Webentwickler-Tools: Die Favoriten von David Maciejewski

Workflow und Arbeitsphilosophie

David Maciejewski
David Maciejewski ist als Webentwickler stets fokussiert bei der Arbeit, mag möglichst wenig offene Fenster, Tasks und ToDos und erst recht keine unnötige Ablenkung. Denn dafür sorgt die Arbeit mit vielen Collaboration-Tools oder IM-Clients oft schon zu Genüge. Um diesen gewählten Arbeitsansatz erreichen zu können, hat David sich ganz dem Apple-Worklflow verschrieben: Apple ist das Basis-System, liefert die Hardware und einiges der verwendeten Software, ist das Zentrum seiner Arbeit und hilft ihm bei der Bewältigung von Raum und Zeit.
Mit Apples Spaces lassen sich zum Beispiel bis zu 16 virtuelle Desktops anlegen. David nutzt davon vier, zwischen denen er per Shortcut wechselt und die er thematisch geordnet hat. Auf dem ersten liegen die Kommunikationskanäle und Organisations-Tools. Auf dem Zweiten ist die Frontend-Entwicklung zu Hause: Hier finden sich Terminal und Programmierer-Tools. Auch auf dem dritten Space steht alles im Zeichen der Webentwicklung. Hier sind weitere Tools ausgelagert, etwa Photoshop oder Transmit. Auf dem vierten und letzten Space lagern zum Beispiel iTunes und kleine Helfer-Tools für den alltäglichen Gebrauch.

Apple Spaces: David weist Programme jeweiligen Arbeitsbereichen zu.
Zum Thema Arbeitsphilosophie gibt David zu bedenken, dass jeder seinen eigenen Workflow und die dazu passenden Tools finden muss – das Neuste muss nicht zwangsläufig das Optimalste sein. Für David ist es das aber trotzdem oft, denn: the future is now.
Software & Tools auf dem iMac

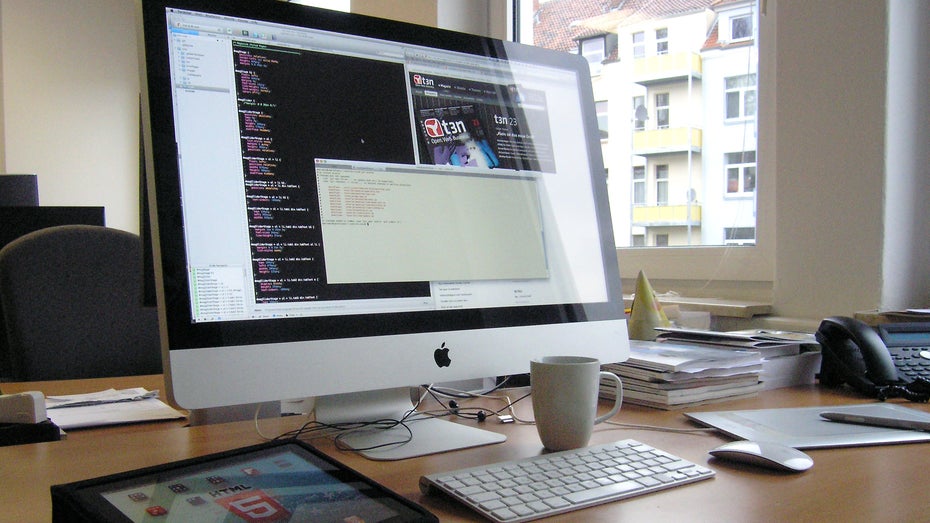
Der Arbeitsplatz von David: 27 Zoll iMac mit Magic Mouse, einem Bamboo Grafiktablett und natürlich iPad und iPhone.
Die zentrale Hardware in Davids Arbeit beim t3n Magazin ist ein iMac. Mit 27 Zoll, einem Intel-Core-i7-Prozessor mit 2,8 GHz, 8 GB Ram-Speicher und einer ATI Radeon HD 4850 mit 512 MB Speicher steht ihm eine standesgemäße Rechenmaschine zur Verfügung – allerdings noch ohne SSD-Festplatte. Aber die ist wohl nur noch eine Frage der Zeit.
Das Betriebssystem
Davids iMac arbeitet stets mit der neusten Version von Mac OS X, denn sobald ein Update von Apple erscheint, landet es schon auf der Festplatte. Aktuell handelt es sich um Snow Leopard in der Version 10.6.6.
