6 Webdesign-Trends für 2016, die du kennen solltest

Wer erinnert sich nicht an die Gifs der 90er, oder den kürzlichen Fokus aufs Flat Design? In letzter Zeit erleben wir eine wachsende Beliebtheit fürs Responsive Webdesign, da mehr und mehr Sites mit auf den Zug aufspringen, „mobile ready“ zu sein, was infolge von Googles mobilfreundlichem Update noch wichtiger geworden ist. Lasst uns einen Blick auf das Wichtigste im letzten und in diesem Jahr werfen.
1. Die Verbreitung von UI-Patterns
Einer der Nebeneffekte von Responsive Design ist, dass viele Sites ähnlich aussehen. Das ist allerdings nicht nur die Schuld von Responsive Design. Der Zuwachs an WordPress-Sites und der florierende Theme-Markt haben auch ihren Anteil daran.
Und manche Leute, so wie Matthew Monbre, haben sich schuldig bekannt, mit ihrer Firmensite den Look von allen anderen kopiert zu haben.
Aber ein ähnliches Layout zu haben, ist nicht unbedingt etwas Schlechtes. Das liegt daran, dass wir die Art verändert haben, wie wir das Web konsumieren, was zu einer Menge gebräuchlicher UI-Design-Patterns geführt hat. Design-Patterns sind ausgereift, und von daher gibt es eigentlich in Sachen UI-Patterns wenig Innovation.
Mit anderen Worten: Eine Checkout-Funktion wird immer eine Checkout-Funktion bleiben und als solche funktionieren. Es gibt keinen wirklichen Grund dafür, das Rad neu zu erfinden. UI-Patterns sollen Nutzern ein geschmeidiges Erlebnis bieten. Hier sind ein paar Patterns, die du kennen solltest:
1. Das Hamburger-Menü: Obwohl viele den Einsatz dieses Menüs kritisieren, gibt es keinen Zweifel daran, dass seine weite Verbreitung seine Funktionen für Nutzer leicht wiedererkennbar macht.
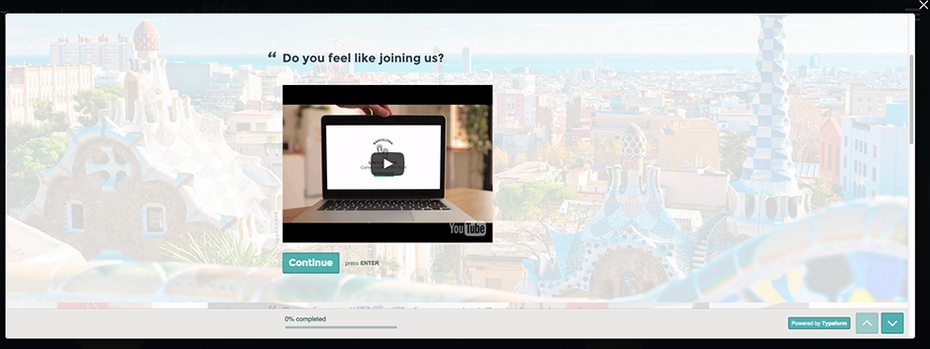
2. Account anlegen: Du findest diese Funktion überall, wo du versuchst, dich für eine Site anzumelden. Es gibt vielleicht ein Formular, das du ausfüllen musst, oder einen Button, der es dir ermöglicht, einen Social-Media-Account zu benutzen, um dich anzumelden. Mehrschrittige Formular-Wizards sind auch effektiv, da sie die benötigten Felder ausspucken, Unstimmigkeiten vermeiden und Nutzer dazu ermutigen, den Prozess zu durchlaufen.

(Screenshot: Typeform)
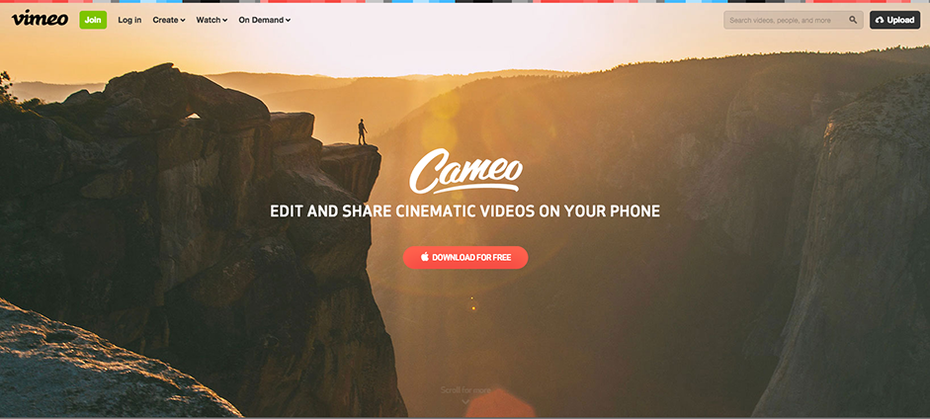
3. Long Scroll: Die Regel, alle wichtigen Elemente im Sichtbereich zu platzieren, ist heute nur noch ein überlieferter Mythos. Außerdem ist fast jeder durch seine Mobilgeräte daran gewöhnt, lange zu scrollen. Diese Technik funktioniert besonders gut bei Sites, die den Nutzer durchs Storytelling anlocken wollen, und man kann durch die Verwendung von eindeutigen Sections immer noch eine mehrseitige Webseite andeuten.

