- Programmieren lernen gratis: Das Freecodecamp
- Kurse zu fast jeder Programmiersprache: Programmieren lernen auf Codecademy
- Gute Anlaufstelle für Anfänger: Code Avengers
- Gute Video-Inhalte für angehende Coder: Treehouse
- Programmieren lernen: Egghead.io bietet Videos für „knallharte Web-Entwickler“
- Mit Level-up Tutorials zur nächsten Wissensstufe
- Programmieren lernen als Ratespiel: Sololearn
- Envatotuts: Anleitungen für angehende Coder und Designer
- Udemy: Bekannte Lern-Plattform bringt euch auch Programmieren bei
- Die deutschsprachige Alternative: Entwicklerheld
- Für (angehende) Data-Scientists: Data Camp
- Lernen von den Firefox-Machern: Mozilla Developer Network

Hinweis: Wir haben in diesem Artikel Provisions-Links verwendet und sie durch "*" gekennzeichnet. Erfolgt über diese Links eine Bestellung, erhält t3n.de eine Provision.
Programmieren gehört zu einer der wichtigsten Fähigkeiten unserer Zeit. Einsteiger:innen sind aber oft schnell von der Komplexität abgeschreckt. Das muss nicht sein. Denn im Netz gibt es eine Fülle von Lernangeboten, die euch Schritt für Schritt das Programmieren beibringen können.
Programmieren lernen gratis: Das Freecodecamp
Freecodecamp ist eine gemeinnützige Organisation, die sich über Spenden finanziert. Gegründet wurde sie 2014 von Quincy Larson. Im Portfolio hat die Plattform mehrere Lernpfade; über das Abschließen von kleinen Projekten am Ende eines Lernpfades könnt ihr Zertifikate erhalten.
Momentan gibt es Lernpfade zu den Themen Responsive Webdesign, JavaScript-Algorithmen und Datenstrukturen, Daten-Visualisierung, API sowie Microservices, Information-Security und Quality-Assurance. Die Pfade sind untergliedert in verschiedene größere und kleinere Unterthemen – so beinhaltet der Responsive-Webdesign-Pfad die Themen HTML und HTML5, Basic CSS, Accessibility und neuere Themen wie CSS Grid und CSS Flexbox.
Vermittelt wird der Lernstoff über Text, der eine CSS-Eigenschaft oder ein HTML-Element erklärt. In einer eingebetteten Editoroberfläche müssen Lernende dann jeweils eine Aufgabe lösen, die sich auf das Erklärte bezieht. Wer die Aufgabe geschafft hat, bekommt eine Erfolgsmeldung mit einem motivierenden Slogan angezeigt:

(Screenshot: Freecodecamp/t3n)
Für den Einstieg und als spielerische Ergänzung eignen sich die Aufgaben bei Freecodecamp gut, auch weil die Inhalte in kleinen, mundgerechten Stücken serviert werden, die sich innerhalb von ein paar Minuten lösen lassen. Die Meldungen beim Lösen der Challenges bringen jedes Mal ein kleines Erfolgserlebnis, sodass das Lernen über die Plattform sogar richtig Spaß macht. Die Heranführung an ein erstes kleines Projekt kommt allerdings sehr spät.
So wurde beim Bearbeiten des Responsive-Webdesign-Pfads dann auch deutlich, dass das Lösen der Aufgaben vor allem Textverständnis und logisches Denken erfordert und die für das Projekt benötigten Programmier-Skills nicht verinnerlicht waren. Als Ergänzung zu anderen Ressourcen eignen sich die Aufgaben bei Freecodecamp aber definitiv. Absolut empfehlenswert sind auch die zahlreichen Artikel auf der Plattform, die ihr unter News findet, sowie der Freecodecamp-Youtube-Kanal.
Kurse zu fast jeder Programmiersprache: Programmieren lernen auf Codecademy

