UI-Kit: Die große t3n-Übersicht

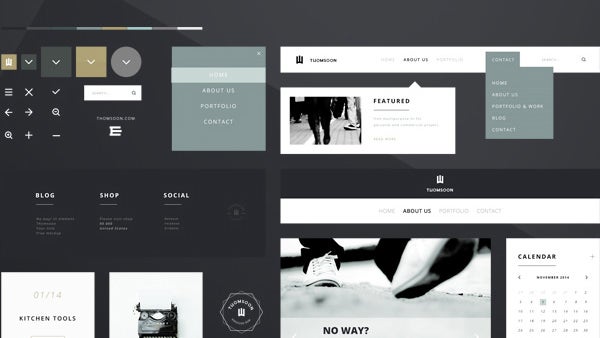
Zwölf UI-Kits. (Screenshot: Behance)
UI-Kits: Holt euch Inspiration fürs nächste Projekt
UI-Kits vereinen eine mal größere und mal kleinere Zahl an ausgestalteten User-Interface-Elementen. Damit sind sie gut geeignet um sich für die eigene Arbeit Dinge abzuschauen oder auch Elemente zu übernehmen (soweit es vom Designer des UI-Kits erlaubt ist). Wir haben uns für euch mal umgeschaut und ein paar Kits zusammengetragen, die uns gefallen haben.
Da Flat Design immer noch sehr angesagt ist sind die meisten der UI-Kits in dem Design-Stil gehalten oder wenigstens an ihn angelehnt.
Clean White
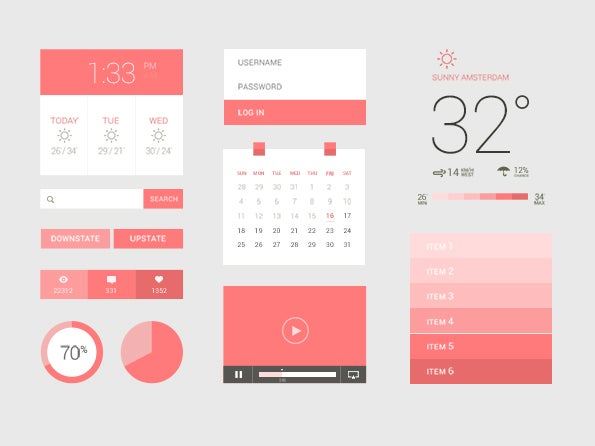
Das UI-Kit „Clean White“ von Tomasz Mazurczak bietet über 55 überwiegend hell gestaltete Elemente im Flat Design zum kostenlosen Download für private und kommerzielle Nutzung. Ihr erhaltet eine PSD-Datei.

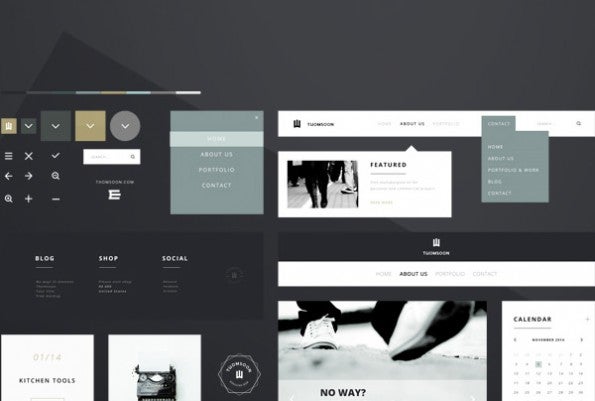
„Clean white“ – UI-Kit von Tomasz Mazurczak. (Screenshot: Behance)
Free Material UI-Kit
Im Material Design ist das UI-Kit „Free Material UI-Kit“ von Al Rayhan gestaltet. Im Download sind zehn Elemente enthalten, die im PSD-Format vorliegen.