(Screenshot: Vimeo)
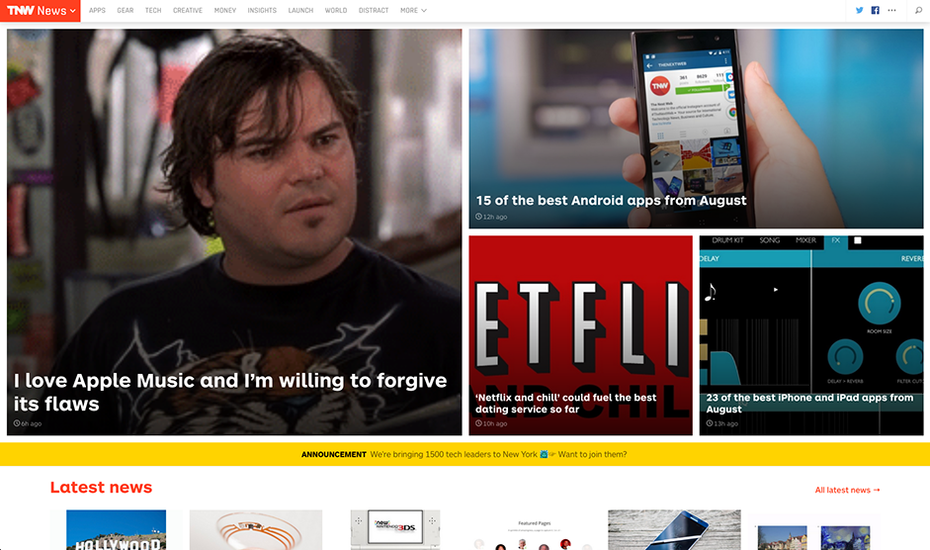
4. Card-Layouts: Eingeführt von Pinterest, sind Cards heute überall im Web zu finden, da sie Informationen in kleinen Häppchen aufbereiten, die sich leicht scannen lassen. Jede Card steht für ein einheitliches Konzept. Weil sie als Content-Container dienen, macht es ihre rechteckige Form einfacher, sie auf verschiedenen Breakpoints anders anzuordnen.

