Parallax-Scrolling: 20 beeindruckende WordPress-Themes mit Tiefgang

Hinweis: Wir haben in diesem Artikel Provisions-Links verwendet und sie durch "*" gekennzeichnet. Erfolgt über diese Links eine Bestellung, erhält t3n.de eine Provision.
Parallax-Scrolling ist eine Technik für Webseiten, bei der sich durch verschiedene übereinander gelegte und beim Scrollen unterschiedlich schnell bewegte Ebenen tolle Effekte und eine zusätzliche Tiefe für die Webseite erzielen lassen. Wir haben euch zwölf schicke WordPress-Themes mit dem Parallax-Effekt zusammen gestellt.
Live

Parallax-Theme: Live. (Screenshot: t3n)
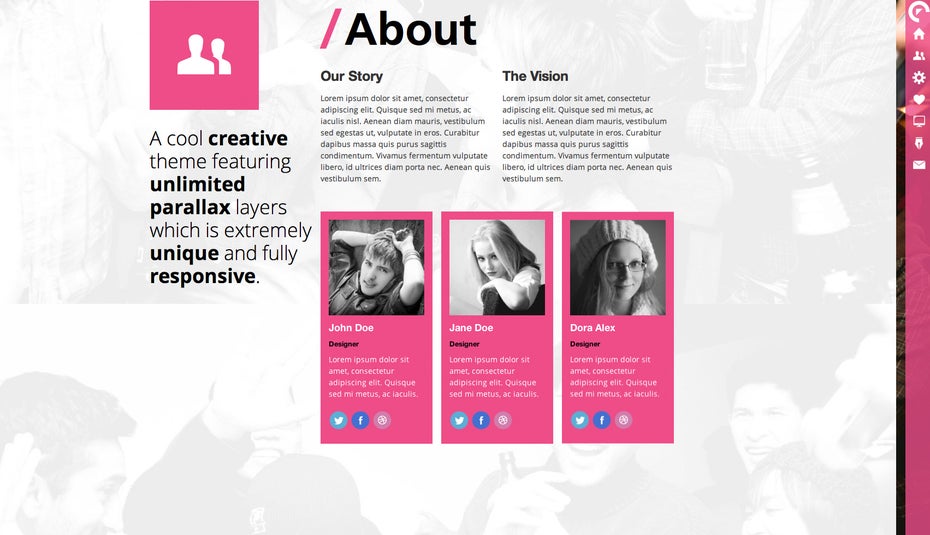
Live ist ein kreatives und interaktives Parallax-Theme mit unbegrenzten Vordergrund- und Hintergrund-Schichten. Das Theme wurde mit dem Bootstrap-Framework in Version 2.3 erstellt und ist komplett responsive. Die Parallax-Schichten können sowohl in der Vertikalen als auch in der Horizontalen unbegrenzt sein, was dir sehr variable und schöne Scroll-Effekte ermöglicht.
Live-Theme-Demo | Live-Theme-Download*
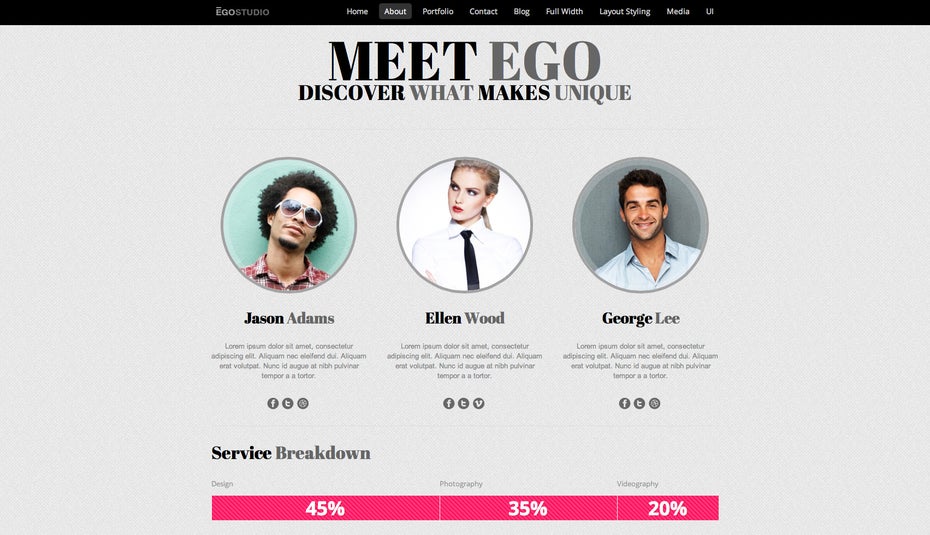
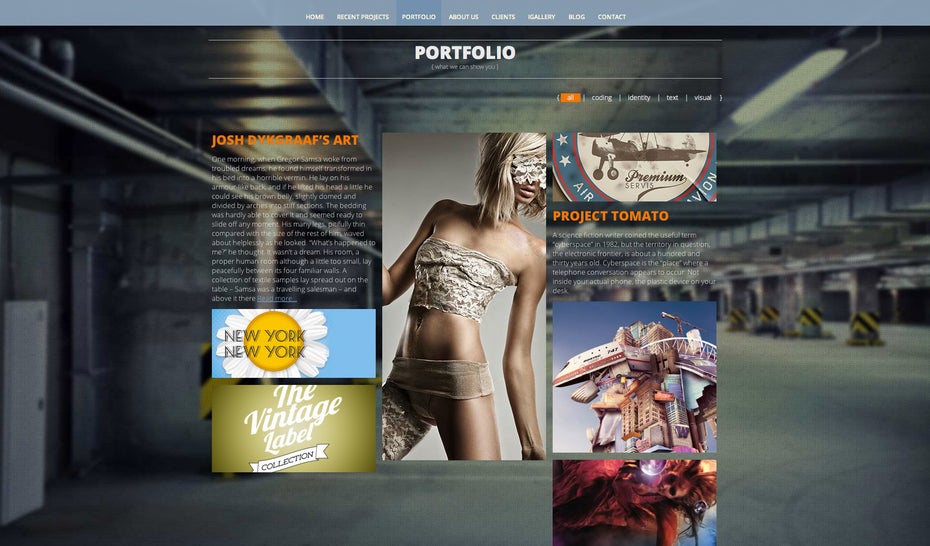
Ego