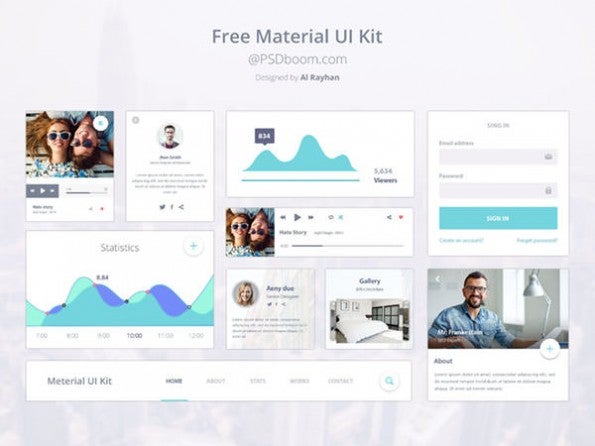
„Free Material UI-Kit“ von Al Rayhan im Material Design. (Screenshot: PSDboom)
Almost Flat UI
Bei „Almost Flat UI“ von Amit Gaur handelt es sich quasi um ein Live-UI-Kit, das mit Foundation erstellt wurde. Der große Vorteil ist hier, dass auch gleich Interaktionen integriert sind und es keine statische Datei ist.

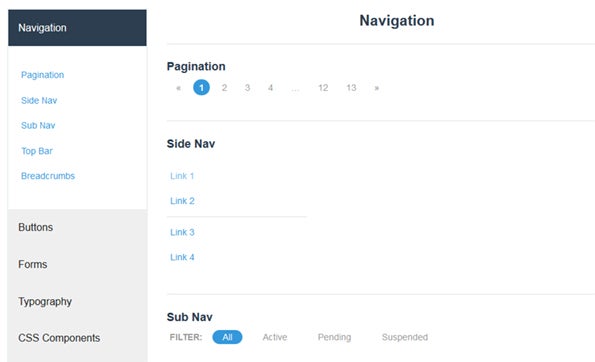
„Almost Flat UI“ von Amit Gaur ist ein UI-Kit, mit dem ihr gleich im Browser arbeiten könnt. (Screenshot: websymphony.net)
Flat UI-Kit
Wieder vollkommen im Flat Design ist dieses UI-Kit von Sebastiaan Scheer gestaltet.

Dieses UI-Kit von Sebastiaan Scheer ist wieder komplett flach gestaltet. (Screenshot: Dribbble)
Flat dashboard
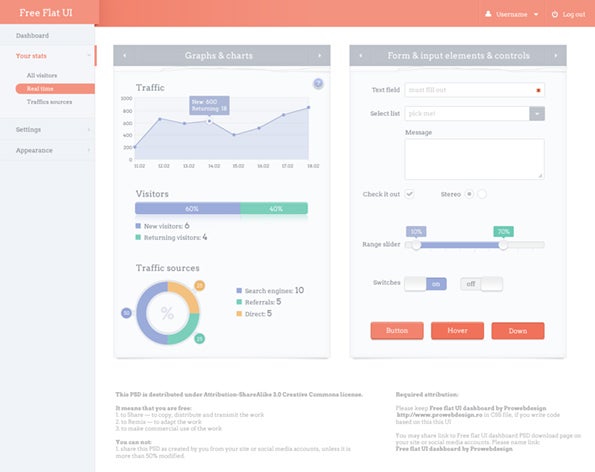
Im Namen steht zwar Flat, doch ganz flach ist es nicht. „Free flat UI dashboard by Prowebdesign“ stellt euch ein Design für ein Dashboard mit sechs verschiedenen UI-Elementen zur Verfügung.

