Fünf HTML5-Uploader für Deine Webseite

Native HTML5-APIs
 HTML5_sticker-595x297.png" alt="HTML5_sticker" width="595" height="297" />
HTML5_sticker-595x297.png" alt="HTML5_sticker" width="595" height="297" />
HTML5 stellt sehr leistungsstarke APIs für die Interaktion mit Dateien und dem lokalen Dateisystem des Benutzers zur Verfügung. Unter anderem können mit Webanwendungen Dateien asynchron gelesen, an einen temporären Speicherort verschoben, Dateiverzeichnisse rekursiv gelesen und Dateien per Drag & Drop in den Browser hochgeladen werden.
Es ist möglich, Bilder noch während der Übertragung zum Server im Client anzuzeigen. Außerdem kann bereits vor dem Upload der Mimetyp und die Größe des Uploads überprüft werden, um Beschränkungen zu überprüfen und bei Bedarf die hochzuladenden Bilder noch vor der Übertragung auf eine andere Größe zu skalieren.
Da der technische Stand der Browser in Sachen HTML5 noch sehr unterschiedlich ist und die Entwicklung von Null an mit gewissen Startschwierigkeiten verbunden ist, ist der Einsatz von anderen Bibliotheken zur Realisierung von Datei-Uploads ein praktikables Mittel.
Wenn du eine Herausforderung suchst und gerne die volle Kontrolle über deinen Code hast, findest du auf den Seiten von HTML5Rocks Beispiele und weiterführende Links zum Datei-Handling mit HTML5.
Dropzone.js: Drag&Drop Uploader mit Bildvorschau

Dropezone.js realisiert einen Drag&Drop-Datei-Upload mit Dateivorschau. Das Skript verwandelt in der Standardeinstellung Formular-Elemente mit der „dropzone“-Klasse oder kann alternativ via jQuery-Aufruf einem beliebigen Element im Dokument zugewiesen werden. Serverseitig können die Daten von Dropzone.js wie bei einem normalen Datei-Uploader via Formular verarbeitet werden.
Für die Realisierung der Funktionalität nutzt Dropzone.js die dafür vorgesehen HTML5-APIs. Dementsprechend kann das Skript nicht alle Browser mit den dadurch verfügbaren Komfortfunktionen ausstatten. Für nicht unterstützte Browser bietet Dropzone ein Fallback auf den klassischen Datei Uploader.
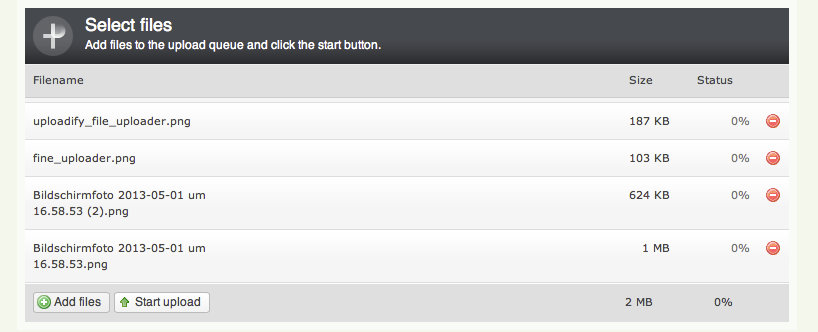
Uploadify: Drag&Drop Uploader mit HTML5 und Flash

Uploadify ist ein jQuery-Plugin, das Datei-Upload-Funktionalitäten ermöglicht. Das Plugin stellt einen Drag&Drop-Upload, eine Echtzeit-Forschrittsanzeige sowie Filter-Funktionalitäten zur Verfügung. Für Browser, die auf HTML5 basierende Features nicht unterstützen, liefert Uploadify ein Flash-Fallback, bei dem die Besucher lediglich auf das Drag&Drop verzichten müssen. In mobilen Browsern (getestet mit Mobile Safari und Chrome) funktioniert Uploadify leider nicht.
Fine Uploader

Fine Uploader kann Drag&Drop-Uploads von mehreren Dateien und sogar Ordnern (Chrome 21+) mit Fortschrittsanzeige realisieren und unterstützt ältere Browser, etwa den Internet Explorer ab Version 7. Für aktuelle Browser steht die Drag&Drop-Funktionalität zur Verfügung. Man kann eigene Validierungsfunktionen definieren, beliebige Parameter beim Upload jeder Datei an den Server übermitteln und eigene Fehler und Statusmeldungen definieren. Für die kommerzielle Nutzung des Skriptes werden 49 US-Dollar fällig.
Plupload: Upload mit HTMl5, Flash, Silverlight und mehr

Plupload ist ein Upload-Skript von den Machen des WYSIWYG-Editors TinyMCE und bündelt eine Reihe verschiedenster Ansätze für den Dateiupload unter einem Dach. Neben dem klassischen HTML-Upload-Element und dem neuen HTML5-Uploader bietet Plupload Fallbacks auf Flash, Gears, Silverlight und BrowserPlus, sodass die größtmögliche Anzahl von Features für den Client zur Verfügung steht und eine möglichst hohe Kompatibilität sichergestellt werden kann.
Für kommerzielle Projekte fällt beim Einsatz von Plupload eine Lizenzgebühr in Höhe von 10 Euro (für eine einzelne Website) an. Umkommerzielle Projekte könnten unter der GPLv2 auf die Bibliothek zurückgreifen.
Weiterführende Links
- HTML5Rocks
- Dropzone.js: Drag&Drop Uploader mit Bildvorschau – t3n Artikel
- Dropzone.js offizielle Seite
- Uploadify, offizielle Webseite
- Fine Uploader, offizielle Webseite
- Plupload, offizielle Seite


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Der Link zu Uploadify ist defekt ;)
Tippfehler in der Uploadify-URL ;)