Parallax-Theme: Ego. (Screenshot: t3n)
Ego ist ein Onepage-Design für freiberufliche Grafiker oder kleinere Agenturen, die ihre Referenzen oder ihr Portfolio präsentieren wollen. Das responsive WordPress-Theme verfügt über einen Fullscreen-Slider, ein AJAX-Portfolio und sehr viele verschiedene Funktionen, die es dir ermöglichen, das Theme ganz nach deinen Wünschen zu gestalten.
Ego-Theme-Demo | Ego-Theme-Download*
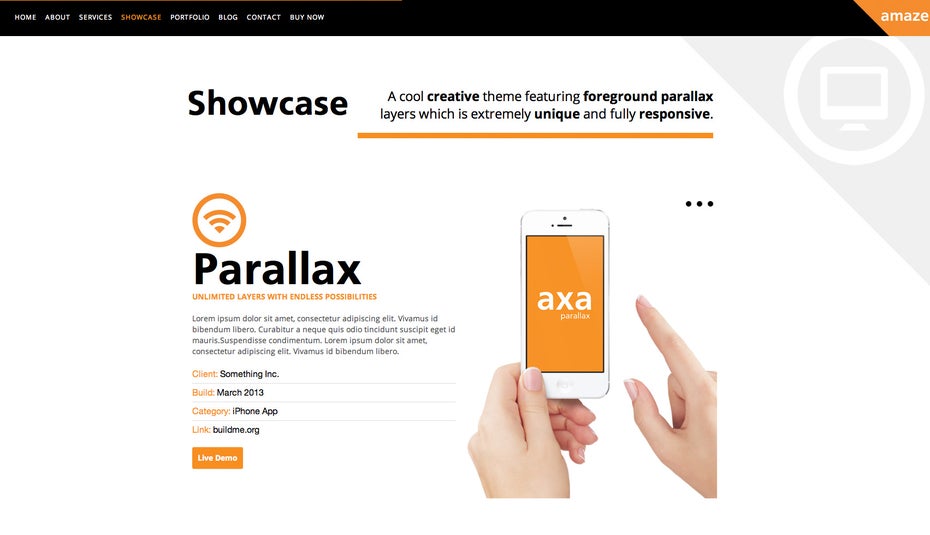
Amaze

Parallax-Theme: Amaze. (Screenshot: t3n)
Das responsive WordPress-Theme Amaze wurde mit dem Bootstrap-Framework in Version 2.3 erstellt und basiert auf der Skrollr-Parallax-JavaScript-Libary. Um das Theme deinen eigenen Wünschen anpassen zu können, benötigst du keinerlei Kenntnisse in JavaScript. Durch eine unbegrenzte Anzahl an Parallax-Schichten lassen sich ansprechende und kreative Layouts umsetzen.
Amaze-Theme-Demo | Amaze-Theme-Download*
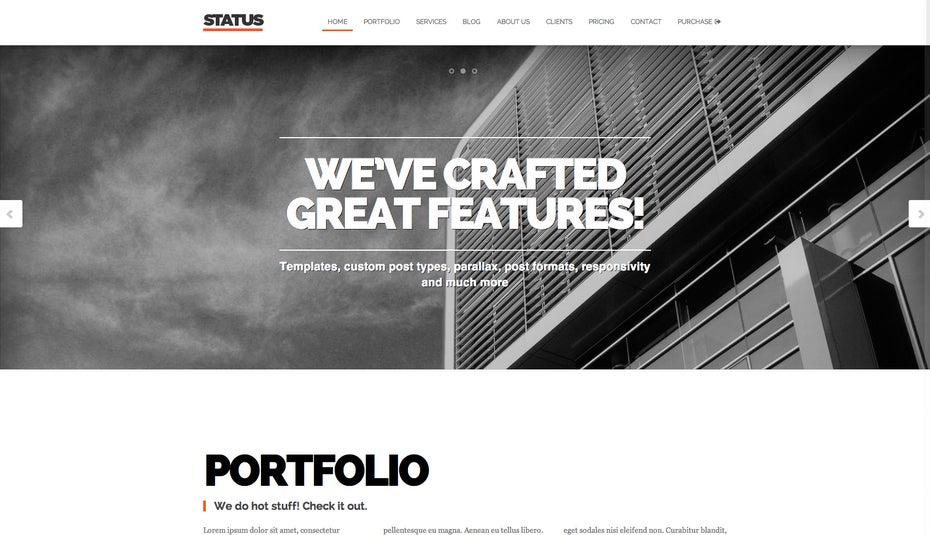
Status

