Responsive Webdesign: Welche Potenziale immer noch verschenkt werden [Interview]
![Responsive Webdesign: Welche Potenziale immer noch verschenkt werden [Interview] Responsive Webdesign: Welche Potenziale immer noch verschenkt werden [Interview]](https://images.t3n.de/news/wp-content/uploads/2015/03/responsive_webdesign_design_mockup.jpg?class=hero)
Responsive Webdesign. (Foto: Shutterstock)

Patrick Lobacher, Geschäftsführer der +Pluswerk AG
Patrick Lobacher dürfte genau darauf Antworten haben. Der Geschäftsführer der +Pluswerk AG, einem der führenden Agenturnetzwerke Deutschlands, ist Autor zahlreicher Fachbücher zu dem Thema und erfahren im Management von Responsive-Webdesign-Projekten. anders und sehr hat den Experten um eine Einschätzung des Themas gebeten.
Redaktion: Vielen Dank, dass du dir Zeit für ein Gespräch genommen hast. Responsive Webdesign – ein geradezu schillernder Begriff. Was ist die Grundidee dahinter?
Patrick Lobacher: Die Grundidee dahinter ist, dass eine Website in allen möglichen Zugangsgeräten (Desktop, Tablet, Mobile, …) eine hochwertige Benutzererfahrung (User Experience) bietet – heute und in der Zukunft. Dazu muss sich die Website dem Gerät und der Umgebung, in der das Gerät verwendet wird, anpassen. Das wird als „responsive“ bezeichnet. Dabei wird unter dem Begriff deutlich mehr verstanden als die klassische Definition von Ethan Marcotte aus dem Jahr 2010.
Redaktion: Warum sollten Unternehmen heutzutage auf Responsive Webdesign setzen?
Patrick Lobacher: Einerseits ist nur so sichergestellt, dass ein Webangebot auf allen Zugangsgeräten optimal angesehen und genutzt werden kann. Andererseits sorgt ein Vorgehen gemäß Responsive Design für einen besseren Content, bessere Usability und letztlich auch bessere Performance (sofern die Umsetzung gut gemacht ist). Die Conversion steigert sich erheblich und auch Google honoriert Responsive-Webdesign-Auftritte mit einem höheren Ranking.
Redaktion: Was hat es mit dem Content-First-Prinzip auf sich?
Patrick Lobacher: Um einen Webauftritt optimal für alle Zugangsgeräte zu konzipieren, wird man schnell feststellen, dass man sinnvollerweise beim Kleinstmöglichen anfängt und sich dann langsam auf immer größere Geräte steigert. Dabei kann man – je nach Gerät und Geräteklasse – die Funktionalitäten und natürlich auch den Content selbst anreichern.
Man nennt dieses Vorgehen Progressive Enhancement. Geht man so vor, heißt der Startpunkt auch Mobile First. Hier hat man wenig Platz, daher muss dem Content ein besonderes Augenmerk zuteil werden. Somit konzentriert man sich am Anfang eines Responsive-Webdesign-Prozesses immer auf Content First – also auf den Inhalt der kleinstmöglichen Geräteklasse.

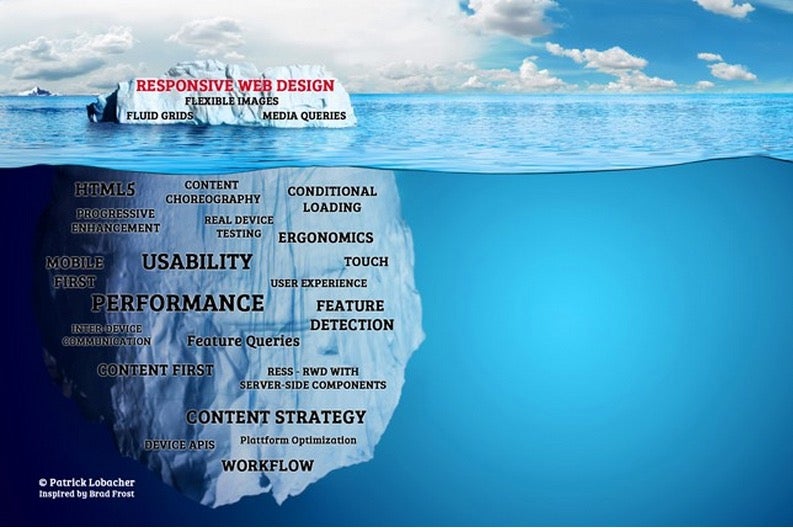
Responsive Webdesign: Eine Mischung aus Strategie und Technik. (Screenshot: andersundsehr.com)
Redaktion: Kann man Responsive Webdesign nicht auch später noch nachrüsten?
Patrick Lobacher: Nein, dies ist aus diversen Gründen nicht möglich, beziehungsweise auch nicht sinnvoll. Natürlich kann man eine Website optimieren, sodass diese auf Tablets und Smartphones sichtbar und bedienbar ist – das würde ich persönlich aber nicht als „responsive“ bezeichnen, sondern eben nur als „optimiert“.