„Flat dashboard“ von Prowebdesign. (Screenshot: prowebdesign.ro)
Responsive Ui-Kit (PSD)
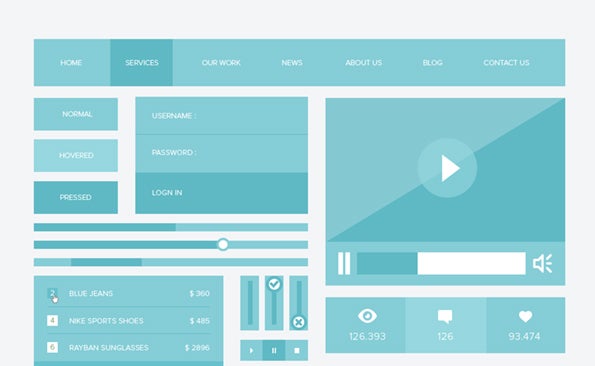
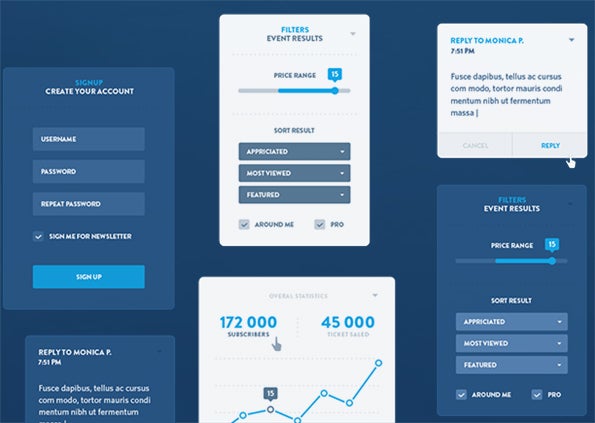
Ziemlich blau wirds bei diesem UI-Kit von Uipixels – alle Elemente sind in einigen wenigen Blautönen gehalten.

Alles so schön blau hier. (Screenshot: uipixels.com)
Android Material Design UI-Kit
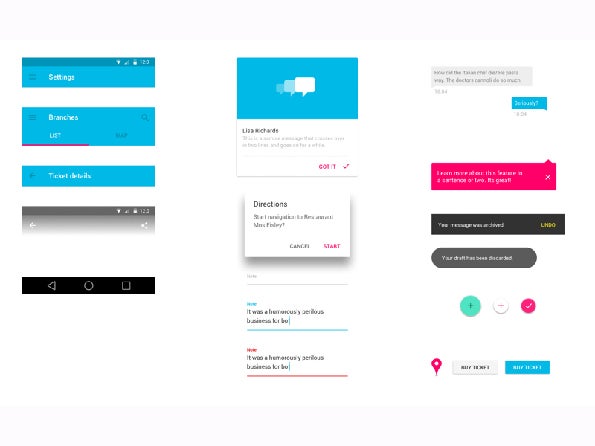
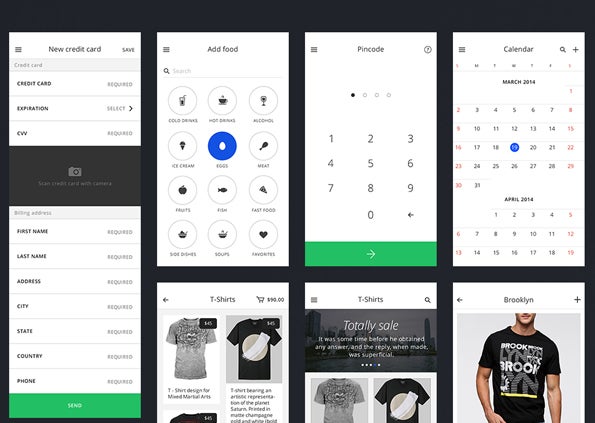
Mal zur Abwechslung keine PSD-Datei zum Download sonder etwas für Nutzer von Sketch: Dieses UI-Kit von Ivan Bjelajac bietet euch verschiedene UI-Elemente im Material Design.

UI-Kit im Material Design für Sketch-Nutzer. (Screenshot: sketchappsources.com)
Eventray Free UI-Kit
Wieder Blau wird es bei diesem UI-Kit von Stanislav Hristov und Dtail Studio, das auf Event-Sites ausgelegt ist.