Parallax-Theme: Status. (Screenshot: t3n)
Das Status-Theme bringt neben der Parallax-Scroll-Funktion, die man auch deaktivieren kann, weitere Features mit sich mit. Das Theme besitzt einen eigenen Shortcode-Generator, mit dem du mit wenigen Klicks eigene Shortcodes genieren kannst. Dank Google-Webfonts, verschiedenen Seiten- und Artikeltemplates erstellst du mit diesem Theme spielend leicht individuelle Webseiten.
Status-Theme-Demo | Staus-Theme-Download*
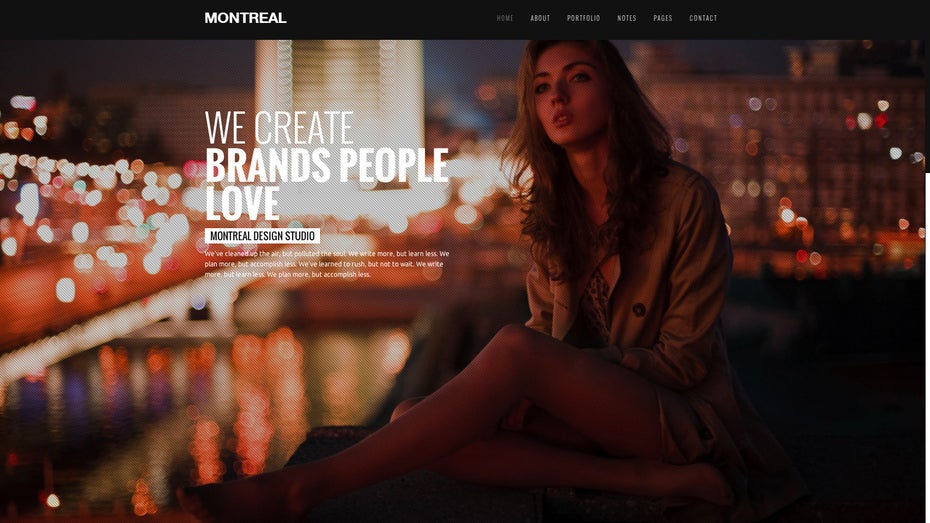
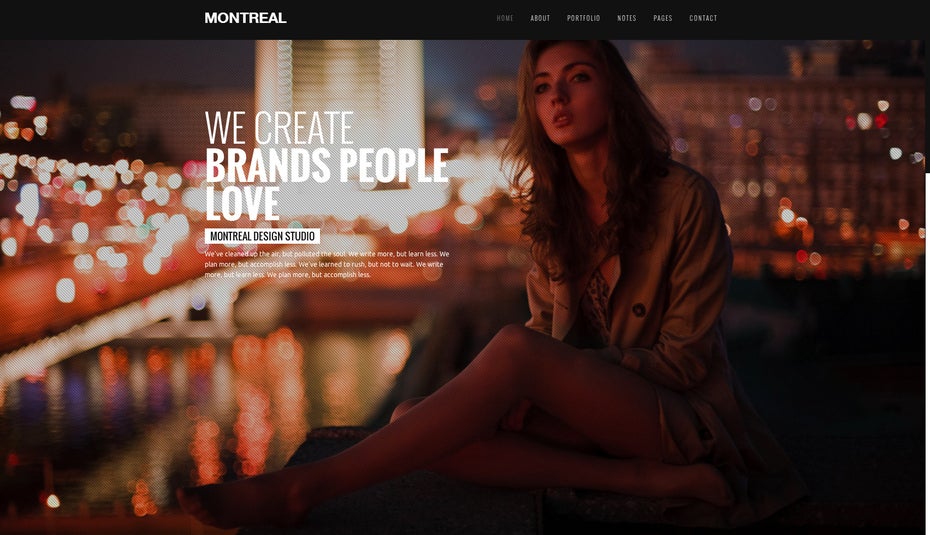
Montreal

Parallax-Theme: Montreal. (Screenshot: t3n)
Das Paralax-Theme Montreal besitzt für jeden Abschnitt der Webseite einen einzigartigen wechselnden Hintergrund. Zur Ausstattung des WordPress-Themes gehören eine Fullscreen-Diashow, sechs verschiedene Darstellungen für das Portfolio und ein eigenständiges Blog-Design. Dank der responsiven Gestaltung des WordPress-Themes funktioniert es auch auf mobilen Geräten.
Montreal-Theme-Demo | Montreal-Theme-Download*
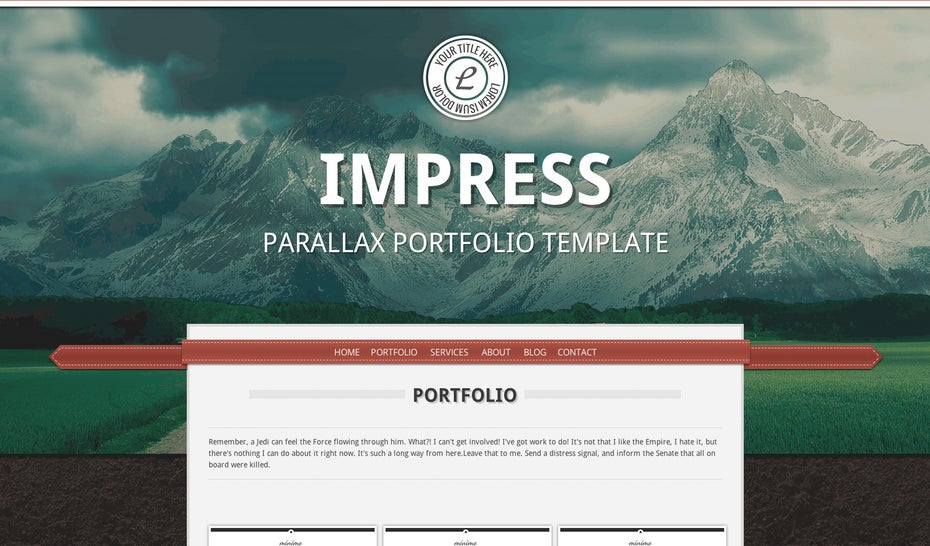
Impress

