Parallax Scrolling: 30 schicke Beispiele des Webdesign-Trends
Wenn sich einzelne Ebenen einer Website unterschiedlich schnell bewegen, entsteht beim Betrachter der Eindruck von Tiefe. Wir kennen den Effekt aus der physischen Welt, wenn wir etwa beim Zugfahren aus dem Fenster schauen. Nahe Objekte wie Menschen oder Häuser scheinen sich dann deutlich schneller zu bewegen als weit entfernte Objekte wie ganze Wälder oder Berge. Überträgt man diesen Effekt in die virtuelle Welt des Webdesigns, nennt man das Parallax Scrolling.
1 von 25
Parallax Scrolling: Die Entwicklung eines Webdesign-Trends
Parallax Scrolling ist in der digitalen Welt schon seit vielen Jahren im Einsatz. Vor allem Videospiele setzen auf den Effekt der Bewegungsparallaxe, schreibt unter anderem Liechtenecker. Populärer Vorreiter und Mitverursacher des Webdesign-Trends war Nike. Das US-Unternehmen veröffentlichte Anfang letzten Jahres die Website Nike Better World, die den Effekt des Parallax Scrolling zum Zeitpunkt der Veröffentlichung einsetzte.
Auch die zunehmende Verbreitung von HTML5 und CSS3 begünstigten den Einsatz des Parallax Scrolling. Die Verwendung der Webdesign-Techniken ist nicht zwingend notwendig, um den Effekt umzusetzen, erleichtert aber die Entwicklung damit einhergehender Details – beispielsweise Animationen und Übergänge. Unterstützend wirkte sich auch das Interesse am Storytelling aus, das in den vergangenen Jahren vor allem im Marketing Einzug hielt.
Parallax Scrolling: 30 schicke Beispiele des Webdesign-Trends
Wie Parallax Scrolling heutzutage eingesetzt wird, zeigen die folgenden dreißig Beispiele. Solltet ihr weitere Websites kennen, die den Effekt einsetzen, schreibt uns eure Links in die Kommentare. Wir würden uns freuen, diese Liste mit eurer Hilfe zu erweitern.

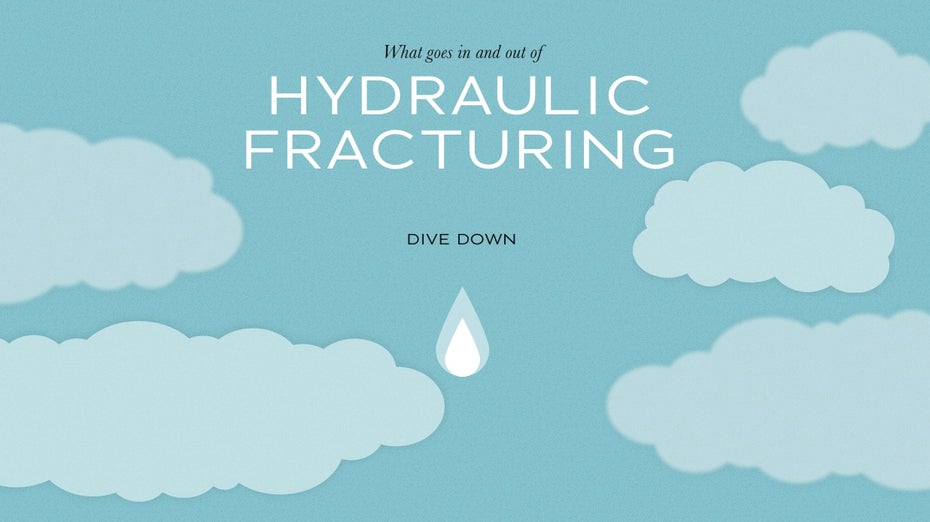
Wie clever Parallax Scrolling eingesetzt werden kann, um Zusammenhänge darzustellen, zeigt die Website Dangers of Fracking. (Screenshot: t3n)

