20 inspirierende Websites im Flat Design

Guilbento

(Screenshot: Guibento)
Die Website von Guilhaume Bento setzt auf die Flat-Design-Ästhetik und einen Parallax-Scrolling-Effekt, der im Zusammenspiel mit dezenten Animationen und großflächigen Fotos einen schicken One-Pager ergibt.
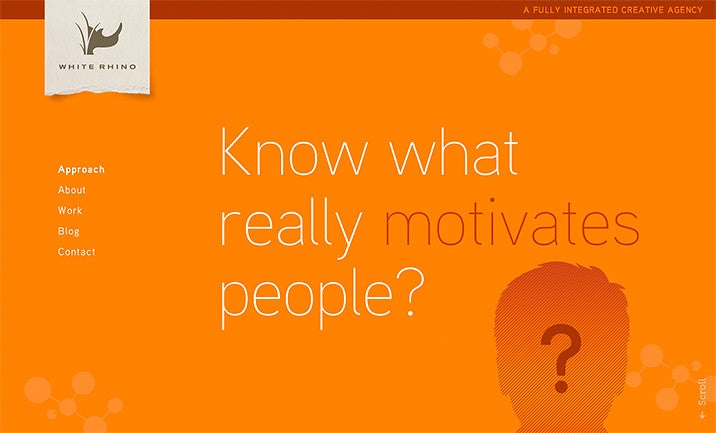
White Rhino

(Screenshot: White Rhino)
White Rhino ist eine Agentur aus den USA. Die Website des Unternehmens nutzt kräftige Farben und Parallax-Scrolling, ohne dabei den Lesefluss der Seite zu stören.
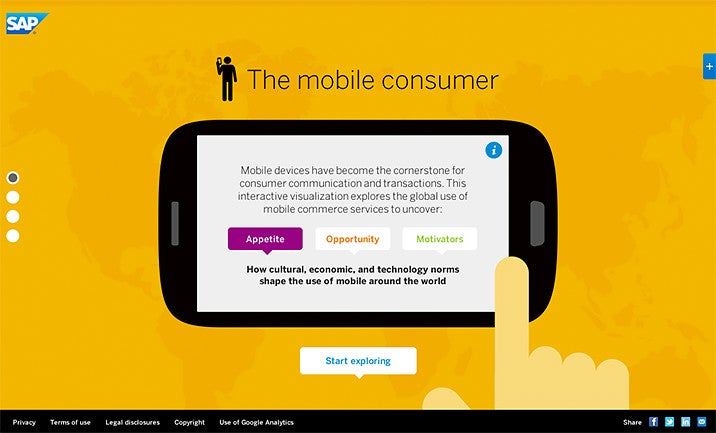
SAP Mobile Consumer Trends

(Screenshot: SAP Mobile Consumer Trends)
Diese Website von SAP ist eine interaktive Infografik, die die Nutzung von mobilen Diensten auf der ganzen Welt visualisiert. Eine spannende Möglichkeit weniger spannende Daten gekonnt in Szene zu setzen.
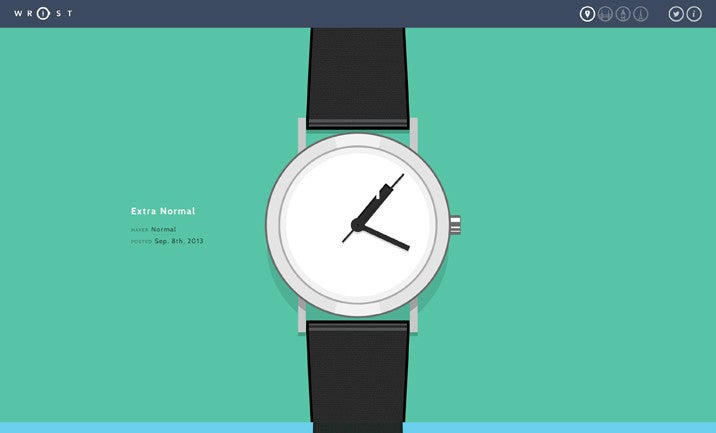
Wrist

