
Responsive Webdesign: Ein Erfordernis aus der Neuzeit der Internetnutzung
Noch vor wenigen Jahren war die Sache klar. Webdesign war Tabellenlayout, höchstens Fixed Grid, optimiert auf gängige Bildschirmauflösungen. Das lag dann je nach Zielgruppe bei 800 x 600 oder 1.024 x 768, eine Erweiterung auf 1.280 x 1.024 trauten sich die wenigsten. Das Design war auf eine der genannten Auflösungen fixiert und bewegte sich nicht.
Zumeist ging man vom kleinsten gemeinsamen Nenner, in der Regel 800 x 600 aus und nahm in Kauf, dass Verwender größerer Bildschirme eben unheimlich viel Whitespace rund um die eigentliche Website sehen würden. Schicke Hintergrundbilder und/oder Farben linderten den Blendeffekt etwas.
Zusätzlich erstellte man, wenn der Kunde es denn unbedingt wollte, eine mobile Website des gleichen Auftritts, zumeist mit abgespeckter Funktionalität und mindestens auf eine Subdomain ausgelagert. Schnell hatte sich die Verwendung des Buchstabens m als Subdomain durchgesetzt. Die mobilen Varianten waren in aller Regel einspaltige Layouts ohne großen grafischen Anspruch und boten nur das Nötigste.

(Foto: mrJasonWeaver / flickr.com, Lizenz: CC-BY)
Mit iPhone, iPad und vor allem Android begann das bislang einigermaßen erfolgreiche Designkonzept ins Wanken zu geraten. Allein die Vielzahl zu bedienender Bildschirmauflösungen, die bei weitem nicht mehr nur ein Minimallayout sinnvoll erscheinen lassen, will künftig mit bedienbaren Designs bestückt werden. Auch die Ansprüche an Funktionalität der Websites auf mobilen Geräten steigen. Das korrespondiert mit den Möglichkeiten der Geräte. Schon jetzt gehören die Webkit-basierten Browser auf Mobilgeräten zu den technisch fortschrittlichsten Implementationen eines Internetseitenbetrachtungsprogramms.
Was tun? Sicherlich könnte man hergehen und eine Website für Desktoprechner mit einem Fixed Grid, eine spezielle Website für iPhones, eine spezielle Website für iPads und eine generellere, minimalistische für alle anderen Mobilgeräte erstellen. Modern wäre das jedoch nicht und der Pflegeaufwand einer solchen Lösung ist sicherlich auch nicht mit jedem Budget abzufedern. Zumal, was tun wir denn, wenn sich weitere Geräte mit ganz anderen Bildschirmauflösungen am Markt durchsetzen? Pflegen wir irgendwann zehn verschiedene Spezialversionen ein und derselben Website?
Natürlich wäre das möglich, aber sinnvoll wäre es nicht. Zumal es ja mit HTML5, CSS3 und Javascript Standardtechnologien gibt, die einen anderen Ansatz erlauben. Wenn wir uns jetzt noch vor Augen halten, dass die mobile Internetnutzung in etwa zwei Jahren die stationäre Internetnutzung in den Schatten gestellt haben wird, so wird klar, dass dieser andere Ansatz, der mit dem Schlagwort Responsives Webdesign bezeichnet wird, – um es mit Merkel zu sagen – alternativlos ist.
Responsives Webdesign reagiert auf den Nutzer
Responsives Webdesign bezeichnet ein Design, dass mit einem flexiblen Grid und flexiblen Inhalten auf beliebigen Endgeräten stets das beste Nutzererlebnis bietet. Das Design reagiert auf den Nutzer und dessen Anforderungen. Wie kann das erreicht werden?