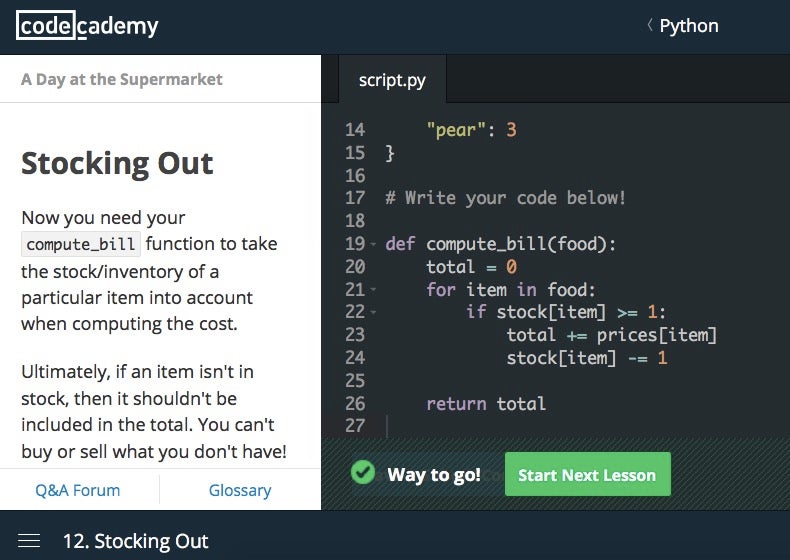
Codecademy ermöglicht das Programmieren lernen im Browser. (Screenshot: Codecademy/t3n)
Codecademy lässt kaum Wünsche offen und gehört zu den bekanntesten Plattformen zum Lernen von Programmiersprachen – darunter HTML, CSS, Ruby, Python, jQuery und viele mehr. Bei Codecademy werden nicht nur verschiedene Programmiersprachen gelehrt, sondern zum Beispiel auch, wie man eine Website aufsetzt und publiziert.
Mit gut verständlichen Übungen wird man Schritt für Schritt an die Materie herangeführt und kann seine Fähigkeiten im jeweiligen Bereich stetig erweitern. Die meisten Kurse sind kostenlos. Wer noch mehr lernen will, kann auf Codecademy Pro für 17,99 US-Dollar im Monat upgraden.
Martin Weigert hat bereits den Selbstversuch gewagt. Hier könnt ihr lesen, wie es ihm erging, nachdem er einen Programmier-Kurs begann.
Gute Anlaufstelle für Anfänger: Code Avengers

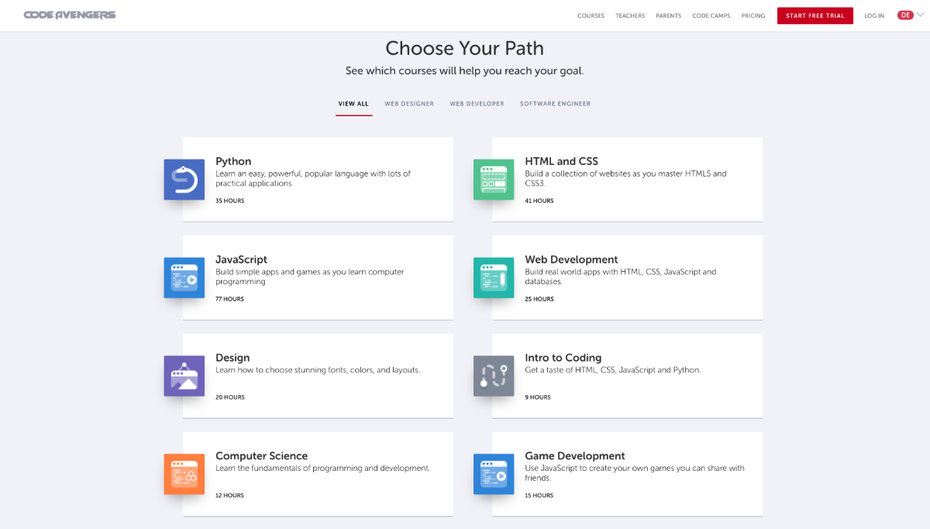
(Screenshot: Codeavengers/t3n)
Code Avengers ist eine Plattform, auf der Inhalte ganz ähnlich vermittelt werden wie bei Freecodecamp. Schöner für absolute Anfänger:innen ist, dass ihr die Auswirkungen eurer Code-Änderungen immer direkt in einem Mockup am rechten Rand eures Browserfensters sehen könnt.
Am Ende jeder Lerneinheit habt ihr hier die Möglichkeit, ein Spiel zu spielen, um auf diese Weise das Gelernte zu wiederholen und zu festigen. Auf Code Avengers findet ihr Kurse zu Python, JavaScript, HTML und CSS, Design, Computer-Science, Web- und Game-Entwicklung. Außerdem separate Junior-Lernpfade für Kids von 5 bis 14 Jahren.
Für 29 Dollar pro Monat gibt es unter anderem Zugang zu über 500 Kursen, über 100 Quiz und einem Slack-Channel. Ob euch das den doch ziemlich hohen Betrag wert ist, könnt ihr euch während einer siebentägigen, kostenlosen Testphase überlegen.
Gute Video-Inhalte für angehende Coder: Treehouse

