Schriftarten vergleichen: Mit dem Font-Flame-Tool geht das jetzt super schnell

(Grafik: Fontflame.com)
Die richtig Schrift für das eigene Web-Projekt zu finden, kann etwas Zeit verschlingen – vor allem, wenn die Kombination aus zwei Schriftarten das Ziel ist. Die Suche im Ordner kann dann schon etwas nerven. Einfacher geht das mit einem neuen Tool, das wir euch vorstellen wollen: „Font Flame“.
Font Flame: Verschiedene Schriftarten gegenüberstellen

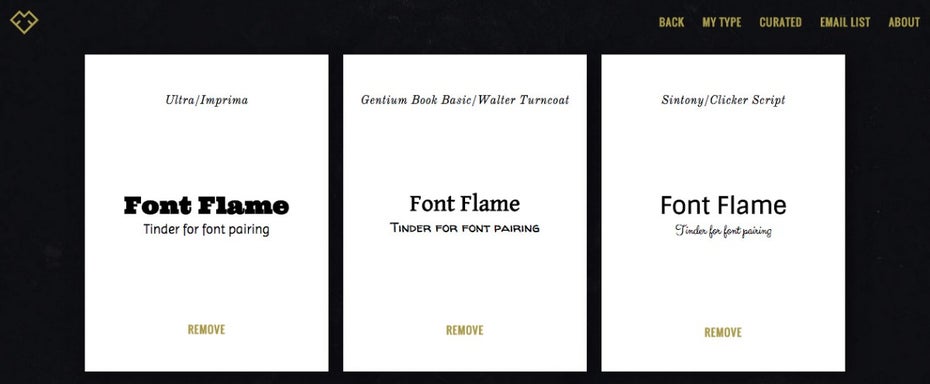
Geliebt Schriftarten – doch welche ist jetzt die beste? (Screenshot: Fontflame.com)
Auf der gleichnamigen Webseite FontFlame.com bekommt ihr jeweils zwei Schriftarten in schwarzer Farbe auf weißem Untergrund präsentiert. Anwender können die Beispiele für sich bewerten: „Hate“ und „Love“ stehen zur Verfügung. Typo-Kombinationen, die mit „Love“ bewertet wurden, finden sich anschließend im „My-Type“-Bereich. Dort könnt ihr sie schlussendlich ein zweites Mal abgleichen.
Sobald ihr euch entschieden habt, braucht ihr nur auf die Namen der Schriftarten klicken und sie euch runterladen. Nach dem Klick werdet ihr direkt in die kostenlose Google-Fonts-Library weitergeleitet. Ebenfalls hilfreich ist die Möglichkeit, in die Karten einen eigenen Text einzugeben. In einigen Fällen steht der ja schon fest, bevor es an die Suche der passenden Schriftart geht.
Font-Flame will Design-Influencer ins Boot holen

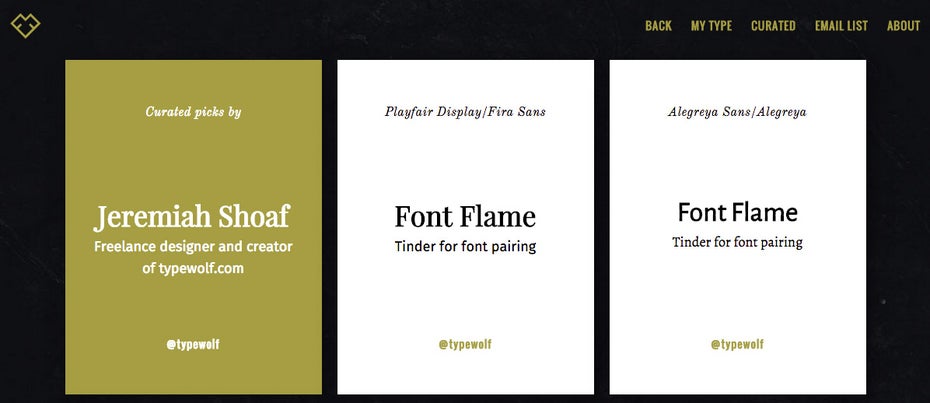
Font-Flame bietet auch einen Curated-Bereich an. (FontFlame.com)
Font Flame ist noch ziemlich jung, doch obwohl der norwegische Designer Jan Wennesland das Projekt erst vor kurzem an den Start gebracht hat, hat er schon einiges an Aufmerksamkeit bekommen – beispielsweise auf Product Hunt.
Und Wennesland will weiter daran feilen. Ein wesentliches Herzstück der Seite soll ein Bereich sein, in dem Influencer ihre liebsten Kombinationen kuratieren können. Den Anfang macht derzeit Jeremiah Shoaf alias @Typewolf.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
BV
Prediksi Agen Judi Salernitana vs Avellino 06 September 2015
http://167.114.42.167/~bavet/prediksi-bola/prediksi-agen-judi-salernitana-vs-avellino-06-september-2015/