Schritt 1: Weg von festen Schriftgrößen
Anstelle bisher gängiger Schriftdefinitionen über Pixelangaben wird im responsiven Design mit relativen Werten gearbeitet. Dazu ist es erforderlich, die unterschiedlichen Ausgangswerte der verschiedenen Plattformen zu kennen, um mit dem Schriftdesign so nah wie möglich an die Wunschdarstellung heran zu kommen. Identisch wird ein Design auf der Basis relativer Größen nicht werden. Davon muss man sich verabschieden.

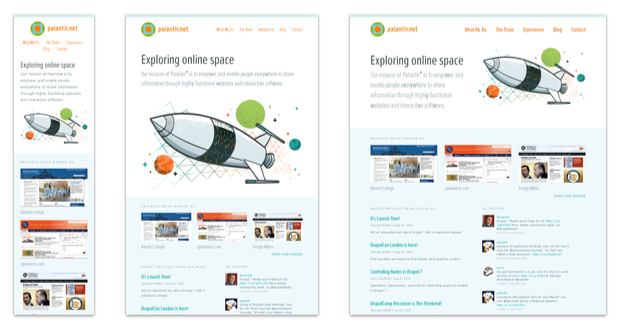
Responsive Webdesign: Ein aufwändigeres Beispiel von Mediaqueri.es
Im responsiven Design werden Schriftgrößen, Zeilenhöhen etc. auf der Basis von % und/oder em definiert. So entspräche eine Schriftgröße von ca. 16 Pixeln 100% oder 1em. Alle anderen Werte wären entsprechend umzurechnen.
Schritt 2: Weg von festen Layout-Grids
Wie bereits erwähnt, basierten Layouts älteren Semesters auf fixe Grids, gängig war zuletzt 960px, inzwischen wird vielfach auch 1.140px propagiert. Es ist weiterhin sinnvoll, seinen Layouts eine Obergrenze mit zu geben. So vermeidet man, dass das Layout auf einem Bildschirm mit 5.000px Screenbreite vollkommen auseinander gerissen wird. Die Obergrenzendefinition, etwa über max-width: 960px, erlaubt aber die Anpassung nach unten.

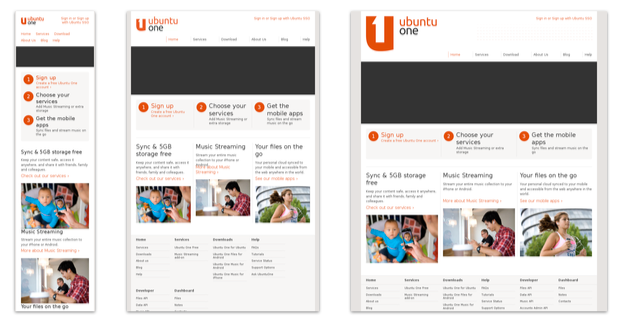
Responsive Webdesign: Die Ubuntu ONE Website in unterschiedlichen Auflösungen
In gleicher Art und Weise werden alle Elemente der zu designenden Site auf ihre Maximalgrößen begrenzt und auf der Basis der Maximalgrößen auf relative Werte heruntergerechnet. Ein Element eines dreispaltigen Layouts würde so anstelle einer Pixelbreite von 300 im 960er Grid mit 20er Margins auf 31,25% definiert. Der Effekt ist klar. Das Element, etwa ein Bild wird bei jeder Bildschirmauflösung immer den gleichen Prozentanteil am Layout erhalten.
Bildern, Videos und anderen Objekten gibt man stets eine Maximalgröße von 100% mit (max-width:100%;). Für den Internet Exploder gibt es ein fertiges Script, das auch diesen Designerschreck in die Lage versetzt, so zu arbeiten.
Der geübte Designer erkennt sofort ein Problem. Bilder werden immer in voller Größe geladen, auch wenn die Anzeigegröße nur 31,25% beträgt. Da wäre es ja schöner, man hätte die Möglichkeit, entsprechend kleinere Bilder zu laden. Bei der Filamentgroup auf Github gibt es eine Javascript-Lösung, die genau das ermöglicht. Das Funktionsprinzip wird auf dieser Demoseite beschrieben. Skaliert einfach mal das Browserfenster.