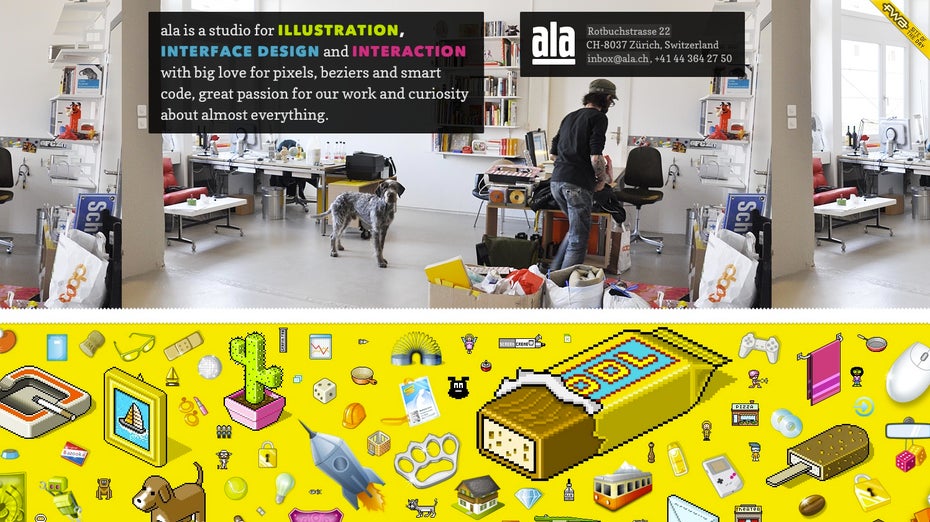
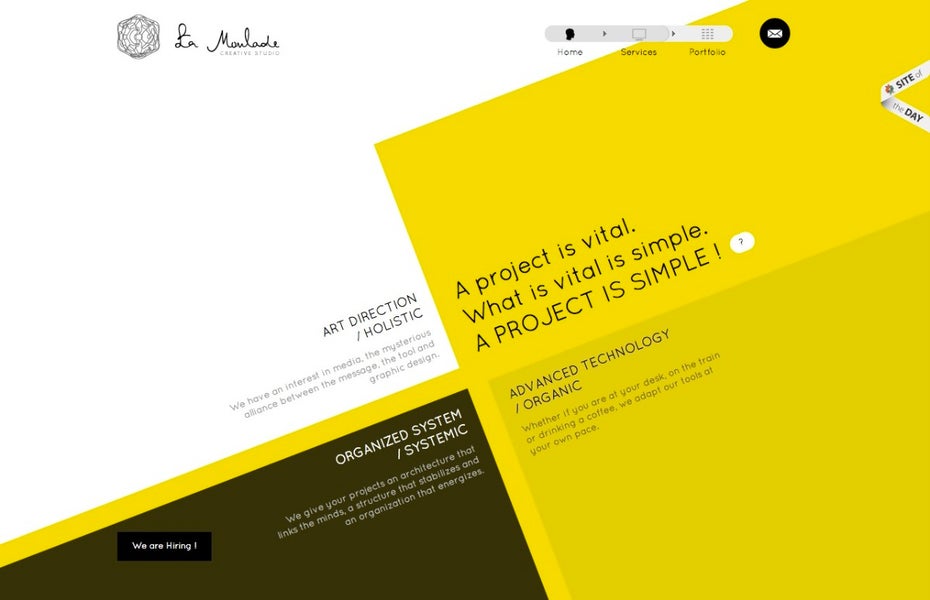
Die Website des Schweizer Design-Studios ala nutzt Parallax Scrolling um eigene Projekte vorzustellen. (Screenshot: t3n)

Die Website der iOS-App erzählt die Geschichte des Bodyguards Ben – mithilfe von Parallax Scrolling. (Screenshot: t3n)

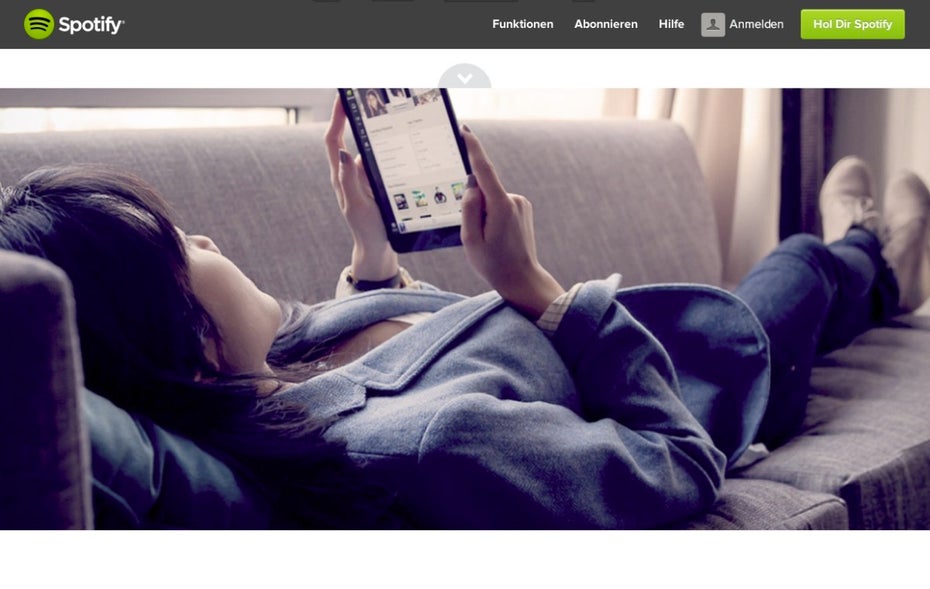
Auch Spotify geizt nicht mit „parallaxen“ Effekten. (Screenshot: t3n)
Billy’s Diner

Billy’s Diner: Ein kleines Unternehmen mit großartiger Website setzt auf Parallax Scrolling. (Screenshot: t3n)

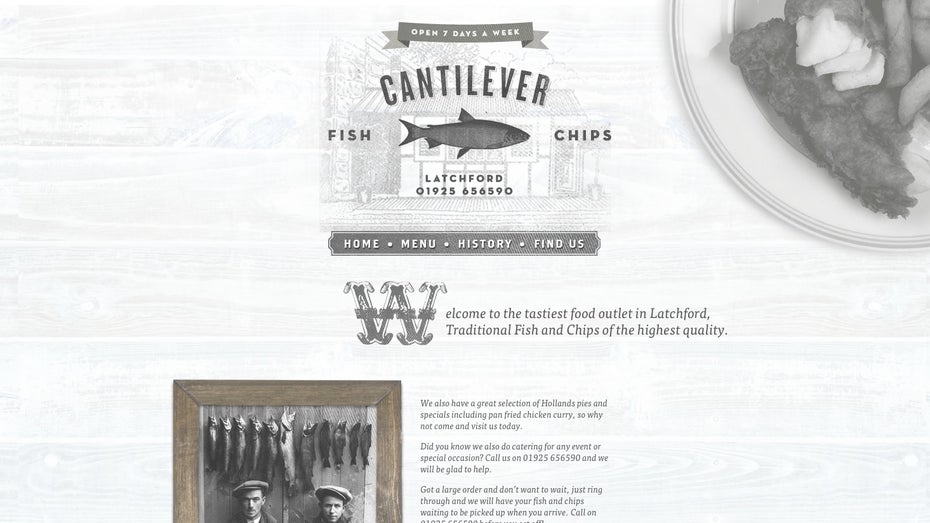
„Traditionelle Fish and Chips der besten Qualität“, verspricht Cantilever. Qualitativ hochwertig ist auch deren Website. (Screenshot: t3n)

