
Responsives Design ist gut, aber auch gur für SEO? (Foto: Pixabay)
Der Ausgangspunkt: Mobile Revolution
SEO auf der mobilen Ebene ist seit guten fünf Jahren ein nennenswertes Thema. Niemand hatte zu Beginn der mobilen Revolution damit gerechnet, dass es eine ebensolche überhaupt geben würde. Dann jedoch entwickelten sich die mobilen Nutzerzahlen dermaßen rasant, dass dieses Wachstum in vielen Bereichen einen Entwicklungsschub auslöste. So hätten wir ohne das massive Wachstum der mobilen Internetnutzung heute sicherlich immer noch keinen verabschiedeten HTML5-Standard.
MDot: Mobile Website als eigenständiges Projekt
Natürlich wurde Seitenbetreibern ebenso rasant schnell klar, dass sie auf die wachsende mobile Nutzung reagieren müssen, um keine Potenziale brach liegen zu lassen. Zu Beginn etablierte sich vornehmlich die Strategie, eine separate mobile Version der eigentlichen Website anzubieten. Dabei setzte sich die sogenannte MDot durch, also eine eigene URL für die mobile Seite, die anstelle des www ein m trug.
Die Hauptwebsite, also die Desktop-Version, wird dabei mit einer Browserweiche versehen, die bei Erkennen eines mobilen Besuchers automatisch die MDot aufruft. Die mobile Version wird in der Regel nur mit mobilspezifischem Content versehen und kann von daher völlig anders aussehen als die Desktopversion. Ich habe selbst ein gutes Dutzend solcher Projekte umgesetzt. Auf der MDot fand sich jeweils eine deutlich abgespeckte Fassung, die tatsächlich nur die Funktionen enthielt, die von mobilen Nutzern mit einiger Wahrscheinlichkeit aufgerufen werden würden.
So erstellte ich seinerzeit ein großes Informationsportal für einen Entsorger, dessen mobile Seite allerdings nur interaktive Elemente, etwa die Standortsuche, die Terminabfrage oder die Bestellung von Behältern enthielt. Man ging nach einigen Untersuchungen davon aus, dass sich der mobile Nutzer nicht über die Hintergründe der Bioabfallkompostierung auf dem kleinen Screen informieren möchte. Dieses Konzept ging auf. Bei der Standortsuche setzten wir zudem auf den GPS-Empfänger des Geräts. So wurden nur die nächstgelegenen Standorte angezeigt. Damit steigerten wir das Servicelevel im Vergleich zur Desktop-Seite schon recht deutlich.
MDot: Vor- und Nachteile
Ich denke, du hast eben schon einen wesentlichen Vorteil der separaten mobilen Website erkannt. Du kannst die, nennen wir sie ruhig Web-App, ganz gezielt auf die Smartphone-Nutzung zuschneiden und dabei Geräteschnittstellen und sonstige Features mobiler Geräte zur Verbesserung der Nutzererfahrung einsetzen. Das Design kannst du vollkommen auf den kleinen Screen zuschneiden, so dass sich eine perfekte Usability ergibt. Durch das Weglassen von Features der Desktop-Version oder auch durch das Hinzufügen von Features, die auf der Desktop-Version keinen Sinn ergäben, erstellt du einen mobilen Auftritt, der maßgeschneidert sitzt.
Nachteile ergeben sich allerdings vordergründig im Bereich der Suchmaschinenoptimierung. Separate mobile Sites sind nämlich in der Tat separate Sites. Das bedeutet, sie werden auch separat von den Googlebots gecrawlt und separat indexiert. Hast du eine seit Jahren etablierte Desktop-Version mit einem beachtlichen Pagerank, dann wird deine separate mobile Website davon nicht profitieren. Du beginnst quasi wieder bei Null.
Das ist natürlich nur an den Stellen ein Nachteil, wo du gezielt auf Google-Traffic setzt oder auf ihn angewiesen bist. In meinem Beispiel weiter oben stand die Überlegung nicht im Vordergrund, da die mobile Site ein Angebot für bereits existierende Kunden war und nicht der Akquise dienen musste. In dem Falle spielte SEO kaum eine Rolle.

Responsives Design als Grid-Schema. (Darstellung: t3n)
Responsives Design als SEO-Best-Practice?