Parallax-Theme: Impress. (Screenshot: t3n)
Das responsive WordPress-Theme Impress bietet neben den Parallax-Effekten viele weitere Vorteile. Neben vielen Shortcodes ist das Theme in nur wenigen Klicks anpassbar und greift auch auf die Google-Webfonts zu, wodurch du auch typografisch viele Möglichkeiten hast, deine Webseite zu gestalten. Das Theme ist Translation-ready und kann bei Bedarf in verschiedene Bereiche unterteilen, wodurch gezielte Analysen mit Tools wie Google-Analytics möglich werden.
Impress-Theme-Demo | Impress-Theme-Download*
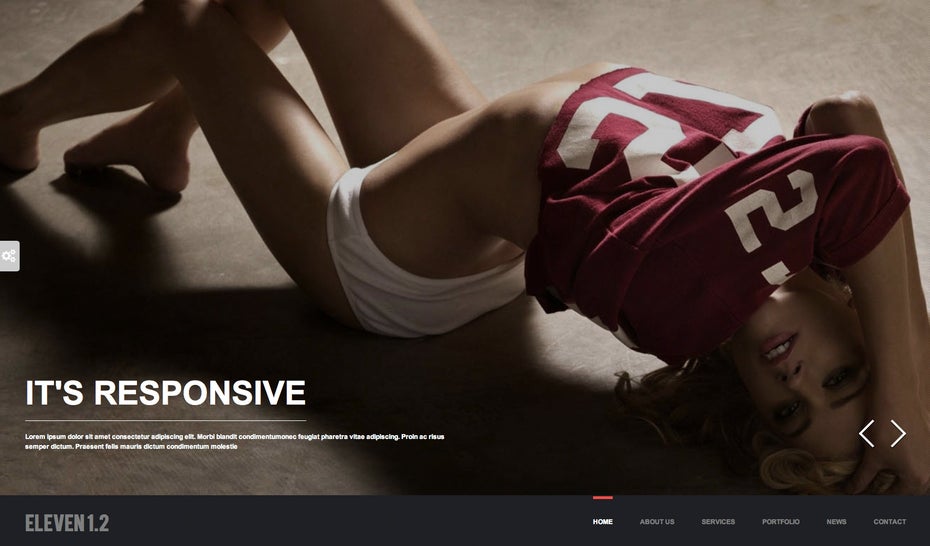
Eleven

Parallax-Theme: Eleven. (Screenshot: t3n)
Eleven ist ein Onepager-WordPress-Template mit Parallax-Effekt. Der Parallax-Effekt kann hierbei gut genutzt werden, um die Webseite optisch in verschiedene Kategorien einzuteilen. Neben einem Fullscreen-Slider und einem Kachel-Portfolio ist das Template individuell anpassbar und bietet für dein einfachen Einstieg sogar Video-Support in Form von nützlichen Video-Tutorials.
Eleven-Theme-Demo | Eleven-Theme-Download*
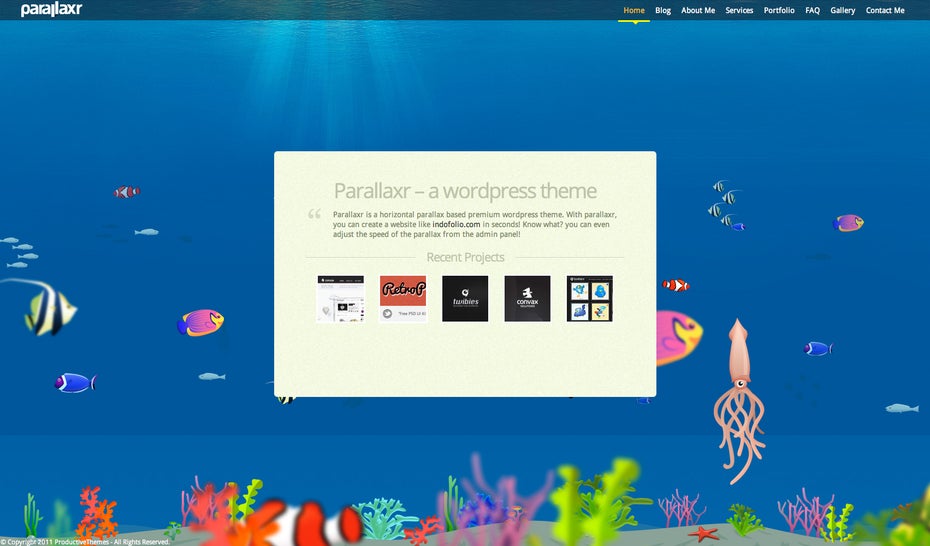
Parallaxr

Parallax-Theme: Paralaxxr. (Screenhot: t3n)
Parallaxr führt dich in der Theme-Demo durch ein Aquarium. Da ein Aquarium nicht besonders tief ist, fällt hier sofort auf, dass du nicht wie gewohnt vertikal scrollst, sondern horizontal von links nach rechts. Das horizontale Scrollen wird durch den Parallax-Effekt unterstützt, wodurch sich tolle Animationen ergeben können. Natürlich kann man das responsive WordPress-Theme individuell anpassen und muss seine eigene Seite nicht im Stil eines Aquariums halten.
Paralaxxr-Theme-Demo | Paralaxxr-Theme-Download*
The Road

Parallax-Theme: The Road. (Screenhot: t3n)
Das WordPress-Theme The Road lässt sich mit Hilfe diverser Einstellungsmöglichkeiten sehr leicht anpassen. Dank Responsive Design ist das Theme auch auf mobilen Geräten schön anzuschauen und bietet einen Parallax-Effekt, der die Seite in verschiedene Sinnabschnitte unterteilen kann.
The-Road-Theme-Demo | The-Road-Theme-Download*
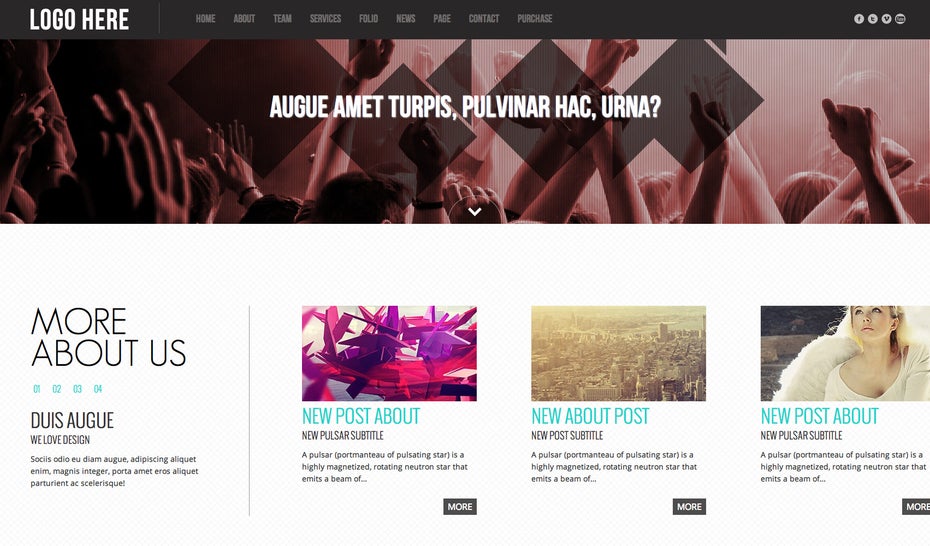
Pulsar