Schritt 3: Media Queries
CSS Media Queries sind letztlich das Herzstück eines erfolgreichen responsiven Webdesigns. Mit dem bereits seit Jahren gebräuchlichen media-Tag, schon in der Vergangenheit stets benutzt, um ein spezielles Stylesheet für die Druckausgabe zu laden, lässt sich heutzutage die Steuerung der Anwendung bestimmter Stylesheets für bestimmte Devices sehr gut steuern.

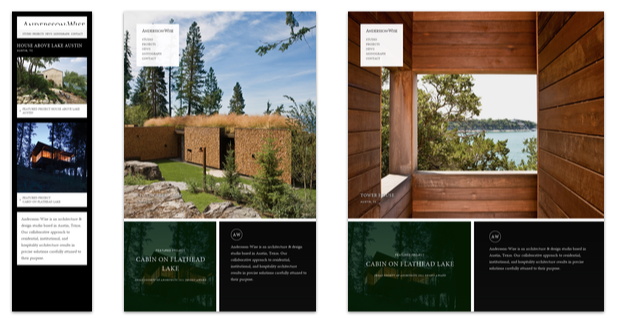
Responsive Webdesign mit fast komplett verschiedenen Designs – auch interessant
Media Queries können mit bestimmten Features gekoppelt sehr dezidiert zum Aufruf angepasster Stylesheets genutzt werden. Es liegt in der Hand des Designers, wie weit er mit der Anpassung gehen will.
So könnte er mit dem Aufruf media=”screen and (min-width: 800px)” ein Stylesheet laden lassen, dass nur dann greift, wenn das Browserfenster des Nutzers auf mindestens 800 Pixel gezogen ist. Er könnte aber auch universeller werden und die Geräte-Breite ansprechen. Mit media=”screen and (max-device-width: 480px)” würde ein Stylesheet geladen werden können, das perfekt für Geräte agepasst ist, die eine maximale Breite von 480 Pixeln anzeigen können.
Auf folgende Features kann mittels Media Queries zugegriffen werden:
- width / height
- device-width / device-height
- aspect-ratio / device-aspect-ratio
- color-index / color
- orientation
- resolution
- scan
- grid
Media Queries werden von allen modernen Browsern nativ unterstützt. Alten Gurken macht ihr mit dem CSS3-Mediaqueries.JS von Entwickler van der Graaf Beine.
Natürlich könnte man das Thema nun in allen Bereichen vertiefen. Ich hoffe jedoch, interessierten Neueinsteigern ins responsive Webdesign einen groben Überblick über die wichtigsten Themen und Erfordernisse auf dem Weg zu einem Webdesign, das geräteunabhängig funktioniert, gegeben zu haben.
Auf der Website Mediaqueri.es findet ihr übrigens einiges an Inspiration. Mediaqueri.es ist ein Showcase für Websites, die Media Queries einsetzen und stellt eine bunte Vielfalt davon in ihren unterschiedlichen Anpassungen vor.
Wie sieht es bei euch aus? Schon mal den Einstieg gewagt? Wenn nein, warum nicht? Wann geht´s los?



Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Find ich nach wie vor eine gute Sache. Leider steigt damit der Aufwand erheblich. Nicht nur auf Seite der Entwicklung (Das kann man gut in den Griff bekommen), sondern vor allem auch bei der Redaktion. Diejenigen die die Inhalte verwalten müssen in der Lage sein „responsive“ zu denken und das ist einfach noch wenig verbreitet.
Ich glaube aber nach wie vor das im Responsive Web Design die Zukunft liegt. Das habe ich aber schon vor 2 Jahren gesagt, inzwischen hat sich viel getan, aber vom Mainstream ist es immer noch weit entfernt.