Umfangreiches UI-Kit unter anderem auch mit einem Timeline-Design. (Screenshot: http://dtailstudio.com)
Tethr
Mit über 250 UI-Elementen sehr umfangreich und für Photoshop sowie Sketch zu haben ist „Tethr“, ein iOS-UI-Kit von ui8.

Ein sehr umfangreiches UI-Kit für iOS. (Screenshot: invisionapp.com)
Futurico
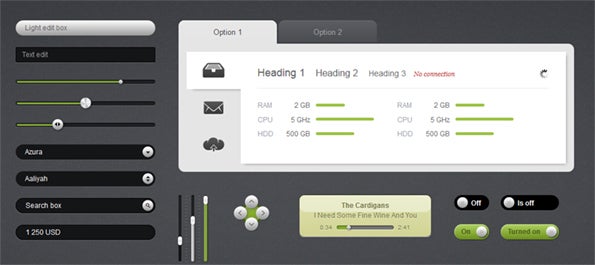
Dieses UI-Kit, entworfen von Vladimir Kudinov und gecoded von Sergii Iurevych ist wieder ein Kit von Elementen, die direkt in HTML/CSS vorliegen.

Mal ganz weg vom Flat Design: Futurico. (Screenshot: railsware.com)
Azure UI Kit
Bei dem UI-Kit Azure von Yolqin Alimov werden teilweise auch schon ganze Seiten-Layouts gezeigt.

Das UI-Kit Azure liefert auch ein paar fertige Layouts. (Screenshot: http://graphicburger.com)
Landing page for restaurant
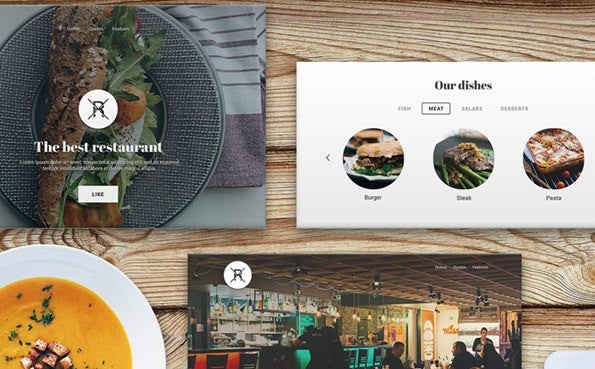
Dieses UI-Kit von Volodymyr Kurbatov setzt auf den Einsatz großer Bilder und zeigt verschiedene Arten von UI-Blöcken für Landingpages von Restaurants.

Ein UI-Kit für Landingpages von Restaurante. (Screenshot: Behance)
Diese Übersicht ist natürlich sehr subjektiv und beleuchtet nur einen sehr kleinen Teil der großen Menge an UI-Kits, die es frei im Web gibt. Wenn ihr ein UI-Kit kennt, das unbedingt noch genannt werden sollte, dann schreibt es doch in einen Kommentar!
Dieser Artikel ist eine Überarbeitung eines Artikels aus dem Jahr 2013. Autor des Originalartikels ist Ilja Zaglov.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
supi, diese Tipps haben mir noch gefehlt für meine Recherche zu einem neuen Artikel: Gestaltung von Online Shops optimieren. Danke – Link bereits als Tipp eingebaut. LG Susangeli
Wirklich ein toller Tip! Das sind wirklich sehr gute Designideen bei!
Vor allem „Freebie PSD: Flat UI Kit“ und das „UI Kit“ halte ich für optisch sehr gelungen. Ausgewogene und stimmige Farbpalette, nette Details und insgesamt einfach professionell gestaltet. Danke für diese tollen Tipps.
Super Sammlung um sich inspirieren zu lassen :)
Schöne Sammlung, vielen Dank für’s Teilen!
Nett, aber warum legen die das alle als PSD an? Vektoren sind doch viel effektiver.
Auch sehr lohnenswert.
http://www.hongkiat.com/blog/mobile-app-ui/
Tolle Sammlung, aber zum Inspirieren nutze ich lieber Dribbble.com
Danke für die Überarbeitung, tolle Sachen dabei