Parallax-Theme: Pulsar. (Screenshot: t3n)
Pulsar ist ein responsives WordPress-Theme mit Parallax-Effekt. Das Onepager-Theme bietet die Möglichkeit, ohne JavaScript-Kenntnisse oder anderen Änderungen am Quellcode aus fünf verschiedenen Parallax-Effekten zu wählen.
Pulsar-Theme-Demo | Pulsar-Theme-Download*
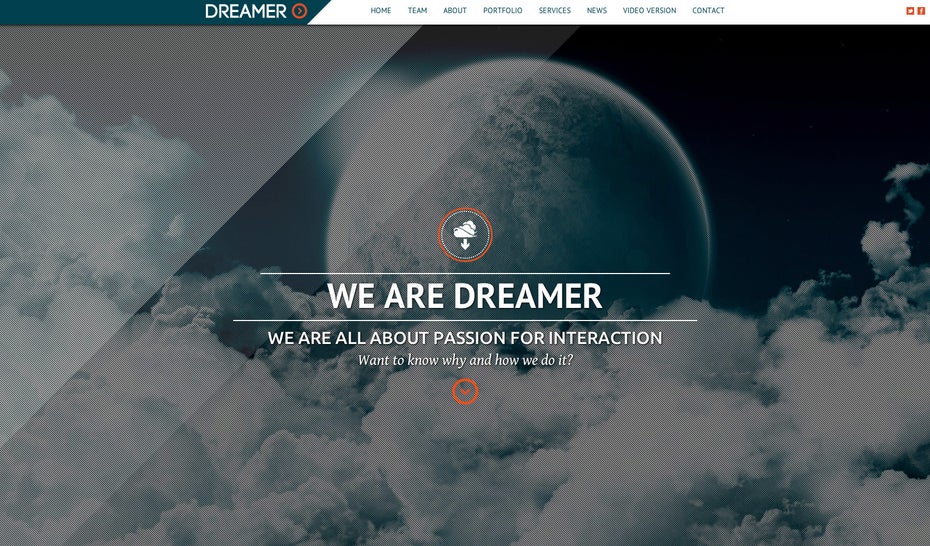
Dreamer

Parallax-Theme: Dreamer. (Screenshot: t3n)
Das WordPress-Theme Dreamer mit Parallax-Effekt macht auch bei großen Bildschirmen mit hoher Auflösung dank bildschirmfüllenden Bildern im Hintergrund einen sehr guten Eindruck. Statt Hintergrundbildern können auch Videos eingebunden werden. Zahlreiche andere Features wie zum Beispiel ein filterbares Portfolio, mehr als 1.000 Web-Icons und verschiedene Sektionen zur Unterteilung der Webseite runden das Parallax-Theme ab.
Dreamer-Theme-Demo | Dreamer-Theme-Download*
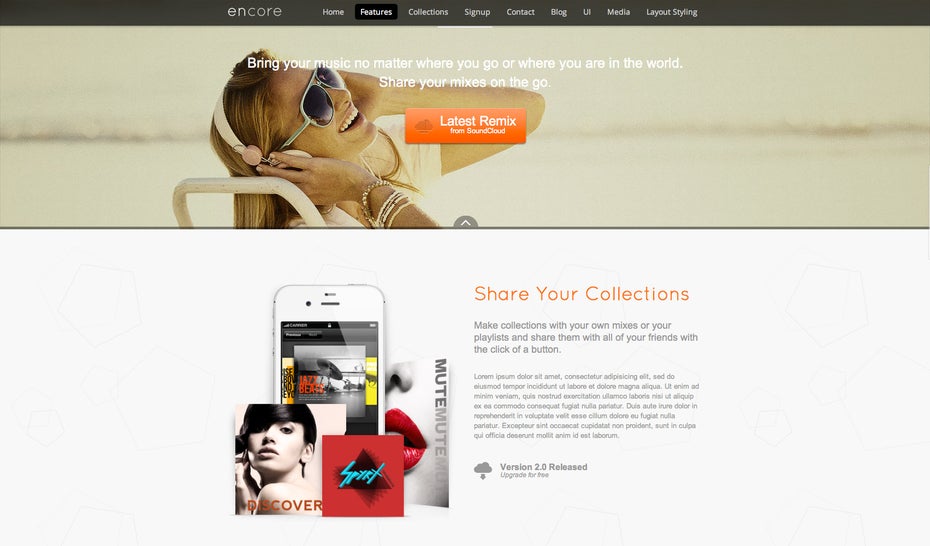
Encore

