jQuery: 13 Plugins für euer nächstes Webprojekt

Bei der Entwicklung von Webprojekten kann man fast nicht mehr auf jQuery verzichten. Gerade im Bereich des User-Interface-Designs und der User-Experience, also dem Anwendererlebnis, kommt man ohne JavaScript kaum über die Runden. Gerade das Responsive Webdesign stellt hier eine besondere Herausforderung dar. Die Verkleinerung des Viewports zum Beispiel bei Smartphones erhöht die Anforderungen an das nutzerorientierte Design, es muss zwischen wichtigen und weniger wichtigen Informationen unterschieden werden. Wenn wir responsive entwickeln, legen wir den Fokus auf bestimmte Elemente, sonst würden wir ja die gesamte Website skaliert im Viewport anzeigen lassen. Folglich sind die Entscheidungen das Responsive Design betreffend eng mit der Informationsarchitektur verknüpft. Die folgende Liste zeigt euch einige jQuery-Plugins, die euch in Zukunft dabei helfen können.
Minimalistisch und effizient: ResponsiveSlides.js
Das winzige jQuery-Plugin erstellt euch einen minimalistischen Slider, der sich jeder Auflösung optimal anpasst. Wenn ihr einen Bild-Slider haben wollt, der automatisch die Bilder animiert und dabei responsive ist, wird Responsiveslides.js euer Favorit sein.
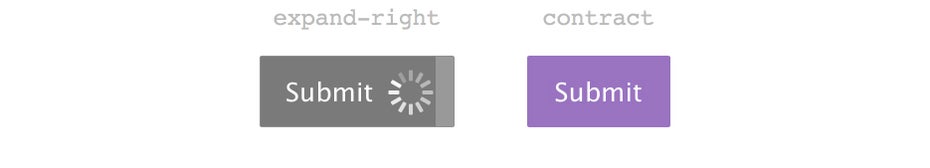
Bessere Usability mit Ladda
Ein Hingucker! Ladda ermöglicht euch einen animierten Spinner in einem Button beziehungsweise in einem Link anzeigen zu lassen. Ladda gibt es übrigens auch für Bootstrap.

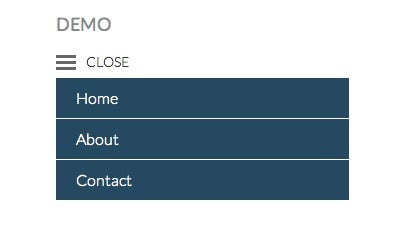
Naver lässt euch eure Navigationsmenüs auf kleinen Auflösungen darstellen. Dabei wird das „Menu-Overlay“-Pattern umgesetzt, das es euch erlaubt, ein Menü-Icon am oberen Rand des Gerätes darstellen zu lassen, das sich bei Interaktion wie ein Dropdown-Menü verhält.

Der Name ist Programm: Responsive Carousel.js
Dieses jQuery–Carousel bietet euch eine Vielzahl von verschiedenen Darstellungsoptionen und ist natürlich responsive.
Responsive-Measure mit jQuery
Die Darstellung von Fließtext kann im Responsive Webdesign eine Hürde darstellen. Mit Plugins wie Fittext könnt ihr dieses Problem beseitigen. Responsive-Measure bezieht in diesen Kontext noch die ideale Zeichenanzahl pro Zeile mit ein. Auf jeden Fall einen Blick wert!
Probleme mit der Höhe im responsive Webdesign?
Das jQuery-Plugin responsiveheight errechnet euch pro Element die Höhe relativ zur Breite.
Textfelder mit jQuery Autosize
Das Plugin jQuery Autosize lässt Textfelder stilvoll, zusammen mit dem eingegebenen Text, wachsen.
Layout-Bibliothek: Freewall
Mit Freewall könnt ihr verschiedenste Grid-Layouts umsetzen. Natürlich ist Gridwall vollkommen responsive.
Multiple Desktops mit FerroSlider
Dieser Slider erinnert an die von Linux und Mac bekannten multiplen Desktops. Das jQuery-Plugin ist derzeit in Version 2.2 und wird weiterentwickelt. Ihr könnt einen ähnlichen Effekt auch mit reveal.js umsetzen, allerdings wird dabei im Gegensatz zu FerroSlider der gesamte Viewport für die Animation genutzt.