(Screenshot: Treehouse/t3n)
Treehouse bietet über 1.000 Videos aus den Bereichen Webdesign, Coding, Business und vielen mehr. Die Sammlung wird stetig mit den neuesten Technologien aktualisiert, sodass die Teilnehmer:innen immer auf dem aktuellsten Stand sind. Erklärt wird mit Video-Tutorials, anschließend finden Beispielübungen statt. Wer eine gute Leistung erbracht hat, erhält eine Auszeichnung – hier wird ein Gamification-Ansatz verfolgt.
Leider gibt es nur eine siebentägige Testversion, für die man bereits alle Daten hinterlegen muss. Eine volle Mitgliedschaft kostet 25 Dollar im Monat oder 250 Dollar im Jahr.
Programmieren lernen: Egghead.io bietet Videos für „knallharte Web-Entwickler“

(Screenshot: Egghead/t3n)
Egghead bietet „Video-Tutorials für knallharte Webdeveloper“. Für absolute Coding-Neulinge ist Egghead zwar nichts, aber wer zum Beispiel eine fundierte Einführung in ein für sie oder ihn neues Framework sucht, ist mit den Onlinekursen definitiv gut beraten.
Die Lern-Bundles enthalten oft zusätzliche Materialien wie Course-Notes und Guides oder Zugang zu Live-Coding-Sessions und Podcasts. Eine Pro-Mitgliedschaft gibt es für 150 Dollar im Jahr. Wer sich nicht gleich für ein ganzes Jahr committen will, kann monatlich 25 Dollar bezahlen.
Interessierte Sparfüchse können die Augen nach Preisnachlässen offen halten, die es von Zeit zu Zeit gibt – während einer solchen Aktion ist das Jahres-Bundle schon auch mal für die Hälfte des regulären Preises zu haben.
Mit Level-up Tutorials zur nächsten Wissensstufe

(Screenshot: Level-up/t3n)
Level-up Tutorials ist eine Plattform, die von Webentwickler-Größe Scott Tolinski ins Leben gerufen wurde. Dort findet ihr Tutorials zu einzelnen Technologien wie zum Beispiel GraphQL oder Svelte. Strukturiert ist das Ganze nach Leveln, sodass Nutzer:innen je nach Kenntnisstand das für sie passende Tutorial finden.
Bis Anfang 2024 kostete der Vollzugriff auf Level-up Tutorials 225 US-Dollar jährlich. Weil sich Tolinski aber zukünftig auf den Entwickler-Podcast Syntax konzentrieren will, könnt ihr alle Video-Tutorials jetzt kostenfrei anschauen.
Programmieren lernen als Ratespiel: Sololearn

(Screenshot: Sololearn/t3n)
Sololearn ist eine Plattform, die euch Programmiersprachen und Konzepte in Form von kleinen Quiz – oft im Multiple-Choice-Format – näherbringen will. Die Plattform bietet Lernpfade zu gängigen Programmiersprachen wie Python, JavaScript, PHP oder Java, deren Konzepte und Syntax den Lernenden vor allem über erklärenden Text und Beispielcode, an dem angehende Entwickler:innen sich ausprobieren können, nähergebracht werden, sowie abschließenden Quiz zur Lernkontrolle.
Sololearn ist kostenlos, zudem gibt es das Ganze auch in Form einer mobilen App für iOS, iPadOS und Android für unterwegs. Sololearn ist wohl das Programmier-Pendant zur Duolingo-Eule. Wer Push-Benachrichtigungen erlaubt, kommt mit der mobilen App in den Genuss täglicher Reminder. Wer beim Lösen einer Challenge nicht weiterkommt, kann sich über das zugehörige Forum Hilfe und Inspiration von anderen Nutzer:innen holen.
Envatotuts: Anleitungen für angehende Coder und Designer