Tools: Organisation & Kommunikation
- E-Mail, Adressbuch- und Terminverwaltung: Hier tut das im Bundle von Mac OS X mitgelieferte Trio Mail, Adressbuch und iCal seinen Dienst. In Verbindung mit MobileMe hat er all seine essentiellen Daten ohne manuellen Eingriff stets parat. Ob zu Hause an den Macs, im t3n-Büro oder unterwegs auf iPad und iPhone. Zudem findet er die Apple-Tools im Gegensatz zu Thunderbird oder Microsoft Mail in Puncto Usability und Design besser. Allerdings wartet David bereits gespannt auf die neue Mail-Version von Mac OS X 10.7 Lion, die laut Entwicklern der momentanen iPad-App ähneln soll.
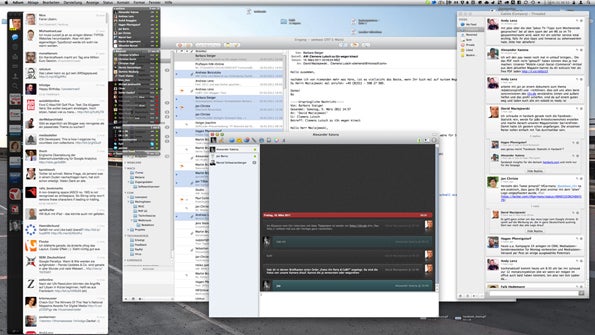
- IM-Clients & Collaboration-Tools: Gabble als UI für den Dienst Yammer, Adium zur Bündelung der Protokolle Jabber, Facebook, GoogleMail, AIM, msnet, Yahoo, ICQ und Skype (über ein Plugin), sowie die offizielle Twitter-App aus dem Mac App Store.

Jegliche Kommunikation gebündelt: Twitter, Mail, Gabble und alle erdenklichen IM-Dienste nebst Skype.
Tools: Frontend
- Adobe Creative Suite 5: Für die Erstellung sämtlicher Frontend-Designs nutzt David die bekannte Standardsoftware von Adobe.
- Panic Coda: Die GUI ist für David nicht der letzten Weisheit Schluss, wenn es darum geht Projekte mit HTML, CSS und JavaScript zu realisieren. Besonders als PHP-IDE ist Coda nicht wirklich geeignet, sei aber doch „erträglich“. Gute IDEs, die dazu noch hübsch aussehen, gebe es derzeit laut David so gut wie gar nicht. Auf der Suche nach dem perfekten Entwickler-Tool wird mit Sicherheit noch das eine oder andere den Weg auf den iMac finden.
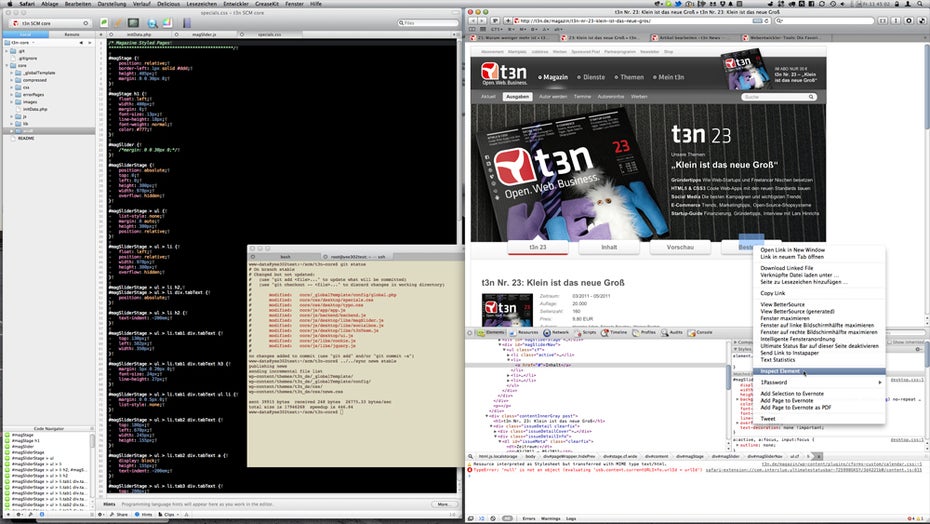
- Browser: Die WebKit Nightly Builds sind, in Verbindung mit Apples Safari, Davids Browser der Wahl, denn er ist „stabil ohne Ende und kann was“. Was genau? Die WebKit-Engine wird gerade in Sachen HTML5 und CSS3 am schnellsten weiter entwickelt – ein unschätzbares Argument für den Evangelisten Maciejewski. Außerdem lassen sich Bookmarks über MobileMe synchen und damit auch auf dem iPad oder iPhone nutzen. David schwört außerdem auf das WebKit-Tool WebInspector, das bereits im Nightly Build integriert ist. Damit lassen sich Quellcode, DOM-Hierarchie, Script Debugging oder Profiling anzeigen; ähnlich also des bekannteren Firefox-Addons Firebug.

