CSS3: Neue Möglichkeiten mit Hintergrundgrafiken

Mulitple Hintergründe mit CSS3
Wie bei vielen neuen Funktionen von CSS3 – und auch HTML5 – ist es auch hier so, dass nicht alle aktuelle Browser die neuen Funktionen unterstützen (von älteren mal ganz abgesehen). Daher sollte man die neuen Möglichkeiten mit Vorsicht einsetzen.
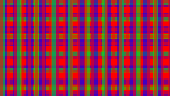
Bisher konnte man für ein Element immer nur eine Hintergrundgrafik einsetzen. Mit CSS3 hat man nun die Möglichkeit, mehrere Hintergründe auf ein Element anzuwenden. Dadurch ergeben sich interessante Motive:

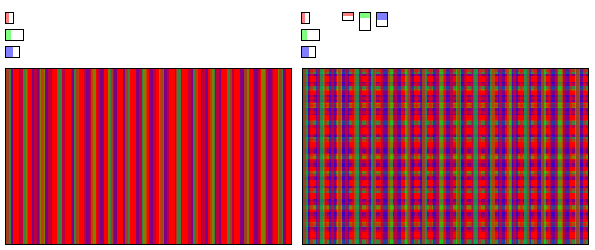
CSS3: Multiple Hintergründe
Im linken Beispiel sind drei transparente Grafiken (der farbige Anteil ist zu 50 Prozent transparent, der weiße Anteil zu 100 Prozent) mit unterschiedlicher Breite, im rechten Beispiel sechs Grafiken mit unterschiedlicher Breite und unterschiedlicher Höhe eingebunden. Es entstehen so zwei Hintergründe, bei denen die Grafiken sich immer neu überlagern und so immer neue Farbkombinationen ergeben.
Das Anlegen solcher Hintergründe mit CSS3 ist einfach:
background-image: url("rot1.png"), url("gruen1.png"), url("blau1.png");
Wie ihr seht, werden die Grafiken auf altbekannte Weise eingebunden – nur mir dem Unterschied, dass nun – durch Komma getrennt – beliebig viele Grafiken eingebunden werden können. Wer zusätzliche Angaben machen will, zum Beispiel zur Wiederholung, kann diese ebenfalls für jede Grafik separat angeben:
background-image: url("rot1.png"), url("gruen1.png"), url("blau1.png");
background-repeat: repeat-x, repeat-x, repeat-y;
Unterstützt werden multiple Hintergründe vom Internet Explorer ab Version 9, Firefox ab Version 3.6, Safari ab Version 4.0, Chrome ab Version 4 und Opera ab Version 10.10.
Hintergründe ohne Anschnitt mit CSS3
Gerade bei Hintergrundgrafiken, die beispielsweise. ein Logo zeigen, ist es bisher immer so, dass diese nach rechts und unten abeschnitten werden. Mit CSS3 gibt es zwei Möglichkeiten, die dafür sorgen, dass Hintergrundgrafiken immer ohne Anschnitt dargestellt werden.
Die erste Möglichkeit verkleinert oder vergrößert die Grafiken immer so, dass sie genau ins Bild passen:

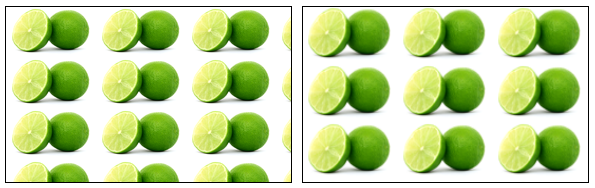
CSS3: Hintergründe ohne Anschnitt (rechts)
Das linke Beispiel zeigt die normale Wiederholung der Hintergrundgrafik, wie man es bisher kannte. Im rechten Beispiel wird der Hintergund so verkleinert bzw. vergrößert, dass dieser immer genau passt. Die Anzahl der Wiederholungen richtet sich dabei an den Anzeigebereich. Der Nachteil ist, dass die Grafik in der Regel verzerrt werden muss, wie das Beispiel zeigt.
Die Einbindung erfolgt so:
background-image: url("limone.png");
background-repeat: round;
Unterstützt werden gerundete Hintergründe vom Internet Explorer ab Version 9 und Opera ab Version 10.53.
Eine Alternative zu der Möglichkeit des Rundens von Hintergrundgrafiken, ist, den Abstand zwischen den Grafiken variieren zu lassen:

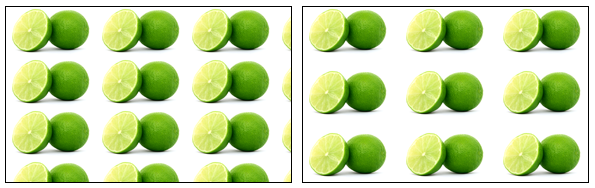
CSS3: Hintergründe ohne Anschnitt (rechts)
Das linke Beispiel zeitgt wieder die normale Wiederholung. Im rechten Beispiel wird der Abstand zwischen den Grafiken so angepasst, dass diese nicht beschnitten werden. Der Vorteil dieser Möglichkeit im Vergleich zum Runden ist, dass die Grafiken nicht vergrößert, verkleinert oder verzerrt werden müssen.
Die Einbindung erfolgt so:
background-image: url("limone.png");
background-repeat: space;
Unterstützt werden diese Hintergründe vom Internet Explorer ab Version 9 und Opera ab Version 10.53.
Hintergründe mit definierter Größe mit CSS3
Zuletzt soll die Möglichkeit vorgestellt werden, Hintergrundgrafiken eine absolute oder relative Größe zuzuweisen. Dazu gibt es drei Varianten. Zum einen besteht die Möglichkeit, einer Hintergrundgrafik eine feste oder prozentuale Größe zuzuweisen:
background-image: url("limone.png");
background-size: 25%;
Bei der Angabe eines festen Wertes wird die Grafik proportional vergrößert bzw. verkleinert. Eine prozentuale Angabe orientiert sich am Anzeigebereich, nicht an der Grafik.
Die anderen beiden Varianten kommen ohne relative oder absolute Angaben aus:

CSS3: Hintergründe mit definierter Größe
Die Hintergrundgrafik im Beispiel links nimmt immer die volle Breite des Anzeigebereichs ein und wiederholt sich nach unten. Das Beispiel rechts nimmt immer die volle Breite und Höhe des Anzeigebereichs ein und schneidet die Grafik rechts oder unten ab.
Unterstützt werden diese Hintergründe vom Internet Explorer ab Version 9, Firefox ab Version 4.0, Safari ab Version 5.0, Chrome ab Version 4 und Opera ab Version 10.53.
Die erweiterten Möglichkeiten für den Einsatz von Hintergrundgrafiken sind eine von vielen Neuerungen in CSS3. Wie interessant findet ihr diese neuen Funktionen? Nutzt ihr sie bereits oder kommen sie aufgrund der noch mangelhaften Browserunterstützung derzeit nicht in Frage?

Ich finde am praktischsten die background-size: cover Einstellung, die in CSS3 hinzugekommen ist. Das erlaubt das Hintergrundbild besser darzustellen, als alte Möglichkeiten. Habe das Mal in einem kleinen Projekt von mir ausprobiert: TYPO3 Demo. Klappt natürlich nur in modernen Browsern ;-)