(Screenshot: Envatotuts/t3n)
Bei Envatotuts, dem Marketplace für so ziemlich alles, was mit dem Web zu tun hat, könnt ihr zahlreiche Trainings belegen. Das Portal bietet neben Programmier-Kursen auch solche für Illustrationen, Webdesign und Business an. Ihr habt die Wahl aus über 1.000 Tutorials zu verschiedenen Programmierthemen, darunter zum Beispiel Git und GitHub.
Während das Angebot früher noch kostenpflichtig war, könnt ihr die Kurse mittlerweile auch ohne Abonnement abrufen.
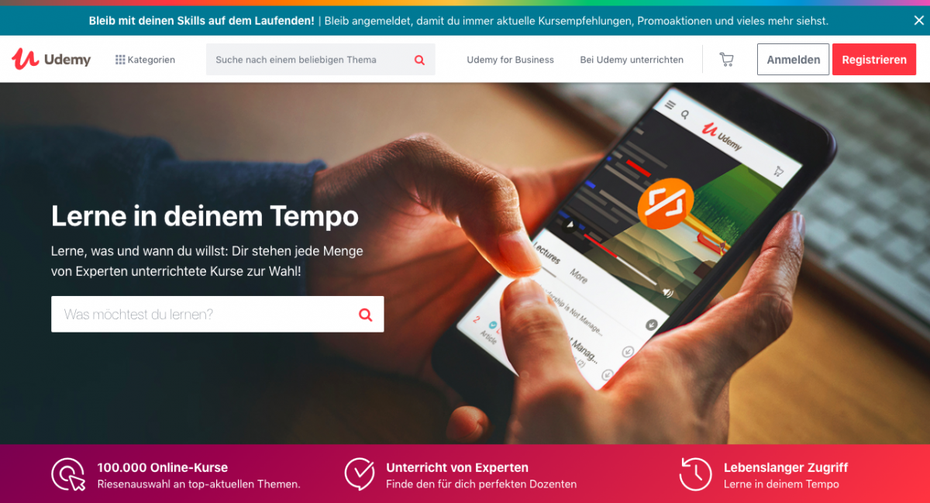
Udemy: Bekannte Lern-Plattform bringt euch auch Programmieren bei

(Screenshot: Udemy/t3n)
Auch auf Udemy werden Programmier-Newbies natürlich fündig. Die Plattform bietet Videotutorials und -kurse zu allen möglichen Themenbereichen, darunter natürlich auch Programmiersprachen. Bei der Auswahl ist aber Vorsicht geboten, die Qualität der Kurse kann variieren.
Bevor ihr euch für einen Kurs entscheidet, könnt ihr euch über die Vorschau ein Bild von den Instruktoren machen. Kurse, die schon etwas älter sind, sind oft für einen Bruchteil des ursprünglichen Preises zu haben. Bevor ihr Zeit und Geld in einen solchen Kurs investiert, solltet ihr aber ein genaues Augenmerk darauf haben, ob die darin vermittelten Inhalte noch zeitgemäß sind.
Beispielsweise ist The Web Development Bootcamp von Colt Steele zu einem stark reduzierten Preis erhältlich – der Kurs wird regelmäßig aktualisiert und ergänzt, beinhaltet aber dennoch einige Lektionen auf Basis von veralteten Software-Versionen, wie zum Beispiel Bootstrap 3. Wer sich nicht daran stört, den Tutorials gegebenenfalls mit einer neueren Version – in diesem Fall Bootstrap 4 – in abgewandelter Form zu folgen, kann die 9,99 Euro aber definitiv guten Gewissens investieren.
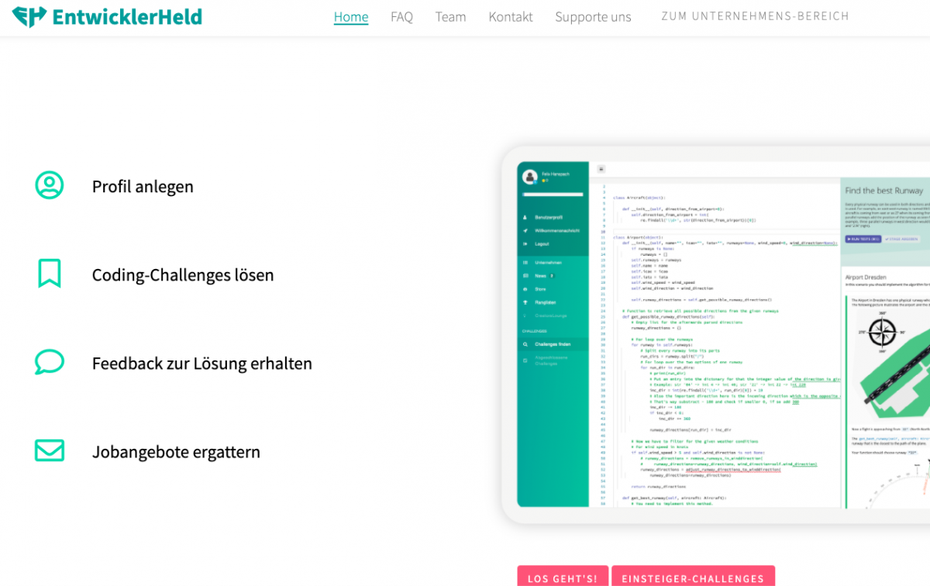
Die deutschsprachige Alternative: Entwicklerheld