Succinct.js
Dieses jQuery-Plugin ermöglicht es euch, Fließtexte automatisch zu verkürzen. Dadurch wird ein einfaches Verkürzen von Texten auf kleinen Viewports ermöglicht. Readmore erlaubt euch sogar ein automatisches Hinzufügen des Textes „Mehr lesen“ pro gekürztem Text.
JVFloat
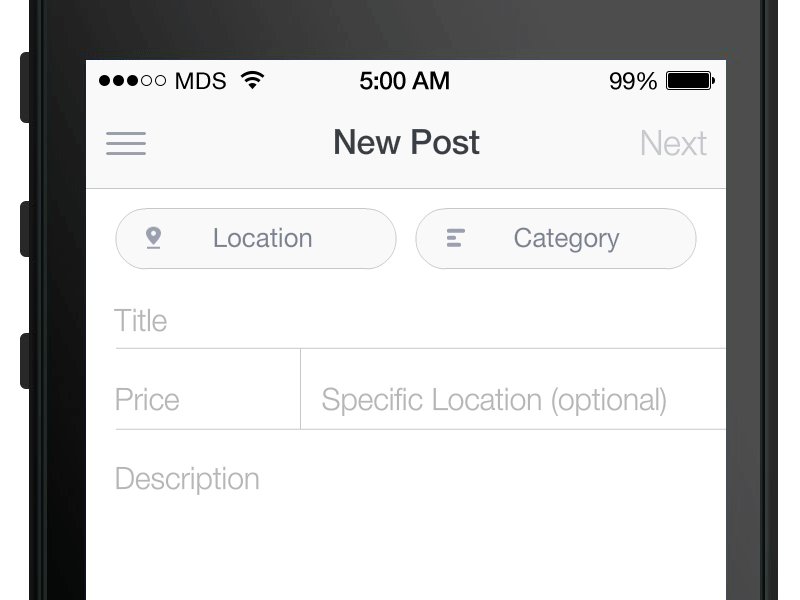
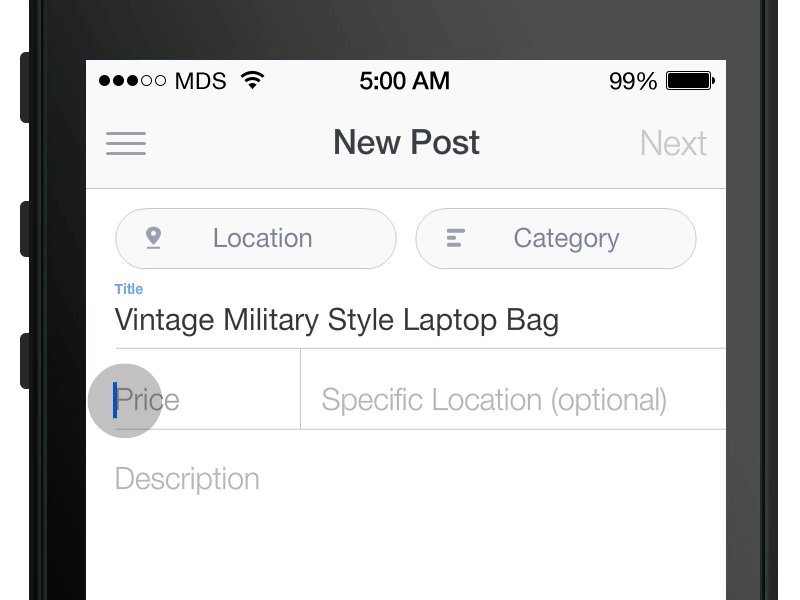
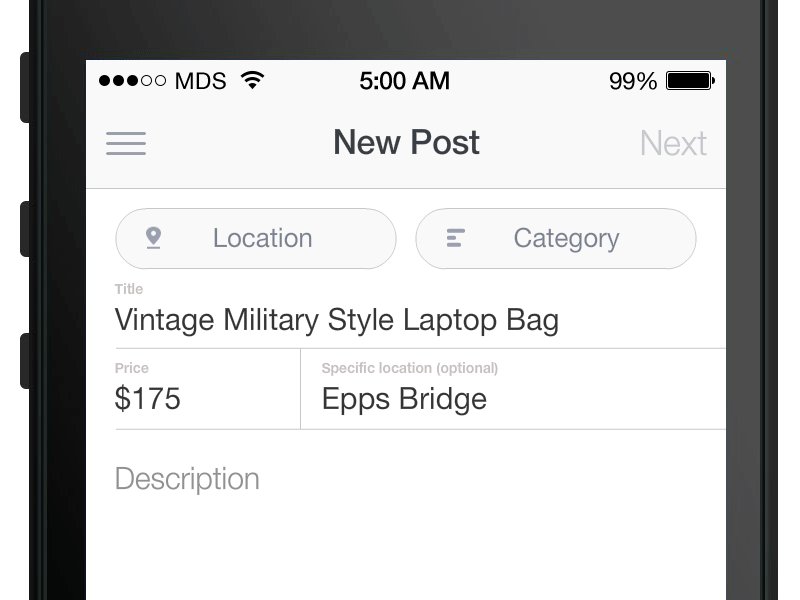
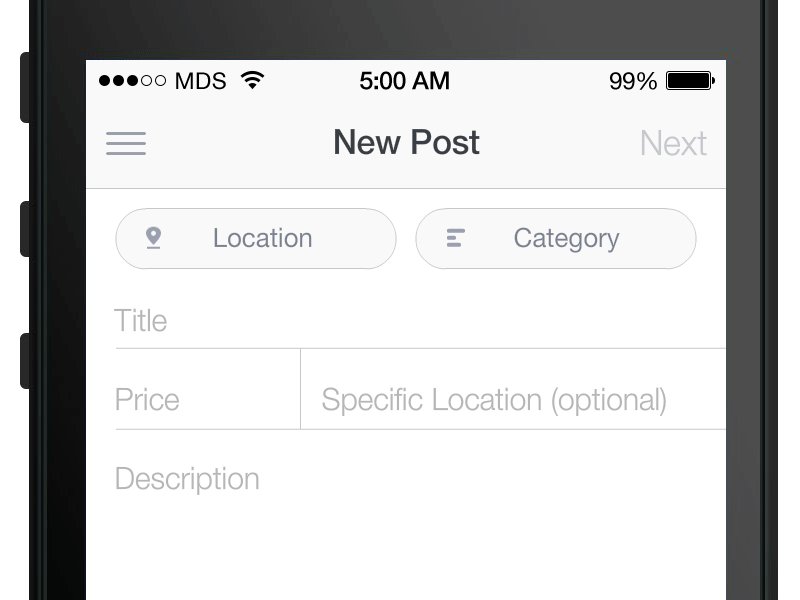
Mit JVFloat könnt ihr Labels von Input-Feldern bei einem Touch-Event über dem Input-Feld schweben lassen. So kann auch während des Tippens erkannt werden, welches Formularfeld gerade ausgefüllt wird. Eine Demo gibt es hier.

JVFloat, ein jQuery-Plugin für Input-Felder. (Screenshot: JVFloat)
Loadie.js
Kennt ihr den neuen Ladebalken von YouTube? Mit dem Plugin Loadie.js könnt ihr einen ähnlichen Effekt erzeugen. Ein sehr dezenter Ladebalken am oberen Ende der Website gibt euren Besuchern auf eine nicht aufdringliche Art und Weise über den Systemfortschritt Bescheid.
Sidr
Facebook hat in der mobilen Variante ein ziemlich gutes Menü entwickelt, das sich außerhalb der Website befindet. Nach Interaktion kommt es zum Vorschein, indem die eigentliche Website auf der anderen Seite aus dem sichtbaren Bereich geschoben wird. Dieses Menü könnt ihr jetzt ähnlich mit Sidr umsetzen.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Eine super Sammlung, Speziell Naver werde ich mir mal genauer anschauen. Bin schon lange auf der Such nach einer neuen Navigation für meinen Blog. Schöne Auflistung, danke dafür.
Gruß Sven
Schöne Liste. Ich würde Owl Carousel hinzufügen.
Sehr schöne Sammlund, danke dafür!
Solche Sammlungen decken immer wieder Perlen pfiffiger Entwickler auf, das finde ich wichtig. Wenn man selber sucht, finde man sicher euin past Dinge, aber alkes brstimmt nicht.
Gruß,
Jens
Da sind schöne Plugins dabei.
Gut gemacht!
Tolle Sammlung! Einige Plugins kann ich gut gebrauchen ;)