Parallax-Theme: Encore. (Screenshot: t3n)
Encore bietet dir mehr als 200 Einstellungen. Das WordPress-Theme hat neben dem Parallax-Effekt eine eigene Newsletter-Funktion sowie Lightboxen und gibt dir sämtliche Kontrolle über das Design des Themes. Dank dem responsiven Layout funktioniert das Theme nicht nur auf dem Desktop-PC, sondern auch auf dem Tablet und Smartphone.
Encore-Theme-Demo | Encore-Theme-Download*
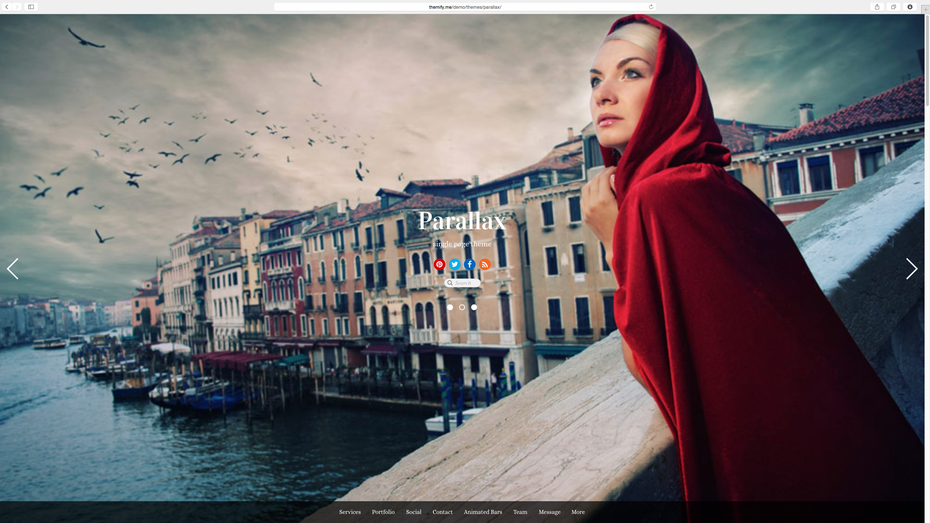
Parallax by Themify

Parallax-WordPress-Theme. (Screenshot: t3n)
Das Parallax-WordPress-Theme kombiniert Parallax-Scrolling und Onepage-Design in einem Theme. Es ist besonders für Fotografen und Designer interessant und voll responsive.
Parallax-by-Themify-Demo | Parallax-by-Themify-Download
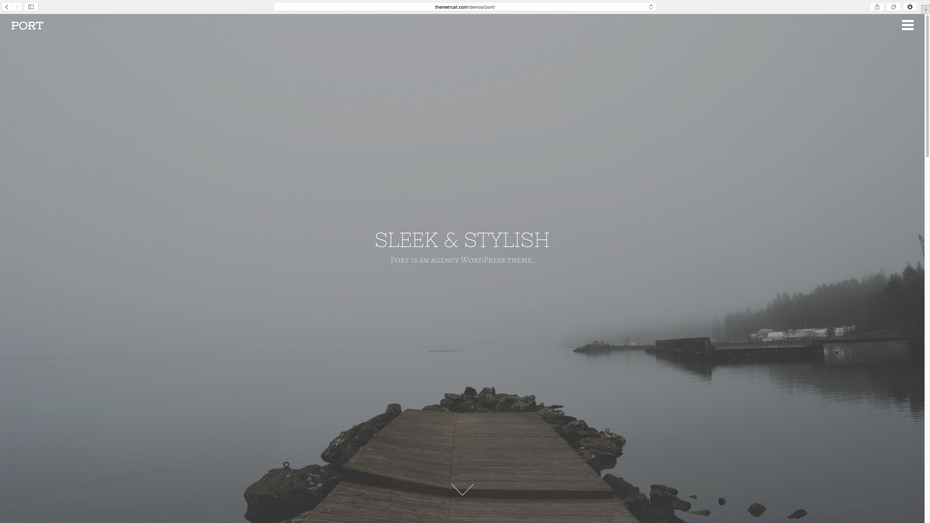
Port

Port, ein Parallax-WordPress-Theme. (Screenshot: t3n)
Port setzt auf der Startseite einen dezenten Parallax-Effekt um, während auf den Unterseiten vollkommen auf Effekte verzichtet wird. Das Theme ist insgesamt sehr clean, gut lesbar und responsive.
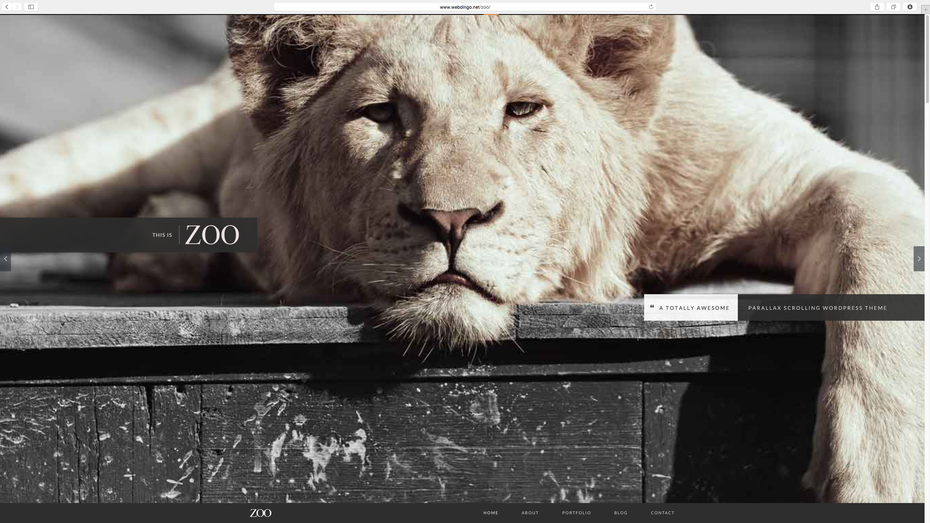
Zoo

Zoo: Parallax-WordPress-Theme. (Screenshot: t3n)
Zoo verfolgt einen One-Page-Designansatz und unterteilt die Webseite in verschiedene Sektionen, die mit auf separaten Ebenen scrollenden Bildern voneinander abgetrennt werden. Auch dieses Theme ist voll responsive und für den Einsatz auf mobilen Geräten geeignet.
Zoo-Demo | Zoo-Theme-Download*
Eight Degree