(Screenshot: Entwicklerheld/t3n)
Entwicklerheld ist eine deutschsprachige Plattform, auf der (angehende) Entwickler:innen sich nach der Anmeldung an Coding-Challenges in verschiedenen Programmiersprachen ausprobieren können, darunter JavaScript, Python, PHP, Java, C# und C++. Die Anmeldung ist kostenlos, hinterlegt werden muss nur die E-Mail-Adresse.
In einem in die Web-Oberfläche eingebetteten Code-Editor stellt die Plattform registrierten Nutzer:innen nach Schwierigkeitsstufen sortierte Aufgaben zur Verfügung. Die erste Challenge besteht im altbekannten Fizzbuzz-Problem. Nutzer haben hier die Wahl, ob sie die Aufgabe nur zum Üben lösen möchten oder ihr Ergebnis für Unternehmen einsehbar sein soll, die sich gegebenenfalls zum Zweck der Talentsuche auf der Plattform tummeln.
Als besonderen Gamification-Anreiz haben Entwicklerhelden, wie die Plattform ihre User:innen nennt, die Möglichkeit, über das Lösen von Aufgaben Belohnungen einzusammeln, die sich nachher zum Beispiel in einen Amazon-Gutschein eintauschen lassen. Für komplette Newbies ist die Plattform zwar nichts, für alle, die sich jedoch schon ein Fundament an Kenntnissen in der zu vertiefenden Sprache angeeignet haben und vielleicht sogar auf Jobsuche sind, ist Entwicklerheld aber definitiv einen Klick wert.
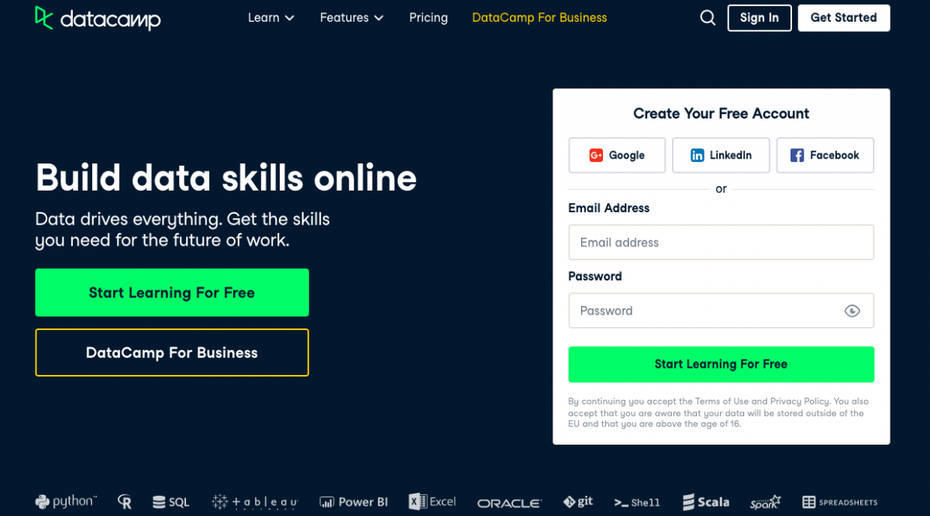
Für (angehende) Data-Scientists: Data Camp

