

E-Mails: Es kann nie schaden, sich von gelungenen Beispielen inspirieren zu lassen. (Screenshot: reallygoodemails.com)
So sehen richtig gute E-Mails aus
Einige wissenschaftlich fundierte Tipps zum E-Mail-Marketing hat euch unser Kollege Daniel Hüfner in seinem Artikel „Science, Bitch! – So gelingt das perfekte E-Mail-Marketing“ schon einmal aufgezeigt. Aber wie heißt es noch gleich sinngemäß: Das Auge liest mit. Egal ob bei einer Mail zur Account-Aktivierung, vom Support oder einem Newsletter – auch das Design der Nachricht spielt eine wichtige Rolle. Wie bei allen Dingen im Leben ist es nie verkehrt, sich anzuschauen, wie andere an ein Problem herangehen. Im Fall der E-Mail gibt es mit „Really Good Emails“ jetzt eine Seite, die euch dazu unzählige Inspirationen liefern kann.
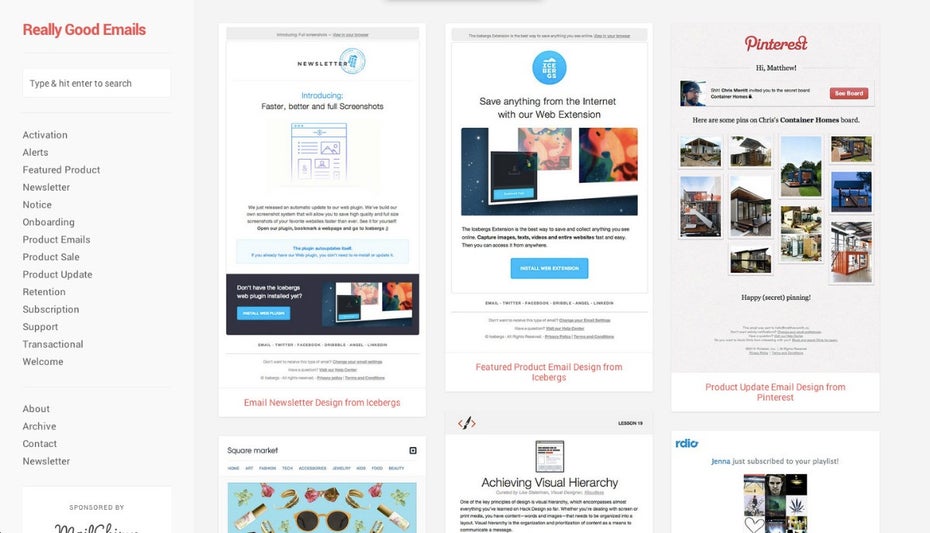
Die Webseite ist einfach aufgebaut. Auf der linken Seite finden sich verschiedene Kategorien, von „Activation“ über „Newsletter“ und „Onboarding“ bis hin zu „Product E-Mails“ und „Support“. Egal für welchen Zweck ihr eine Mail gestaltet, „Really Good Emails“ dürfte mindestens ein gelungenes Beispiel für den gewünschten Einsatzzweck bereithalten. Auch eine Suchfunktion wurde dankenswerterweise integriert. Die eigentlichen Beispiele werden übersichtlich in einer Pinterest-ähnlichen Ansicht präsentiert.
E-Mail-Design: Zu jedem Beispiel gibt es auch Kritik
„Really Good Emails“ zeigt euch aber nicht nur Beispiele, die Macher haben sich auch die Zeit genommen, dessen Stärken und Schwächen hervorzuheben. Klickt ihr auf eine der Mails, findet ihr unterhalb des entsprechenden Screenshots jeweils ein paar Zeilen zum Design. So lassen sich nicht nur visuelle Inspirationen finden, sondern man kann als Leser auch von etwaigen Fehlern einer E-Mail lernen.
Wer sich mit E-Mail-Design beschäftigt, der sollte definitiv einen Blick auf die Seite riskieren. Wenn ihr euch tiefergehend mit dem Thema auseinandersetzen möchtet, dann können wir euch in diesem Zusammenhang die beiden Artikel „So funktioniert Responsive E-Mail-Design“ und „So gestaltet man Responsive HTML-Newsletter“ empfehlen.


Also ich bevorzuge schlichte Layouts lieber. Vielleicht kennt hier wer das Layout von Dropbox? Sowas ist ideal gelöst und schön. Der ganze Klatsch Matsch der über die Information in der E-Mail hinausgeht erinnert nur an das Blink-Blink aus japanischen Sendungen.
Liebe Grüße!
@Robin – Bin da auch Deiner Meinung. Gerne mit einem schönen Logo oder einem schönen Headline-Bild.
Eine richtig gute E-Mail ist eine Textmail. Da HTML reinzupfuschen ist grausam!
Warum soll man sich mit all den angebotenen HTML-Mail-Tools herumschlagen – plain Text-Mails sind von Hause aus responsive …
Und ’ne sauber strukturierte Textmail ist jedem überfrachteten ›Design‹beispiel auf jeden fall vorzuziehen.
tolle und inspirierende liste! – Ich baue meine E-Mail Templates aktuell am liebsten mit Ink. Die sind dann auch direkt responsive: http://www.joocom.de/blog/responsive-e-mails-mit-ink/
Die Beispiele sind echt klasse. Um solche E-Mails designen zu können, sollte man zunächst die Grundlagen des E-Mail Designs beherrschen. Dieser Blogartikel zeigt Ihnen worauf es beim Gestalten von E-Mails ankommt: https://www.mailjet.de/blog/news/grundlagen-email-marketing-email-design/