So ist klassischer Content eben auf die Betrachtung auf einem Desktop angelegt – sowohl von der Informationstiefe als auch von der Informationsmenge her. Menüs (und andere Navigationselemente) werden meist inflationär verwendet, da „ja genug Platz ist“. Will man zudem die Performance optimal gestalten, muss auch der Quellcode schon initial mit dem Fokus darauf erstellt werden.
Redaktion: Wie verändert sich der Workflow durch Responsive Webdesign?
Patrick Lobacher: Der Workflow muss sich grundsätzlich vom linearen Vorgehen zu einem iterativen, inkrementellen ändern. Früher hat man zuerst ein Design entwickelt und dies mit dem Kunden abgestimmt. Dann hat der Frontend-Entwickler dieses in HTML/CSS umgesetzt und getestet. Nach der Integration in ein CMS hat der Kunde begonnen, den Content einzupflegen.
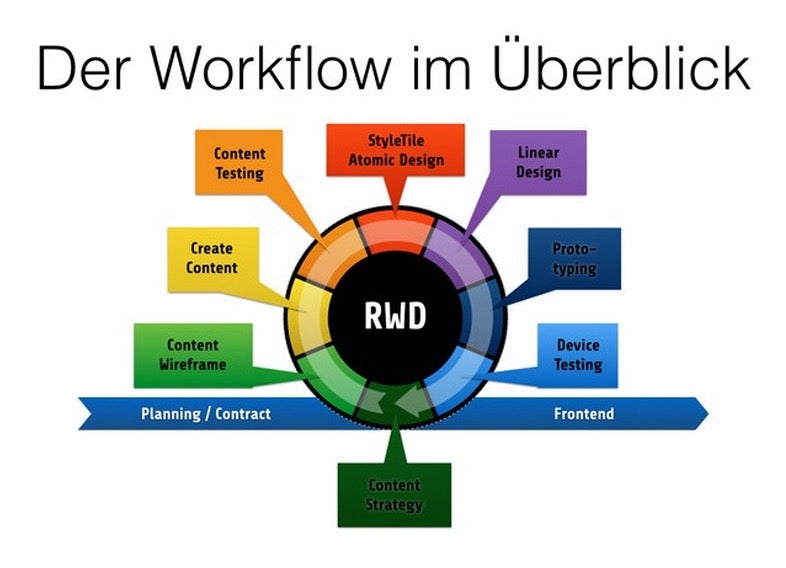
Das funktioniert aufgrund der Gerätevielfalt und der sich daraus ergebenden Freiheitsgrade nicht mehr. Der Responsive-Design-Workflow enthält daher folgende Schritte: Content-Strategie, Content-Wireframe, Content-Erstellung, Content-Testing, Atomic Design, Linear Design, Prototyping, Device-Testing. Dieser Workflow wird in kleinen Iterationen gegangen und anschließend für die nächsten Elemente erneut durchlaufen, bis das Ergebnis zufriedenstellend ist.

Workflow Responsive Webdesign (Screenshot: andersundsehr.com)
Redaktion: Welche technischen Mittel stehen aktuell zur Verfügung?
Patrick Lobacher: Grundsätzlich gibt es zahlreiche Hilfsmittel, um den Prozess bestmöglich zu begleiten. Angefangen von Tools zum Wireframing (wie Axure, Balsamiq), über Formate zur Content-Erstellung (wie Markdown, AsciiDoc, …) und Tools zur automatischen Umwandlung in HTML (Pandoc, Jekyll, Dexy, …) gibt es Hilfsmittel zur Erstellung des Atomic Designs (Patternlab) und zum Testen. Weiterhin existieren vorgefertigte Frameworks, um ein Basis-Grid hinter Responsive Webdesign zu erstellen (Singularity, Foundation, Bootstrap, …) und auch Anbieter wie Adobe haben die Zeichen der Zeit erkannt und mit Edge Reflow ein leistungsfähiges Tool für den Bereich Responsive Webdesign auf den Markt gebracht.
Redaktion: Ist Photoshop nicht mehr zeitgemäß für Responsive-Webdesign-Projekte?
Patrick Lobacher: Photoshop und ähnliche Tools haben einen entscheidenden Nachteil: Sie erstellen statische Layouts in einem Medium, welches nicht zur Betrachtung im Web vorgesehen ist. Früher war zumindest das Zielformat und das Format des Layouts nahezu identisch – so wurde lange Zeit auf 960 Pixel Breite gestaltet.
Heute hat man theoretisch alle Breiten zwischen 200 und 5000 Pixel zu bedienen – hierfür kann man nicht mehr ernsthaft designen. Zumal auch der Content selbst den Unterschied machen kann – beispielsweise hat eine reale Überschrift verschiedene Längen, sie ist vielleicht sogar zweizeilig, wenn das Display nur klein genug ist.