(Screenshot: Datacamp/t3n)
Datacamp bietet Lernpfade zu Technologien und Programmiersprachen, die in das Repertoire eines Data-Scientist oder Datenanalysten gehören, darunter Python, R und SQL. Jeweils in das erste Kapitel eines Kurses hineinschnuppern können Lernwillige kostenlos, wer komplette Kurse absolvieren will, muss 27 Dollar für einen Premium-Account löhnen.
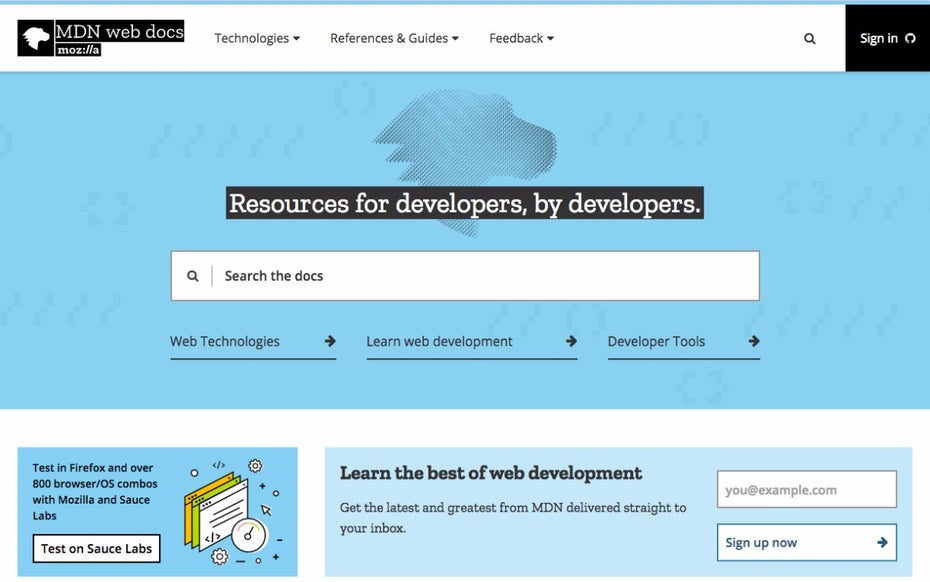
Lernen von den Firefox-Machern: Mozilla Developer Network