Google propagiert selbst responsives Design als Königsweg für das ordentliche Suchmaschinen-Ranking. Der Vorteil ist zunächst eindeutig. Sites mit responsivem Design spielen die identischen Inhalte in unterschiedlicher Optik aus. Die Desktop-Version kann designerisch deutlich von der Smartphone-Version abweichen, dahinter steckt jedoch immer die gleiche Dateistruktur, das identische HTML.
Es bedarf keiner umfassenden Erklärung, dass dieser Umstand unter SEO-Gesichtspunkten natürlich wie das Beste seit Bier in Dosen klingt. Ein einmal erreichtes Ranking färbt so automatisch auf die mobile Nutzung ab und umgekehrt. Im Grunde ist jede Optimierung direkt auf allen Ebenen wirksam. Da kann die MDot nicht mithalten. So betrachtet lautet das Fazit:
„Ja, responsives Design ist gut für SEO!“
Aber…
MDot oder responsives Design: Was denn nun?
Lass uns erst einmal ganz grundsätzlich sagen, dass eine mobilfreundliche Seite für jeden Seitenbetreiber wichtig ist. Wenn du bislang ausschließlich eine Desktop-Version vorhältst, dann solltest du tätig werden.
Wie du nun aber die mobile Seite umsetzt, ist Google im Grunde egal, solange du sicherstellst, dass die Googlebots dein Angebot ordentlich crawlen können. Im Falle eines MDot solltest du Google mitteilen, dass die URLs für Desktop- und Mobilversion in Relation zueinander stehen. Dazu wird auf der Desktopseite bis zu einer bestimmten Viewport-Breite auf die Mobilversion verwiesen, zum Beispiel so:
<link rel="alternate" media="only screen and (max-width: 320px)" href="http://m.example.com/" >
Das Beispiel verweist bei Displaybreiten von bis zu 320 Pixel auf die mobile URL. Auf der Mobilseite hingegen signalisieren wir, dass der Inhalt dieser Seite identisch ist mit dem Inhalt der entsprechenden Desktop-Seite.
<link rel="canonical" href="http://www.example.com/" >
Dank dieser beiden <link>-Elemente erreichst du, dass Google zum einen auf die jeweilige Mobilseite verweist, wenn der Viewport nicht größer als 320 Pixel ist. Zum anderen verhinderst du, dass Google die Mobilseite als doppelten Content einstuft.
Als dritte Option gibt es noch die Möglichkeit, je nach User-Agent einen für Desktop- oder Mobilgeräte optimierten Quelltext auszugeben (von Google „dynamische Bereitstellung“ genannt). Dabei ist eine Website auf allen Geräten unter derselben URL erreichbar. Nur der ausgegebene Quelltext unterscheidet sich.
Da der Googlebot sich in der Regel als Desktopgerät ausgibt, musst du die Suchmaschine anweisen, eine Website auch als Mobilgerät zu crawlen. Hierzu sendest du den Vary-HTTP-Header mit dem Wert „User-Agent“ mit. Diese Angabe bringt Google dazu, den Inhalt einer Seite unterschiedlich zu crawlen. So wird dann ebenfalls der für Mobilgeräte optimierte Quelltext ausgelesen.
Google verspricht, dass es keine der drei Methoden, also responsiv, MDot oder Vary, bevorzugt. Somit kann ein weiteres Fazit lauten:
„Mobiles Design ist gut für SEO, ob responsiv oder nicht!“
Auch nicht unbeachtlich: Der Ranking-Faktor Performance
Die Geschwindigkeit, mit der eine Website geladen wird, spielt eine zunehmend wichtige Rolle. Das gilt auch und gerade für das Suchmaschinen-Ranking. Denn im mobilen Internet stehen hohe Bandbreiten nicht immer zur Verfügung. Außerdem sind die mobilen Datentarife häufig begrenzt, so dass es im Interesse der Nutzer ist, möglichst geringen Datentransfer zu erzeugen.
