So gestaltet man Responsive HTML-Newsletter

Responsive Webdesign setzen mittlerweile schon viele Webentwickler ein. Die Grundlagen wie Flexibles Layout, sich anpassende Bilder und CSS3 media queries sind vielen sicherlich schon vertraut. Christoph Zillgens hat ein sehr gutes Buch zum dem Thema geschrieben, mit dem man einen einfachen Einstieg in die Thematik bekommt, wenn man sich noch nicht näher mit Responsive Webdesign auseinander gesetzt hat.
Doch wer sich mit der Problematik „HTML-Newsletter“ schon näher beschäftigt hat, wird wissen, dass das Erstellen von HTML-Newslettern nichts mit der modernen Webentwicklung zu tun hat, sondern eher nach dem Motto „Coding like 1999“ funktioniert. Einen umfangreichen Artikel mit allgemeinen Tipps zu diesem Thema kann man auf http://maddesigns.de/html-newsletter-1030.html finden.
Designing for Touch
Grundsätzlich sollte man immer seine bisherigen Nutzer-Statistiken bei der Entscheidung für oder gegen einen responsive HTML-Newsletter zu Rate ziehen. Wie viele Nutzer öffnen Newsletter bereits auf dem mobilen Endgerät? Wie sind die Konversionsraten vom Smartphone gegenüber Desktop? Die Statistiken von Litmus.com, einem Anbieter für E-Mail-Analytics zeigen, dass die Mail-App des iPhone mittlerweile die Top-10 der Mail-Clients mit 23% (für das erste Öffnen einer E-Mail) anführt und somit das bisher meistbenutzte Mail-Programm Microsoft Outlook abgelöst hat. Platz 3 mit 12% belegt das iPad. Der Trend geht also auch bei Newsletter-Mailing mehr zur mobilen Nutzung.
Für die Gestaltung von touchoptmierten Newsletter sollte man einige Grundsätze beachten, die sich aus der Webentwicklung ableiten lassen.
Die minimale Touch-Area beziffert Apple in seinen Design-Guidelines mit 44x44px (Microsoft geht hier von min. 38x38px aus). Vor allem die Call-To-Action-Buttons sollten genügend Abstand zueinander haben, sodass nicht unabsichtlich ein falscher Link gedrückt wird. In dem Zusammenhang sollten man auch darüber nachdenken, ob man nicht ganze Passagen verlinkt oder Button über die gesamte Breite streckt.
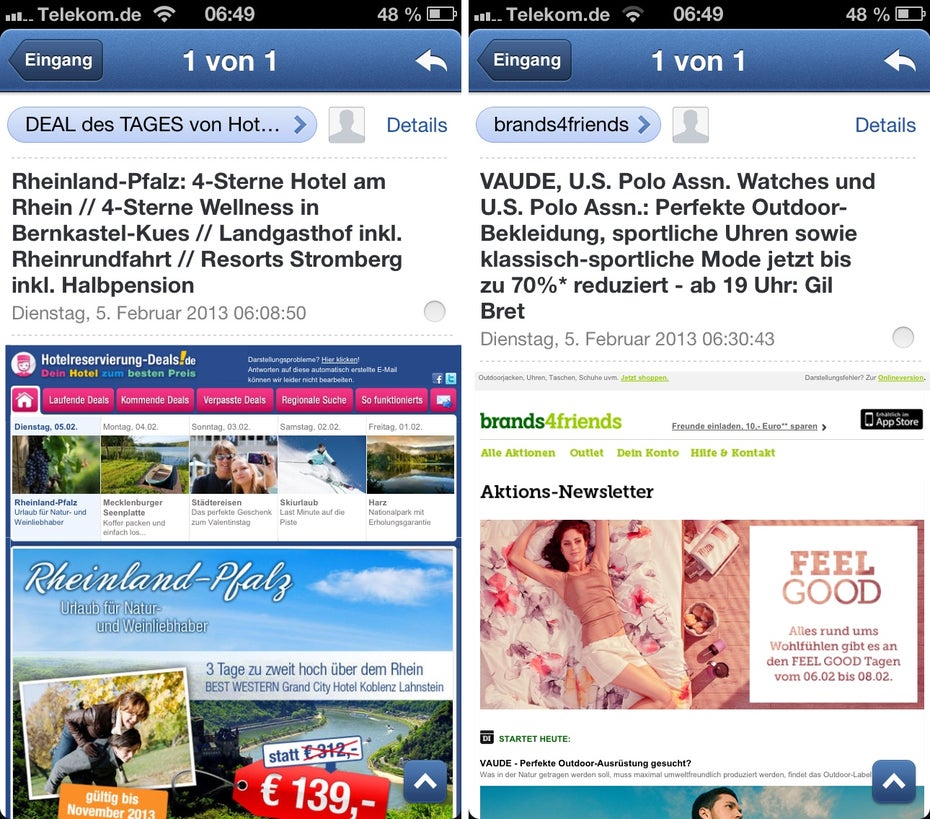
Schriftgrößen sollte man auf mindestens 14px für Fließtext und 22px für Überschriften erhöhen. Hierbei sollte man natürlich zwischen der optimalen Schriftgröße und der Optimierung für den „ersten Blick“ abwägen. Der Viewport auf Smartphones ist natürlich viel kleiner als bei Desktop- Anwendung. Darum sollte man auch die Betreffzeilen möglichst kurz halten (25 Zeichen), da sie bei zusätzlicher Länge unnötigen Platz einnimmt. Gleiches gilt für Texte wie „Öffnen im Browser“, die noch vor dem eigentlichen Logo platziert sind. Je länger die Texte sind, umso mehr schieben sie die wichtigen Informationen nach unten und möglicherweise aus dem Viewport.