Das alles ist schön und gut, vom technischen Standpunkt aus gesehen – die Realität sieht aber anders aus, sofern man nicht für große Firmen tätig ist, die sich diesen Mehraufwand leisten können – der Handwerker, der eine neue Website braucht, kann dies sicher nicht ( und wahrscheinlich benötigt dieser das auch nicht ).
Somit – schön, dass es so etwas gibt, aber derzeit einfach vollkommen, sagen wir mal, unrealistisch.
Ich schließe mich Frank an. Wenn der Erstellungs- und Wartungsaufwand zu groß wird, ist das Mehrkosten/Mehrnutzen -Verhältnis nicht positiv.
Die meisten Unternehmen schaffen es ja noch nicht einmal, sich eine suchmaschinenoptimierte und conversionoptimierte Webseite erstellen zu lassen. Warum dann über Möglichkeiten nachdenken, die die Bedienung für 20% der Seitenbesucher angenehmer machen, wenn mit 80% der potentiellen Seitenbesucher gar nicht kommuniziert wird?
Man sollte die Entwicklung natürlich im Auge behalten. In der Regel ist eine Anapssung für iPads mit einer Auflösung von 1.024 Pixeln für den Otto-Normalanbieter nicht nötig, wenn es sich nicht um eine starre Überbreiten-Seite oder Flash-Seite handelt. Ob man nun iPhones mit 960 Pixeln berücksichtigen sollte, sollte jedoch gut überlegt werden. Relative Schriftgrößen sind schon aus Gründen der Barrierefreiheit meiner Meinung nach sinnvoll.
@Frank und @El Golfo Webdesign:
Das ist aber zu kurz gedacht. Immer mehr Benutzer browsen mit Mobilgeräten, und da muss man einfach einem Kunden klar machen, dass er diese verschreckt, wenn sie seine Seiten nicht ordentlich anschauen können. Und um den Aufwand zu minimieren, kann man ja ein entsprechendes Framework benutzen, es gibt ja schon einige brauchbare. Die 20 % Benutzer, die mit kleinen Displays surfen, werden im übrigen bald schon 40 % sein. Wollt ihr die alle unberücksichtigt lassen, indem ihr euch nicht schon jetzt auf diesen Trend einstellt?
Und ich möchte auch mal die Behauptung aufstellen, dass einige Unternehmen nur deswegen keine suchmaschinenfreundliche, geschweige denn -optimierte Website haben, weil sie an einen unfähigen oder unwilligen Webdesigner oder Werbeagentur geraten sind.
Gerade durch Mehrleistungen kann man sich doch von inkompetenter Konkurrenz absetzen, die schließlich oft genug dem Kunden viel Geld trotz mangelhafter Leistungen aus der Tasche zieht. Irgendwann merken es manche Kunden dann doch, und ich möchte jedenfalls keiner sein, über den dann geschimpft wird. Nein, ich glaube, überdurchschnittliche Leistungen sprechen sich mit der Zeit herum, ihr werdet weiterempfohlen und sichert euch so eure Existenz.
Meine eigenen Websites habe ich noch nicht auf Resposive Web Design umgestellt, werde das aber in Kürze tun, wenn möglich jetzt im Januar 2012 noch.
Schöner Artikel und übersichtlich erklärt. Danke dafür.
Werde das ganze demnächst auch in eigenen Projekten umsetzen!
Grüße
Sehr guter Beitrag. Danke dafür!
Eine Liste, die vielleicht zu eurem Artikel passt: http://www.axeldittmann.de/47-responsive-wordpress-themes/
Gruß,
Axel
Sehr guter Artikel! Frage mich wie lange es noch dauert, bis das Desging nicht nur auf Webdesign sondern auch auf den User abgestimmt wird.
@Christoph:
So ganz verstehe ich deinen Kommentar nicht. Ein Layout, das sich den Geräten der Benutzer anpasst, steht doch eben gerade im Dienste der Benutzerfreundlichkeit.