(Screenshot: TheNextWeb)
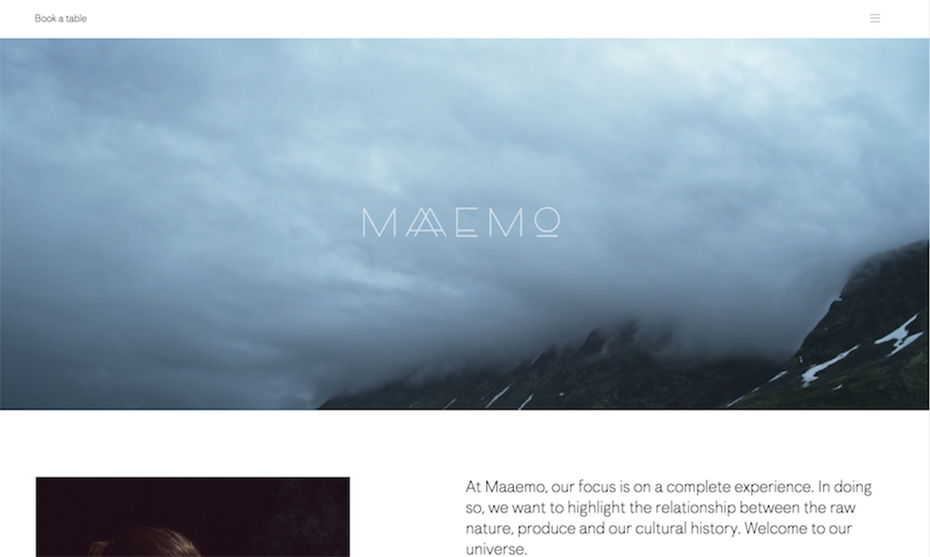
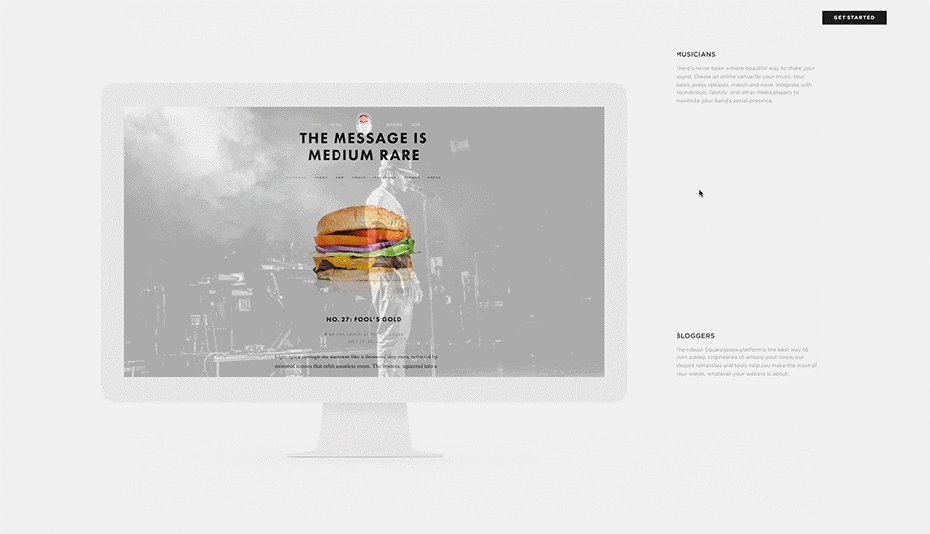
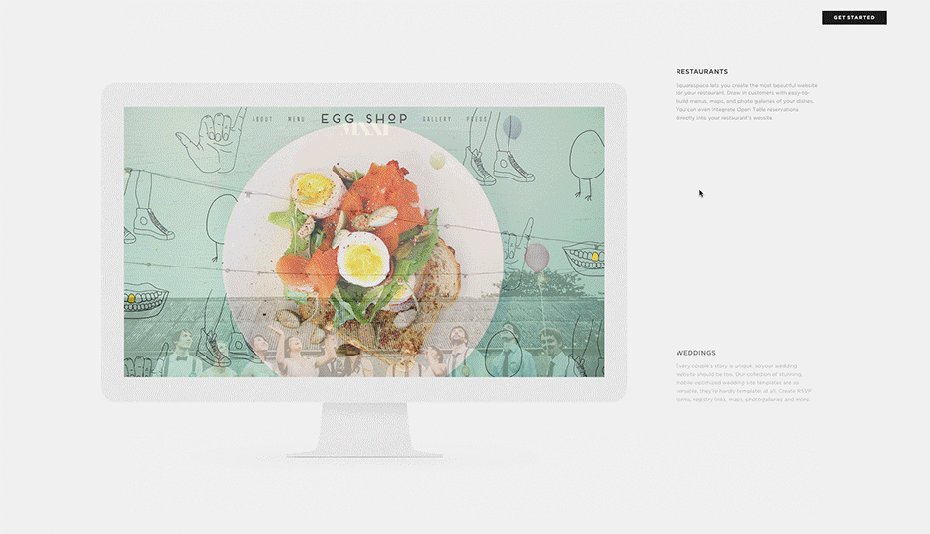
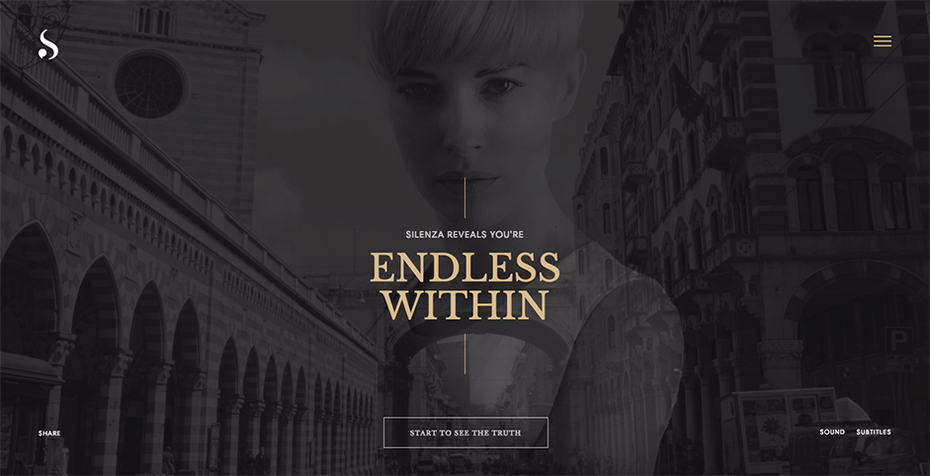
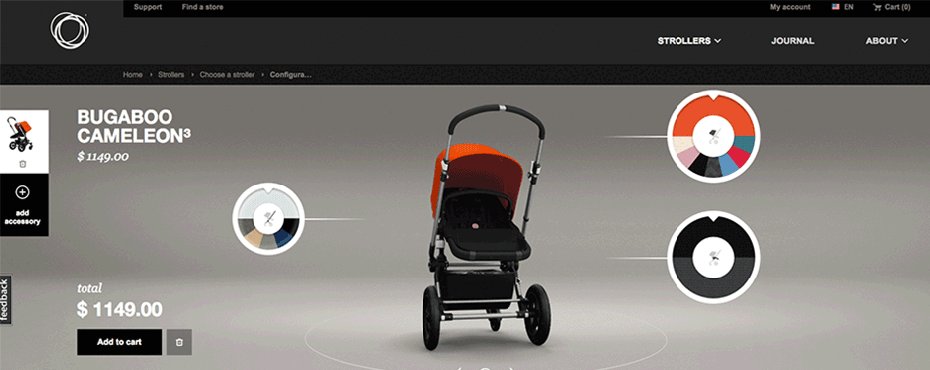
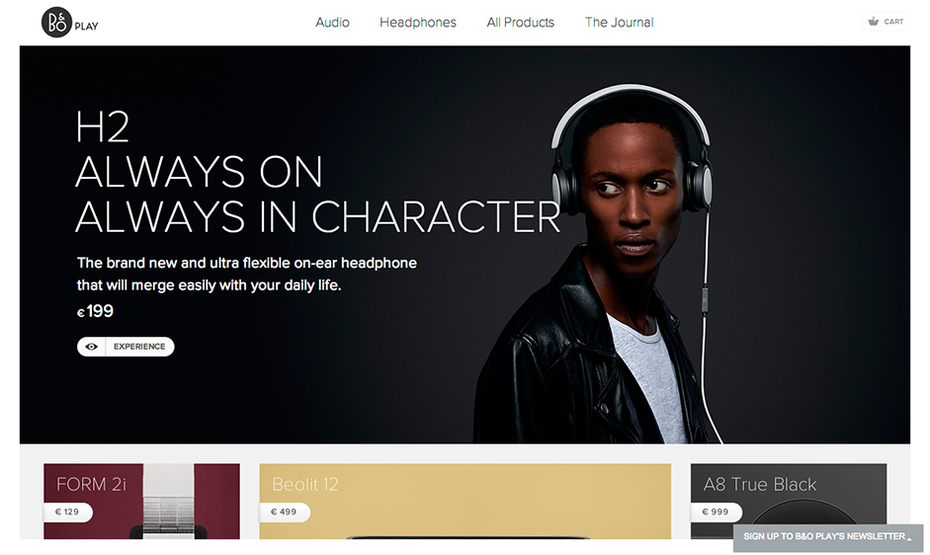
5. Hero-Images: Weil das Sehen der stärkste menschliche Sinn ist, sind Hero-Images eine der schnellsten Arten, die Aufmerksamkeit eines Nutzers zu erwecken. Dank der Fortschritte bei Bandbreite und Datenkompression werden Nutzer auch nicht unter langen Ladezeiten leiden müssen. Ein gebräuchliches Layout, welches man oft findet, ist ein Hero-Image im gesamten Sichtbereich, gefolgt entweder von Zick-Zack-Sections oder einer Cards-basierten Anordnung.