Lange Betreffzeilen nehmen auf dem Smartphone-Display zu viel Platz ein, wie diese beiden Beispiele zeigen.
Des Weiteren ist zu empfehlen den Kontrast zu erhöhen, da man die Umgebung des Nutzen nicht kennt. Außerdem sollten markante Linkfarben verwendet werden. Ein CSS-Tipp um die automatische Schriftgrößenanpassung von iOS zu verhindern:
body {
-webkit-text-size-adjust: 100%;
}
Microsoft hat die spezifische Webkit-Anweisung auch für WindowsPhone ab Version 7.5 integriert. Mit diesen Anpassungen hat man schon die Usability erhöht und kann möglicherweise die Konversionsrate steigern.
Responsive Table-Layout
Möchte man nicht oder kann man nicht so schnell auf komplett responsive Layouts umstellen, sollte man allerdings die Meta-Angabe für Viewport in den <head> einfügen um damit die Darstellung noch ein wenig zu optimieren.
<meta name="viewport" content="width=650">
Hierdurch wird die „Ansicht“ in der Mail-App auf 650px Breite gezoomt, da iOS sonst eine Breite von 980px suggerieren würde, was die E-Mail demzufolge sehr klein darstellt. 650px ist in dem Fall die Breite Inhaltscontainers, so dass die Newsletter E-Mail auch optimal in Outlook & Co. dargestellt wird.
Einige Newsletter-Versender bieten bereits einen Link zur mobile-optimierten Version ihres Newsletters an, wie zum Beispiel HRS.

Für die Flexibilität der Inhaltscontainer verwenden wir prozentuale Breiten und begrenzen diese wiederum mit einer Maximalbreite. Als Beispiel definieren wir den Inhalt mit CSS-Inline-Styles auf maximal 550px.
<div style="width:90%; max-width:550px">
Man sollte sich auch über ein einspaltiges Layout Gedanken machen. Die Umsetzung ist recht einfach und man kämpft nicht so schnell mit den Layout-Bugs der Mail-Clients.
Mit mehrspaltigen Layouts sollte man vorsichtig umgehen, hier muss man viel testen. Outlook.com sowie Hotmail unterstützen CSS-Floating sowie Margins nicht mehr. Quelle: http://www.campaignmonitor.com/blog/post/3921/outlook.com-drops-margin-and-float-support-entirely So ist es also nicht möglich, ein zweispaltiges Layout mit CSS3 media queries zu einem einspaltigen Layout umzuformatieren. Zweispaltige Tabellen lassen sich leider auch nicht umbrechen.
Responsive Images

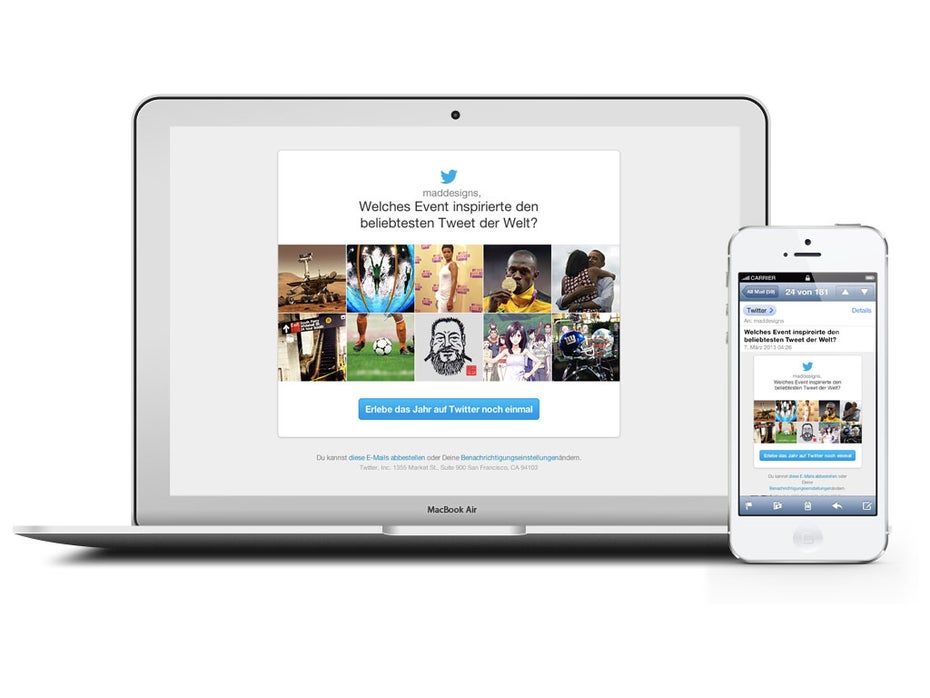
Responsive E-Mail-Newsletter sehen geräteübergreifend gut aus.