Hier spielt die echte Musik: HTML, CSS, PHP, git und vieles mehr.
- Terminal: Das Kommandozeilen-Tool ist bei David im Dauereinsatz für die Versionskontrolle seiner Projekte mit Git. Konflikte löst er ganz gern über die Git-UI Tower.
- Versions: Die Software von Sofa und in Version 1.1.5 ist bei David zur Versionskontrolle von Subversion-Projekten im Einsatz.
- ImageOptim: Ein praktisches Drag-&-Drop-Tool, mit dem David Bilder vollständig automatisiert und durch mehrere Kompressionsverfahren kleiner rechnen lässt. Die Bilddatei zieht er einfach in ImageOptim und erhält anschließend die komprimierten Bilder, die den Traffic auf dem Server minimieren sollen.
- Parallels Desktop: In der sechsten Version ist das Tool ein wesentlicher Bestandteil in Davids Arbeit bei t3n. Um Website-Projekte in einem Testsystem auf Herz und Nieren prüfen zu können, ist Parallels das Werkzeug der Wahl, ob Server- oder Windows-Systeme (XP, Vista, Windows 7).
- MAMP Pro: Lokale Kopien von Webseiten, die nicht im komplexen Serverumfeld laufen müssen, entwickelt David mit MAMP (Mac, Apache, MySQL und PHP). Mit der Pro-Version kann er beliebig viele Virtuelle Hosts mit eigenen lokalen Domains verwalten und parallel benutzen.
Tools: Video- und Audio-Editing
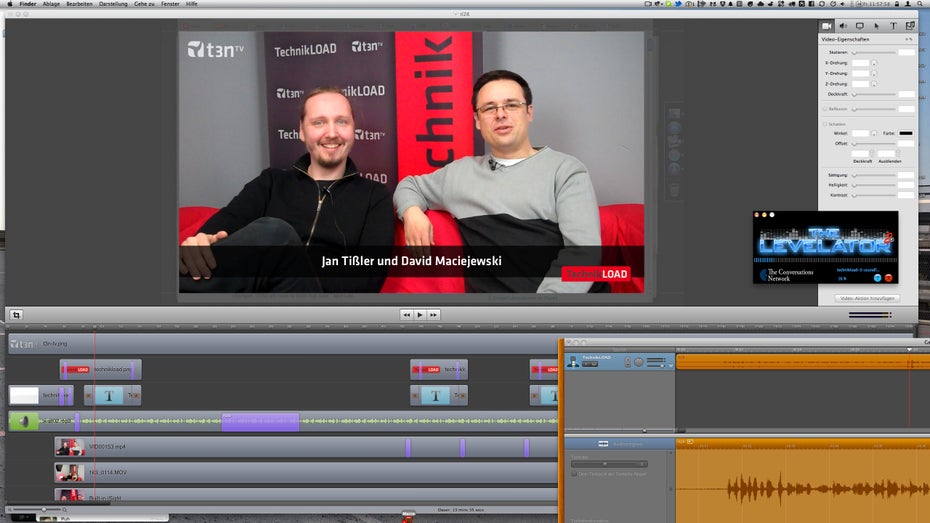
- ScreenFlow: Aufmerksame Leser wissen, dass David ein Teil des Moderationsteams des t3n-Videopodcasts „TechnikLOAD“ ist. Für das Recording und die Postproduktion des Videopodcasts hat er deshalb ScreenFlow im Einsatz. Ob es sich um Aufnahmen direkt vom MacBook Pro oder um Bilder zweier Videokameras handelt, das Programm verrichtet jede Woche gute Dienste. Das Ergebnis könnt ihr hier sehen: Alle Folgen von TechnikLOAD.

Produktion einer TechnikLOAD-Folge mit ScreenFlow, GarageBand und Levelator – einfach aber effektiv.