(Screenshot: Wrist)
Diese Website ist keine „normale“ Website, aber ein schönes Beispiel für den ansprechenden Einsatz der Flat-Design-Ästhetik. Wrist ist ein Projekt, das neue und alte Uhren mit Web-Technologien zum Leben erweckt.
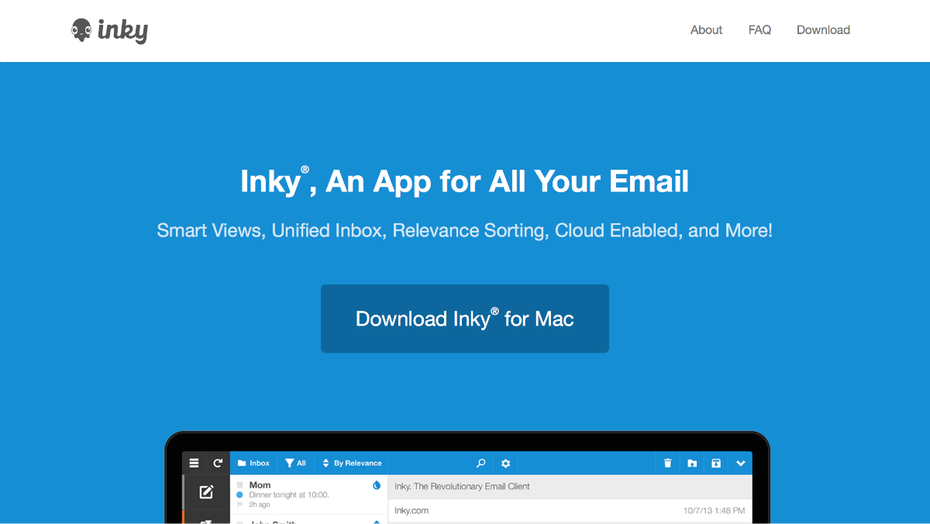
Inky

(Screenshot: Inky Webseite)
Inky ist nicht nur eine schicke Mail App für Mac OS – auch die Webseite, die als Onepager im Flat-Design aufgebaut ist, kann sich sehen lassen.
A Day In Big Data

(Screenshot: A Day in Big Data)
Auf „A Day In Big Data“ erklärt Ogilvy One Worldwide, was es mit Big Data auf sich hat und das Konzept eingesetzt werden kann.
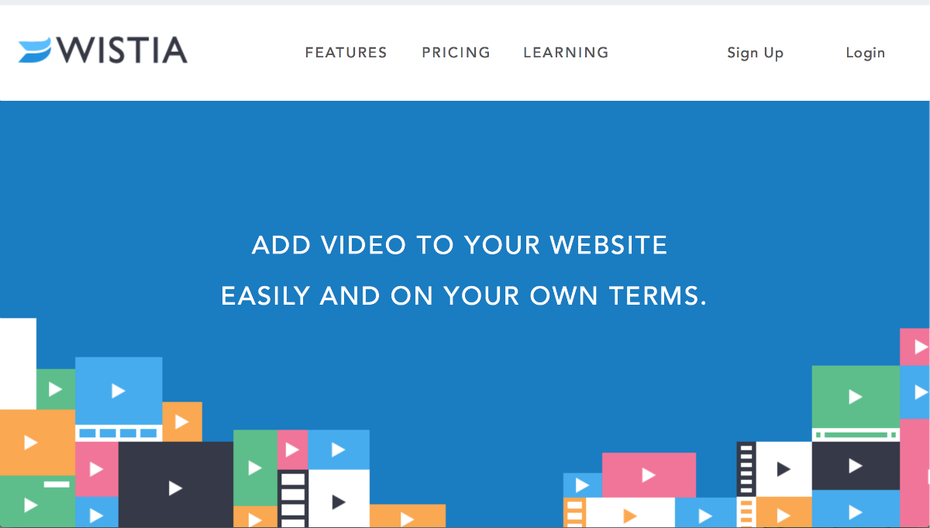
Wistia