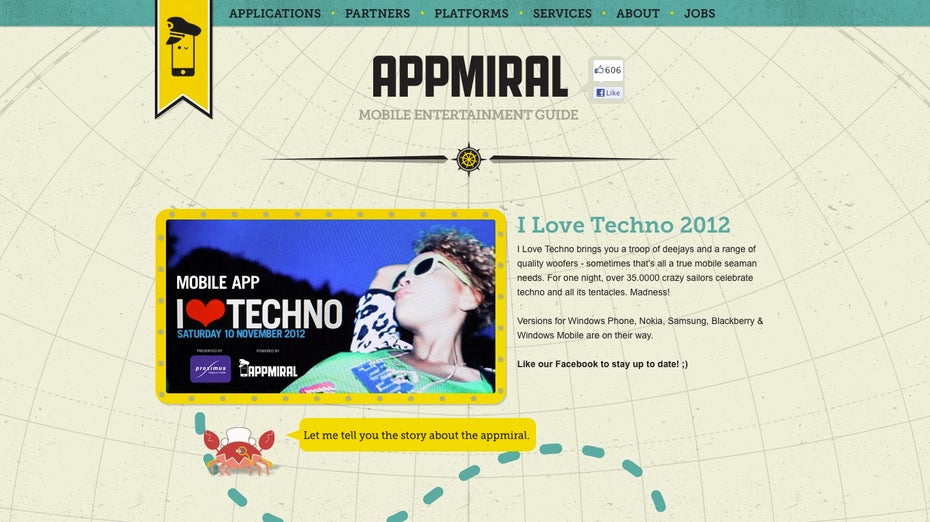
Die Geschichte der App Appmiral erzählt einer kleiner Krebs, der den Besucher auf der Website begleitet. (Screenshot: t3n)

Aktion Mensch erklärt auf dieser Website das Prinzip einer UN-Konvention und setzt dabei auf Parallax Scrolling. (Screenshot: t3n)

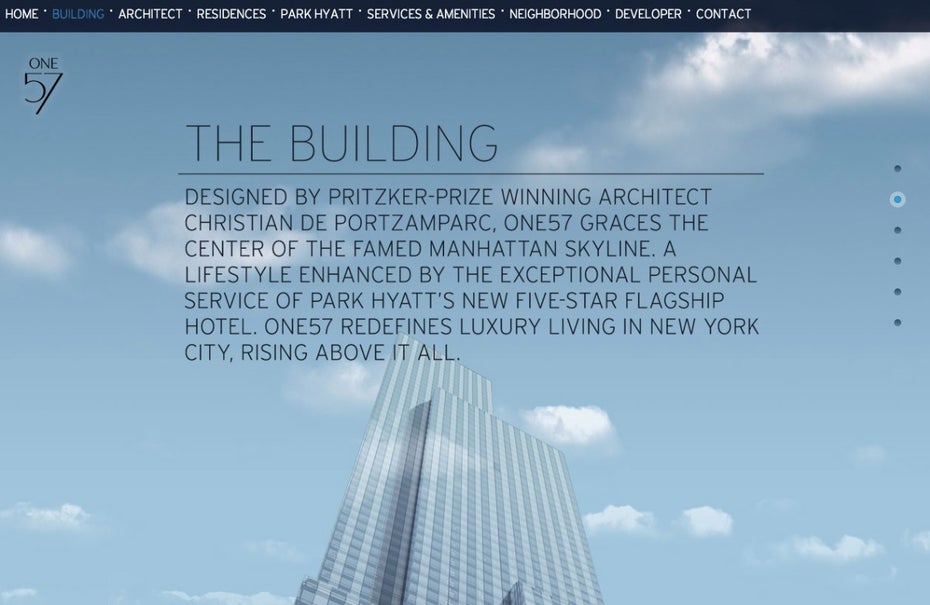
Ein Skyscraper im digitalen Portrait: One57. (Screenshot: t3n)

Eine weitere Agenturseite, die mit aufwändigen Effekten die Aufmerksamkeit der Besucher zu halten versucht. (Screenshot: t3n)

Eine interaktive Infografik der besonderen Art. (Screenshot: t3n)

Die norwegische Agentur Unfold präsentiert sich der Außenwelt mit dieser modern gestalteten Website. (Screenshot: t3n)