- GarageBand: Mac-Usern ist das Tool mit Sicherheit ein Begriff. Das für Mac OS X vorinstallierte GarageBand ist bei David für das Audio-Editing in der Postproduktion der TechnikLOAD-Folgen zuständig.
- Levelator: Im Verbund mit dem genannten GarageBand schließt Levelator das Audio-Editing ab. Um Tonhöhen und Lautstärken von Aufnahmen anzugleichen, also zu leveln, ist dieses Tool eine gute Hilfe.
Tools: Helferlein
- Alfred: Der namensgebende Batman-Butler erfüllt auch auf Davids iMac eine ebenso dienende Funktion. In Version 0.8.2 ist Alfred ein guter Spotlight-Ersatz für die Suche auf Mac OS X.
- Pastebot: Von der iPhone-App schwärmte David bereits im letzten Jahr, als es darum ging, die Lieblings-Apps der t3n-Mitarbeiter vorzustellen. Direkt aus dem App Store ist Pastebot das Tool der Wahl, um die Zwischenablage von iOS und OS X zu synchronisieren, zum Beispiel um Snippets oder Bilder schnell und einfach auszutauschen.
- Alarms: Alarms ist Reminder und ToDo-Liste in einem. Werden URLs – wie bei David am häufigsten in der Anwendung – in Alarms auf einen bestimmten Termin gezogen, erinnert das Tool pünktlich, dass sich da ja noch etwas angesehen werden wollte. Praktisch!

Wechselnde Helfer in der Menüleiste. Aktuell sieht es bei David so aus.
- Dropbox: Über das Filesharing-Tool in der Cloud muss wohl kaum ein Wort mehr verloren werden. Wer 250 MB bei einer Neuanmeldung extra abstauben will, kann David gleichzeitig über diesen Link 500 MB Space schenken.
- Droplr: Das Mac-Tool generiert ebenso wie CloudApp Dateien zu Zip-Ordnern oder stellt sie und Code-Schnipsel im Netz für andere zur Verfügung. Dazu zieht David das, was er teilen will, einfach auf die jeweiligen Programm-Icon in der Menüzeile und erhält nach dem automatisierten Upload einen Downloadlink in seine Zwischenablage.
- Transmit: Nach Davids Ansicht ist der aus dem Hause Panic stammende FTP-Client einfach der Beste FTP-Client für Mac-Nutzer, auch wenn er etwas kostet.
Software & Tools auf dem iPad
Außerdem findet Davids Arbeit nicht nur auf dem Desktop, sondern auch mobil statt. Für die Projektarbeit steht ihm ein redaktionseigenes iPad WiFi-only mit 16 GB Flashdrive ebenso zur Verfügung, wie sein persönliches iPhone 4, etwa um ein Auge auf mobile Trends werfen zu können. Dank des Tools MobileMe stehen die beiden Geräte stets mit dem iMac als heilige Dreifaltigkeit in Verbindung.
Weiterführende Links:
- @macx – Twitter


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Als ein Tool für das Frontend würde ich dir David Netbeans empfehlen. Habe auch bereits Coda, AptanaStudio usw. ausprobiert. Netbeans ist allerdings wirklich gut, besonders als PHP-IDE. JavaScript, HTML, CSS wird von Netbeans super unterstützt!
Ein Traum, so macht es Spaß zu arbeiten.
Ich denke mal im iMac ist der Solid State Einbau nicht so einfach, aber erst damit rummst es so richtig :)
@konrads
Netbeans sieht jetzt mit dem Mac-Skin nicht ultraübel aus, teste ich mal aus. Danke.
@Axel
Mein Mac ist jetzt etwas über ein Jahr alt und deshalb leider noch ohne SSD-Slot. Beim nächsten bestelle ich eine SSD gleich mit.
Netbeans finde ich auch sehr gut (bin dafür Eclipse untreu geworden). Als kleiner Editor für Zwischendurch ist TextWrangler ganz brauchbar. PSPad gibt es ja leider nur für Windows.
Schade.. leider alles nur für den Mac! …..
Ich finde solche Artikel immer sehr interessant. So sieht man mal wie andere arbeiten und mit welchen Apps.
Ich selbst bin jetzt seit einem Jahr Mac User und die meisten Apps kannte ich schon. Netbeans kann ich dabei auch nur weiter empfehlen. Um schnell mal was zu Coden nutze ich dabei Textmate. Coda hatte ich mir angeschaut aber es denn doch sein gelassen. Für Subversion kann ich Cornerstone empfehlen. Ich habe lange Filezilla genommen weil ich es von Windows noch hatte. Bin vor 2 Wochen auf Transmit umgestiegen und frage mich warum es so etwas nicht auch für Windows gibt.