(Screenshot: Wistia in Flat Design)
Wistia ist eine Video Hosting Plattform und lässt dich unkompliziert Videos in deinen Webprojekten einbinden – ohne Format- und Hostingkopfschmerzen. Die Produktseite von Wistia präsentiert die Dienste im Flat-Design-Style und setzt zusätzlich auf große Fotos und Videos.
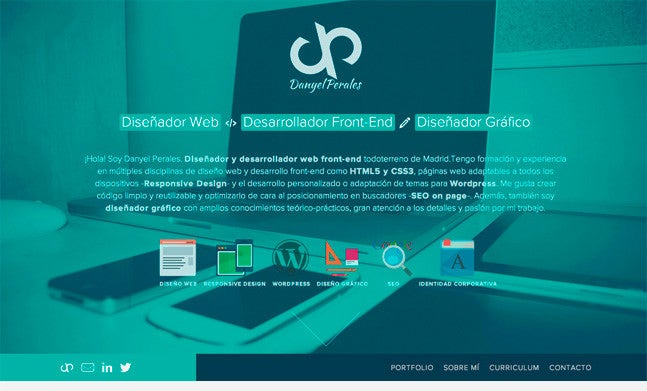
Online-Portfolio von Danyel Perales

(Screenshot: Danyel Perales Portfolio)
Der Designer Danyel Perales stellt sein Portfolio im Flat-Design vor. Dabei setzt die Seite neben typisch flachen Elementen und Icons auf den Einsatz von Mockups, die durch die neutralen Hintergründe zum angenehmen Gesamtbild beitragen.
Karma

(Screenshot: Karma Webseite)
Karma ist ein mobiler Hotspot, der Benutzer mit Traffic belohnt, wenn sie ihre Verbindung mit anderen teilen. Auf der Produktseite wird Karma mit bildschirmfüllenden Bildern, Flat-UI-Elementen und kleineren Grafiken vorgestellt.
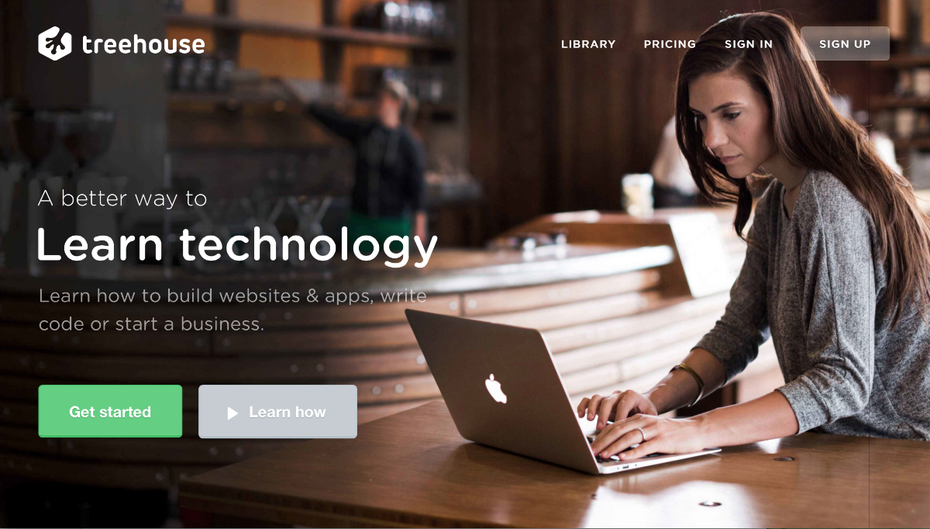
Treehouse