Eight Degree. (Screenshot: t3n)
Eight Degree ist ein responsives WordPress-Theme, das in vier verschiedenen Ausführungen erhältlich ist. Eine davon bietet einen angenehmen Parallax-Scrolling-Effekt. Hierbei verfolgt das Theme einen Onepage-Designansatz.
Eight-Degree-Demo | Eight-Degree-Theme-Download*
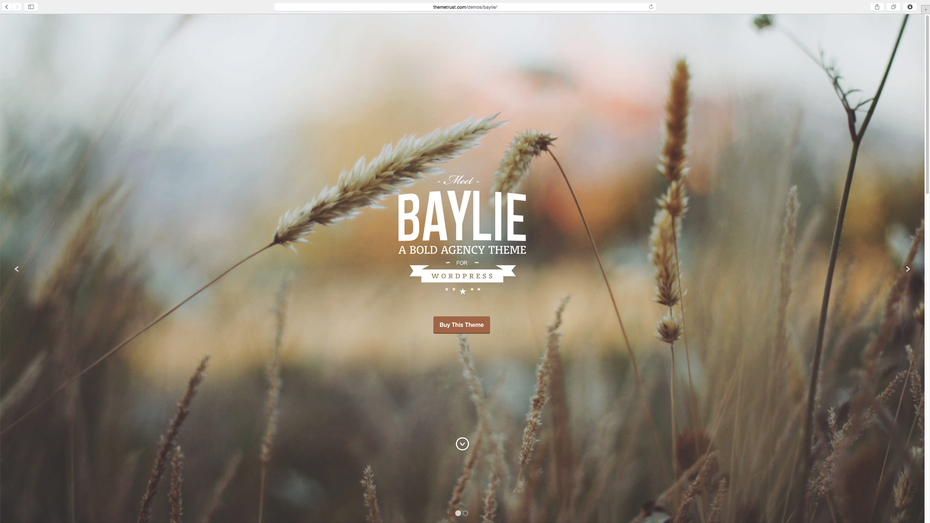
Baylie

Das Parallax-WordPress-Theme Baylie. (Screenshot: t3n)
Baylie ist ein responsives WordPress-Theme mit Parallax-Scrolling-Effekt. Der Effekt wird bei dem Theme besonders auf der bildschirmfüllenden Startseite sichtbar. Zur Trennung verschiedener Content-Bereiche werden außerdem weitere Trennbilder mit Parallax-Scrolling-Effekt eingesetzt. Zusätzlich bietet das Theme eine spezielle Portfolio- und Blog-Sektion.
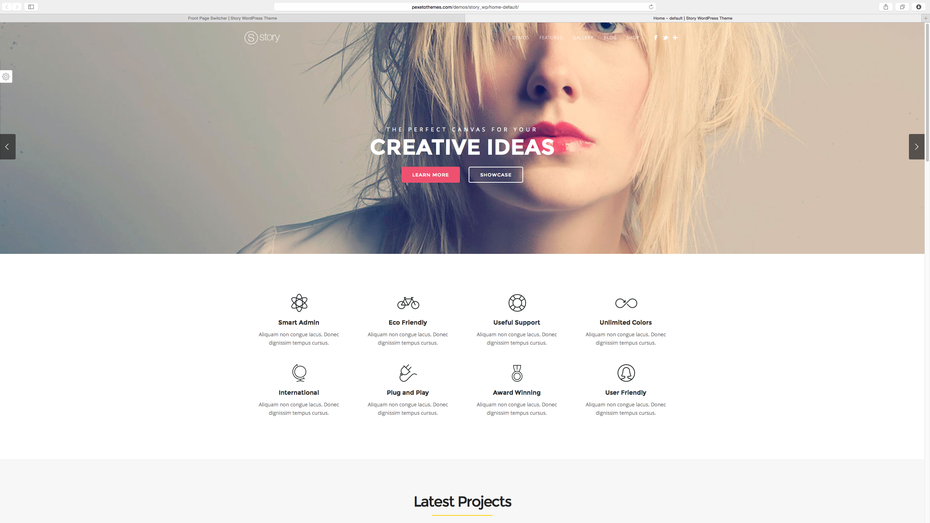
Story

Story. (Screenshot: t3n)
Story ist ein sehr schickes WordPress-Theme, das in zwei Varianten zur Verfügung steht. Im ersten Stil setzt das Theme auf vollflächige Bilder, die jeweils die komplette Bildschirmfläche einnehmen. Eine alternative Version, die die volle Bildschirmbreite einnimmt, arbeitet mit einem Parallax-Scrolling-Effekt, der bei Trennbildern eingesetzt wird.
Story-Theme-Demo | Story-Theme-Download*
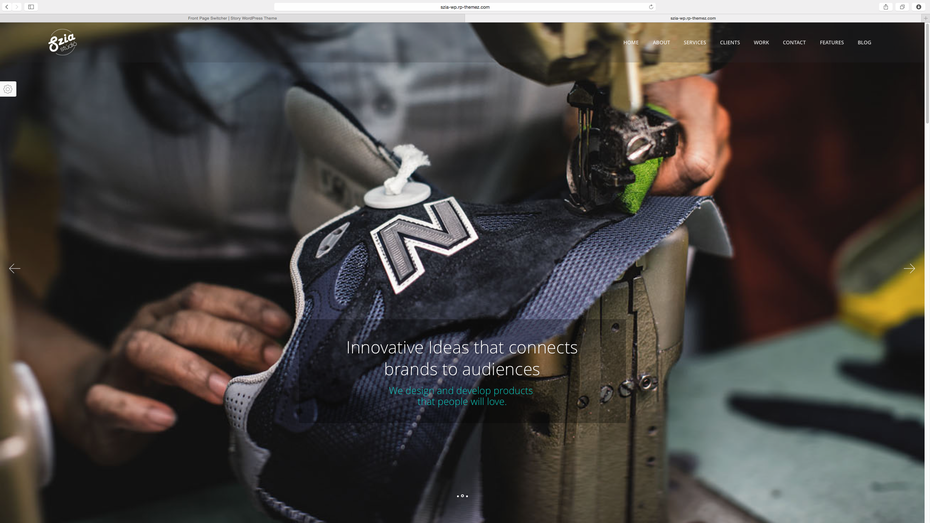
Szia