Mal schauen was die anderen Jungs von t3n für Apps benutzen.
schaut euch auch mal phpstorm an. ich bin sehr zufrieden damit.
Ich finde Transmit kommt nicht an Cyberduck ran und das liegt nicht daran das es etwas kostet. Der Workflow mit Cyberduck ist nach meinem Empfinden einfach besser!
Eine ähnliche Arbeitsumgebung nutz ich auch. Allerdings mit MBP 2011, dank SSDadapter ein echter Genuss.
Alarms und Pastebot waren mir noch neu, sind beider sehr empfehlenswert.
Danke für den Tip.
Eine Mac-like PHP Entwicklungsumgebung fehlt wirklich am Markt. Netbeans macht sih trozallem nicht schlecht.
Ich schließe mich an, schade, leider alles nur für den Mac! :(
Ich finde Aptana als HTML, CSS und Javascript Editor ganz gut.
Was kann denn Netbeans so tolles was die anderen Editoren wie zum Beispiel Aptana nicht können?
Vielleicht findet ihr ja mal jemanden, der erzählen kann wie er unter Linux entwickelt. Bisher habe ich dazu nur bei Frank Bültge was gefunden.
Für die Entwicklung von PHP, HTML, JavaScript und CSS empfehle ich Zend Studio. Zend Studio ist nicht ganz billig aber dennoch sehr nützlich. Es bietet unter anderem auch Unterstützung von PHPUnit
Ich war jahrelang mit Zend Studio (5.5) unterwegs und fand dieses Tool einfach genial. Leider hat sich Zend dann dazu durchgerungen und das Produkt durch Exclipse zu ersetzen. Da es mir nicht gelungen ist, mit wenigen Klicks das Farbschema von hell auf dunkel zu stellen, hab ich es sein lassen. Diese Fülle an Menüs und Optionen bedarf einer massiven Einarbeitungszeit, dessen ich mich nicht stellen will. Seit dem ist Zend Studio für mich – leider – gestorben. Es sei denn, jemand zeigt mir das noch einmal persönlich.
gibts demnächst auch mal favoriten von einem windowsnutzer? wollte eigentlich nicht umsteigen auf mac :-)
@daniel: Eine Zusammenstellung für Linux wäre auch nicht schlecht…
Ich muss dem ersten poster recht geben, netbeans ist bestens. allerdings arbeite ich noch standesgemässer auf einem linux system. ;)
schliesslich laufen die webseiten dann ja auch auf meinen linux basierten webservern. die versionskontrolle subversion lauft auch auf einem linuxserver.
da ist es sinnvoll auch am desktop linux einzusetzen.
das ganze noch mit virtualbox aufpeppen, und schon hat man ein highend entwicklersystem um deutlich unter 1000 euro!
schöne Aufstellung und gute Tools. Das Thema IDE ist für mich auch nach wie vor ein graus… Mit Eclipse bin ich als Java-Entwickler nun sehr vertraut, aber für HTML, JS und CSS ist es nicht meine erste Wahl..
Hoffe ihr macht daraus eine Artikelserie :)
Eine tolle Auflistung.
An meinem Werkzeuggürtel hängen noch folgende Tools:
iShowUHD -> zur Aufzeichnung von Screenscasts
ffmpeg, lame, faad, faac, miro video converter, firefogg -> zur konvertierung von video
Easynth ForeUI und COGTOOL für das Prototyping
Freemind als Brainstorminghilfe
Ich habe mich gestern mal mit CSS Preprocessoren beschäftigt.
Tools wie SAAS, lessjs, turbine und Andere, erweiteren die Funktionen von CSS um Klassen, Variablen, Funktionen, Rechenoperationen, inneinander verschachtelte css-angaben . Sodass Redundanzen in der Eingabe, die ja durch die sehr eingeschränkte Syntax CSS die Regel sind, vermieden werden können.
Dabei nutzen die einzelnen Tools sehr unterschiedliche Wege um das eingegebene „erweiterte CSS“ in für Browser verarbeitbares CSS zurückzuwandeln. Über Server- oder clientseitige Lösungen bis hin zu direktkompilierten Dateien (z.B. bei SASS), ist es letztendlich die Enscheidung jedes einzelnen, ob und welches Tool er oder sie nutzen möchte.