(Screenshot: Maaemo)
2. Rich Animations
Animationen werden heute immer häufiger verwendet, um das Storytelling einer Site anzureichern und das Erlebnis interaktiver und unterhaltsamer zu machen. Dennoch kann man Animationen nicht einfach irgendwo einbauen. Überleg dir genau, ob sie etwas zu den Story-Elementen und der Personality deiner Site beitragen. Animationen lassen sich in zwei Gruppen einteilen:
- Große Animationen: Diese finden Verwendung als primäres Interaktions-Tool, machen mehr Eindruck auf Nutzer und enthalten Effekte wie Parrallax-Scrolling und Pop-up-Benachrichtigungen.
- Kleine Animationen: Diese enthalten Spinner, Hover-Tools und Ladebalken und erfordern keinerlei Nutzer-Input.
Hier sind sieben der beliebtesten Animationstechniken:
Lade-Animationen
Diese werden dazu verwendet, Nutzer während eines sonst ermüdenden Erlebnisses zu unterhalten und zu erfreuen. Lade-Animationen sind normalerweise beliebt für Flat Design, Minimalism, Portfolios und One-Pager.

(Grafik: Slack via Lauren Tan)
Halte sie einfach und vermeide, Sound hinzuzufügen. Sie sollten aber zu der Personality deiner Site und deiner Farbpalette passen.
Versteckte Navigationsmenüs sind zunehmend beliebter geworden, vor allem, weil man sie zur Einsparung von Bildschirmplatz verwenden kann. Wie du im unteren Beispiel sehen kannst, werden hier Animationen verwendet, um ein Menü zu verstecken, wenn man auf einen bestimmten Button drückt und um einen ruckeligen Übergang zu verhindern (wie ein Navigations-Slider, der hinter einem Hamburger-Icon versteckt ist).
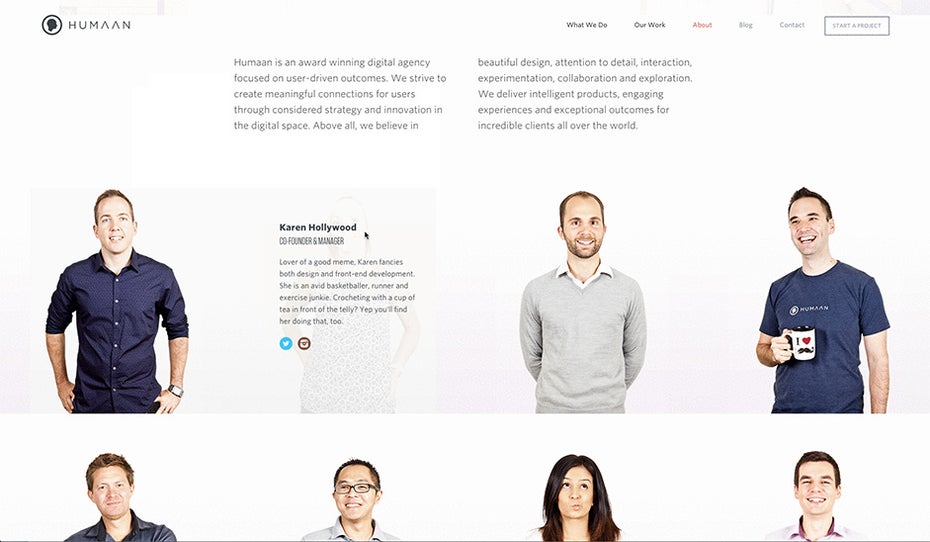
Hover-Animations
Hover-Effekte verleihen einer Site ein intuitiveres Gefühl, wenn Nutzer mit der Maus über den Content fahren. Nutzer, die über die Funktion eines Features unsicher sind, neigen dazu, sie automatisch mit der Maus zu überfahren, um ein sofortiges visuelles Feedback zu erhalten.

(Screenshot: Humaan)
Galerien und Slideshows
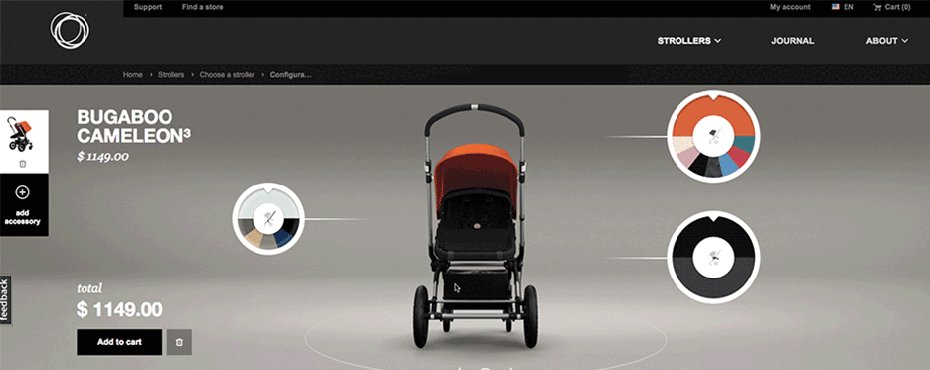
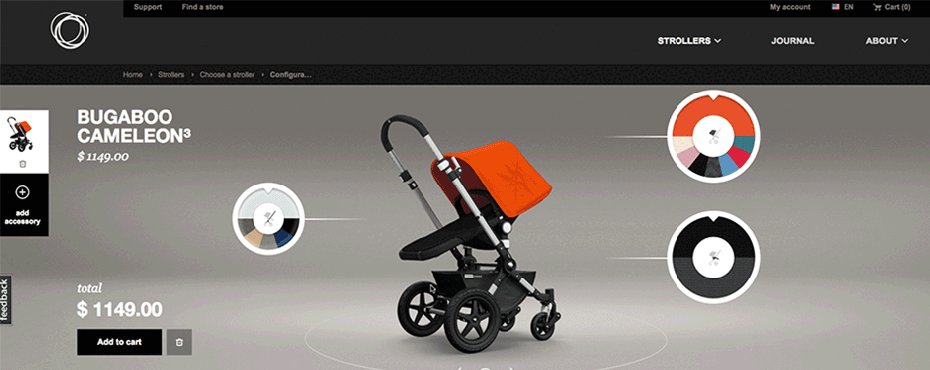
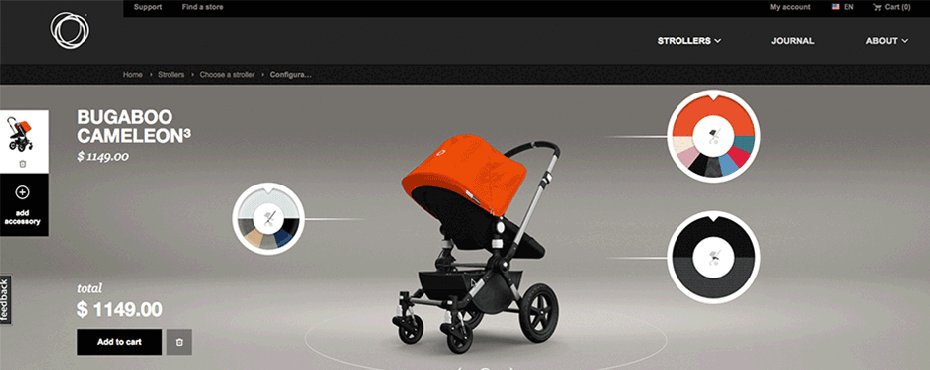
Galerien und Slideshows sind ein effektiver Weg, mehrere Bilder zu zeigen, ohne den Nutzer zu überfordern. Sie eignen sich hervorragend für Fotografie-Websites, Produkt-Showcases und Portfolios.