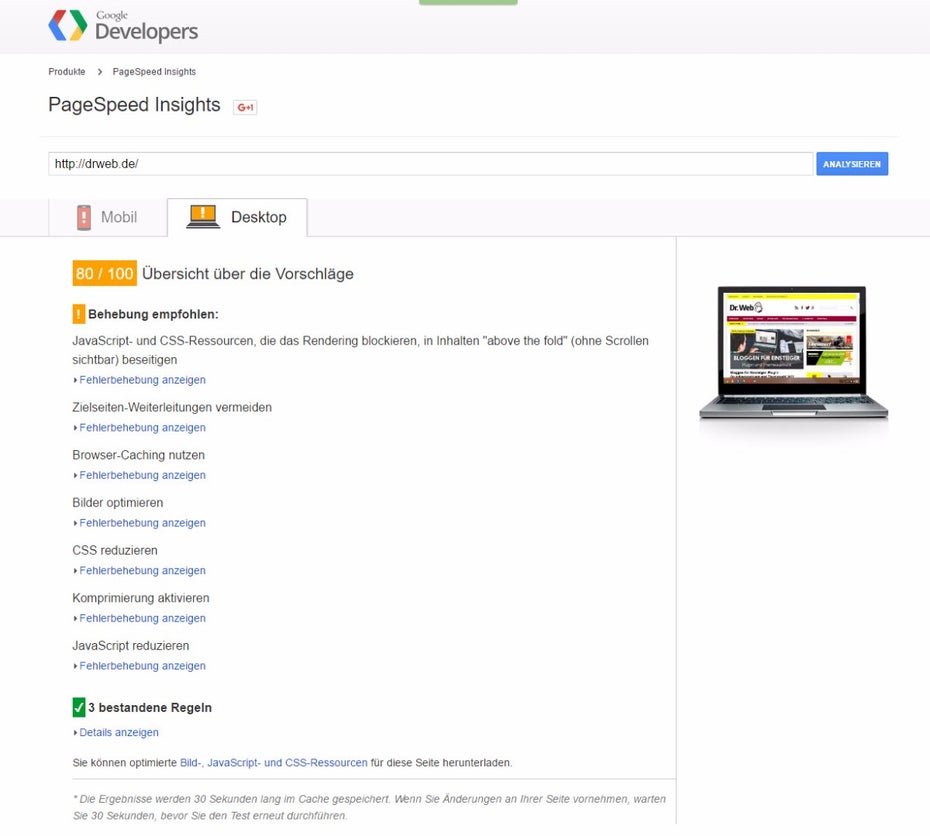
So gibt (beziehungsweise gab) Google bei einigen wenigen Anwendern in den Suchergebnissen einen Warnhinweis bei Websites aus, die sehr langsam geladen werden. Dieser wird über ein rot hinterlegtes „Slow“ dargestellt. Fest steht demnach, dass Google in der mobilen Suche höhere Anforderungen an die Geschwindigkeit stellt als in der Standard-Suche. Da ist es gut, dass Google zum Testen der Geschwindigkeit ein Tool zur Verfügung stellt: die Google PageSpeed Insights.

Google PageSpeed Insights. (Screenshot: t3n)
Die Google PageSpeed Insights testen, wie schnell eine Website geladen wird. Google vergibt bis zu 100 Punkte und listet auf, an welchen Stellen die Website langsam ist. Zu große beziehungsweise unzureichend komprimierte Bilder oder JavaScript, welches das Laden von Inhalten blockiert beziehungsweise verzögert, können solche Gründe sein. Neben der Geschwindigkeit bewerten die PageSpeed Insights das Nutzerverhalten.
Auch hierfür werden bis zu 100 Punkte vergeben. Wer zu kleine Schrift verwendet und Plug-ins einsetzt, kommt hier nicht gut weg. Die Punkte der PageSpeed Insights werden getrennt für Mobil- und Desktopgeräte vergeben. In der Regel erreichst du die 100 Punkte für Desktopgeräte leichter, da etwa die Geschwindigkeit keine so große Rolle spielt wie beim mobilen Internet.
Kritiker des responsiven Designs unter SEO-Gesichtspunkten weisen hier gern darauf hin, dass responsive Designs systemimmanent langsamer, also schwergewichtiger als gut optimierte MDot-Seiten sind. Das ist sicherlich ein valider Punkt, da MDot in aller Regel auch hinsichtlich ihrer Inhalte auf den mobilen Nutzer zugeschnitten sind. Das bedeutet zumeist das gezielte Weglassen mobil nicht benötigter Elemente.