(Screenshot: Treehouse Webseite)
Treehouse bietet interaktive Trainings für Web-Entwicklung und Webdesign. Die neue Website des Unternehmens präsentiert sich im schicken Flat-Design-Stil, der von großen Stimmungsbildern unterstützt wird.
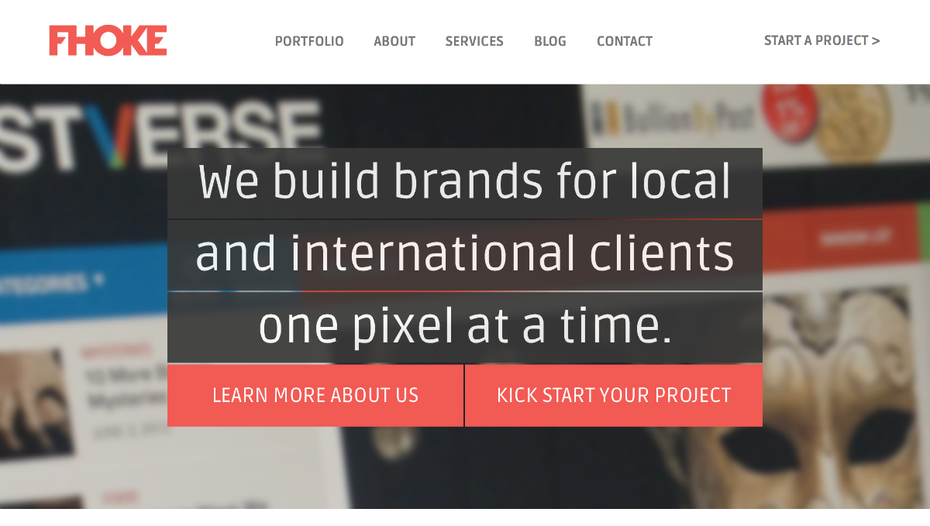
Fhoke

(Fhoke: Flat Design)
Das Design Studio Fhoke arbeitet mit stimmungsmachenden Headern, die beim Scrollen von dezenten Grafiken und Typografie abgelöst werden. So entsteht ein angenehmer und frischer Eindruck. Lediglich in der Portfolio-Sektion wird es bunter, was jedoch keinen Stilbruch zum restlichen Design darstellt.
Tripagent

(Screenshot: Trip Agent)
Tripagent hilft dir dabei, die besten Plätze auf der ganzen Welt zu finden. Da die iOS-App selbst in Flat-Design-Optik gestaltet wurde, liegt es nahe, dass die Webseite zur App ebenfalls diesem Design-Ansatz folgt. Das Ergebnis ist eine schicke Produktseite mit außergewöhnlich starken Farben.
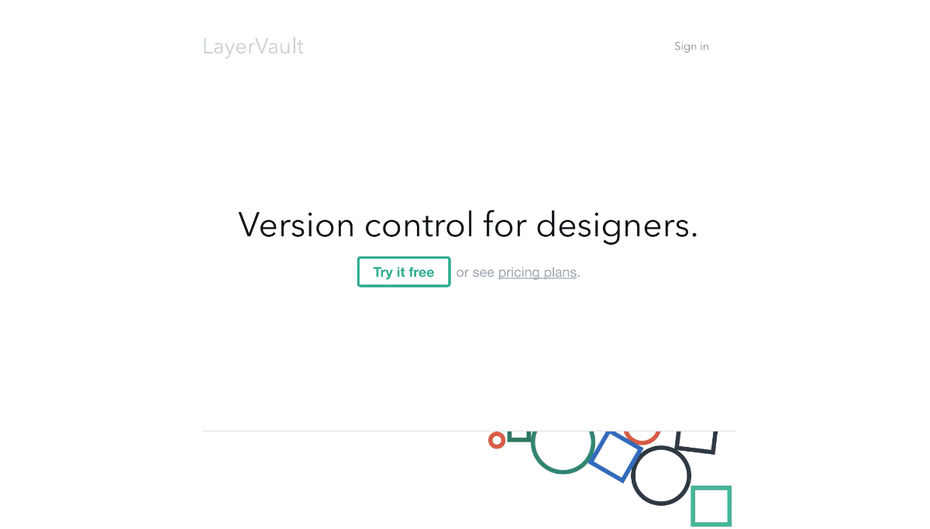
Layervault

