Flat 2.0: Was hinter dem neuen Design-Trend steckt
(Grafik: www.thundertech.com)
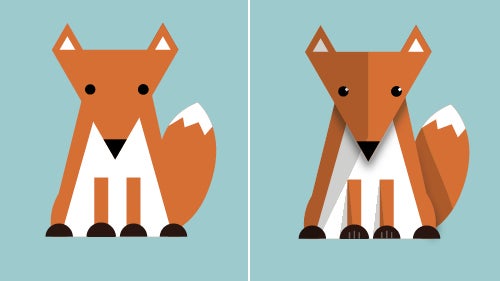
Im Flat Design sucht man vergeblich nach Dreidimensionalität. Und genau dieses Leck erzeugt den Effekt eines cleanen, minimalistischen und transparenten Designs. Einem Designs, das komplett gegen die skeuomorphistischen Eigenschaften, wie glänzende Buttons, Illustrationen und 3D-Objekten, spricht.
Der Fokus beim Flat Design liegt auf dem prominent angepriesenen Content – und darauf, dem Benutzer eine intuitive User-Experience zu bieten.
Flat-Design: Die Probleme
Designer lieben Flat-Design. In den letzten zwei Jahren ist es in dem Bereich selten um andere Dinge gegangen. Der Trend mit bunten Farben war in vielfältiger Form im Web und in zahlreichen anderen Projekten wieder zu finden – und das, obwohl das Entfernen von Schatten, Verläufen und Co. ein extremer Umschwung war.

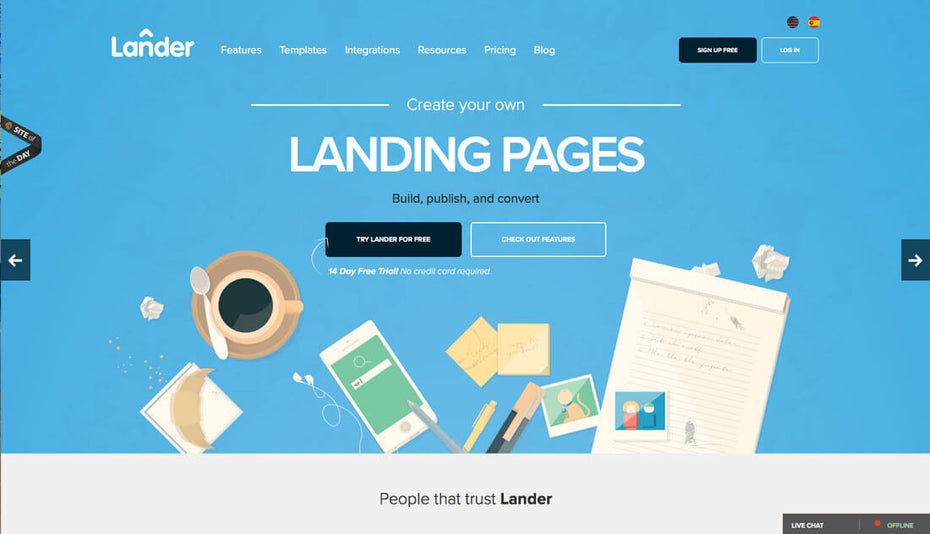
(Screenshot: landerapp.com)
Doch auch wenn der Trend auf den ersten Blick funktioniert, gibt es immer wieder Diskussionen und Meinungen, die gegen Flat Design sprechen: Es sei nicht intuitiv genug für Benutzer, es werden mehr Informationen benötigt. Und das nicht zu unrecht, denn allein die fehlende Dreidimensionalität – die Tiefe signalisiert – lässt den Benutzer oft im Leeren stehen. Und eigentlich interaktive Elemente werden gar nicht erst wahrgenommen.
Flat 2.0: Dreidimensionales Flat-Design?
Und genau diese Probleme will Flat 2.0 lösen. Auf den ersten Blick sieht es zwar aus wie der bisherige Flat-Design-Trend, allerdings mit einer gewissen Dreidimensionalität im Design. Die perfekte Verbindung zwischen Minimalismus und Skeuomorphismus. Das bedeutet: Schlagschatten, Highlights, verschiedene Farbpaletten und Gradienten sind keine Fremdelemente mehr. Wenn man so will, löst Flat 2.0 etliche der Usability-Probleme und bringt durch Tiefe und Details wieder ein Stück vom Skeuomorphismus zurück.