Beeindruckende Performance. (Foto: Pixabay)
Tendenziell ist das responsive Design entsprechend langsamer, führt somit zu einem negativen Signal und könnte unter diesem Gesichtspunkt zu einem schlechteren Ranking führen. Als Gegenmittel etabliert sich der Ansatz des Mobile First für die Entwicklung von Websites. Hier gehst du fokussiert an das Design für mobile Geräte heran und baust von dieser Ebene aus zum Desktop hin auf. So kannst du von Beginn an auf Geschwindigkeit und Leichtgewichtigkeit achten. Andersherum ist das naturgemäß deutlich schwieriger. Natürlich kannst du diesen Ansatz mit vertretbarem Aufwand nur bei neuen Projekten verfolgen. Wenn es darum geht, eine bestehende Site mit einem responsiven Kleidchen zu versehen, gerätst du mit Mobile First schnell an Grenzen.
Ebenfalls zu bedenken: die Bounce-Rate
Die Bounce-Rate bezeichnet, vereinfacht ausgedrückt, das Phänomen, dass ein Besucher deine Seite, kurz nachdem er sie aufgesucht hat, wieder verlässt. Auch das wertet Google als negatives Signal. Offenbar hat der Besucher auf deiner Seite nicht die Inhalte gefunden, die ihm zunächst per Suchergebnis dort angekündigt worden waren. Das ist natürlich der Super-GAU für eine Suchmaschine, denn diese will unter allen Umständen nur relevante Ergebnisse zeigen. Schafft sie das nicht, ist sie überflüssig. Es ist demnach kein Wunder, dass die Bounce-Rate kein unwichtiger Ranking-Faktor ist.
Kritiker des responsiven Designs unter SEO-Aspekten sehen genau diesen Punkt als wesentliches Risiko. Denn Smartphone-Verwender, die tatsächlich aus einer mobilen Situation heraus suchen, verwenden andere Suchbegriffe als Desktop-Nutzer. Darauf kann man mit einem MDot gut reagieren, mit einem responsiven Design weniger.
Bryson Meunier, sicherlich einer der heftigsten Kritiker responsiven Designs unter SEO-Aspekten, geht so weit, zu resümieren, dass responsive Sites weniger anspruchsvollen mobilen Content liefern als optimierte MDot-Projekte. Zur Untermauerung seiner These führte Meunier diverse Untersuchungen mit den unterschiedlichsten Suchbegriffen durch und schaute genau, welche Ergebnisse ihm geliefert wurden.
Was er herausfand, war durchaus kritikwürdig. Verkürzt ausgedrückt waren responsive Sites in der Regel so angelegt, dass sie nicht zuvorderst die mobilen Bedürfnisse befriedigen konnten. Die Suche nach Spielen führte auf responsiven Seiten etwa durchaus zu Online-Spielen, aber nicht zu solchen, die auch tatsächlich mobil hätten gespielt werden können. Meunier folgert dementsprechend, dass responsive Sites tendenziell nicht geeignet seien, Suchende mit plattformspezifischem Content zu versorgen.
Fazit: Mobiles Design ist gut für SEO
Am Ende können wir es zur Beantwortung der eingangs gestellten Frage bei der Aussage belassen, die schon Radio Eriwan berühmt machte: Es kommt darauf an. Responsives Design ist gut für SEO, wenn du eine allgemeine Website ohne mobilspezifischen Content anbietest. Optimiere sie auf Performance und du bist gut dabei. Wenn du aber plattformspezifischen Content anbietest und dabei eventuell sogar noch von geräteinternen Features Gebrauch machst, kann eine Web-App der alten Schule die bessere Alternative sein.
Google selbst spricht im letzteren Fall von „Edge Cases“, also quasi Ausnahmen von der Regel. Möglich, dass das stimmt, wenn man das große Ganze in den Blick nimmt. Die steigende Zahl von Progressive Web-Apps, mit denen ich mich in einem kommenden Beitrag beschäftigen werde, mag dafür sorgen, dass diese Ausnahmen gar nicht mehr so selten sein werden.
Am Ende aber bleibt stets die wichtigste Frage: Was dient deinem Besucher am besten? Das setzt du um und genau das sollte dann auch Google honorieren.