(Screenshot: Layervault)
Layervault bietet eine Versionskontrolle für Designer. Die neue Webseite von Layervault verzichtet komplett auf den Einsatz von Bildern und nutzt minimalistische Animationen, um die Funktionsweise des Dienstes zu illustrieren.
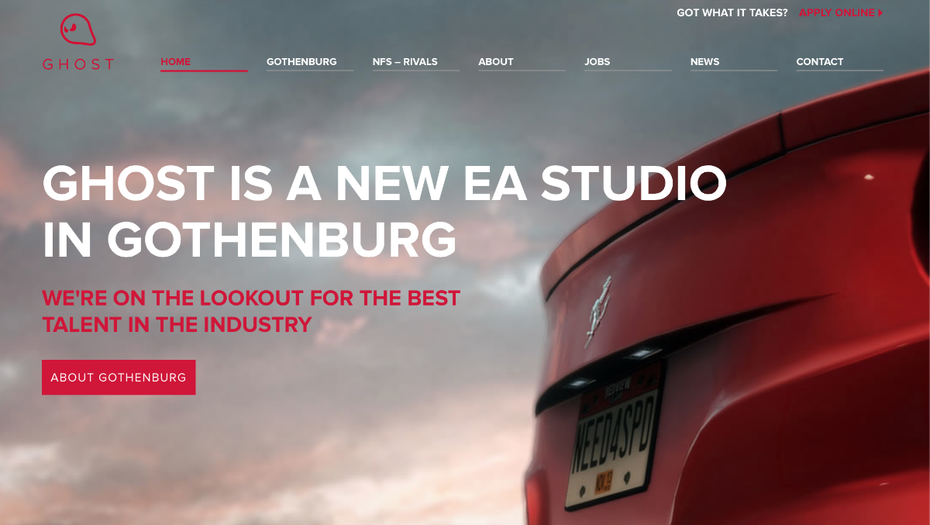
Ghost Studio

(Screenshot: Ghost Studio)
Das Electronic-Arts-Studio Ghost stellt sich und den Standort Gothenburg mit Flat-Design-Illustrationen, Parallax-Scrolling und bildschirmfüllenden Fotos vor.
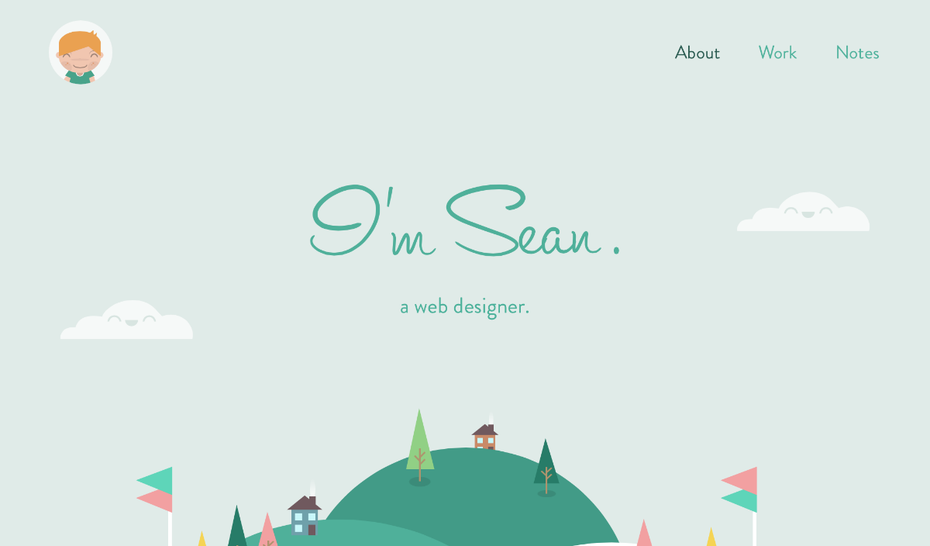
Seàn Halpin

