UI-Kits, Frameworks, Tools und mehr: So legt ihr mit Googles Material Design los

Material-Design-Ressourcen. (Screenshot: UI8)
Google hatte Material Design im Rahmen der firmeneigenen I/O-Entwicklerkonferenz 2014 vorgestellt. Die Designsprache setzt vor allem auf kontrastreiche Farben, großflächige Elemente sowie auf Icons und Typografie als bestimmende Designelemente. Das Unternehmen setzt beispielsweise in der eigenen Inbox-App auf Material Design. Aber auch andere Entwickler werden dazu angehalten, Apps in diesem Look für Android oder das Web zu erstellen. Um euch den Einstieg so einfach wie möglich zu gestalten, wollen wir euch im Folgenden UI-Kits, Frameworks, Icons-Sets, Tools und weitere Ressourcen vorstellen, die euch bei der Gestaltung von Apps im Material-Design-Look helfen können.
Material Design: UI-Kits für eure nächste App

Material Design: Euch stehen verschiedene kostenlose und kostenplfichtige UI-Kits zur Verfügung. (Grafik: UI8)
Glücklicherweise gibt es bereits einige hochwertige UI-Kits. Die besten haben wir euch an dieser Stelle herausgesucht.
- Material Design UI Kit für Photoshop von Oliur Rahman / Ultralinx
- Android Lollipop Material Design UI kit for Sketch für Sketch von Ivan Bjelajac
- Material UI Kit (kostenpflichtig) für Photoshop und Sketch von UI8
- Android 5.0 UI Kit für Photoshop von Ever Studio
- Material Design für Sketch von Kyle Ledbetter
- Material Design für Sketch von Benjamin Schmidt
- Android L Keyboard für Sketch von Sander Värv
- Android Material Design für Photoshop von Donart Bytes Selimi
Icons für eure App im Material-Design-Look
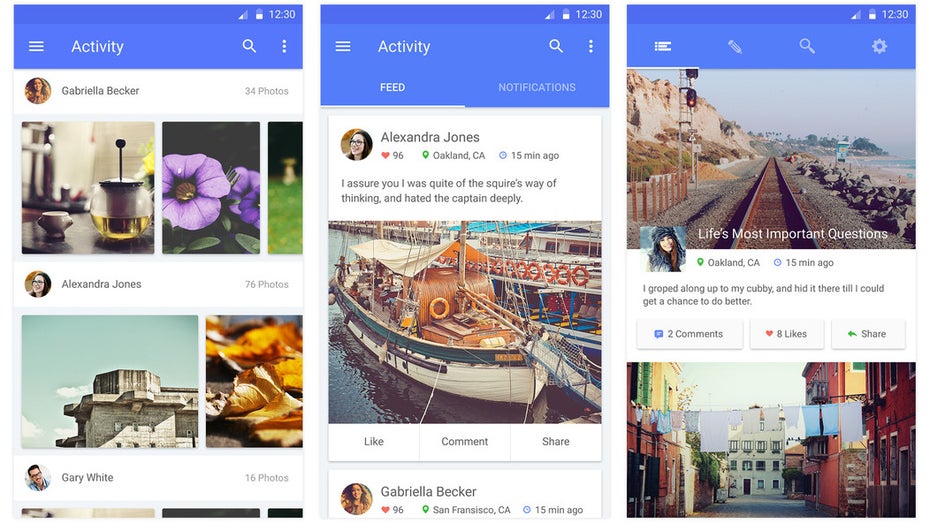
Material Design: Google stellt 750 Icons zur lizenzfreien Nutzung bereit. (Screenshot: Google)
Google selbst hat 750 Icons für den Einsatz in Material-Design-Apps unter der freien Creative-Commons-Lizenz veröffentlicht. Aber auch andere Designer haben sich an der Erstellung passender Icons versucht.
- Google Material Design Icons
- Icon pack for android L von Icons8
- Material Design Iconic Font von Sergey Kupletsky
- Material Design Icon Templates von Gabe Will
Material Design: Web-Apps anhand dieser Frameworks erstellen