(Screenshot: Born Fighter via awwwards)
Bewegte Animationen
Unser Blick wird naturgemäß angezogen von Bewegung, was es zu einem perfekten Werkzeug macht, die Aufmerksamkeit eines Nutzers zu bekommen. Bewegung kann auch zur visuellen Hierarchie beitragen. Sie kann dabei helfen, Interesse und Neugier für Formulare, Call to Actions und Menü-Einträge zu erwecken.
Scrollen
Sanftes Scrollen setzt Animation voraus und gibt dem Nutzer mehr Kontrolle, weil er das Tempo bestimmen kann, wie sich die Animation entfaltet.

(Grafik: Squarespace)
Hintergrund-Animationen/-Videos
Ein einfacher animierter Hintergrund kann eine Website zum Blickfang machen, sollte aber nur sparsam eingesetzt werden, da er sonst sehr störend für den Nutzer sein kann. Der Schlüssel dafür ist, mit individuellen Sections zu arbeiten oder mit einer sanften Bewegung eines Vollbildes.

(Screenshot: Dunckelfeld)
3. Microinteractions
Microinteractions passieren überall um uns herum, vom Ausschalten des Weckers auf deinem Mobiltelefon bis zum Liken eines Katzenbildes auf Facebook. Jede davon erledigst du, ohne eine Sekunde darüber nachzudenken. Es ist wahrscheinlich, dass du deinen Tag mit einer Microinteraction beginnst. Wenn du den Wecker deines Handys ausschaltest, hast du für einen kurzen Moment ein User-Interface verwendet. Und immer mehr davon fließen in die Apps und Geräte, die wir verwenden, mit ein.

(Grafik: Slack)
Microinteractions sind normalerweise dazu da oder helfen dir dabei, mehrere verschiedene Dinge zu tun:
- Einen Status oder ein kurzes Feedback mitzuteilen.
- Das Ergebnis einer Handlung anzuzeigen.
- Dem Nutzer zu helfen, etwas zu manipulieren.
Microinteractions sind ein wesentlicher Teil jeder App. Du solltest sicherstellen, dass diese Interaktionen fast unsichtbar passieren. Übertreib es nicht und halte es einfach. Bedenke jedes Detail sorgfältig und lass jede Interaktion sich natürlich anfühlen. So sollte Text im Plauderton daherkommen und nicht robotermäßig.
Microinteractions sind ein wichtiger Teil von nahezu jedem Digital-Design-Projekt. Du wirst kaum eine Website oder eine Mobil-App designen können, die nicht ein Element oder einen Moment hat, mit oder in dem der Nutzer interagieren muss.
Jede dieser Interaktionsarten führt Nutzer auf den Weg zu einem Design, welches den Menschen mehr in den Mittelpunkt stellt. Dieses Konzept, Geräte menschlicher zu machen, ist ein Schlüssel zu Adoption und Usability.
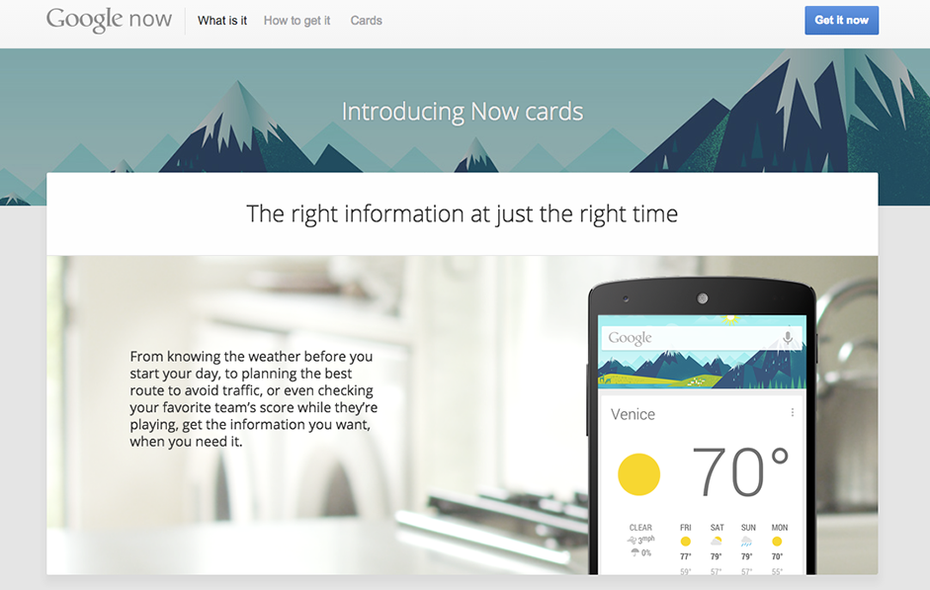
4. Material Design: Eine reichhaltigere Alternative zu Flat Design
Im letzten Jahr hat Google seine Designsprache Material Design veröffentlicht. Sie nutzt Schatteneffekte und die Konzepte von Bewegung und Tiefe für das Schaffen von Designs, die auf den Nutzer realistischer wirken.