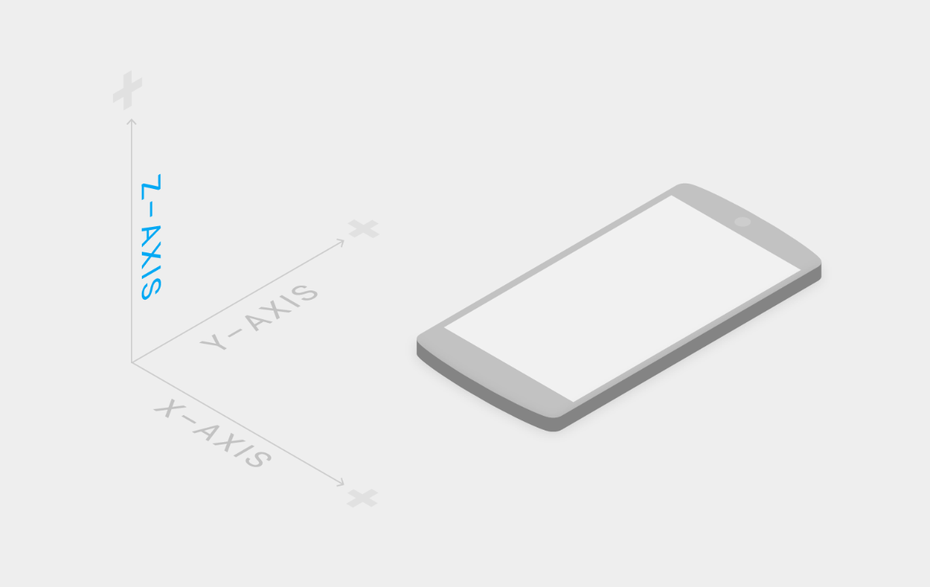
Flat 2.0 beweget sich auf der Z-Achse und erzeugt im Flat-Style eine Dreidimensionalität. (Grafik: google.com)
Googles Designsprache Material Design ist das wohl bisher beste Beispiel für Flat 2.0. Material Design übernimmt die Eigenschaften des Flat-Designs und rundet das Ganze mit gewissen Effekten ab, um die Verbindung zwischen realer und digitaler Welt besser zu visualisieren.
Die Verbindung wird beim Material Design durch Tiefe und Unterteilung der Ebenen mit Schlagschatten erzeugt. Wie das Ganze genau aussieht und umgesetzt wird, könnt ihr im Google-Material-Design-Guide nachlesen.
Fazit
Natürlich müssen wir uns nicht an die Vorgaben von Googles Material Design halten, aber um ein Gefühl von Flat 2.0 zu bekommen, ist es einen Blick wert. Flat 2.0 ist jedenfalls die Antwort auf die bisherigen Probleme, die Flat-Design bisher mit sich gebracht hat – ein guter Kompromiss zwischen Funktionalität, Ästhetik und Usability.
Inspiration gefällig? Diese Websites verwenden bereits den Trend Flat 2.0:




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Warum muss man das MD jetzt unbedingt flat 2.0 nennen… Wo es zudem auch nicht mehr flat ist oO. Schwachsinn!
Moin Karl, den Begriff habe ich mir nicht ausgedacht. :-)
Den 3D-Ansatz muss man aber wirklich nicht so nennen. Der bessere Begriff lautet „isometrisches Design“.
Ein Artikel ohne Inhalt und einem Link zu Googles Material Design. Jetzt weiß ich, was hinter dem neuen Design-Trend steckt. Wow.