Für eingebundene Bilder gilt die gleiche Vorgehensweise, die man auch für Responsive Websites anwendet. Flexible Bilder mit CSS erreicht indem man für
img {max-width: 100%; height: auto;}
setzt.
Eine Einbindung eines Bildes in den HTML-Newsletter könnte so aussehen:
<img
style="-ms-interpolation-mode: bicubic; width:90%; max-width:550px; max-height:237px"
border="0"
alt="Alt-Texte nicht vergessen!"
align="middle"
src="image.jpg">
Schon passt sich das Bild auf die Größe des Containers an. Die CSS- Anweisung -ms-interpolation-mode: bicubic; hilft im Outlook die Qualität der skalierten Bilder zu erhöhen, das allerdings nur bis einschließlich Internet Explorer 8.
CSS3 Media-Queries
Die Downloadgröße der E-Mail wird mit der Verwendung von zusätzlichem CSS für mobile optimierte Newsletter größer, das sollten Webworker bedenken. Sonst kann sich die Menge des CSS schnell verdoppel. Der Support von @media queries ist zudem noch suboptimal. Android, iOS sowie WindowsPhone ab 7.5 und Blackberry ab OS 7 unterstützen @media {} und können so optimierte Newsletter-Kampagnen empfangen. Leider unterstützen die Desktop-Anwendung Outlook & Co. keine media queries, selbst die Anwendung auf Microsofts Surface Tablet nicht. Gmail unterstützt weder in der Browser-Anwendung, noch in der Android-App media queries, da der <head>- Bereich aus der Mail entfernt wird und @media im Style-Attribut nicht funktioniert.
Auf älteren Android-Geräten ist der Support von CSS3-Eigenschaften leider etwas buggy und es bleibt festzuhalten, dass folgender media query verlässlich für eine Anpassung auf mobile Devices funktioniert:
@media only screen and (max-width: 480px) {
/* your mobile CSS */
}
Yahoo! Mail, das vor allem international noch häufig verwendet wird, gewichtet CSS im @media-Block höher als Inline-Styles und somit wird immer die mobile Variante darstellt. Um diesen Bug zu umgehen muss man den Attribut-Selektoren im <style>-Block verwenden. Das ist nicht die schönste Variante, aber es funktioniert.
@media only screen and (max-width: 480px) {
…
table[class=table], td[class=cell] { width: 300px !important; }
table[class=promotable], td[class=promocell] { width: 325px !important; }
…
}
Webfonts in Newslettern
Webfonts werden zwar in modernen Mail-Clients unterstützt, aber auch hier sollte man die Performance im Hinterkopf haben. Das Nachladen der Schrift von Google Fonts im mobilen Netz kann einige Zeit beanspruchen. Die Einbindung ist recht simpel:
<style>
@import url(http://fonts.googleapis.com/css?family=Merienda);
/* All your usual CSS here */
</style>
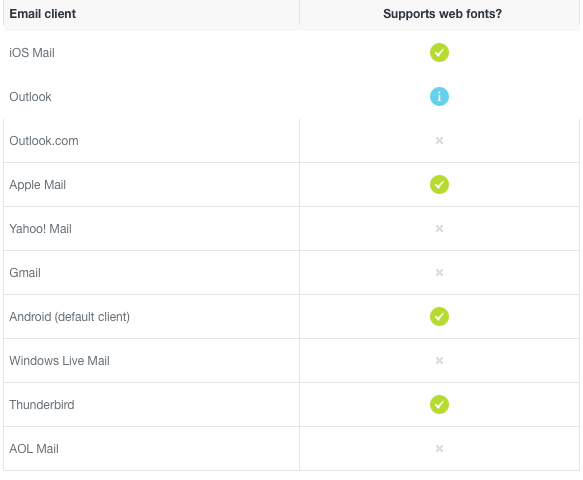
Laut Campaignmonitor unterstützen iOS Mail, Apple Mail, Android und Thunderbird Webfonts, Outlook 2000 auch, die neueren Version sowie Outlook.com leider nicht.