(Grafik: Google Now)
Das Ziel von Material Design ist es, ein klares, modernistisches Design zu erschaffen, das sich auf die User-Experience konzentriert. Obwohl Googles Design-Ästhetik seine Kritiker hat, wird sie im Allgemeinen als Anstoß für eine Trendwende gelobt.
Mit seinem minimalen Look hat Material Design eine Menge gemeinsam mit einem anderen aufkommenden Trend – Flat Design. Allerdings nutzt Material Design Tiefe und Schatten, was mehr Plastizität ermöglicht als das pure Flat Design.

(Screenshot: Angular)
Bisher waren die meisten Material-Design-Projekte aufs App-Design limitiert. Google hat allerdings für Juli Material Design Lite angekündigt, welches besser zu Websites passt. Nichtsdestotrotz wurde Material Design dazu erdacht, ein tolles User-Interface und tolle User-Experience über alle Gerätegrenzen hinweg zu ermöglichen. Lite nutzt Vanilla-CSS, HTML und JavaScript und soll es einfach machen, den Look-and-Feel von Material Design auf Websites anzuwenden.
Material Design Lite ist nicht auf irgendein bestimmtes Framework angewiesen, also können Designer unter vielen Frontend-Tools wählen, um ihre Sites zu erstellen. Es ist, auch was den Code anbelangt, ein Leichtgewicht.
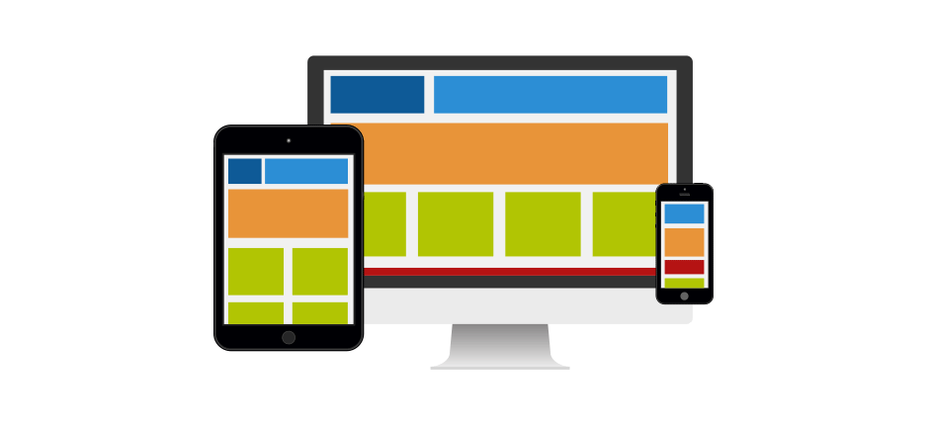
5. Responsive Design
Responsive Design ist in den letzten Jahren dank der Verbreitung von mobiler Internetnutzung unheimlich beliebt geworden.