Die MDN Web Docs dienen zukünftig als gemeinsame Dokumentation von Mozilla, Google, Microsoft, Samsung und dem W3C. (Screenshot: Mozilla/t3n)
Das Mozilla Developer Network ist ein Wiki, in dem Ressourcen zu verschiedensten Webtechnologien gesammelt werden. Ähnlich wie bei Wikipedia kann jeder daran mitschreiben. Für Erfahrene und für Einsteiger ist MDN, wie das Wiki auch genannt wird, ein unverzichtbares Nachschlagewerk. Wer in der deutschen Version nicht fündig wird: Die englische Version ist oft sehr viel ausführlicher.
Dieser Artikel wird regelmäßig aktualisiert. Letzte Überarbeitung: 2. April 2024.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Ich vermisse Codingame ;)
Bin totaler Anfänger und habe schon mal einen ähnlichen Artikel gelesen wo ich auf Codingame gestoßen bin…. fand das ganz cool auch wenn ich nicht wirklich weit kam, aber ich fand es trotzdem sehr interessant… ;)
Was nicht unerwähnt bleiben sollte ist Edx. Hier kann man ganze Semester Kurse von renommierten unis machen. Hervorzuheben ist da cs50 von Harvard. Mit Sicherheit ein hohes Tempo aber man lernt verdammt viel ohne Vorkenntnisse zu haben.
Hallo Kathrin,
Als kleinen Tipp von mir, kann man bei
w3schools.com
kostenlos HTML, CSS, JAVASCRIPT, SQL, PHP, PYTHON JQUERY, JAVA, BOOTSTRAP anhand kleiner Übungen lernen und verstehen.
Die Plattform/App SoloLearn hätte man noch erwähnen können.
Danke für die schöne Übersicht. Werde mir die Links mal genauer anschauen.
Man lernt nie aus.
Schöne Übersicht, aber ich finde Youtube eine enorm wichtige Quelle!
Es gibt zig tausende kostenlose und qualitativ enorm gute Videos.
Es gibt auch kostenlose Schnupper-Kurse von Bildungsträgern, um zu gucken, ob einen Webentwicklung überhaupt liegt. Das kann sehr hilfreich sein!
Das kostenlose Online-Seepferdchen HTML/CSS von SuperCode in Düsseldorf z.B.:
https://www.eventbrite.de/e/kostenloses-webinar-html-css-workshop-fur-anfanger-tickets-105787996746?discount=Rabatt-D%C3%BCsseldorf
Eine deutsche Alternative die ich noch vorschlagen würde ist https://entwicklerheld.de/.
Wurde von Studenten aus Dresden gebaut und die Coding Challenges sind zum großen Teil auch echt fordernd und gut gemacht.
Ich finde, dass Scratch die beste Kinder-Programmiersprache für den Anfang ist. Scratch ist einfach, visuell und bunt. Somit bietet Scratch alles, was Kinder den Einstieg in die Programmierung vereinfacht. Eine schöne Übersicht hierzu und dem Einsatz von Scratch habe ich unter folgendem Link gefunden: https://kinderprogrammieren.de/software-apps/programmieren-lernen-mit-scratch/
Wenn Ihr weitere Quellen habt hinsichtlich Scratch, wäre es klasse, wenn Ihr mir die nennen könnt. LG Sabine H.
Hallo,
ich mag Menschen die versuchen selbst etwas zu machen. So war ich früher auch. Habe mir selbst PHP beigebracht über Tutorials und Lesen in Foren.
Wer das kostenlos macht, stößt aber irgendwann auf seine Grenzen. Es dauert Jahrzehnte das erlernte sauber und sicher umzusetzen. Ständig verändert sich etwas und die gebauten Webseiten müssen ebenfalls angepasst werden. Das kann vielleicht Jemand der Vollzeit darin arbeitet leisten.
Wer nur einen Blog schreiben will, eher nicht. Darum kann ich nur sagen, dass es nicht immer notwendig erscheint eine Webseite selbst zu programmieren. Warum das Rad neu erfinden, wenn es so viele kostenlose Möglichkeiten gibt. Zum Beispiel CMS Systeme oder Homepage Baukästen bei den Hostern.
VG
Ronny
Schöner Artikel. Für die jüngeren unter uns ist https://codingtoys.de sehr zu empfehlen. Die Seite ist ein Überblick über Lernspiele, Apps und Roboter um spielerisch programmieren zu lernen.
Alles nur in Englisch?
Wir leben in Deutschland, und nicht in Nigeria.
Hier wurde Englisch leider nicht zur Amtssprache Nr. 1 erklärt.
Von mir aus kann Deutsch aussterben.
Es gab einen Deutschen Künstler der nach einer Hirnverletzung neu sprechen lernen musste.
Er hat sich entschieden nur noch Englisch zu lernen. So würde ich es auch machen.
Was sind die besten Deutschen Angebote?
Inkl. Software. Und wie viel schlechter sind die verglichen mit den besten Englischen?
Es gab/gibt z.B. diese „Video2Brain“-Reihe, aber Videos sind nur Videos.
Besser wäre etwas dass alles inkl. dem Programmieren selbst interaktiv vereint.
(CSS und HTML sind keine Programmiersprachen)
Selbst wenn das Coden in Zukunft eher ausstirbt ist es sicherlich nett auch zu verstehen wie es funktionieren würde, wenn man in Zukunft eher nur noch no code programmiert.
Wer an relevanten Basics zu Webdesign (CSS, Javascript, HTML) interessiert ist:
https://digital-kollektiv.com/die-wichtigsten-css-html-javascript-befehle/