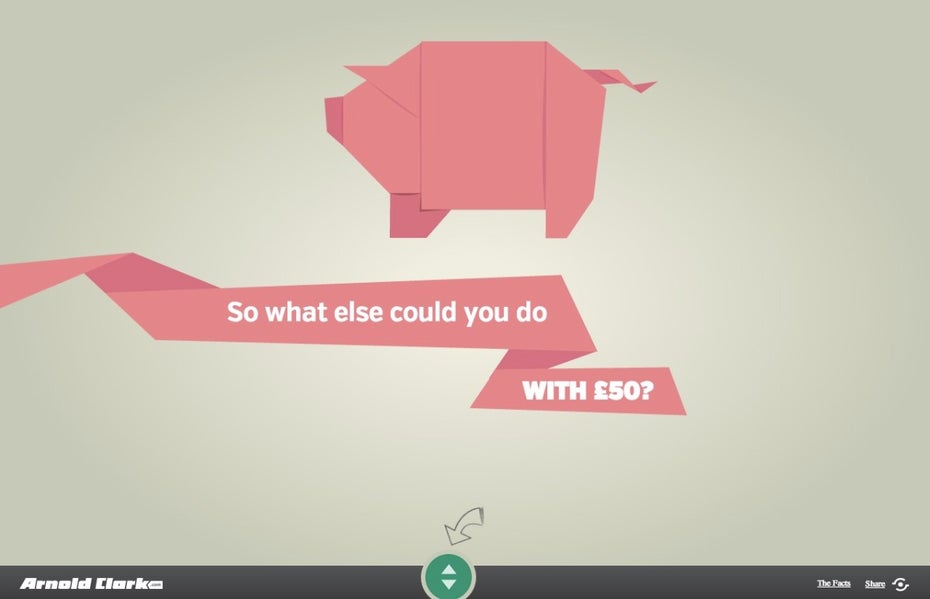
„Savings Challenge“: Ein großartiges Beispiel für den Einsatz von Parallax Scrolling. (Screenshot: t3n)

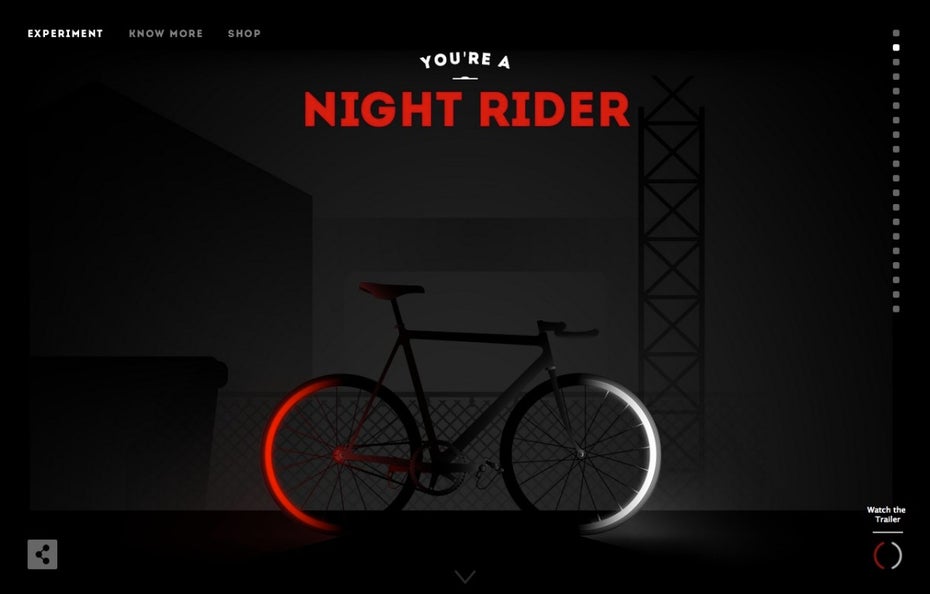
Was Fahrräder über ihre Fahrer aussagen, erklärt Cyclemon auf dieser Website. (Screenshot: t3n)

Eine weitere Agentur-Website dieser Sammlung. (Screenshot: t3n)

Das Berliner Designstudio „Broken Twill“ setzt ebenfalls auf Parallax Scrolling. (Screenshot: t3n)

Die portugiesische Digitalagentur Scytale verwendet online Parallax Scrolling. (Screenshot: t3n)

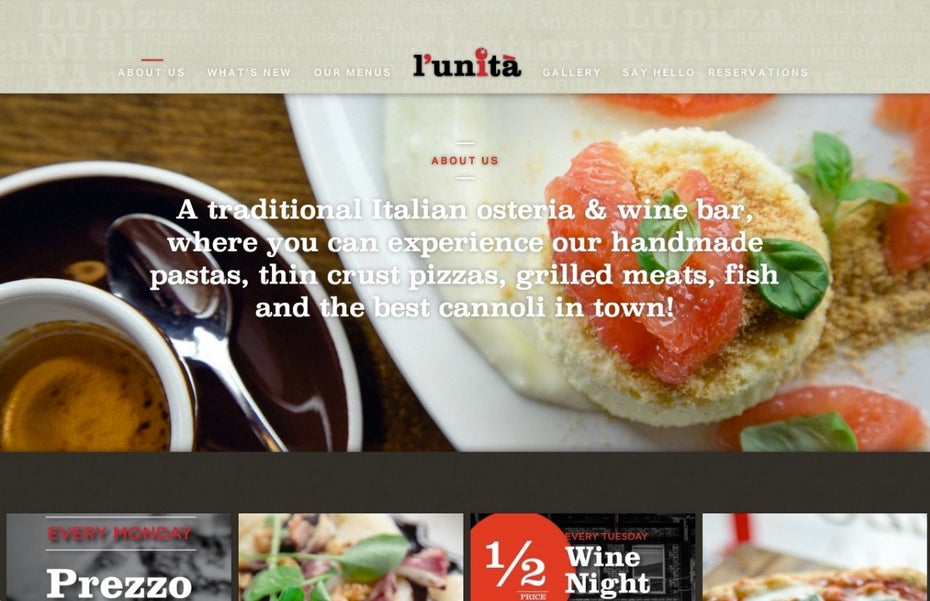
Das italienische Restaurant aus Toronto präsentiert sich mittels Parallax Scrolling. (Screenshot: t3n)

