CSS3: Mit HSL-Farben und Alphakanälen arbeiten

Dass Farben nicht zwingend über einen Hexadezimalwert angegeben werden müssen, ist nicht neu. Mit „rgb()“ lassen sich schon seit CSS1 Farben direkt ohne den Umweg über eine Hexadezimalzahl definieren:
h1 {
background-color: rgb(0, 255, 0);
}
CSS3 und der HSL-Farbraum

Farbkreis
Während im RGB-Farbraum die Farben Rot, Grün und Blau zusammengemischt werden, wird im HSL-Farbraum eine Farbe aufgrund ihres Tones („hue“), ihrer Sättigung („saturation“) und ihrer Helligkeit („lightness“) definiert.
Die Angabe des Farbtons erfolgt in Grad auf dem Farbkreis. Dort entsprechen 0 Grad einem Rot, 120 Grad einem Grün und 240 Grad einem Blau. 360 Grad sind identisch mit 0 Grad und man ist wieder beim Rot angekommen.
Die anderen beiden Angaben erfolgen in Prozent:
h1 {
background-color: hsl(0, 100%, 50%);
}
Da die Sättigung und die Helligkeit einer Farbe über eigene Werte angegen werden, lassen sich diese im HSL-Farbraum sehr viel einfacher verändern als im RGB-Farbraum.
Möchte man eine Farbe im RGB-Farbraum heller oder dunkler haben, müssen immer mehrere Werte verändert werden. Im HSL-Farbraum muss nur der entsprechende Wert für die Helligkeit geändert werden.

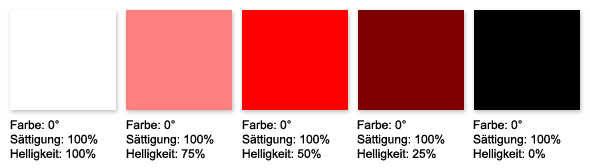
CSS3: Helligkeit im HSL-Farbraum
Bei 100 Prozent Helligkeit erhält man grundsätzlich ein Weiß, bei 0 Prozent Helligkeit ein Schwarz. Analog zur Helligkeit lässt sich natürlich auch der Wert für die Farbsättigung festlegen:

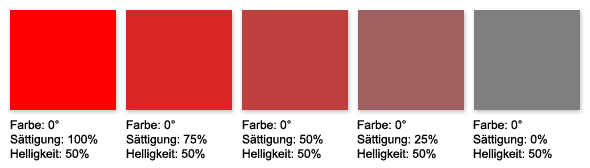
CSS3: Sättigung im HSL-Farbraum
Je kleiner der Wert für die Sättigung ist, desto mehr nähert man sich einem Grauwert an. Bei 0 Prozent Sättigung erhält man letztendlich ein reines Grau. Sind Farbe auf 0 Grad und Sättigung auf 0 Prozent, lassen sich unterschiedliche Grauabstufungen mit der Angabe der Helligkeit definieren.
Das Arbeiten im HSL-Farbraum bietet sich also gerade dann an, wenn man verschiedene Abstufungen einer Farbe benötigt. Diese lassen sich spielend einfach einstellen, ohne dass jeweils alle drei RGB-Werte angepasst werden müssen.
CSS3 und der Alphakanal
Mit CSS3 lässt sich bei Farbwerten auch ein Alphakanal für die Transparanz angeben. Dafür werden Farben statt mit „rgb()“ beziehungsweise „hsl()“ mit „rgba()“ beziehungsweise „hsla()“ definiert. Neben den drei bekannten Werten wird also noch ein vierter Wert für die Transparenz übergeben.
Der Wert für den Alphakanal wird mit einer Zahl zwischen 0 und 1 angegeben. Ein Wert von 0,5 steht für 50-prozentige Transparenz:
h1 {
background-color: hsla(0, 100%, 0.5);
}
Zwar lässt sich eine Transparenz auch mit der CSS-Eigenschaft „opacity“ einstellen. Hierbei wird die Transparenz allerdings dem ganzen Element zugewiesen. Mit „rgba()“ und „hsla()“ erhält nur die jeweilige Farbe eine Transparenz:

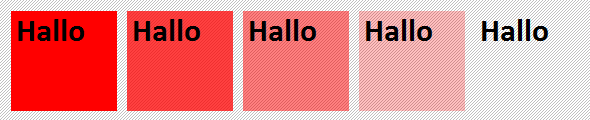
CSS3: Farbtransparenz
Im obigen Beispiel ist die Hintergrundfarbe mit unterschiedlichen Alphawerten zwischen 0 und 1 angegen worden. Die Textfarbe ist ein Schwarz ohne Transparenz.
Welchen Farbraum zieht ihr vor? Reicht euch RGB oder nutzt ihr auch den HSL-Farbraum? Setzt ihr Alphakanäle für transparente Farben ein?
Weiterführende Links zum Thema CSS3:
- CSS3: Abwechselnd gestaltete Spalten und Zeilen mit „nth-child“ und „nth-of-type“
- CSS3: So werden Texte einfach mehrspaltig


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Ich denk, dass der HSL-Farbraum auch aufgrund seiner bereits seit langem recht gute Unterstützung bei den relevanten Browsern durchaus eine Alternative zu RGB darstellt. Allerdings trifft man ihn bisher noch recht selten in freier Laufbahn ;o)
HSLA könnte doch das DIV opacity ablösen oder?