CSS3: Abwechselnd gestaltete Spalten und Zeilen mit „nth-child“ und „nth-of-type“

CSS3 und „nth-child“
Bei der CSS3-Pseudoklasse „nth-child“ lassen sich Styleangaben nur auf bestimmte Kind-Elemente anwenden. Nehmen wir als Beispiel eine Tabelle mit n Spalten und Zeilen:
<table> <tr><td>Zeile1, Spalte 1</td><td>Zeile1, Spalte 2</td><td>Zeile1, Spalte 3</td></tr> <tr><td>Zeile2, Spalte 1</td><td>Zeile2, Spalte 2</td>><td>Zeile2, Spalte 3</td></tr> <tr><td>Zeile3, Spalte 1</td><td>Zeile3, Spalte 2</td>><td>Zeile3, Spalte 3</td></tr> </table>
Mit der Pseudoklasse „nth-child“ können wir die Spalten und Zeilen unterschiedlich aussehen lassen. Die einfachste Möglichkeit ist, gerade und ungerade Spalten unterschiedlich aussehen zu lassen – mit den Schlüsselwörtern „even“ und „odd“:
td:nth-child(even) {
background-color: #ffe37f;
}
td:nth-child(odd) {
background-color: #19dc3c;
}
Ausgangspunkt für die CSS3-Pseudoklasse „nth-child“ ist das jeweilige Elternelement – in diesem Fall das TR-Element. Allen geraden Kindelemente werden die Styles von „nth-child(even)“ zugewiesen und allen ungeraden Kind-Elementen die Styles von „nth-child(odd)“.
Neben der Verwendung von Schlüsselwörtern können auch Zahlen eingesetzt werden, um ein ganz bestimmtes Kind-Element anzusprechen:
td:nth-child(2) {
background-color: #ffe37f;
}
Bei der Angabe „nth-child(2)“ wirken sich die Styleangaben ausschließlich auf das zweite Kind-Element aus. Alternativ zu „nth-child“ existiert noch die Pseudoklasse „nth-last-child“. Sie macht dasselbe wie „nth-child“ mit dem Unterschied, dass hier vom letzten anstatt vom ersten Element gezählt wird. „nth-last-child(2)“ wirkt sich also auf das zweitletzte Element aus.
Als dritte Möglichkeit neben der Verwendung von Schlüsselwörtern und Zahlen für „nth-child“ lassen sich auch komplexere Abfolgen in der Form von „an+b“ verwenden. „a“ steht hierbei für eine Zahl, die den Intervall für die Wiederholung angibt. „b“ steht für das Element, auf das erstmalig die Styleangaben angewendet werden sollen:
td:nth-child(2n) {
background-color: #ffe37f;
}
Die Angabe „2n“ ist identisch mit „even“, da hier jedes zweite Element beziehungsweise alle geraden Elemente angesprochen werden. „2n+1“ ist identisch mit „odd“, da hier zwar auch jedes zweite Element angesprochen wird, die Zählung aber beim ersten Element beginnt. Mit „3n“ wird jedes dritte Element angesprochen. „3n+2“ spricht ebenfalls jedes dritte Element an; die Zählung beginnt allerdings beim zweiten Element.
CSS3 und „nth-of-type“
Neben „nth-child“ gibt es noch die Pseudoklasse „nth-of-type“, die vom Grundprinzip identisch ist mit „nth-child“. Während „nth-child“ bei der Zählung alle Elemente berücksichtigt, zählt „nth-of-type“ nur Elemente des gleichen Typs mit:
<h1>Überschrift 1</h1> <p>Absatz 1</p> <p>Absatz 2</p> <p>Absatz 3</p> <h1>Überschrift 2</h1> <p>Absatz 4</p> <p>Absatz 5</p>
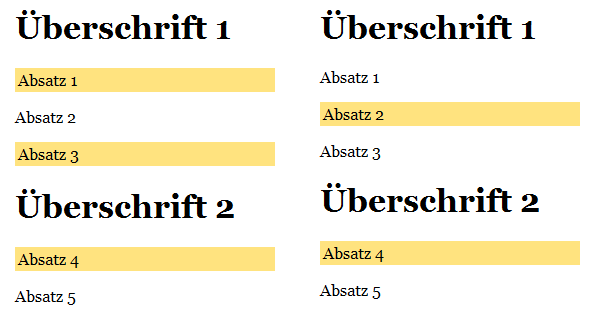
Wird „nth-child“ auf das P-Element angewendet, werden bei der Zählung auch die H1-Elemente berücksichtigt. Im Ergebnis heißt das, dass bei „p:nth-child(even)“ die Styleeigenschaften auf Absatz 1, 3 und 4 angwendet werden. Bei „p:nth-of-type(even)“ werden bei der Zählung nur P-Elemente berücksichtigt. Die Styleangaben wirken sich nur auf Absatz 2 und 4 aus:
p:nth-of-type(even) {
background-color: #ffe37f;
}
Auch für „nth-of-type“ gibt es die alternative Pseudoklasse „nth-last-of-type“, die vom letzten Kindelement beginnend zählt.

CSS3: „nth-child“ (links) und „nth-of-type“ (rechts)
Was haltet ihr von „nth-child“ und „nth-of-type“? Nutzt ihr sie? Habt ihr weitere Beispiele für ihren Einsatz?


Hab diesen Weg aus Twitter’s Bootstrap und nutze es nun fast überall, da es wesentlich eleganter ist, als der übliche Weg mit PHP + even / odd Klasse an ein Element zu hängen.
Super, das wird eine der häufigst genutzten JavaScript Einbindungen ersetzen, die nur dafür da waren Stylingclassen zu vergeben.
Auch interessant ist das Streifenmuster als „vertical-zebra“ auf cols/colgroup anzuwenden :-D
Zusammen mit dem „horizontal-zebra“ einer Tabelle und RGBA mit Transparent sieht das ziemlich cool aus :-D
Tolle Sache, doch leider werd ich für den IE6 immer noch einen JavaScript- oder PHP-Fallback einsetzen müssen. Denn der steht bei meinen Kunden noch immer auf der „Must-Have“-Liste