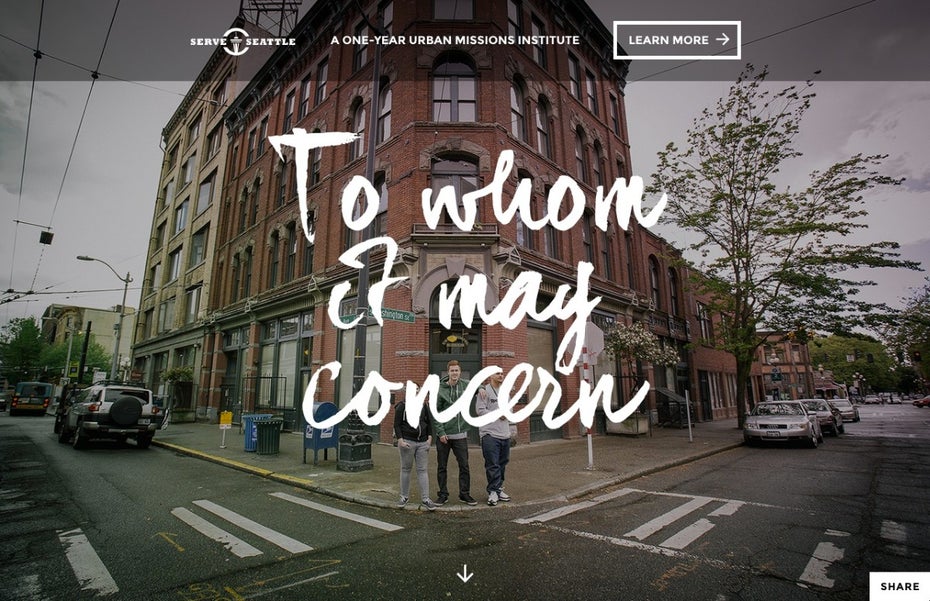
Parallax Scrolling eignet sich zum Geschichten erzählen. (Screenshot: t3n)

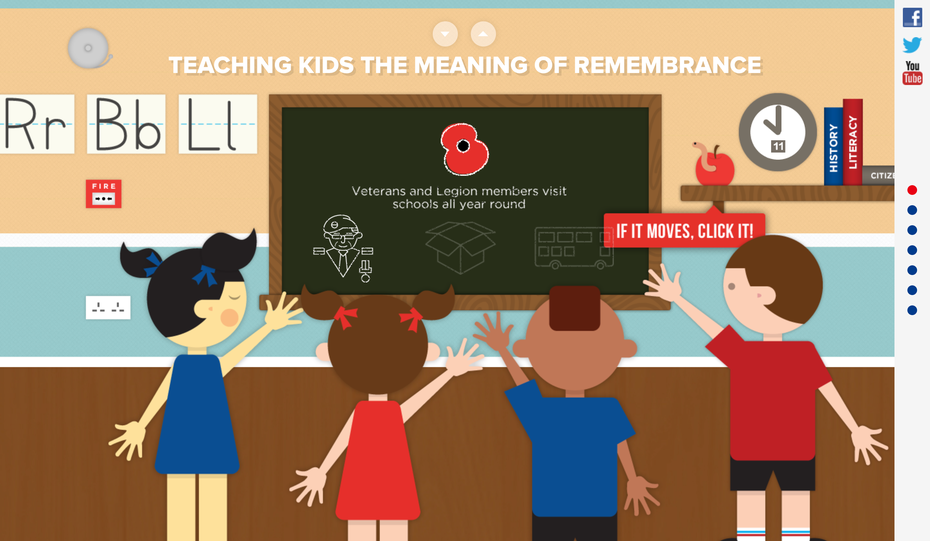
Die Royal British Legion demonstriert mit einer Parallax-Scrolling Webseite, wie und wofür die Spendengelder für die RBL verwendet werden. (Screenshot: t3n)