Dann muss entschieden werden, was mit dem Design genau an dieser Stelle passieren soll.„Heute hat man theoretisch alle Breiten zwischen 200 und 5000 Pixel zu bedienen.“
Das alles ist durch statisches Design längst nicht mehr abbildbar. Daher geht man hier – aus Sicht des Designs – einen anderen Weg: Man erstellt ein atomares Design – also zuerst einzelne Elemente, Farben, Schriften und Grundelemente. Diese werden dann sofort im Zielformat – also HTML/CSS/JavaScript umgesetzt und getestet. Erst in diesem Zustand – auch Prototyping genannt – wird das Layout langsam immer kompletter und es funktioniert vor allem. Form follows function ist hier wichtiger denn je.
Redaktion: Welche Testverfahren gibt es und wie werden sie praktisch umgesetzt?
Patrick Lobacher: Grundsätzlich sollte man auf richtigen Geräten testen, da diese oft Bugs besitzen, die man nicht simulieren kann. Da das aber meist sehr aufwändig ist, kann man Tools wie Adobe Edge Inspect verwenden, das es ermöglicht, dass die Website oder die Interaktion auf der Website automatisch an alle angeschlossenen Geräte gesendet wird. Somit hat man eine Vielzahl von Geräten im Überblick.
Ein weiteres Verfahren sind automatisierte Frontend-Tests über zum Beispiel Selenium – hier werden bestimmte User-Journeys (z.B. Menü ausklappen und Seite anwählen, Button klicken, Formular ausfüllen, …) vordefiniert und dann bei jeder Veränderung des Quellcodes der Website automatisiert getestet. Sobald in einem der Geräte und/oder Browser eine Fehlermeldung aufgetreten ist, wird diese sofort gemeldet. Solche Testverfahren sind natürlich auch im laufenden Betrieb einer Website oder eines Webshops sinnvoll.
Redaktion: Welche Auswirkung haben Responsive-Webdesign-Projekte auf die Gestaltung von Vertragsmodellen?
Patrick Lobacher: Die Vertragsgrundlage muss sich natürlich auch ändern, da in klassischen Verträgen oft als Referenz entweder ein Pflichtenheft und/oder ein Photoshop-Design herangezogen wird, um das „Werk“ (Werksvertrag) ordentlich zu spezifizieren.
Das kann im Responsive Webdesign natürlich nicht gemacht werden. Man muss also ein Vertragswerk finden, das einerseits den iterativen/inkrementellen Weg abbilden kann und andererseits für beide Vertragspartner ein minimales Risiko festschreibt. Man verwendet hierfür den sogenannten agilen Festpreisvertrag und passt diesen entsprechend dem Projekt an.„Responsive Webdesign als Begriff wird sicherlich in den nächsten Jahren verschwinden.“
Redaktion: Wie viele Breakpoints sind sinnvoll?
Patrick Lobacher: Diese Frage kann man pauschal nicht seriös beantworten. Breakpoints werden immer dann sinnvoll, wenn man größere Änderungen am Layout vornehmen will – man also Content-Choreography durchführen will. Und dies ist immer dann sinnvoll, wenn es der Content verlangt. Der Content bestimmt also die Breakpoints und nichts anderes. Meist wird aber bei der Content-Anordnung auf bewährte Pattern (z.B. Drei-Spalter, Zwei-Spalter) zurückgegriffen.
Daher kann man vage postulieren, dass es sehr wahrscheinlich zu mindestens zwei Breakpoints kommen wird, um große Screens, mittlere und kleine, voneinander zu unterscheiden. Es ist aber auch gut möglich, dass man nur mit einem Breakpoint auskommt oder sogar eine Trennung in Major- und Minor-Breakpoints vornimmt. Am Major-Breakpoint finden dann größere Veränderungen statt und am Minor-Breakpoint eventuell nur kleinere. In der Praxis betrachtet man den Content (der ja zuerst erstellt wird) auf einer kleinen Breite und vergrößert solange die Breite, bis man das Gefühl hat, dass man nun einen Breakpoint benötigt.
Redaktion: Wie ist abschließend gesehen deine Einschätzung: Responsive Webdesign nur ein Hype oder die Zukunft des Web?
Patrick Lobacher: Responsive Webdesign als Begriff wird sicherlich in den nächsten Jahren verschwinden – ähnlich wie Web 2.0 vor ein paar Jahren. Der Prozess und die Technik werden aber die Basis des zukünftigen Webs ausmachen. Die Gerätevielfalt nimmt zu und auch die möglichen Zugangspunkte zum Web. Hier bildet Responsive Design die Basis für eine höchstmögliche User Experience. Zurzeit werden bereits „neue“ Begriffe, wie „adaptive Webdesign“ als Weiterentwicklung von Responsive Webdesign gehandelt – dies drückt aber lediglich aus, dass natürlich auch Responsive Webdesign allumfassend gesehen werden sollte.
Redaktion: Wir danken dir für das Gespräch!
Wer noch mehr Informationen und Hintergründe zum Responsive Webdesign sucht, sollte sich dieses Video anschauen.


Als Webentwickler versteh ich eh ned die ganze „Wissenschaft“ die um Responsive gemacht wird. Weder kann man es allen Geräten recht machen, noch ist responsive = gut. Ohne adaptives Design, kann man das eh knicken.