(Screenshot: Sean Halpin)
Der Webdesigner und Entwickler Seàn Halpin stellt sich in dieser sympathischen Flat-Design-Website vor.
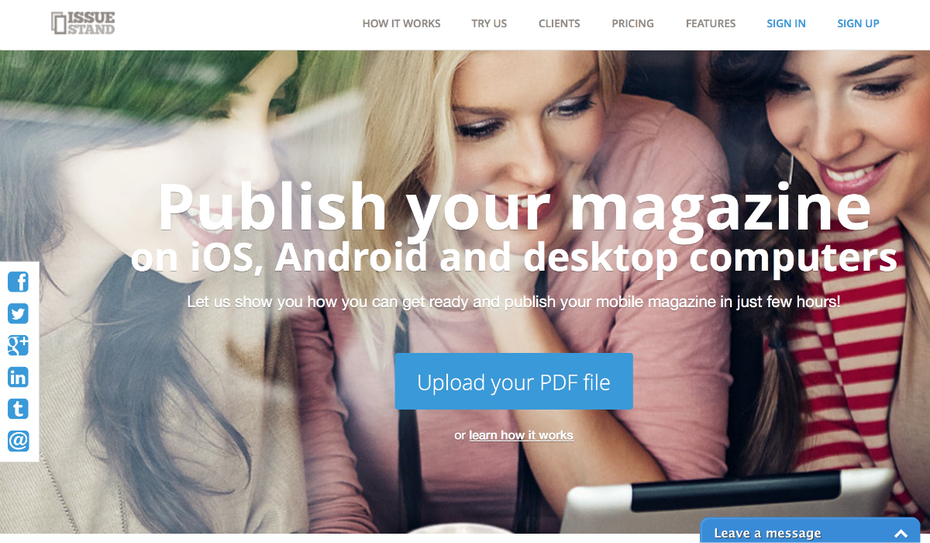
Issue Stand

(Screenshot: Issue Stand)
Issue Stand portiert gedruckte Magazine auf iOS und Android. Auf der Produktseite wird Issue Stand mit stimmungsvollen Bildern und Flat-Design-Elementen erklärt und in Szene gesetzt.
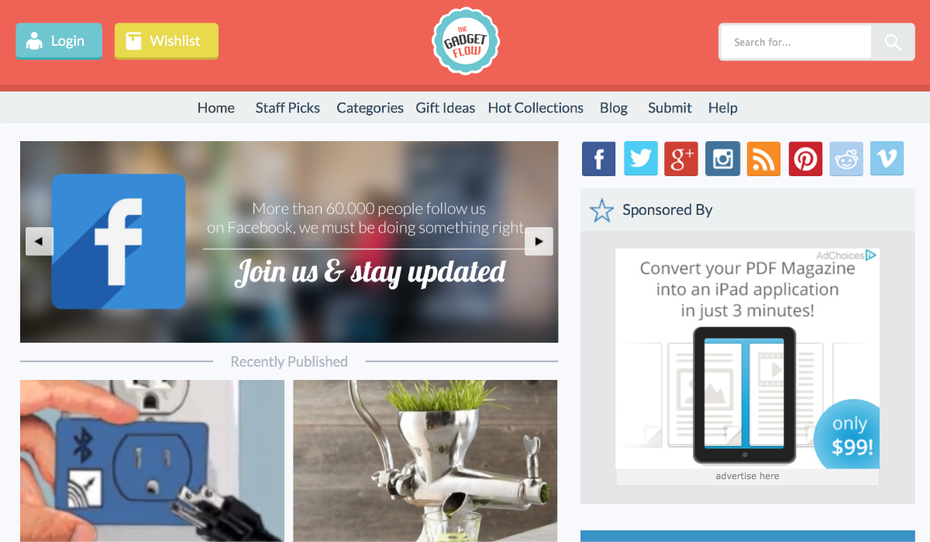
Gadget Flow