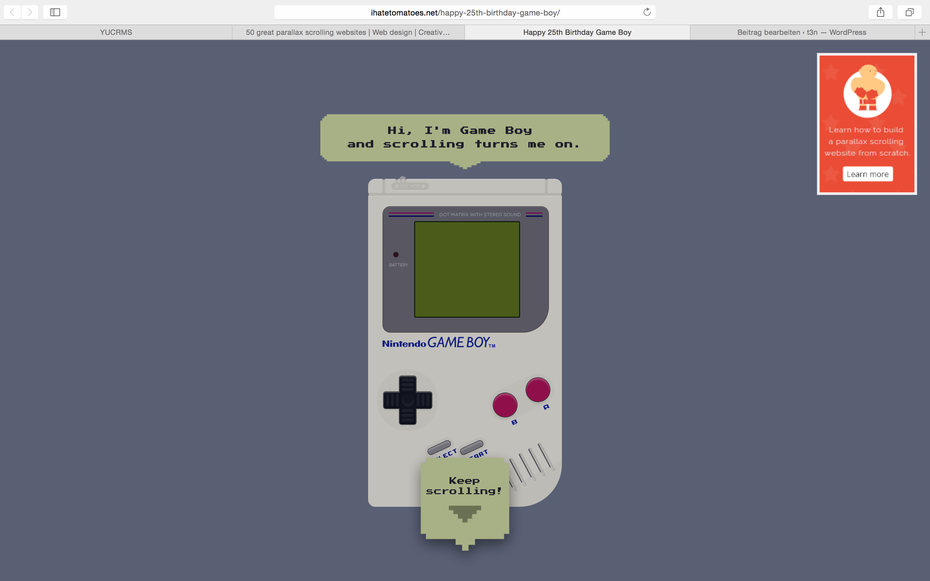
Eine kleine Kampagne von Ihatetomatoes.com nutzte das fünfundzwanzigste Jubiläum des Gameboys, um eine Parallax-Scrolling-Seite im Zusammenhang mit einem zum selben Thema angebotenen Kurs in Verbindung zu bringen. (Screenshot: t3n)
Sony – Be Moved

Für Sonys „Be Moved“-Kampagne in den USA wurde diese beeindruckende Parallax-Scrolling-Webseite geschaffen. (Screenshot: t3n)

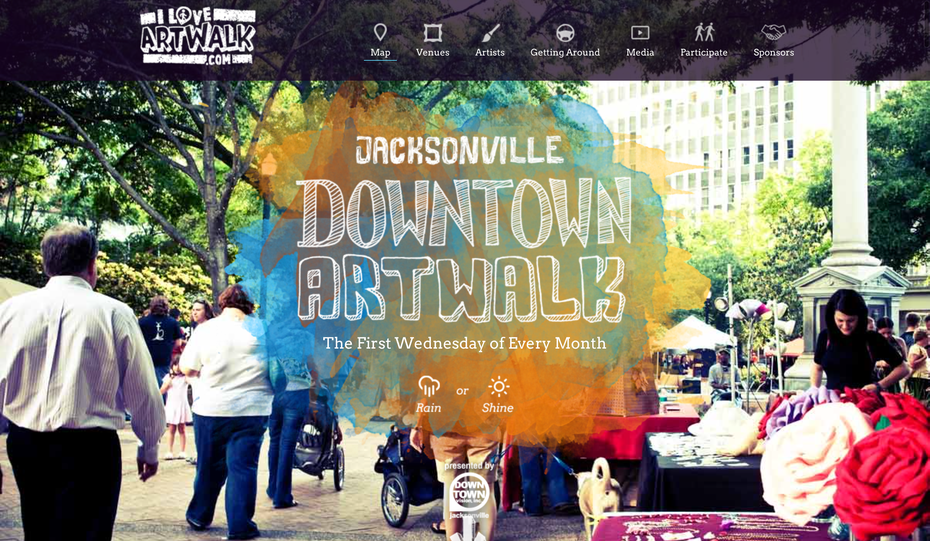
Das Jacksonville Downtown Art Walk Festival präsentiert sich mit einer Parallax-Scrolling-Webseite. (Screenshot: t3n)

Finanzielle Themen können ganz schön langweilig sein. Make Your Money Matter erzählt mit Parallax Scrolling aber dennoch eine spannende Geschichte. (Screenshot: t3n)

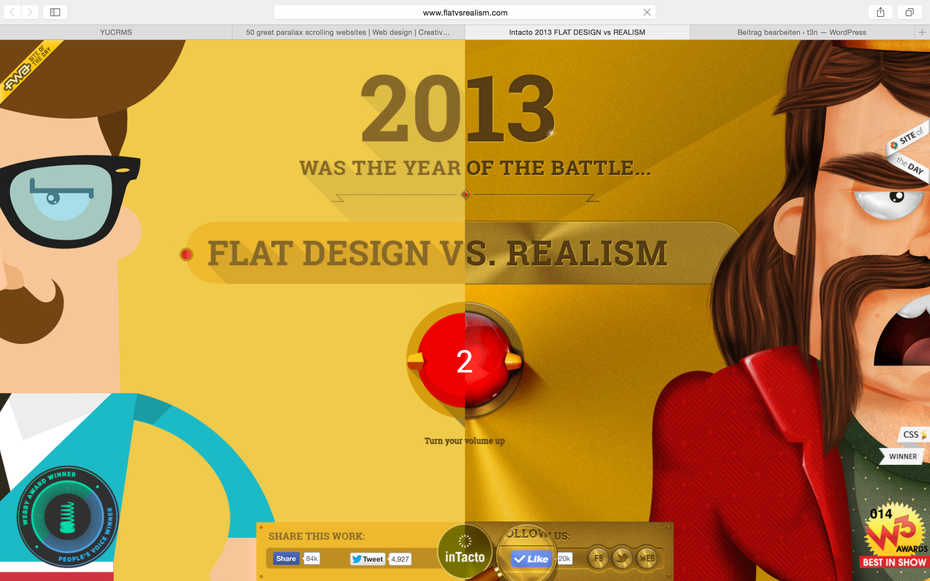
Die interaktive Webseite Flat Design vs. Realism erklärt uns den Unterschied zwischen flat und skeumorphistisch – mit Parallax Scrolling. (Screenshot: t3n)