Diese E-Mail-Clients unterstützen Web-Fonts.
Fazit
Auch mit kleinen Änderungen kann man bereits ein mobile-freundlichen Newsletter an seine Kunden senden. Wer allerdings einen großen Geschäftsumsatz durch Newsletter-Marketing erzielt, sollte sich dringend mit der Optimierung für mobile Endgeräte beschäftigen und hier das optimale herausholen. Sehr gute Quellen sowie fertige Vorlagen-Templates bieten die Newsletter-Dienste MailChimp und Campaignmonitor, sowie der Blog von STYLEcampaign. Ganz wichtig ist selbstverständlich, dass die Landingpage, die in der Newsletter-Kampagne beworben wird auch mobile-optimiert ist. Und als letzte Regel: Keine QR-Codes verwenden. Niemals.
Ebenfalls interessant:
Über den Autor
 Sven Wolfermann ist als freier Frontend-Entwickler mit seiner Firma maddesigns für Agenturen und Endkunden tätig. Er berät bei der Umsetzung von Responsive Webdesign, arbeitet mit Webstandards, HTML5, CSS3, jQuery sowie Sass & Compass und ist seit 2009 zertifizierter TYPO3 Integrator.
Sven Wolfermann ist als freier Frontend-Entwickler mit seiner Firma maddesigns für Agenturen und Endkunden tätig. Er berät bei der Umsetzung von Responsive Webdesign, arbeitet mit Webstandards, HTML5, CSS3, jQuery sowie Sass & Compass und ist seit 2009 zertifizierter TYPO3 Integrator.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Hallo Sven,
danke, dass war mal wieder sehr aufschlußreich.
Erklärungsbedürftig ist für mich nur der letzte Satz: Gilt das für den Content der Mail oder ganz generell?
Ich würde mich über Hinweise dazu freuen!
Viele Grüße,
Hella
Richtig Güter Artikel und grundsätzlich eine sehr interessante Idee.
Schon witzig, was Microsoft einem da wieder für Steine in den Weg legt, vor allem, dass neuere Versionen einfach mal Dinge, die in früheren Versionen funktionierten, nicht mehr unterstützen -.-
@Hella QR-Codes? Das bezieht sich auch Emails. In der freien Wildbahn auf Plakaten und so, wo man auch bequem rankommt, ist das schon ok. Kennst du http://wtfqrcodes.com/ ? ;)
Schöner Artikel, Sven! Danke für die vielen Praxis-Beispiele.
guter Artikel! Best Practice für Responsive Design, den Lufthansa Newsletter abonnieren.
Eine gute Übersicht, welcher Client welche Features unterstützt oder eben nicht unterstützt, bietet das email standards project: http://www.email-standards.org/
Zum Start kann ich das HTML Email Boilerplate (http://htmlemailboilerplate.com/) empfehlen, welches sich unter anderem auch den MailChimp Reset von Fabio Carneiro zu Nutze macht. Der Quelltext ist gut dokumentiert, so dass man auch direkt nachlesen kann, weshalb etwas auf welche Weise gelöst wurde.
@Sven:
1. Könnte man mit Media Queries nicht auch mehrspaltige Tabellen einspaltig darstellen? Das müsste doch mit td { display: block; } funktionieren, oder? Natürlich nur in Clients, die auch Media Queries unterstützen.
2. Wenn Google Mail den -Bereich entfernt, was passiert dann mit im -Bereich? Wird der ignoriert bzw. interpretiert Google Mail dort auch keine Media Queries?
Hallo Sven, wieder einmal ein sehr interessanter Artikel, danke sehr.
Ergänzen in deinem Fazit könntest Du noch den Lianamailer (www.lianamailer.de) von Lianatech – Erstellung von Responsive Newslettern ohne Programmierung über Drag & Drop Templates. Dazu gibt es umfangreiche Analysefunktionen, Abonnentensegmentierung, usw.
Einfach mal reinschauen! Eine Übersicht über alle Funktionen gibt es hier:
http://www.lianamailer.de/funktionen/lianamailers-funktionen.html
Beste Grüße, Robert
Danke für diesen tollen Artikel. Sehr gut geschrieben und einfach verständlich. Auf einen E-Mail-Service-Anbietern zurückzugreifen ist empfehlenswert und nimmt vor allem HTML Entwicklern sehr viel Arbeit ab. Für alle Interessierten gibt es hier einen interessanten Artikel: https://www.mailjet.de/blog/news/neue-funktionen-in-passport-fuer-html-und-mjml-entwickler/