
Der Frontend-Entwickler Mert Cukuren arbeitet hauptberuflich beim Formular-Dienstleister Jotform. Nebenbei hat er das Projekt Tailblocks ins Leben gerufen. Hier stellt er eine wachsende Sammlung fertiger Design-Bausteine für eines der populärsten CSS-Frameworks der letzten Jahre, das Tailwind CSS, zusammen.
Tailblocks: 15 Kategorien mit unterschiedlich vielen Modulen
In bislang 15 Kategorien hat Cukuren seine voll responsiven Design-Module untergliedert. Ihr findet vorgefertigte Preis-Tabellen, Team-Vorstellungen, Kontaktformulare mit Kartenintegration, Start- und Detailseiten für Websites, Onlineshops und Blogs und was für den Call-to-Action. Aber auch Standard-Header mit und ohne Hero-Bereiche, sowie Standard-Footer-Designs und einige andere Nützlichkeiten mehr hat Cukurens Tailblocks im Angebot.
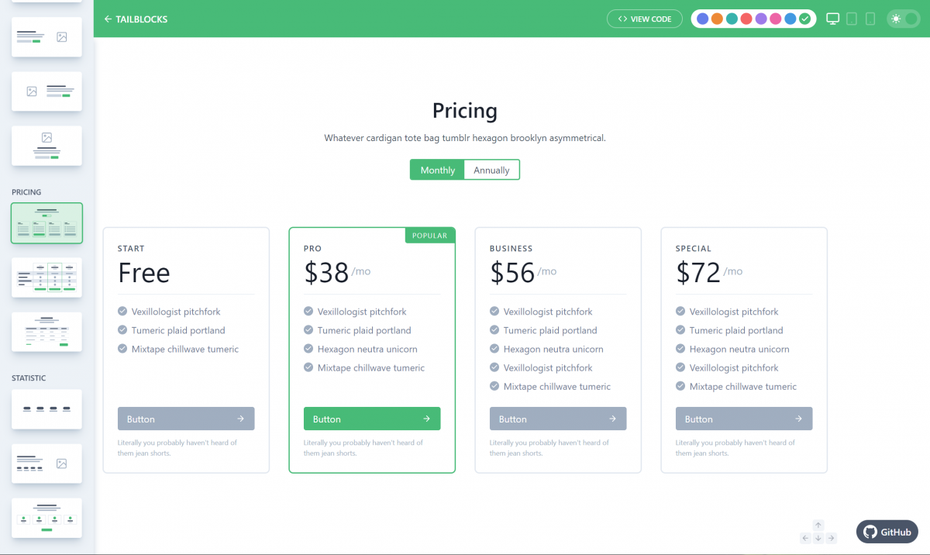
Die einzelnen Bausteine stellt Cukuren in einer linksseitig auf der Projekt-Website angeordneten Listenübersicht dar. Ein Klick auf eines der Listenelemente öffnet es im Hauptbereich der Website in voller Pracht.

Tailblocks: Beispiel für einen Preistabellenbaustein. (Screenshot: t3n)
Design-Bausteine visuell anpassbar
Oberhalb dieser Voransicht findet ihr eine Werkzeugleiste, die euch direkten Zugang zur Code-Ansicht verschafft. In der Code-Ansicht angekommen, könnt ihr den Baustein mittels „Copy to Clipboard“ in die Zwischenablage kopieren und von dort aus in euer Design-Projekt einfügen.
Bevor ihr das tut, wollt ihr vielleicht eines der Farbangebote aus der genannten Werkzeugleiste annehmen. Natürlich könnt ihr aber auch später über Tailwind noch Anpassungen an der Farbeinstellung vornehmen. Im rechten Bereich der Werkzeugleiste könnt ihr zum einen den Dark Mode für den jeweiligen Baustein testen, zum anderen die Darstellung für den Desktop, das Tablet und das Smartphone prüfen.

Tailblocks in Aktion. (Animation: Mert Cukuren)
Tailblocks steht unter MIT-Lizenz, setzt Tailwind voraus
Tailblocks wird unter der liberalen MIT-Lizenz entwickelt und kann daher für private und kommerzielle Projekte genutzt werden. Die Projektdaten stehen auf GitHub zur Verfügung. Praktischer in der Anwendung ist aber die bereits erwähnte React-App, die auch Vorschauen und Anpassungen ermöglicht.
Voraussetzung für die Verwendung der Bausteine ist natürlich Tailwind selbst. Nachdem ihr das Utility-first Framework in euer Projekt eingebunden habt, versteht eure Website Cukurens Syntax und setzt sie anstandslos um. Natürlich könnt ihr Tailblocks auch als Startpunkt für eure eigenen Anpassungen verwenden. Es basiert schließlich alles auf den Tailwind-Namenskonventionen.
Passend dazu: New.CSS ist ein minimalistisches CSS-Framework für jeden Tag


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team