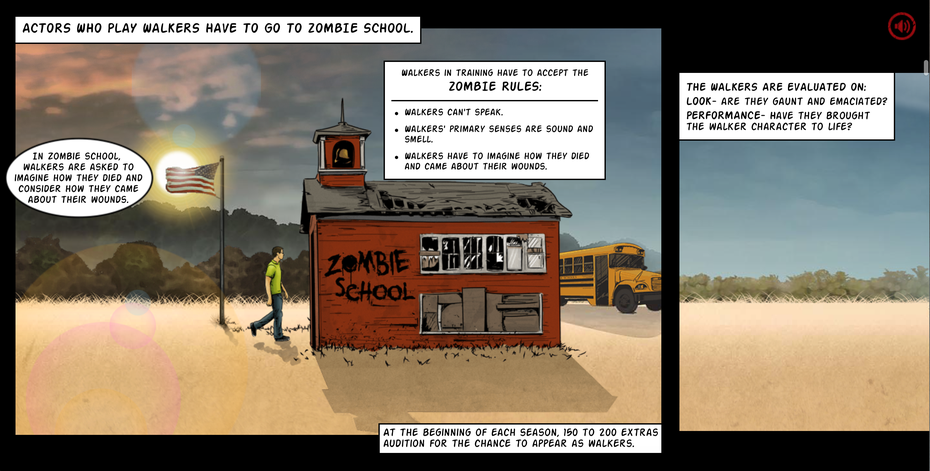
Alle, die schon immer mal wissen wollten, was es bedeutet ein Zombie bei Walking Dead zu sein, erfahren dies auf dieser Parallax-Scrolling-Webseite. (Screenshot: t3n)

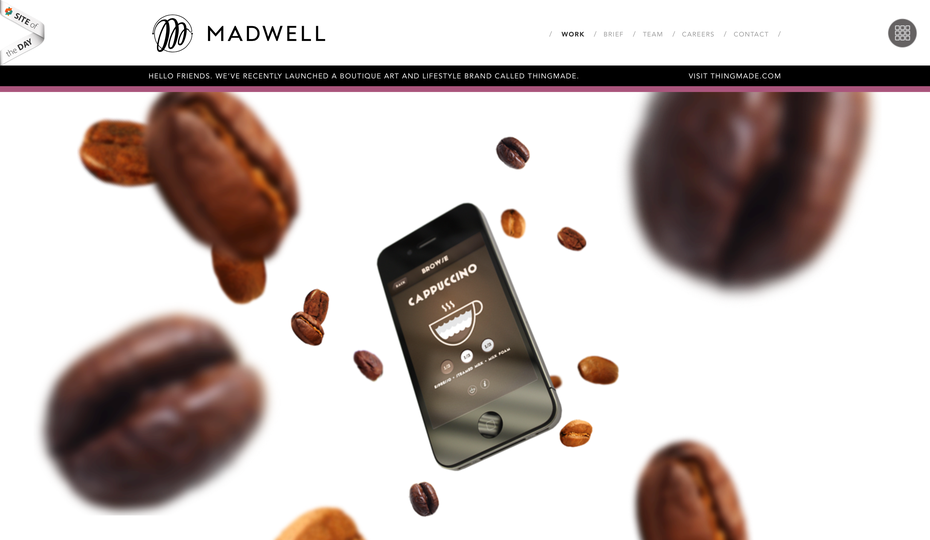
Madwell ist eine New Yorker Agentur, die ihre Dienstleistungen mit schicken Parallax-Scrolling-Animationen präsentiert. (Screenshot: t3n)

Oakley präsentiert die Airbrake-MX-Brille auf einer Parallax-Scrolling-Kampagnenseite. (Screenshot: t3n)
Dieser Artikel ist eine Überarbeitung eines Artikels aus dem Jahr 2013. Autor des Originalartikels ist Lars Budde.




