GitHub-Pages verwandeln eure Repositorys in echte Webseiten

Wer ein Open-Source-Projekt betreibt oder auf die Vorzüge einer Remote-Versionierung nicht verzichten will, hat sicherlich von GitHub schon gehört oder sogar bereits damit gearbeitet. Lokale Git-Repositorys können mit GitHub synchronisiert werden und ermöglichen somit mehr Datensicherheit und eine bessere Kollaboration zwischen den einzelnen Entwicklern.
Natürlich gehört zu jedem größeren Projekt auch eine vernünftige Webseite mit Dokumentationen, Demos und allen weiteren Informationen. Was liegt nun näher, als die Webseite auch über das gleiche Git-Repository bereitzustellen.
So erstellt ihr eure eigene Webseite mit GitHub-Pages

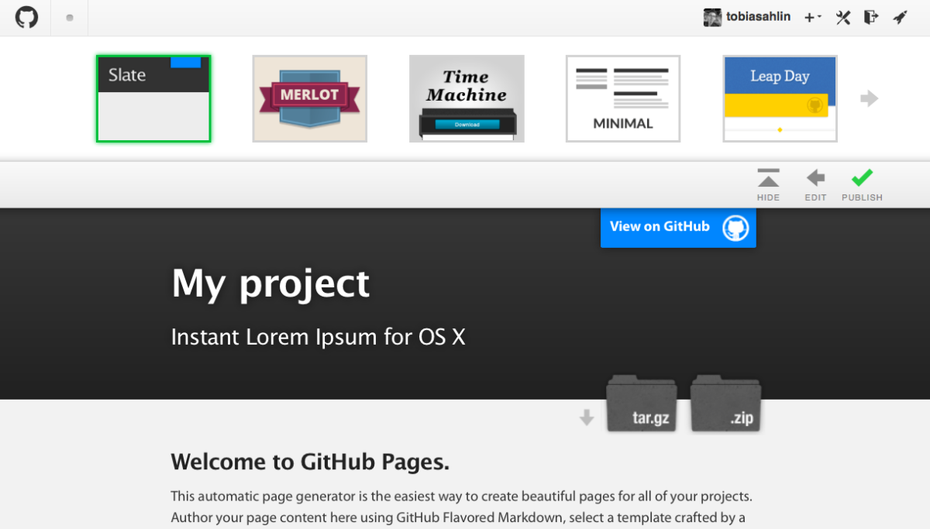
GitHub-Pages mit den Templates erstellen. (Screenshot: GitHub)
Um eine Webseite für ein Repository bereitzustellen, müssen wir unter den Repository-Settings > GitHub-Pages den Page-Generator starten und können mit wenigen Klicks Inhalt und Template für unsere Seite erstellen. Automatisch wird die Webseite unter der Domain http://username.github.io/repository bereitgestellt.
Möchten wir ergänzend die Webseite unter einer anderen Domain erreichbar machen, gehen wir wieder zurück in die Einstellung und können an der gleichen Stelle unsere Domain eintragen. Nicht vergessen: Der CNAME-Eintrag muss natürlich auch bei dem Domain-Hoster vorgenommen werden.
Nicht immer sind die Templates eine Offenbarung und zufriedenstellend. Wer lieber seine eigene Webseite bereitstellen möchte, ohne auf Vorlagen zurückgreifen zu müssen, kann dies auch manuell einrichten. Der Page-Generator automatisiert nur den Vorgang und lässt sich auch übergehen. Dafür müssen wir nur einen neuen Branch anlegen namens gh-pages und die eigene Webseite unter diesem Branch bereitstellen.
Wem das zu kompliziert ist, kann natürlich weiterhin den Page-Generator benutzen und im Nachhinein einfach die hinterlegten Daten des Branches gh-pages abändern.
Wer jetzt auch eine Webseite für seinen Account oder Unternehmen auf GitHub hosten will, muss dafür innerhalb des Accounts einfach ein gleichnamiges Repository anlegen: username.github.io. Die Webseite wird per Git-Push hinterlegt und kann direkt über den Repository-Namen aufgerufen werden.
Alle Informationen können auch nochmals auf der offiziellen GitHub nachgelesen werden.
Das Fazit: Mit GitHub-Pages schnell zur eigenen Webseite
Die GitHub-Pages ersetzen natürlich keine echtes Fullstack-Hosting. PHP, Node.js, Ruby, Pearl und sonstige serverseitige Programmiersprachen, die zuvor von einem Sever aufgeführt werden müssen, funktionieren natürlich nicht. GitHub-Pages liefert ausschließlich die Seiten aus und interpretiert diese nicht. Damit können wir tendenziell nur mit HTML, CSS und Javascript arbeiten.
Das Ziel von GitHub-Pages ist es auch nicht, Hosting-Unternehmen Konkurrenz zu machen, sondern ausschließlich feine und kleine Projektseiten, passend zu dem Repository, bereitzustellen. Mit der kostenlosen Nutzungsmöglichkeit von https:// erfüllt es diese Aufgabe sehr gut.
GitHub-Pages bieten eine einfache und schnelle Lösung, um Projekte mit einer hübschen Webseite auszustatten, die wichtigen Informationen darstellen kann. Mit den tollen Templates können sich auch Programmierer auf das Wesentliche konzentrieren und müssen nicht umständlich eigene Ideen mit Paint umsetzen.
Benutzt ihr bereits GitHub-Pages oder sind euch konventionelle Webseiten lieber?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team