(Screenshot: Gadget Flow)
Gadget Flow präsentiert dir täglich neue Gadgets. Durch das aufgeräumte und einfache Design findet man sich selbst zwischen der Fülle der vielen Bilder auf der Seite gut zurecht.
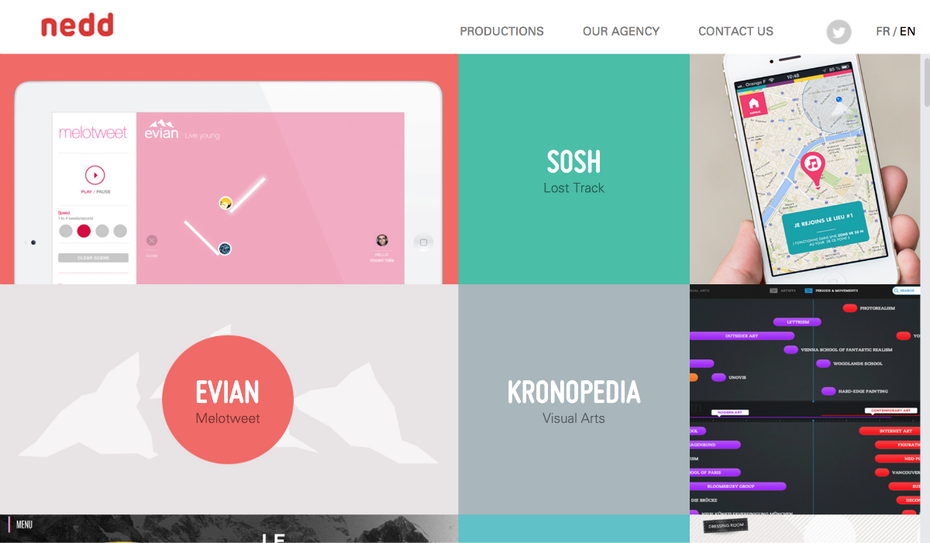
Nedd

(Screenshot: Nedd)
Nedd ist eine Agentur aus Paris und präsentiert ihre Dienstleistungen und Referenzen im schicken Flat-Design-Gewand.
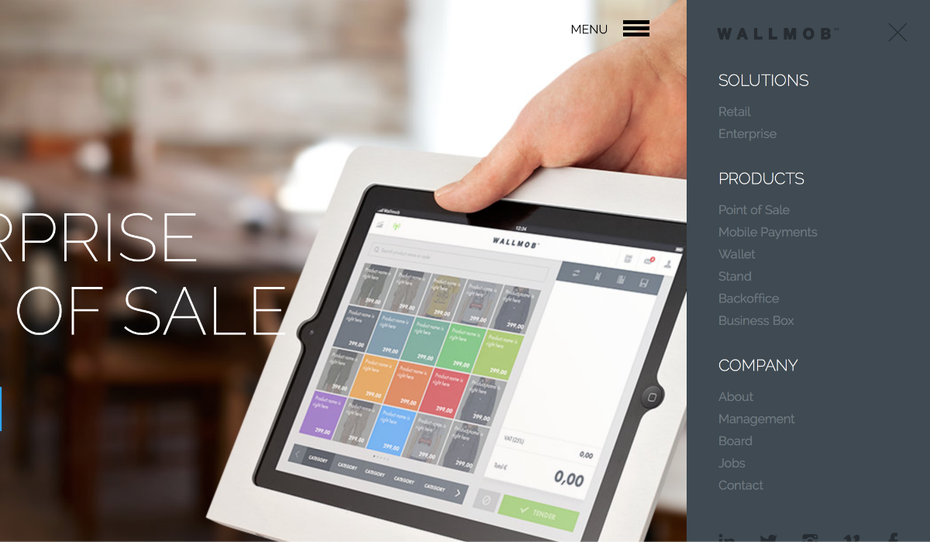
Wallmob