Meinen Arbeitsprozess bei der Frontendentwicklung hat der Einsatz von CSS Preprocessoren schon viel Zeit gespart die ich jetzt mehr in Usabilty und gutes Screendesign investieren kann.
Nach einigen Tests und vergleichen bin ich zu dem Schluss gekommen das ein PHP basiertes Preprocessing für mich am meisten Sinn macht.
1. die Kompilierung des CSS Codes läuft server- und nicht clientseitig ab
2. das „erweiterte“ CSS Dokument bleibt auch in der Produktionsumgebung erhalten, sodass Änderungen – z.b. durch den Einsatz von Variablen – viel schneller Änderungen vorgenommen werden können.
Was habt ihr für Erfahrungen mit CSS Processoren gemacht? Nutzt ihr diese?
Viele Grüße,
Oliver
Sorry, aber wie akut muss der Mangel an gehaltvollen Artikeln sein, wenn schon selbstverständliche Banalitäten als ‚t3n-Insiderbericht‘ verkauft werden.
@Oliver
Ich nutze keine „CSS-Prozessoren“, da ich jetzt auch noch für das so leicht von der Hand gehende CSS keine Hilfe benötige. Ich spare mir lieber die Einarbeitung in diese Tools und baue in der Zeit Webseiten. ;-) Dennoch bin ich dankbar für deine Hinweise und wertvollen Links!
Ich teste übrigens gerade Netbeans und bin mir erst jetzt wieder bewusst, was mir Coda nicht bieten konnte: echte „Code Completion“. Ein Segen. Doch Netbeans fühlt sich etwas träge an. Ich warte also weiter auf eine echte Cocoa-App für OS X.
@Peter
Die meisten Hörer meines Podcasts Technikwürze wollen mehr Hintergrundberichte über unsere Arbeit, Technik und Tools. Und auch hier haben uns viele E-Mails diesbezüglich erreicht. Schade, dass du keinen praktischen Nutzen draus ziehen konntest.
@david: ja, netbeans ist, insbesondere bei grösseren projekten, etwas träge. das ist natürlich der hervorragenden code-completion geschuldet, aber da gäbe es sicher noch ein paar mögliche verbesserungen.
ich hab es bei mir auf linux laufen, der gesamte typo3 sourcecode ist in einem projekt mit drin, (fein für die code-completion), ich kann das aber nur empfehlen, wenn man mindestens 4gb ram zur verfügung hat.
bei 2gb ram wird es nach einem grösseren checkout etwas mühsam, vor allem wenn man lokal auch noch apache+php mit mysql am laufen hat, weil die indizierung offensichtlich etwas mühsam läuft und schon mal zu kurzen freezes der ide führt.
aber selbst 8gb ram sollten ja heutzutage für einen entwickler nicht zu teuer sein. …
Ich verwende seit neuestem Sublime und bin einfach nur begeistert. Sehr intuitiv und anpassbar. Zudem schaut er sehr gut aus, wie ich finde
@sublime: und kann er code-completion und auto-suggest aus phpdoc comments.
funzt svn/git?
ich nehme mal an, der editor wurde in java programmiert?
Hallo Herr Maciejewski,
danke für diesen interessanten Einblick – sehr wertvoll.
Ergo: wie sieht es mit einem Update des Artikels aus?
In den letzten 1,5 Jahren hat sich enorm viel getan und verändert, z.B. denke ich, dass alleine Apple mit den diversen Lion-Updates vieles auch verschlimmbessert hat.
Dementsprechend bin ich z.B. von der Mac-iOS Kombi Mail-iCal-Kalender/Erinnerungen wieder weg, weil das Handling im Alltag von Terminen/Erinnerungen samt der Zuverlässigkeit der Synchronisation über die iCloud (für mich) ein graus ist. Die Trennung von „Ereignissen“ (=ToDo’s mit Termin) und Erinnerungen (=ToDo’s ohne Termin) ist nicht mein Ding, die Übernahme von Terminen/ToDos aus Mail (sehr geliebt) geht auch nicht mehr.
Versuche mit Wunderlist brachten auch den einen oder anderen Synchronisations-Unfall mit sich – abgesehen davon fehlt mir die Kalender-Ansicht.
Leider fehlt mir auch ein anständiges PJM-Tool, das die Termine & ToDos in iCal verfrachtet.
Artikel-Update hin oder her: ich bin dankbar für Tipps!