Aber du hast recht, wenn du meinst, dass oft nur im Hinblick auf ein knackiges Design oder die Suchmaschinenfreundlichkeit gestaltet wird. Die Bedürfnisse der Benutzer sollten natürlich in erster Linie im Vordergrund stehen. Meiner Meinung nach muss eben alles harmonisch aufeinander abgestimmt sein.
Und da sind wir wieder bei meinem Lieblingsthema Homepage-Baukästen: In aller Regel können sie trotz hübscher Templates diese vielfältigen hohen Anforderungen nur teilweise erfüllen und ersetzen nicht die Handarbeit eines professionellen Webdesigners.
Für uns momentan ein sehr wichtiges Thema. Ich glaube jetzt ist der richtige Zeitpunkt gekommen, das auch beim Kunden zu forcieren. Besonders deutlich wird das beim neuen iPad – hier wird es mit fixen Größen und Bildern in fester Größe ohnehin schwierig. Da wirkt alles schnell verwaschen und verpixelt. Wir werden hier ganz klar umdenken und uns auf Responsive Webdesign einlassen. Eine Demo-Seite werde ich nun mal erarbeiten und dann mal etwas herumspielen.
Die Zeit ist reif :)
Danke für den guten Artikel, sehr gut geschrieben und für den Einstieg wirklich passend.
Ja nun wird es immer mehr Zeit, ich kenne auch schon einige die ihre Notebooks verkaufen und mehr zu den Pads und Smartphones gehen zum Surfen. Allerdings für mich selber nicht verständlich aber dennoch ist es der Wunsch der User es einfacher haben zu wollen. Man muss sich nur rein arbeiten und wirklich sein denken bei den Webseiten die man erstellt umdenken.
In jedem Fall ist das Thema hier sehr informativ und verständlich aufgearbeitet. Kompliment! Freue mich auf weitere Artikel :)
Hallo zusammen,
ich kann hier einige Meinungen gar nicht verstehen. Also ich finde man sollte in jedem Fall daraufhin arbeiten gerade den Nutzern von mobilen Endgeräten eine angepasste Oberfläche zu bieten. Die Zahl dieser Nutzer steigt täglich und da sollte man als Webseitenbetreiber mithalten.
Unternehmen müssten es sich leisten können die eigene Seite anzupassen und für kleinere Unternehmen und Privatseiten gibt es auch ausreichend Möglichkeiten.
Hierbei sollten die Nutzer beispielsweise auf WordPress zurückgreifen da es hier inzwischen zahlreiche fertige Vorlagen gibt die dann auch noch an die eigenen Bedürfnisse angepasst werden können wie beispielsweise zu finden bei http://www.wpresponsive.com
Ein Mehraufwand entsteht dabei nicht – zumindest ist es „mir“ bisher nicht so ergangen und ich bin voll zufrieden – ebenso wie die Besucher meiner Seite.
Für mich liegt die Zukunft ganz klar bei solchen Webseiten.
lg Julia
Super informativ und verständlich aufgearbeiteter Artikel zum Thema Responsive Webdesign – vielen Dank dafür!
Witzig hier die Kommentare von 2011 zu lesen:
“ der Handwerker, der eine neue Website braucht, kann dies sicher nicht ( und wahrscheinlich benötigt dieser das auch nicht .“
Der Handwerker wird sich jetzt ärgern, dass er damals nicht die paar Euros mehr investiert hat, weil er jetzt einfach nicht mehr mit seiner Website auf Google rankt. Und dmait defacto keine Website mehr hat (weil niemand die Website besucht).
Übrigens kostengünstige Alternative Websites eben nicht vom Scratch neuzubauen: WordPress und WordPress Themes.
Sehr guter Beitrag!
Dieser Beitrag könnte für euch Hilfreich sein.
https://prime4you.de/responsive-webdesign-webauftritt-der-zukunft/