Links zum Beitrag:
- Why Matt Cutts Is Wrong About Responsive Web Design | Marketing Land
- Could Mobile Responsive Website Design Hurt Your SEO? | Copyblogger
- How To Best Optimize Your Mobile Site For SEO | Search Engine Land
- Responsive Design Improves SEO | SEO-Nick


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
‚Separate mobile Sites sind nämlich in der Tat separate Sites. Das bedeutet, sie werden auch separat von den Googlebots gecrawlt und separat indexiert. Hast du eine seit Jahren etablierte Desktop-Version mit einem beachtlichen Pagerank, dann wird deine separate mobile Website davon nicht profitieren. Du beginnst quasi wieder bei Null.‘
Bei korrekter Implementierung der mobilen Site mit Canonical auf die Desktop-Version trifft das so nicht zu, da Google keinen separaten mobilen index pflegt, werden so die Signale der Desktop-Version herangezogen und die URL zur mobilen Version lediglich auf die finale Redirect-url auf m. umgeschrieben.
Steht ausführlicher auch so im Beitrag.
Man kann eine mobile Seite ja auch ohne Redirect implementieren und verschiedenen Content ausliefern. Macht Google ja selber.
Deswegen wird der Vary-HTTP-Header im Beitrag auch behandelt.
Wir haben ein neues CMS ( kein Open Source ) entwickelt, mit dem man responsive Websites erstellt, die vollautomatisch100/100 für Desktop und Mobil bei Pagespeed Insights erreichen. Wer mal einen Blick drauf werfen möchte, kann mich gerne über unsere Homepage kontaktieren. Wir fangen gerade mit dem Vertrieb an und suchen Partneragenturen, die schneller schnelle Webseiten erstellen möchten.
Interessanter Artikel!
Bei meinen eigenen Projekten wird immer responsiv gearbeitet. Zur Zeit lege ich sogar mehr Wert auf die mobile Version meiner Seiten als auf die für Desktops — alleine schon, weil die Internetnutzung von mobilen Geräte immer weiter ansteigt.
An einem Beispiel: Der Traffic meines letzten Klienten kam zu 95% von mobilen Geräten und er ist Dienstleister. Dadurch, dass seine Seite nicht wirklich für mobile Geräte optimiert, war die Bouncerate (= die Leute, die seine Seite direkt wieder verlassen haben) sehr hoch.
Nachdem die Internetseite jetzt auch auf mobilen Geräten toll aussieht erhält er deutlich mehr Anfragen. Was uns beide natürlich gefreut hat! :)
Mich würde die Meinung des Autors und der Leser zu den relativ neuen AMP-Seiten interessieren. Nutzt ihr Sie, oder nicht? Angeblich sollen die AMP Seiten demnächst auch in den organischen Suchergebnissen auftauchen.
Beste Grüße,
D
Bei meinen eigenen Projekten wird immer responsiv gearbeitet. Zur Zeit lege ich sogar mehr Wert auf die mobile Version meiner Seiten als auf die für Desktops — alleine schon, weil die Internetnutzung von mobilen Geräte immer weiter ansteigt.
An einem Beispiel: Der Traffic meines letzten Klienten kam zu 95% von mobilen Geräten und er ist Dienstleister. Dadurch, dass seine Seite nicht wirklich für mobile Geräte optimiert, war die Bouncerate (= die Leute, die seine Seite direkt wieder verlassen haben) sehr hoch.
Nachdem die Internetseite jetzt auch auf mobilen Geräten toll aussieht erhält er deutlich mehr Anfragen. Was uns beide natürlich gefreut hat! :)
Mich würde die Meinung des Autors und der Leser zu den relativ neuen AMP-Seiten interessieren. Nutzt ihr Sie, oder nicht? Angeblich sollen die AMP Seiten demnächst auch in den organischen Suchergebnissen auftauchen.
Ergänzend dazu habe ich hier noch einen sehr interessanten Artikel entdeckt.
Viel Spaß beim Stöbern
http://blog.coco-new-media.de/seo-3-agentur-tipps-fuer-erfolg-in-kundenakquise
Ja, responsives Design ist für SEO notwendig. Die Ergebnisse sind wie folgt:
Schnellere Ladegeschwindigkeit
Weniger doppelter Inhalt.
Mehr soziale Teilung
und vieles mehr.
Aber eine Sache ist sehr wichtig, reaktionsschnelles Design kann durch die Verwendung eines großartigen Tools und eines Offline-Tools wie TemplateToaster erreicht werden.