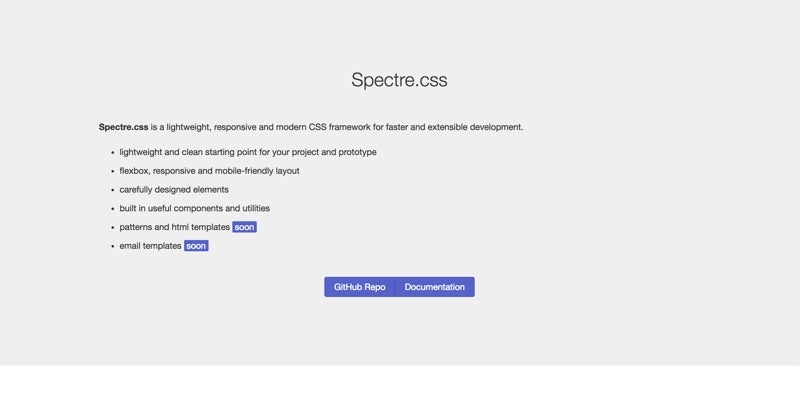
Bootstrap-Alternativen: Spectre. (Screenshot: Spectre)
Wer sich noch mehr Funktionalität wünscht, sollte sich Spectre anschauen. Es bietet verschiedene Icons, Tabs und auch ein Flexbox-Grid. Tendenziell ist es ein wenig experimentierfreudiger – und auch umfangreicher.
- Flexbox-Grid
- Tabs, Icons, Bagdes oder Avatars und vieles mehr
- Umfangreiches Design
3. Milligram

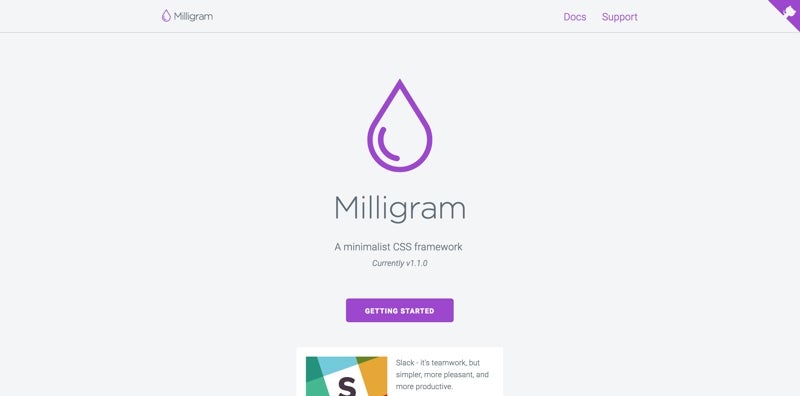
Bootstrap-Alternative: Milligram. (Screenshot: Milligram)
Milligram hingehen kümmert sich auch primär wieder um Standard-HTML-Elemente, arbeitet auch mit rems und liefert die passenden Media-Queries mit. Ob eher zu Milligram oder Skeleton gegriffen wird, ist eher eine optische Entscheidung.
- Flexbox-Grid
- Schickes Design
- Standard-Elemente
- Media-Queries
- Helper-Klassen
4. Furtive

Bootstrap-Alternative: Furtive. (Screenshot: Furtive)
Furtive kümmert sich größtenteils auch um die gängigsten HTML-Elemente und bringt für Forms, Buttons oder Tabellen und Listen den richtigen Style mit. Trotzdem setzt es beim Grid auf eine Flexbox-Umsetzung. Somit ist es eher mobile-first und bezeichnet sich selbst als „forward-thinking“-Framework.
- Flexbox-Grid
- Standard-Elemente
- Helper-Klassen
5. Basscss

Bootstrap-Alternative: Basscss. (Screenshot: Basscss)
Der Name ist Programm. Basscss liefert alle typische HTML-Standard-Elemente, die benötigt werden. Zudem gibt es noch ein sehr umfangreiches Grid, das sich sehr weit modifizieren lässt. Bei Basscss fällt auf, dass es sich hauptsächlich um die Logik der Elemente kümmert. Ein richtiges Design, wird dabei nicht mitgeliefert. Dafür können wir viele Einstellungen über die Klassen vornehmen und müssen uns um die Logik keine Sorgen mehr machen.
- Umfangreiche Helper-Klassen
- Umfangreiches Grid mit vielen Möglichkeiten
- Standard-Grid oder auch Flexbox-Grid möglich
6. μ css