Material Design: Neben Bootstrap-Templates gibt es auch schon verschiedene CSS-Frameworks im Material-Design-Look. (Screenshot: Materialize)
Auch kostenlose CSS-Frameworks beziehungsweise Templates für bestehende Frameworks wie Bootstrap gibt es im Material-Design-Look. Welches euch am besten zusagt, müsst ihr allerdings selbst entscheiden.
- Materialize
- Material UI
- Leaf
- Material Design for Bootstrap (Bootstrap-Template)
- Bootswatch Paper (Bootstrap-Template)
Tool: Die passende Farbpalette für eure Material-Design-App generieren

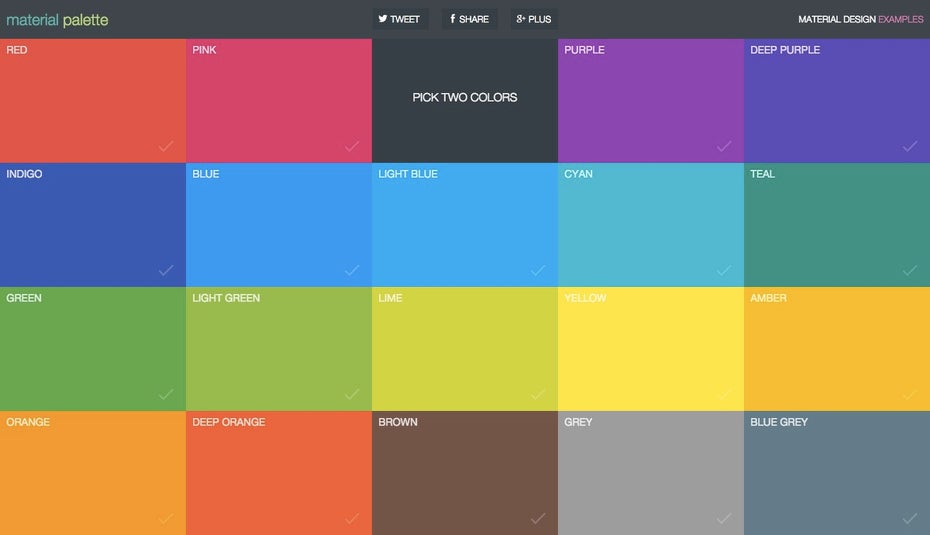
Material Design: Mit Material Palette erstellt ihr schnell passende Farbpaletten. (Screenshot: Material Palette)
Mit Material Palette gibt es eine praktische Web-App, mit der ihr euch ganz einfach eine passende Farbpalette für eure App generieren lassen könnt. Ihr müsst lediglich zwei Farben auswählen und das Tool erledigt den Rest. Die Palette könnt ihr euch anschließend in den Formaten CSS, SASS, SVG, XML, oder PNG herunterladen. Das Tool stammt von Matt Aussaguel, der auf seinem Blog Material Up auch schicke Beispiele für den Einsatz der Designsprache sammelt.
Wer mit den hier aufgelisteten Ressourcen sofort loslegen möchte, der sollte vorher noch einen Blick auf unseren Artikel Leitfaden für Material Design: Google veröffentlicht Style-Guide für Android-Apps werfen.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Ich hatte jetzt in dem Post Links zu Tools für die Integration von Material Design in Android Apps erwartet. Aber hier sind leider nur Hilfen für Mockups verlinkt.
Z.B. wie man die Material Toolbar (statt Actionbar) mit der Compat Library verwendet.
https://chris.banes.me/2014/10/17/appcompat-v21/
Oder ein Material Design Navigation Drawer https://github.com/neokree/MaterialNavigationDrawer
Eine farblich wesentlich angenehmere Palette bietet
http://flatuicolors.com/
Insgesamt schöne Linksammlung, danke!
Noch ein ganz wichtige Link für alle die Web-Apps mit AngularJS entwickeln: https://material.angularis.org
Damit zu arbeiten ist einfach traumhaft!