(Grafik: UXPin)
Man kann mit Sicherheit sagen, dass Responsive Design nicht so schnell verschwinden wird, weil es ein recht einfacher und billiger Weg ist, eine voll funktionsfähige mobilfreundliche Seite zu bauen. Aber Responsive Design bringt auch ein paar Probleme, wenn es nicht richtig angewendet wird, vor allem bei der Performance:
Um sicherzustellen, dass eine responsive Seite bestmöglich gut performt, sollten Designer auf Rat von Guys Pod folgendes tun:
- Vermeidet es, JavaScript und CSS-Image-Loading mit dem display:none-Tag zu verwenden. Dies lädt dennoch das Bild auf das Gerät herunter und fügt der Site unnötiges Gewicht zu.
- Nutzt responsive Bilder, die mit Prozentangaben definiert sind.
- Verwendet Conditional Loading fürs JavaScript, da viele der JavaScript-Komponenten, die auf einer Desktop-Site genutzt werden, auf kleineren Geräten nicht zum Einsatz kommen. Achtet besonders auf Scripte von Dritten wie etwa die für Social Sharing, weil diese oft einen negativen Effekt haben und die Performance verschlechtern.
- Setzt RESS ein (Responsive and Serverside)
- Fügt eurem Prozess regelmäßiges Performance-Testen hinzu, damit ihr jede Seite genau messen und optimieren könnt.
Performance ist nicht nur für die User-Experience wichtig, sondern seit dem mobilfreundlichen Update von April 2015 auch für Google. Responsives Webdesign ist darüber hinaus auch äußerst kompatibel zu Minimalism, wegen der Notwendigkeit, die Seite klein zu halten. Es macht sich auch gut, im Responsive Design mit Cards zu arbeiten, weil sie sich einfach neu anordnen lassen, um sich jedem Breakpoint und jeder Bildschirmgröße anzupassen (genau wie das Arrangement von rechteckigen Content-Containern).
Responsive Webdesign mutiert immer mehr vom Trend zur Best Practice. Und Designer haben geschickte Wege gefunden, um allen Performance-Problemen Herr zu werden.
Es gibt keine Zweifel daran, dass Responsive Design extrem nützlich und vielseitig ist, aber es sollte auch blitzschnell sein, um ein gute User-Experience zu bieten.
6. Flat wird nicht so schnell verschwinden
Flat Design gibt es schon eine ganze Weile, und es ist kompatibel zu anderen Trends wie Minimalismus, Responsive Webdesign und Material Design.
Für die Zukunft ist es wahrscheinlich, dass wir die folgenden weiteren Trends im Flat Design erleben werden:
- Lange Schatten: Sie bringen mehr Tiefe in Flat Designs.
- Lebendige Farbschemata: Beliebte UI-Frameworks und Templates haben viele dazu angeregt, in ihren Designs lebendigere Farben zu verwenden.
- Einfache Typografie: Einfache Schriftarten helfen dabei, sicherzustellen, dass Text im Flat Design lesbar bleibt.
- Ghost Buttons. Diese bieten Funktionalität, ohne von der User-Experience abzulenken, und tauchen oft als umrandete, klickbare Links auf, die sich verändern, wenn der Nutzer mit der Maus darüberfährt.
- Minimalism. Dabei versucht man, die Anzahl der Elemente zu reduzieren, um eine frische, aufgeräumte UI zu erhalten.
Weitere Tipps für Webdesign-Trends
Folge nicht einfach einem Trend, weil er gerade hip ist. Trends verbreiten aus gutem Grund beliebte Techniken, aber du solltest sichergehen, dass sie auch das beste für deine Nutzer sind. Eine E-Commerce-Site wäre zum Beispiel sicher kein guter Kandidat für eine unendlich scrollende Single-Page. Trends sind nichts weiter als zusätzliche Werkzeuge in deiner Designer-Toolbox. Such dir immer die richtigen für deinen Job aus.
Dieser Artikel erschien zuerst in englischer Sprache auf awwwards.com, Übersetzung: Anja Braun.
Über den Autor
 Jerry Cao ist UX-Content-Stratege bei UXPin – der Wireframing- und Prototyping-App. In ihrem kostenlosen E-Book „The Zen of White Space in Web UI Design.“ finden sich visuelle Case-Studies zur effektiven Nutzung von Weißraum im Web-Design. Dort werden 23 Beispiele der heute wichtigsten Firmen analysiert, inklusive Apple, Square, Lever, Wunderlist und viele mehr.
Jerry Cao ist UX-Content-Stratege bei UXPin – der Wireframing- und Prototyping-App. In ihrem kostenlosen E-Book „The Zen of White Space in Web UI Design.“ finden sich visuelle Case-Studies zur effektiven Nutzung von Weißraum im Web-Design. Dort werden 23 Beispiele der heute wichtigsten Firmen analysiert, inklusive Apple, Square, Lever, Wunderlist und viele mehr.






Das liest sich so 2015.
aber hallo! < 2015
DAS habe ich mir auch gedacht. Alleine Hero Images sind doch längst wieder out, meiner Meinung nach, wie vieles andere auch. Das hat mit 2016 (!) nichts mehr zu tun. Was soll das wieder T3N?
Die Verlinkte Website http://blog.uxpin.com/6504/media-queries-responsive-web-design/ kann nicht angezeigt werden.
UI Pattern ,,Account anlegen“?
Kapier ich nicht.
„Jerry Cao ist UX-Content-Stratege“
Aha.
Also ein Mensch, der ohne tiefgehenden Sachverstand solchen nichtssagenden Content zusammenkloppt, um Werbung zu betreiben.
Das ist jetzt schon der 2. Artikel dieses Herrn in kurzer Zeit, der hinsichtlich seines inhaltlichen Anspruchs wirklich nur als schlecht zu bezeichnen ist.
Es nervt, liebes t3n-Team.
Hover-Effekte sind auch nicht ganz neu
Oh. Flat-Design. 2014 is back!
7 Webdesign-Ideas für 2017, die du kennen solltest https://blog.templatetoaster.com/website-design-ideas