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Ich finds cool.
Ich finde es ist auch schön zu benutzen.
So lang es für Touchgeräte eine gute anpassung / alternative gibt.
Beispiele sind noch:
http://grindspaces.com/
http://www.jesusculture.com/nyla/ny.html
Och, meine Webseite hätte da auch gut reingepasst :/
Ich finde das kann man gut einsetzen, ist mir aber teilweise zu Arg. Bei der ala Seite kriege ich fast einen epileptischen Anfall, errinert mich ein wenig an die Zeiten in denen man alles mit animierten Gifs zugepflastert hat.
Hier ist ein etwas dezenteres Beispiel, ich finde das geht gut:
http://www.oakley.com/snow
haben wir bereits im vergangenen jahr als nicht mehr zeitgemäß abgehakt. auch weil schwierig umsetzbar hinsichtlich diverser unterschiedlicher endgeräte, gerade im mobilen segment. würde für 2012 eher trends wie responsive oder mobile first anführen… wobei das natürlich auch schon länger thema ist…
Yeah. Perfekt um den Browser bei jedem Netbook abzuschießen. Nett aber mehr nicht. Zu leistungshungrig und in manchen Fällen sogar ein wenig zu viel Effektspielerei.
Naja ein Trend kommt und geht.
noch ein dezentes Beispiel: http://atrego.de/
Geht mit Flash seit 1998 und dort war der Effekt schon seit 1999 out. Naja die HTMLer hinken eh immer etwas hinterher…
Schön ist es ja, neu nicht.
Für SEO eine Katastrophe und Barrierefrei öhhh auch nicht.
Das kann man machen wenn man beeindrucken will, ist aber in der Praxis nicht einsetzbar.
Ich denke bei „normalen“ Seiten sollte man besser in Richtung „Responsive“ gehen.
Passt bestens zum Skyscraperprojekt in Midtown Manhattan (NYC): http://one57.com/#!/building
Die Akton Mensch macht das auch http://www.aktion-mensch.de/inklusion/un-konvention-leicht-erklaert.php
Ich habs auch mal versucht mit einem sich zueinander verschiebenden Hintergrund: http://hypnosezentrum-gassmann.info/
Gruß
http://webdesign.freakinthecage.de
Wie schon geschrieben ist die Usability mehr wie fraglich, schönes aussehen ist eben nicht alles ;)
Parallax Scrolling richtig eingesetzt und vor allem zum Thema passend, ist sicher eine tolle Sache, aber man kann es auch übertreiben! Peinlich wird es wenn die Seite nicht richtig funktioniert und man deshalb wichtige Besucher verliert.
Trend hin oder her… Ich habe das Thema in meiner Master-Thesis ausgiebig beleuchtet und mich dabei auf den Aspekt der User Experience konzentriert. Wer sich dafür interessiert, kann die Arbeit gerne lesen: http://michaschreibt.wordpress.com/2013/09/02/meine-master-thesis/
Viele Grüße,
Micha
Wie immer bei allen visuellen Effekten – Es ist dann cool, wenn es die Story unterstützt und ins Konzept eingebettet ist. Abgesehen von der Barrierefreiheit ist es häufig effektiver, Parallax Scrolling zu vermeiden und der Usability und gelernten Navigations-Mustern den Vortritt zu lassen. Aber das ist nun mal wie die Entwicklung im Internet so oft läuft. Erst die Erforschung, dann die Mäßigung.
Die erste und dritte Seite ist der Hammer, da hat der Effekt einen sinn aber bei Aktion Mensch kann man die hälfte nicht richtig lesen oder taucht erst auf wenn man zuweit gescrollt hat.
Für Sachen wie bei der Ersten Seiten ist sowas sicher gut geeignet aber nicht mit viel Content/Text.
Bezüglich der oft disktuierten SEO-Themathik im Kontext des Parallax Scrolling ist mir gerade dieser Artikel untergekommen: http://mmarley.com/parallax-scrolling-and-seo-are-100-compatible-clearing-up-the-misconception/
Dort heißt es klar und deutlich: Parallax Scrolling – richtig umgesetzt – schadet nicht den Rankings.
Ich würde die Liste noch ergänzen um dieses schicke Beispiel: http://www.peek-und-cloppenburg.de/de/trends/
Wir mögen Parallax ;-) …. s. http://www.gravik.de
Die Kompetenzen sorgen für einen elleptischen Anfall und bei der Karte wurde vergessen die Maus-Scroll-Zoom-Funktion zu deaktivieren oder wie denkt ihr zu scrollen?
P.s. Arbeitet ihr im Produktivbetrieb wirklich schon mit Drupal 8?
Hey Karl,
vielen Dank für Deine konstruktive Kritik! Die Zoom Funktion haben wir genau wegen Dir aktiv gelassen, damit Du in diesem Bereich nicht scrollen kannst. ;-)
Gerne kannst Du Dich bei uns bewerben, wir sind immer auf der Suche nach „Profis“!
Die Beschreibung im Text entspricht dem, was ich unter Parallaxe Scrolling verstehe (Erzeugung von Tiefe durch verschiedene Scrollgeschwindigkeit), aber viele der Seiten haben solche Effekte doch gar nicht, oder hab ich die nur nicht gesehen?
Ist das hier content recycling oder was soll diese ganz tolle neue news auf der main page?
Parallax Scrolling ist nervig und stirbt einen langsamen Tod. Daran ändert auch dieser Artikel nichts mehr.
Schöner Beitrag, richtig schöne Websites sind dabei. Und wie sieht es in 2015 aus? Flat und Responsive bleiben die zwei Haupttrends: https://www.1min30.com/?p=18113
Die Webseite von Cyclemon sieht hammer aus. Mit parallax lässt sich so einiges machen und der Trend wird meiner Meinung nach zunehmen.
Sieht zwar nett aus, aber aus unserer Sicht wird hier die Usability und die Zielsetzung der Webseiten oft zu sehr vernachlässigt. Die Besucher wollen zu 90% einfach zu bedienende Webseiten um schnell zum gesuchten zu gelangen. Wir sind hier der Meinung das es nur selten einen Nutzen ergibt, Webseiten mit Parallax Scrolling finden wir nur selten Ziel orientiert. Mit über 10 Jahren Erfahrung bei User-Suchverhaltens-Analysen glauben wir bereits vernünftige Einschätzungen treffen zu können. http://www.webdesigner-profi.de
L’agence de communication web http://www.workinc.ma
Toujours plus de performance, L’agence web Workinc vous guide dans la réalisation de vos objectifs tout en respectant vos contraintes budgétaires, vos délais et vos critères en matière de qualité. Agence Web à Casabl. experte en Création de Site Web, Webdesign et UX depuis 2007 + Studio de Directeurs Artistiques WebNotre Agence Web accompagne ses clients dans divers secteurs d’activité : Finance, Hôtellerie, Avocats, Consulting & Industrie
Wir haben auch schon einiges im Bereich Parallax Scrolling umgesetzt und es hat immer gefallen https://www.finity-in.com