Sznia. (Screenshot: t3n)
Szia nutzt einen Parallax-Scrolling-Effekt, um die Inhalte der Webseite über wechselnde Hintergrundbilder hinweg scrollen zu lassen. Der Onepager ist – das richtige Bildmaterial vorausgesetzt – optisch sehr ansprechend und bietet neben der Startseite mit den Hauptinhalten einen Blog-Bereich in dem ebenfalls ein Parallax-Effekt zum Tragen kommt.
Szia-Theme-Demo | Szia-Theme-Download*
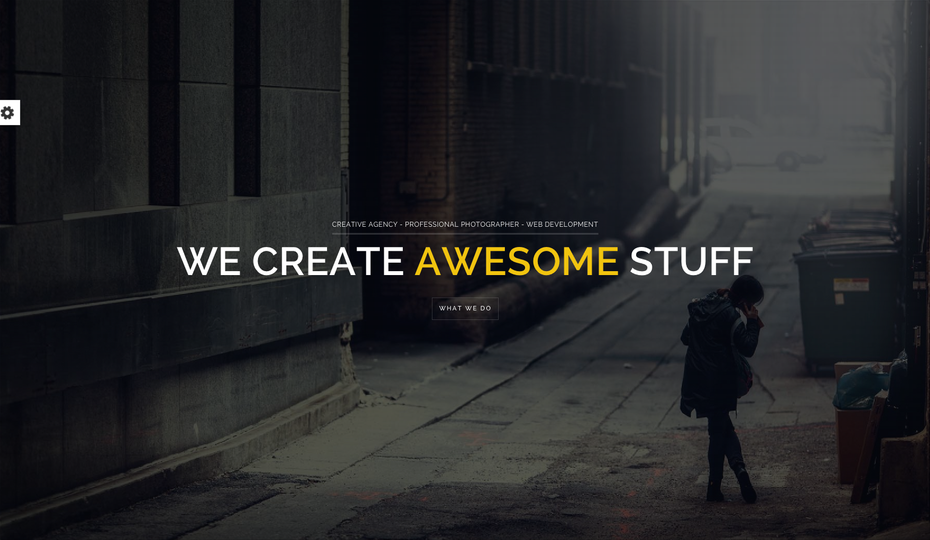
Brooklyn

Brooklyn: Parallax WordPress Theme. (Screenshot:t3n)
Brooklyn präsentiert sich in zurückhaltendem und dunklem Design. Das Theme setzt auf vollflächige Bilder und lässt den Content mit Parallax-Scrolling-Techniken über wechselnde Motive hinwegscrollen. Brooklyn verfolgt den Onepage-Designansatz und liefert lediglich für den Blog einzelne Unterseiten. Es ist jedoch möglich, weitere statische Unterseiten abseits der Startseite anzulegen.
Brooklyn-Demo | Brooklyn-Theme-Download*
Und welche Parallax-Themes haben euch in letzter Zeit begeistert? Schreibt uns in den Kommentaren! Alternativ findet ihr auf t3n.de auch eine Übersicht kostenlose WordPress-Themes mit Responsive Webdesign.
Letztes Update des Artikels: 25. Oktober 2014.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Schicke Seiten. Zu viel Bewegung, wie z.B. bei Amaze und Live, finde ich aber störend. Wenn ständig was von links und rechts reinfliegt und Boxen aufpoppen. Aber sonst finde ich den Parallax Effekt eine feine Sache.
Zumindest das Dreamer Template ist falsch verlinkt. – Ich war so begeistert und habe es direkt erworben. Doch euer Link führt in diesem Fall (andere habe ich nicht getestet) zur HTML5 Version und ist unbrauchbar für WP, was ich beim einbinden feststellen musste…
WOW – wirklich beeindruckende Effekte! Dieser Parallax Effekt hat wirklich was – ein Jammer dass meine Seite brandneu ist, sonst hätte ich so ein Theme sofort gekauft und verwendet.
Sehr schöne Auswahl! Wir listen jeden Monat unsere Top 10 WordPress Themes, die wir bei Themeforest entdecken: http://elbnetz.com/kategorie/themes/
Nette Spielerei – aber der Hype um Parallax-Webseiten ist schon vorbei und jetzt geht er nur noch auf die Nerven.
Sehr kooler Artikel. Werd mich gleich mal umschaun ob ich mir so ein chices Theme anschaffe :)
Zuviel Parallax-Effekte stören. Aber dezent eingesetzt kann es nach wie vor was hermachen.
Vielen Dank für diese erstaunliche Liste zu teilen. Ich möchte ein weiteres Thema vorzuschlagen, die Biznetic ist. Es ist eine erstaunliche Thema für alle unternehmensbezogenen Webseiten. Es ist eine Seite, um sie und Sie können bauen, was Sie wollen.
Es hat viele einzigartige Features wie:
— Sich anpassendes Design
– Browser-kompatibel
– Übersetzung fertig
– Contact Form 7 Plugin-Unterstützung
– Inklusive $ 12 Avartan Slider Pro
– 5 Benutzerdefinierte Widget In-built Und mehr …
Ich hoffe es gefällt dir.
Meine Empfehlung „TemplateToaster“ Gestalten Sie Templates und Themes in wenigen Minuten ohne irgendwelche technischen Fähigkeiten http://templatetoaster.com/de
Sehr schöne Übersicht, aber das Divi Theme verdient es sicherlich ebenfalls aufgenommen zu werden. Inzwischen wurde es nicht ohne Grund über 420.000 mal verkauft. Wie das Parallax Scrolling in Divi funktioniert gibt es hier zu sehen: http://skillday.de/divi-theme/