Bootstrap-Alternative: μ. (Screenshot: μ)
Das Framework μ ist etwas spezieller und auch eher als Joke zu verstehen. Es bietet zwar teilweise Kern-Funktionalitäten eines CSS-Frameworks, die sind aber nicht unbedingt ausreichend für ein Projekt. Trotzdem überzeugt es mit schlagfertigen Argumenten.
- Is lightweight and loads fast
- Fits on all your shitty screens
- Looks the same in all your shitty browsers
- Accessible to every asshole that visits your site
- Legible and gets your fucking point across
Daher wollten wir euch diese kleine Lib nicht vorenthalten. Ob sie für den Produktiv-Einsatz zu empfehlen ist, darf jeder selbst entscheiden. ;)
Das Fazit: Bootstrap-Alternativen
Alle Frameworks bestehen ausschließlich aus CSS und sind dafür gedacht, schnell und einfach ein Grundgerüst zu erstellen. Zudem bieten sie mit ihrer Leichtigkeit eine nette Alternative zu Bootstrap. Für kleine Webseiten perfekt geeignet, die nur einen schicken und einfachen Look benötigten oder mit einem guten Grid glänzen wollen.
Welches Framework dabei für euer Projekt das Richtige ist, hängt von euren Vorlieben und Bedürfnissen ab. Legt ihr mehr Wert auf hübsche Elemente, könnte Skeleton oder Milligram die richtige Wahl sein. Geht es aber eher um die Logik, wird Basscss als Lösung euch gut helfen und habt ihr einen schlechten Tag oder kein Budget, greift ihr vielleicht direkt zu μ css.
Habt ihr auch noch Lightweight-Alternativen, die ihr gerne einsetzt?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Eine gute Alternative ist auch purecss von Yahoo. Wer ein sehr sehr kleines Framework braucht, der sollte sich http://mincss.com ansehen.
LG Nico
Ich habe vor kurzem mit einem eigenen CSS Framework angefangen, hauptsächlich für eigene Projekte :)
http://framycss.org
Meine Güte!
Mal davon abgesehen, dass der Artikel das Keyword Bootstrap so oft erwähnt, dass über eine gewünschte SEO-Relevanz schon gar nicht mehr spekuliert werden muss, wirkt die Liste extrem schludrig hingeklatscht.
Kaum ein Abschnitt ohne Rechtschreibfehler („ein parr kleine“, „Sepectre“, „Millgram“, „Basecss“, etc.) und mit Skeleton ein Framework vorzuschlagen, dass seit 2014 nicht mehr aktualisiert wurde ist schon etwas fragwürdig.
Man kann übrigens auch die großen Frameworks in minimaler Fassung nutzen, sei es bei Bootstrap oder anderen bekannten Frameworks wie Foundation (Ja, es gibt noch was abseits von Bootstrap). Dieser Artikel suggeriert, dass kleine Webseiten kleine Frameworks bräuchten und umgekehrt. Das ist ziemlich unreflektierter Quatsch.
Ich weiß nicht ob T3N ein Niveau knapp über Buzzfeed reichen sollte.
Wer lastet sich den freiwillig mehr als ein Framework auf?
Der Sprung auf Bootstrap 5 erfordert Denkleistung genug, da brauch ich nicht noch fünf andere Frameworks nebenher, die zwar schlank sind aber dafür meine Zeit verschlingen. Und wie man schon sagte, es gibt Bootstrap auch in schlank…
So nun hab ich auf oft genug Bootstrap in das Netz raus geblasen, so dass der Artikel auf jeden Fall gut da steht…
Trotz der nun erfolgten Rechtschreibkorrektur wurde jetzt überoptimiert: Das Framework heißt „Basscss“, nicht „Basecss“. Steht übrigens auch dick und fett im Screenshot, man muss nur hingucken.
„Teste, die neuesten Web-Design und Website-Builder-Tools hier TemplateToaster jetzt! “
http://templatetoaster.com/de
I agree with you. ArtDesignUI provides great services both products and technical support, for example I really like their slider which automatic resize images with different dimensions.