(Screenshot: Wallmob)
Wallmob bietet mobile Point-of-Sale-Lösungen und präsentiert seine Produkte mit neutral gehaltenen Fotos und minimalistischen Elementen.
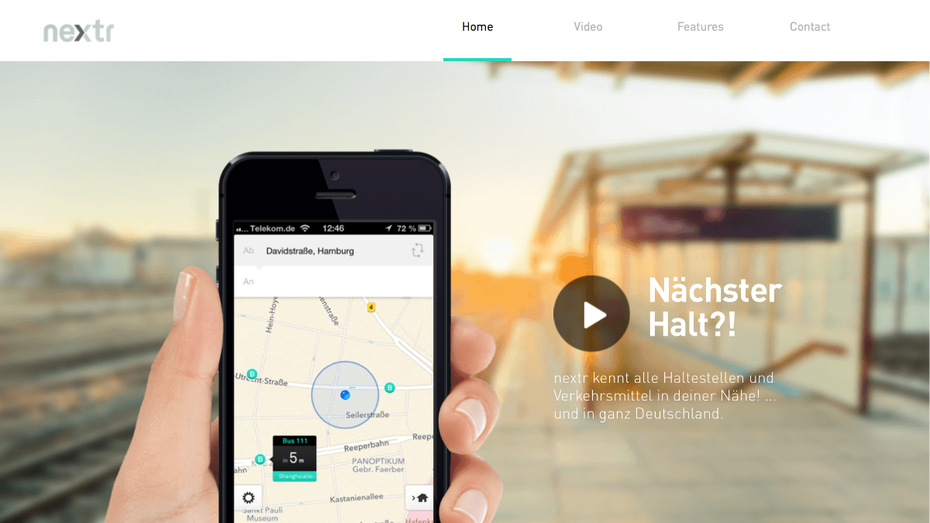
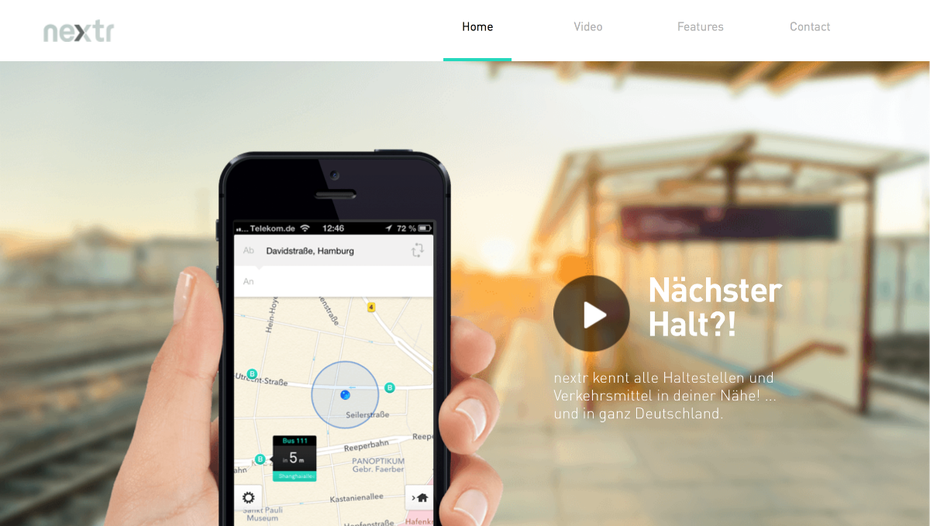
Nextr

(Screenshot: Nextr)
Nextr kennt alle Haltestellen und Verkehrsmittel in deiner Nähe und in ganz Deutschland. Die Seite zur App demonstriert mit Device-Mockups die Funktionsweise der App und hat sich bis auf wenige Stimmungsbilder ganz der Flat-Design-Ästhetik verschrieben


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Sehr schöne Beispiele dabei… s. http://www.gravik.de
Auch gut gemacht ;-)
http://www.droste-klatt.de/
Sehr schöne Icons im Flat Design, besonders schön auf Retinageräten
https://www.revision6.de/internetagentur-webdesign-leistungen.html
Viele der Beispiele sind gut und machen Sinn. Wichtig sind dabei den Besucher das zu bieten was er sucht. Einfache Benutzbarkeit sollte im Fokus stehen. Unsere Internetagentur hat bereits über 100 Analyse von Webseiten durchgeführt und wir können nur beipflichten einfachen Webseiten den Vortritt zu geben . Gerne können wir kostenlos eine Analyse anbieten http://www.webdesigner-profi.de